前端笔记之React(八)上传&图片裁切
一、上传
formidable天生可以处理上传的文件,非常简单就能持久上传的文件。
今天主要讲解的是,前后端的配合套路。
上传分为同步、异步。同步公司使用非常多,异步我们也会讲解。
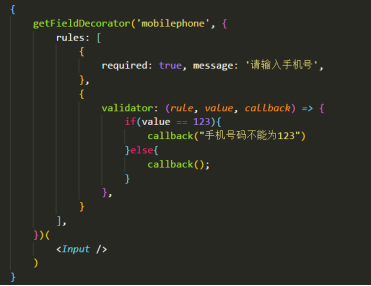
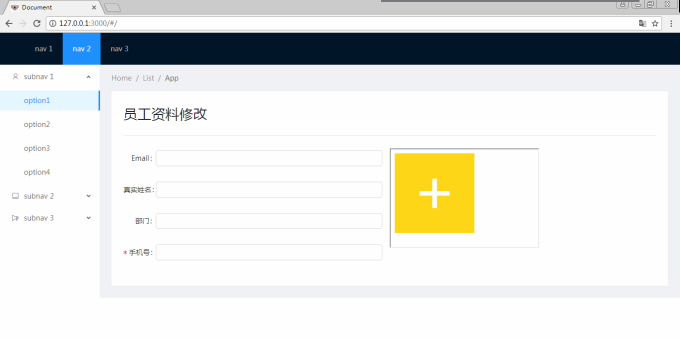
1.1 先看一下antd中的Form和代码校验
我们看antd中的Form组件,https://ant.design/components/form-cn/
所谓的装饰器指的是将一个组件作为一个函数的参数。
MyForm是一个标准的组件,要用Form.create()()装饰一下。
const WrappedRegistrationForm = Form.create()(MyForm);
装饰器,就是函数后面有两个圈比如,getFieldDecorator()()。第一个圈里写如何装饰,第二个圈里写被装饰的组件。
慢慢去分析人家的API,慢慢看,慢慢琢磨。
1.2 上传前端套路和formidable的实现
<input type="file"/>


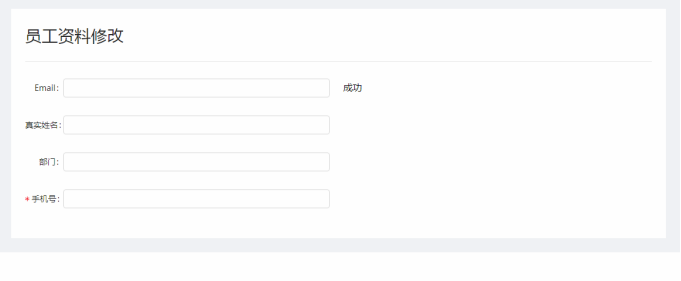
我们现在要制作提交,前端界面必须满足几点:
1)必须要用form标签嵌套,这是一个表单,不是一个ajax程序;
2)表单的method属性必须是POST
3)必须有enttype,值是“multipart/form-data”,什么意思?下面有图片讲解
4) file控件必须有name属性
5)必须有提交按钮
<form action="/uploadAvatar" method="POST" enctype ="multipart/form-data">
<input type="file" name="avatar" />
<input type="submit" name="上传"/>
</form>

后端实现上传非常简单(当然工作实现上传肯定不是你的事情):
//上传图片的路由
app.post("/uploadAvatar" , function(req,res){
var form = new formidable.IncomingForm();
//定义上传的文件夹名字
form.uploadDir = path.resolve(__dirname , "./www/uploads");
//保留文件拓展名
form.keepExtensions = true; form.parse(req , function(err , fileds , files){
res.send("成功");
});
});

文件名会被随机改名。
如何得到上传之后的随机名字?
form.parse(req , function(err , fileds , files){
console.log(files.avatar.path);
res.send("成功");
});

提炼真正的文件名,而不包括完整路径:
var base = path.parse(files.avatar.path).base;
1.3 抑制页面跳转
当点击submit按钮的时候,浏览器的默认逻辑就是跳转到action的页面。
除非你用异步。但是,异步Ajax浏览器很少支持,IE10开始支持。
<form action="/uploadAvatar" method="POST" enctype="multipart/form-data">
<input type="file" name="avatar" />
<input type="submit" name="上传"/>
</form>
在同步的时候,我们就要使用奇淫技巧。
使用iframe,框架,内嵌小电视。
<iframe src="http://www.baidu.com" frameborder="1"></iframe>

在小电视中的所有跳转,都是关闭到小电视中的。
我们的表单就可以被内签到小电视中,此时即使submit发生了跳转,也是在小电视中的跳转。
直接使用静态页面,在www里面创建pages文件夹:

一切都将发生在小电视中,页面跳转被抑制了。

1.4 上传按钮
并且我们希望用户选择完图片之后,就能立即上传,而不用多一次提交的点击。
用模拟事件就行了

所有的内嵌页面,将不能天生拥有外部的window的作用域。
alert($) alert(window.parent.$)
jQuery有问题,只能得到引包的window域中的dom。
模拟事件:
<script>
$("#pencile").click(function(){
$("#file_btn").trigger("click");
}); //一旦file被改变,就上传
$("#file_btn").bind("change" , function(){
$("form")[0].submit();
});
</script>
1.5 回调函数
上传成功之后调用父window中的js。
form.parse(req , function(err , fileds , files){
var base = path.parse(files.avatar.path).base;
res.send("<script>window.parent.success_upload_avatar(" + base + ");</script >")
});
二、图片的裁切
2.1 gm的安装
我们要安装gm这个东西,它是C++写出来的一个软件,不是npm包。
http://www.graphicsmagick.org/

GraphicsMagick is the swiss army knife of image processing.
小而功能多
下载:ftp://ftp.graphicsmagick.org/pub/GraphicsMagick/windows/
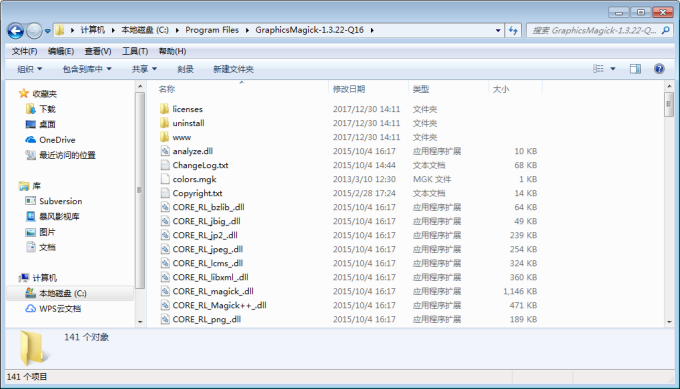
按自己的位数进行安装:


将安装路径,上图所示的这个文件夹的路径,添加到系统的环境变量中
为了检查环境变量是否设置正确,要输入
gm -version

2.2 让gm为nodejs工作
https://www.npmjs.com/package/gm
此时要安装gm这个npm包
npm install --save gm
nodejs就能够剪裁图片、编辑图片、美化图片等等操作。
nodejs程序
var gm = require("gm");
//上传图片的路由
app.post("/uploadAvatar" , function(req,res){
var form = new formidable.IncomingForm();
//定义上传的文件夹名字
form.uploadDir = path.resolve(__dirname , "./www/uploads");
//保留文件拓展名
form.keepExtensions = true;
form.parse(req , function(err , fileds , files){
//图片的物理路径,指的是c:\node_study……
var pathwuli = files.avatar.path;
//图片的文件名
var base = path.parse(pathwuli).base;
//查看上传的文件的宽度、高度
gm(pathwuli).size(function(err, size){
console.log(size.width , size.height);
res.send("<script>window.parent.success_upload_avatar('" + base + "');</script >")
});
});
});
formidable是用来上传图片的
gm是用来处理图片。这里使用了语法
gm().size(function(err,size){
})
可以得到图片的尺寸。
后台要给你图片尺寸,因为你不能耍无赖:让图片撑出盒子,又让图片被盒子约束。
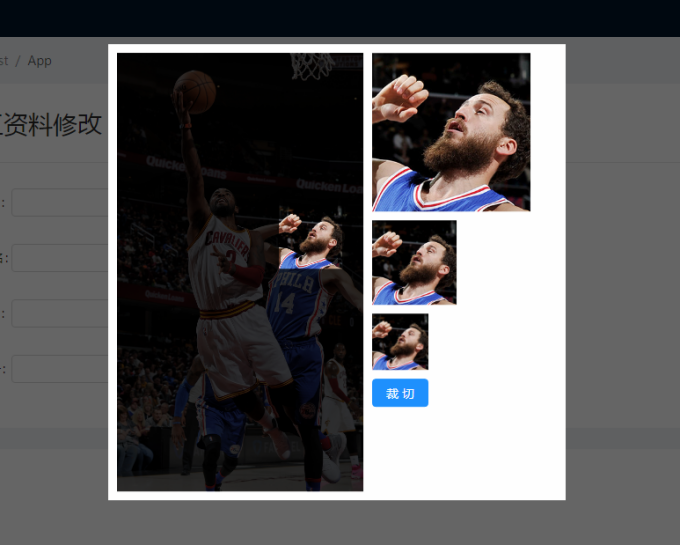
上传图片,已经是先上传图片,然后在页面上显示具有URL服务器地址的图片。
然后我们要有一个思维,就是用px来精确控制弹出层的样子,这样好看。

2.3 图片的裁切逻辑

新瓶装旧酒,jQuery的DOM逻辑还是非常丰富,React在这里只是一个壳子。
componentDidMount(){
var self = this;
//四个信号量
var cutX = 0 , cutY = 0, cutW = 100 , cutH = 100;
//cut里面的猫腻图片,为了让cut亮
var $cut_img = $(this.refs.cut_img);
$(this.refs.cut).draggable({
containment : "parent",
drag : function(event , ui){
cutY = ui.position.top;
cutX = ui.position.left;
$cut_img.css({
"left": -cutX,
"top": -cutY
});
//调用设置预览图的函数
setPreviews();
}
});
//改变尺寸
$(this.refs.cut).resizable({
aspectRatio : 1 ,
containment : "parent",
resize : function(evnet , ui){
cutW = ui.size.width;
cutH = ui.size.height;
//调用设置预览图的函数
setPreviews();
}
});
//设置预览路
function setPreviews(){
var bigimgW = $(self.refs.bigimg).width();
var bigimgH = $(self.refs.bigimg).height();
//批量设置
$(self.refs.priewBox).find(".pb").each(function(){
var w = $(this).data("w");
$(this).find("img").css({
"width": w * bigimgW / cutW,
"left": -cutX / cutW * w,
"top": -cutY / cutH * w
})
});
}
//裁切按钮的事件监听
self.cutBtnHandler = function(){
//图片原宽和当前宽度的比
var rate = self.props.realw / $(self.refs.bigimg).width();
$.post("/docut" , {
x: cutX * rate,
y: cutY * rate,
w: cutW * rate,
h: cutH * rate,
picurl: self.props.tanchucengPicUrl
});
}
}
示例代码
后端接口
app.post("/docut" , function(req,res){
var form = new formidable.IncomingForm();
form.parse(req, function (err, fileds, files) {
//得到前端发来的各种数据
const {x, y,w,h,picurl} = fileds;
//完整路径
var fullurl = path.resolve(__dirname , "./www/" + picurl);
//裁切图片
gm(fullurl)
.crop(w,h,x,y) //注意这里的坑:参数的顺序是宽、高、x、y。
.resize(180,180)
.write(fullurl , function(err){ //覆盖原图即可
console.log(err)
console.log("done");
})
});
})
示例代码
前端笔记之React(八)上传&图片裁切的更多相关文章
- 前端(react)上传到阿里云OSS存储 实例
需求背景 由于现有的后台管理系统,上传的视频越来越大,加上上传视频较慢,后端小哥提出直接从前端上传视频或者其他文件到阿里云OSS存储. 阿里云OSS 阿里云OSS文档介绍,这里不做过多赘述 安装 原本 ...
- 前端PHP入门-031-文件上传-六脉神剑
php.ini的设置 php.ini的文件太多,找不到的时候你可以使用 Ctrl+F 搜索相关配置项. 配置项 功能说明 file_uploads on 为开启文件上传功能,off 为关闭 post_ ...
- Django中怎么做图片上传--图片展示
1.首先是html页面的form表单的三大属性,action是提交到哪,method是提交方式,enctype只要有图片上传就要加这个属性 Django框架自带csrf_token ,所以需要在前端页 ...
- spring mvc 图片上传,图片压缩、跨域解决、 按天生成文件夹 ,删除,限制为图片代码等相关配置
spring mvc 图片上传,跨域解决 按天生成文件夹 ,删除,限制为图片代码,等相关配置 fs.root=data/ #fs.root=/home/dev/fs/ #fs.root=D:/fs/ ...
- 2020最新Servlet+form表单实现文件上传(图片)
servlet实现文件上传接受 这几天学了一点文件上传,有很多不会,在网查了许多博客,但是最新的没有,都比较久了 因为我是小白,版本更新了,以前的方法自己费了好久才弄懂,写个随笔方便以后查找 代码奉上 ...
- HTML5——摒弃插件和前端框架的异步文件上传
之前我从来没有体会到HTML5的便利,直到这次需要一个异步上传的功能功能.一开始我以为文件的一些声明必须为HTML5才管用,后来才知道添加了很多以前没有的标签,并可以直接播放视频,音频等.可以不再使用 ...
- [原创]java WEB学习笔记49:文件上传基础,基于表单的文件上传,使用fileuoload 组件
本博客为原创:综合 尚硅谷(http://www.atguigu.com)的系统教程(深表感谢)和 网络上的现有资源(博客,文档,图书等),资源的出处我会标明 本博客的目的:①总结自己的学习过程,相当 ...
- HTTP上传 文件上传 图片上传 HTTP上传原理 文件上传原理 图片上传原理
1.概述 在最初的http协议中,没有上传文件方面的功能.rfc1867(http://www.ietf.org/rfc/rfc1867.txt )为http协议添加了这个功能.浏览器按照此规范将用户 ...
- PHP学习笔记 02 之文件上传
我们了解了表单传值后,这些我就可以完成PHP的文件上传了.我们了解PHP文件上传前,先了解PHP文件上传的原理. 一.PHP上传文件原理 第一步:将本地的文件通过form表单上传到服务器的临时目录中, ...
随机推荐
- PyCharm2018 汉化&激活
一.汉化 将下载好的resources_cn_PyCharm_2018.1_r2.jar 放入pycharm 的lib 目录中,启动app即可 下载链接: https://pan.baidu.com/ ...
- 并发编程-concurrent指南-ReadWriteLock
ReadWriteLock也是一个接口,在它里面只定义了两个方法: public interface ReadWriteLock { /** * Returns the lock used for r ...
- Spring入门配置(一) - IOC
一.初始命名空间配置 <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="h ...
- C# 中奇妙的函数–6. 五个序列聚合运算(Sum, Average, Min, Max,Aggregate)
今天,我们将着眼于五个用于序列的聚合运算.很多时候当我们在对序列进行操作时,我们想要做基于这些序列执行某种汇总然后,计算结果. Enumerable 静态类的LINQ扩展方法可以做到这一点 .就像之前 ...
- Django rest framework(4)----版本
目录 Django组件库之(一) APIView源码 Django restframework (1) ----认证 Django rest framework(2)----权限 Django res ...
- Django rest framework(1)----认证
目录 Django组件库之(一) APIView源码 Django restframework (1) ----认证 Django rest framework(2)----权限 Django ...
- k8s学习 - 概念 - ReplicationController
k8s学习 - 概念 - ReplicationController 我们有了 pod,那么就需要对 pod 进行控制,就是同一个服务的 podv我需要启动几个?如果需要扩容了,怎么办?这里就有个控制 ...
- SpringBoot Jpa入门案例
版权声明:署名,允许他人基于本文进行创作,且必须基于与原先许可协议相同的许可协议分发本文 (Creative Commons) 我们先来了解一下是什么是springboot jpa,springboo ...
- Spring Cloud 之 Zuul基础.
一.概述 API 网关是一个更为智能的应用服务器,它的定义类似于面向对象设计模式中的 Facade 模式,它的存在就像是整个微服务架构系统的门面一样,所有的外部客户端访问都需要经过它来进行调度和过滤 ...
- HTML 去调table表单里面td之间的间距
首先为大家展示一下最原始的代码和效果.直接在table中用td划分的表格会默认隐藏边框. 接下来我们用css来增加样式,为table增加边框. table { border: 1px solid # ...
