PHP 将数据从 Laravel 传送到 vue 的四种方式
在过去的两三年里,我一直在研究同时使用 Vue 和 Laravel 的项目,在每个项目开发的开始阶段,我必须问自己 “我将如何将数据从 Laravel 传递到 Vue ?”。这适用于 Vue 前端组件与Blade模板紧密耦合的两个应用程序,以及运行完全独立于 Laravel 后端的单页应用程序。
这里有四种不同的方法从一个到另一个获取数据。
直接回显到数据对象或组件属性中

- 赞成: 简单明了
- 反对: 必须与嵌入到Blade模板中的Vue应用程序一起使用
可以说是将数据从 Laravel 应用程序移动到 Vue 前端的最简单方法。使用上面的任何一种方法,您都可以将 JSON 编码的数据回送给您的应用程序或其组件。
然而,最大的缺点是可扩展性。您的 JavaScript 需要直接暴露在模板文件中,以便引擎可以呈现您的数据。如果您使用 Vue 向 Laravel 站点的页面或区域添加一些基本的交互,这应该不是问题,但是您很容易就会遇到将数据强制放入压缩脚本的困难。

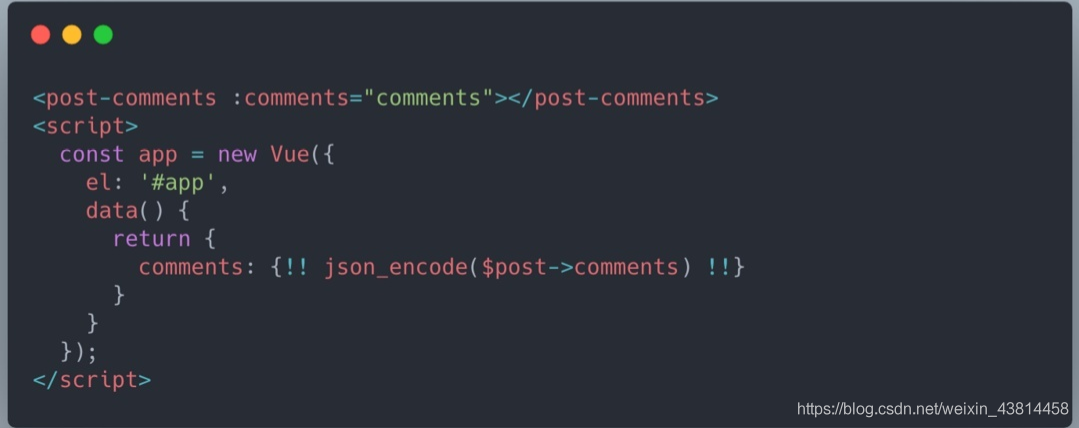
对于 Laravel 5.5+ 使用 json 指令:
使用自定义组件和 Laravel 自身的 json blade指令可以让您轻松地将数据移动到道具中。此方法允许您划分 Vue 代码,将脚本与 Webpack 或 Mix 捆绑在一起,同时仍可以直接向其中注入数据。
将属性作为全局窗口注入

- 赞成: 在整个Vue应用程序和任何其他脚本中全局可用
- 反对: 可能很混乱,通常不建议用于大型数据集
虽然这看起来有点老生常谈,但将数据添加到窗口对象中可以轻松地创建全局变量,这些变量可以从应用程序中使用的任何其他脚本或组件访问。在过去,我用它作为存储和访问 API 基 URL、公钥、特定模型 ID 和各种其他需要在整个前端使用的小数据项的方法。
不过,使用此方法有一点需要注意,这就是访问 Vue 组件内部数据的方式。在模板内部,您将无法使用以下内容,因为 Vue 假定您尝试访问的窗口对象位于同一组件内:
// 不会起作用
<template>
<div v-if="window.showSecretWindow">
<h1>这是个秘密窗口,别告诉任何人!</h1>
</div>
</template>
相反,您需要使用返回值的计算方法:
// 会起作用
<template>
<div v-if="showSecretWindow">
<h1>这是个秘密窗口,别告诉任何人!</h1>
</div>
</template>
<script>
export default {
computed: {
showSecretWindow() {
return window.showSecretWindow;
}
}
}
</script>
如果这个方法的用例是较小的字符串或数值,并且使用 Laravel自身的 mix 来编译,那么事情实际上会变得非常简单。您可以使用 process.env 对象引用 JavaScript 中 .env 文件中的值。例如,如果我的环境变量文件中有 API_DOMAIN=example.com,我可以在我的 Vue 组件(或使用 mix 编译的其他 JavaScript )中使用process.env.API_DOMAIN。
将 API 与 Laravel 自身的 web 中间件和 CSRF 令牌一起使用

- 赞成: 易于启动,非常适合单页应用程序
- 反对: 要求前端由 Blade 模板呈现
对我来说,这个解决方案是 Vue 前端 + Laravel 后端世界中最简单的入门方法。 Laravel 提供了两个不同的路由文件:web.php 和 api.php。它们被拉入并通过应用程序Providers目录中的 RouteServiceProvider.php 文件映射。默认情况下,web 组的中间件设置为 web,api 组的中间件设置为api。
追溯到 app/Http/Kernel.php;您会注意到,在第30行左右,有两个组被映射到一个数组中,这个 web 组包含会话、 cookie 加密和 CSRF 令牌验证等内容。同时,api 组只有一个基本的限制和一些绑定。如果您的目标只是通过一个基本的、轻量级的 api 将信息拉入 Vue ,而这个 api 不需要身份验证或 post 请求,那么您可以到此为止。否则,可以进行一次修改,以确保在几秒钟内与 Vue 完全兼容。
回到上面的 RouteServiceProvider, 交换出 web 方法中的 api 中间件。我们为什么要这样做?这样做有什么作用吗?它使我们通过 api 拉入的路由也可以包含应用程序的常规网络路由通常会使用到的所有会话标量和令牌。当使用 axios 或者其他异步 JavaScript http 调用的时候,我们可以在后端使 Auth::user() 或者其他的验证技术,而默认的 api 就无法做到这些。
这个方法唯一警告的是,你必须使用 Laravel 和 一个 blade 模板来渲染前端。这样框架可以将必要的会话令牌和变量注入到请求当中。
使用 JWT 认证的 API 调用

- 赞成: 最安全和解耦的选项
- 反对: 需要安装以及配置第三方程序包
JSON Web Tokens 是安全的,易于使用的方法来锁定对API 端点的访问,并使用了 Tymon’s jwt-auth 扩展包,在这个基础上,用来构建新的项目或者在现有的 Laravel 应用中使用绝对是一件简单的事情。
要在 API 上安装和配置此功能,只需要几个简单的步骤:
- 在你的应用根目录运行
composer require tymon/jwt-auth。在写这篇文章的时候正处于过渡时期,因此你可能需要指定版本(例如 1.0.0-rc.5)。 - 如果你使用的是 Laravel5.4 及更低的版本,将该行
Tymon\JWTAuth\Providers\LaravelServiceProvider::class,加入 config/app.php 的 providers 数组当中。 - 通过运行
php artisan vendor:publish来选择 jwt-auth 软件包发布配置文件。 - 运行
php artisan jwt:secret以生成签名应用程序令牌所需要的密钥。
完成之后,你需要决定哪些路由将受 JWT 保护并针对 JWT 进行身份验证。你可以使用内置的 api auth 中间件来执行此操作,或者也可以自己滚动在发送请求的过程中获取令牌。在 API 的登录方法中,你将使用相同的 auth()->attempt 方法作为默认的Laravel应用程序,但从它返回的除外是你应该传递回的 JSON Web Token 令牌。
从那里,你的 Vue 应用程序应该存储该令牌(存储在 LocalStorage 或者 Vuex),在每一个传出请求中,都将它加入到 Authorization header 作为授权头。回到你的 Laravel 应用,你可以使用他们的令牌来引用特定用户的请求。将应该显示给他们的数据返回回去。
大型laravel项目实战直播加入(点击→)我的直播群677079770
PHP 将数据从 Laravel 传送到 vue 的四种方式的更多相关文章
- C#批量插入数据到Sqlserver中的四种方式
我的新书ASP.NET MVC企业级实战预计明年2月份出版,感谢大家关注! 本篇,我将来讲解一下在Sqlserver中批量插入数据. 先创建一个用来测试的数据库和表,为了让插入数据更快,表中主键采用的 ...
- C#_批量插入数据到Sqlserver中的四种方式
先创建一个用来测试的数据库和表,为了让插入数据更快,表中主键采用的是GUID,表中没有创建任何索引.GUID必然是比自增长要快的,因为你生成一个GUID算法所花的时间肯定比你从数据表中重新查询上一条记 ...
- .NET MVC控制器向视图传递数据的四种方式
.NET MVC控制器向视图传递数据的四种方式: 1.ViewBag ViewBag.Mvc="mvc"; 2.ViewData ViewBag["Mvc"] ...
- Java使用基本字节流OutputStream的四种方式对于数据复制(文本,音视频,图像等数据)
//package 字符缓冲流bufferreaderDemo; import java.io.BufferedOutputStream; import java.io.FileInputStream ...
- 实现web数据同步的四种方式
http://www.admin10000.com/document/6067.html 实现web数据同步的四种方式 1.nfs实现web数据共享 2.rsync +inotify实现web数据同步 ...
- C#批量插入数据到Sqlserver中的四种方式 - 转
先创建一个用来测试的数据库和表,为了让插入数据更快,表中主键采用的是GUID,表中没有创建任何索引.GUID必然是比自增长要快的,因为你生成一个GUID算法所花的时间肯定比你从数据表中重新查询上一条记 ...
- EF5+MVC4系列(7) 后台SelectListItem传值给前台显示Select下拉框;后台Action接收浏览器传值的4种方式; 后台Action向前台View视图传递数据的四种方式(ViewDate,TempDate,ViewBag,Model (实际是ViewDate.Model传值))
一:后台使用SelectListItem 传值给前台显示Select下拉框 我们先来看数据库的订单表,里面有3条订单,他们的用户id对应了 UserInfo用户表的数据,现在我们要做的是添加一个Ord ...
- springMVC返回数据的四种方式
转自:https://blog.csdn.net/itcats_cn/article/details/82119673 springMVC返回数据的四种方式:第一种,通过request.setAttr ...
- VUE 动态加载组件的四种方式
动态加载组件的四种方式: 1.使用import导入组件,可以获取到组件 var name = 'system'; var myComponent =() => import('../compon ...
随机推荐
- EF通过导航属性取出从表的集合后,无法删除子表
主从表是配了级联删除的,如果通过导航属性去除从表明细删除时将报错The relationship could not be changed because one or more of the for ...
- [NOIp2013] luogu P1970 花匠
scy居然开网了. 题目描述 你有一个序列 aaa,你需要保留尽量多的数,使得剩下的数满足以下条件中的一个: ∀x∈[2,n−1]∩N∗\forall x\in[2,n-1]∩\N^*∀x∈[2,n− ...
- phpfpm的原理是什么?
php-fpm是一种master(主)/worker(子)多进程架构,与nginx设计风格有点类似.master进程主要负责CGI及PHP环境初始化.事件监听.子进程状态等等,worker进程负责处理 ...
- django报错问题解决
注意以下修改文件均是修改虚拟python环境中的文件 1.执行(venv) E:\myproj\autotest>python manage.py makemigrations报错: 解决办法: ...
- selenium-模块概述(1)
Selenium是一个用于Web应用程序自动化测试工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样. 1.目录结构如下: D:\soft\python36\Lib\site-pa ...
- 详解Java Web项目启动执行顺序
一. web.xml加载过程(步骤): 启动web项目,容器(如Tomcat.Apache)会去读取它的配置文件web.xml 中的两个节点,context-param和listener. 紧接着,容 ...
- Linux用到的常用命令
Linux常用命令
- LevelDB性能测试|Golang调用LevelDB
LevelDB性能测试|Golang调用LevelDB 不同方式使用压力测试 用ssdb,TCP连接方式调用,底层存储levelDB 直接调用Cgo的levelDB (必须保证串行) 直接调用Gola ...
- epoll(2) 源码分析
epoll(2) 源码分析 文本内核代码取自 5.0.18 版本,和上一篇文章中的版本不同是因为另一个电脑出了问题,但是总体差异不大. 引子留下的问题 关键数据结构 提供的系统调用 就绪事件相关逻辑 ...
- calendar类-时间处理类
calendar类 calendar类是时间处理类 比如在scala中 //字符串转化日期格式 val df = new SimpleDateFormat("yyyy-MM-dd hh:mm ...
