android 背景选择器
<?xml version="1.0" encoding="utf-8" ?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!-- 默认时的背景图片-->
<item android:drawable="@drawable/pic1" />
<!-- 没有焦点时的背景图片 -->
<item android:state_window_focused="false"
android:drawable="@drawable/pic1" />
<!-- 非触摸模式下获得焦点并单击时的背景图片 -->
<item android:state_focused="true"
android:state_pressed="true"
android:drawable= "@drawable/pic2" />
<!-- 触摸模式下单击时的背景图片-->
<item android:state_focused="false"
android:state_pressed="true"
android:drawable="@drawable/pic3" />
<!--选中时的图片背景-->
<item android:state_selected="true"
android:drawable="@drawable/pic4" />
<!--获得焦点时的图片背景-->
<item android:state_focused="true"
android:drawable="@drawable/pic5" />
</selector>
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android" > <!-- 圆角 -->
<corners
android:radius="9dp"
android:topLeftRadius="2dp"
android:topRightRadius="2dp"
android:bottomLeftRadius="2dp"
android:bottomRightRadius="2dp"/><!-- 设置圆角半径 --> <!-- 渐变 -->
<gradient
android:startColor="@android:color/white"
android:centerColor="@android:color/black"
android:endColor="@android:color/black"
android:useLevel="true"
android:angle="45"
android:type="radial"
android:centerX="0"
android:centerY="0"
android:gradientRadius="90"/> <!-- 间隔 -->
<padding
android:left="2dp"
android:top="2dp"
android:right="2dp"
android:bottom="2dp"/><!-- 各方向的间隔 --> <!-- 大小 -->
<size
android:width="50dp"
android:height="50dp"/><!-- 宽度和高度 --> <!-- 填充 -->
<solid
android:color="@android:color/white"/><!-- 填充的颜色 --> <!-- 描边 -->
<stroke
android:width="2dp"
android:color="@android:color/black"
android:dashWidth="1dp"
android:dashGap="2dp"/> </shape>
state_selected="true" 选中状态
shape 设置形状,可以在selector,layout等里面使用,有6个子标签
填充:设置填充的颜色
间隔:设置四个方向上的间隔
大小:设置大小
圆角:同时设置五个属性,则Radius属性无效
android:Radius="20dp" 设置四个角的半径
android:topLeftRadius="20dp" 设置左上角的半径
android:topRightRadius="20dp" 设置右上角的半径
android:bottomLeftRadius="20dp" 设置右下角的半径
android:bottomRightRadius="20dp" 设置左下角的半径描边:dashWidth和dashGap属性,只要其中一个设置为0dp,则边框为实现边框
android:width="20dp" 设置边边的宽度
android:color="@android:color/black" 设置边边的颜色
android:dashWidth="2dp" 设置虚线的宽度
android:dashGap="20dp" 设置虚线的间隔宽度渐变:当设置填充颜色后,无渐变效果。angle的值必须是45的倍数(包括0),仅在type="linear"有效,不然会报错。android:useLevel 这个属性不知道有什么用。
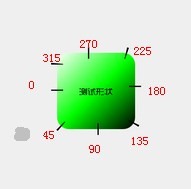
angle对应值的起点如图:
android 背景选择器的更多相关文章
- android背景选择器selector用法汇总
一.创建xml文件,位置:drawable/xxx.xml,同目录下记得要放相关图片 <?xml version="1.0" encoding="utf-8&quo ...
- 【Android】Android背景选择器selector用法汇总
一.创建xml文件,位置:drawable/xxx.xml,同目录下记得要放相关图片 <?xml version="1.0" encoding="utf-8&quo ...
- android selector 背景选择器的使用, button (未点击,点击,选中保持状态)效果实现
android selector 背景选择器的使用, button (未点击,点击,选中保持状态)效果实现 首先看到selector的属性: android:state_focus ...
- Android:关于背景选择器Selector的item顺序
在使用背景选择器的时候,如果item的顺序不对,会导致不起作用. 1.首先背景选择器的normal选项一定要放在最后. 2.pressed的选择器应该在seclet的前面.我在使用的时候找了半天问题, ...
- Android中selector背景选择器
http://blog.csdn.net/forsta/article/details/26148403 http://blog.csdn.net/wswqiang/article/details/6 ...
- Android View 背景选择器编写技巧
在项目中选择器的使用是非常多的,以下是本人在项目中的一些常用的背景选择器的写法 带边框下划线背景选择器效果图: 上面布局中放了10个CheckBox,然后设置了CheckBox的背景图片位,背景选择器 ...
- 【原创】Android selector选择器无效或无法正常显示的一点研究
想将LinearLayout作为一个按钮,加上一个动态背景,按下的时候,背景变色,这个理所当然应该使用selector背景选择器来做: <LinearLayout android:id=&quo ...
- Android文件选择器的实例分享
本文给大家讲解下Android文件选择器的使用.实际上就是获取用户在SD卡中选择的文件或文件夹的路径,这很像C#中的OpenFileDialog控件. 此实例的实现过程很简单,这样可以让大家快速的熟悉 ...
- 第01讲- Android背景知识
第01讲Android背景知识 Android是基于Linux系统 Android系统框图 : 第一.操作系统层(OS) 第二.各种库(Libraries)和Android 运行环境(RunTime) ...
随机推荐
- 【译】利用Lombok消除重复代码
当你在写Getter和Setter时,一定无数次的想过,为什么会有POJO这么烂的东西.你不是一个人!(不是骂人-)无数的开发人员花费了大量的时间来写这种样板代码,而他们本来可以利用这些时间做出更有价 ...
- JAVA语 言 的 特 点
Java到 底 是 一 种 什 么 样 的 语 言 呢? Java是 一 种 简 单 的 面 象 对 象 的 分 布 式 的 解 释 的 健 壮 的 安 全 的 结 构 中 立 的 可 移 植 的 性 ...
- 使用Docker搭建maven私服 及常规使用方法
安装-登录-配置 下载镜像 docker pull sonatype/nexus3 运行 docker run -d -p 9998:8081 --name nexus --restart=alway ...
- HBase 基本入门
目录 一.简介 有什么特性 与RDBMS的区别 二.数据模型 三.安装HBase 四.基本使用 表操作 五.FAQ 参考文档 无论是 NoSQL,还是大数据领域,HBase 都是非常"炙热& ...
- Python3 之 列表推导式
列表推导式(又称列表解析式)提供了一种简明扼要的方法来创建列表. 它的结构是在一个中括号里包含一个表达式,然后是一个for语句,然后是 0 个或多个 for 或者 if 语句.那个表达式可以是任意的, ...
- nginx-(三)基本模块1
nginx常用模块介绍 ngx_http_access_module模块的配置(基于IP的访问控制) allow address | CIDR | unix: | all; deny address ...
- selenium常用命令之操作页面元素及获取元素内容的事件整理
/**id <input type="text" id="phone" name="phone" class="LoginT ...
- 69道Spring面试题及答案
目录 Spring 概述 依赖注入 Spring beans Spring注解 Spring数据访问 Spring面向切面编程(AOP) Spring MVC Spring 概述 1. 什么是spri ...
- FaceBook的秘钥散列获取
随笔记录 先下载OpenSSL工具 在C盘创建一个openssl,将下好的OpenSSL工具解压到这里 将你的 .keystore文件复制到JAVA JDK 文件夹的bin目录里面(C:\Progra ...
- 月下无限连?拒绝无休止switch!
拒绝无休止switch 一.前言 前天碰到个需求,其实很简单,就是Excel导入,Excel模板长下面这样: 按我平常的逻辑是这样做的: 用文件输入流读取Excel,根据Excel的版本生成不同的对象 ...