前端框架——树形结构Ztree的使用
地址
官网:http://ztree.me
码云:https://gitee.com/zTree/zTree_v3
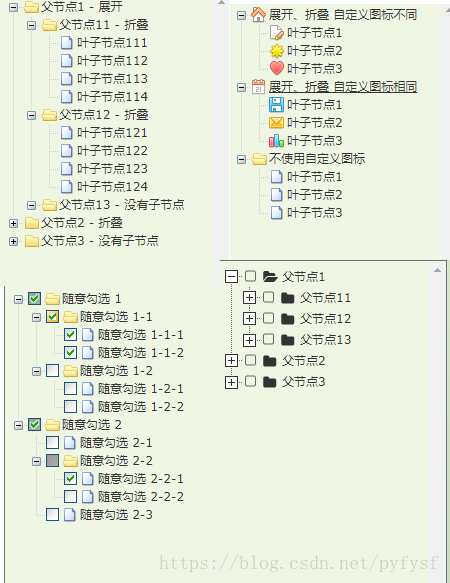
可以实现效果
使用方式
下载资源文件,引入到自己的项目中
<head>
<meta charset="UTF-8">
<title></title>
<!--导入样式文件和js文件 jquery要在ztree之前引入-->
<link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
<script src="js/jquery-1.4.4.min.js"></script>
<script src="js/jquery.ztree.all.min.js"></script>
</head>通过阅读API文档进行编码
实现简单的一棵树
<head>
<meta charset="UTF-8">
<title></title>
<!--导入样式文件和js文件 jquery要在ztree之前引入-->
<link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
<script src="js/jquery-1.4.4.min.js"></script>
<script src="js/jquery.ztree.all.min.js"></script>
</head>
<body>
<!--创建放置树的容器-->
<ul id="ztree1" class="ztree">
</ul>
</body>
<script>
$(function() {
//创建ztree的配置对象
var setting1 = {
treeId: "ztree1",
data: {
simpleData: {
enable: true, //设置使用简单数据格式
idKey: "id",//id标识 可以修改为数据库对应字段
pIdKey: "pId",//父级id
rootPId: 0,//根节点id
}
},
//设置点击事件
callback:{
onClick:function(event,treeId,treeNode,clickFlag){
console.log(treeNode.name)
}
}
}
//树节点数据
var zNodes1 = [{
"id": 1,
"pId": 0,
"name": "菜单一"
},
{
"id": 101,
"pId": 1,
"name": "菜单一子菜单一"
},
{
"id": 102,
"pId": 1,
"name": "菜单一子菜单二"
},
{
"id": 2,
"pId": 0,
"name": "菜单二"
},
{
"id": 201,
"pId": 2,
"name": "菜单二子菜单一"
},
{
"id": 202,
"pId": 2,
"name": "菜单二子菜单二"
},
{
"id": 3,
"pId": 0,
"name": "菜单三"
},
];
//初始化第一个树
$.fn.zTree.init($("#ztree1"),setting1,zNodes1)
})
</script>实现一个可以勾选的树
//创建ztree的配置对象
var setting1 = {
treeId: "ztree1",
data: {
simpleData: {
enable: true, //设置使用简单数据格式
idKey: "id", //id标识 可以修改为数据库对应字段
pIdKey: "pId", //父级id
rootPId: 0, //根节点id
}
},
//设置点击事件
callback: {
onClick: function(event, treeId, treeNode, clickFlag) {
console.log(treeNode.name)
}
},
check: {
enable: true,//是否显示 checkbox/radio
chkStyle: "radio",//设置显示类型 值可选:radio/checkbox
}
}
function getCheckedNode(){
//获取选中的数据
//获取指定id的tree对象
var treeObj = $.fn.zTree.getZTreeObj("ztree1");
//获取选中的数据
var checkedNods = treeObj.getCheckedNodes();
console.log(checkedNods)
}
完整代码
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<!--导入样式文件和js文件 jquery要在ztree之前引入-->
<link rel="stylesheet" href="css/zTreeStyle/zTreeStyle.css" type="text/css">
<script src="js/jquery-1.4.4.min.js"></script>
<script src="js/jquery.ztree.all.min.js"></script>
</head>
<body>
<!--创建放置树的容器-->
<ul id="ztree1" class="ztree">
</ul>
<button onclick="getCheckedNode()">获取已选的数据</button>
</body>
<script>
$(function() {
//树节点数据
var zNodes1 = [{
"id": 1,
"pId": 0,
"name": "菜单一"
},
{
"id": 101,
"pId": 1,
"name": "菜单一子菜单一"
},
{
"id": 102,
"pId": 1,
"name": "菜单一子菜单二"
},
{
"id": 2,
"pId": 0,
"name": "菜单二"
},
{
"id": 201,
"pId": 2,
"name": "菜单二子菜单一"
},
{
"id": 202,
"pId": 2,
"name": "菜单二子菜单二"
},
{
"id": 3,
"pId": 0,
"name": "菜单三"
},
];
//创建ztree的配置对象
var setting1 = {
treeId: "ztree1",
data: {
simpleData: {
enable: true, //设置使用简单数据格式
idKey: "id", //id标识 可以修改为数据库对应字段
pIdKey: "pId", //父级id
rootPId: 0, //根节点id
}
},
//设置点击事件
callback: {
onClick: function(event, treeId, treeNode, clickFlag) {
console.log(treeNode.name)
}
},
check: {
enable: true, //是否显示 checkbox/radio
chkStyle: "radio", //设置显示类型 值可选:radio/checkbox
}
}
//初始化第一个树
$.fn.zTree.init($("#ztree1"), setting1, zNodes1);
})
function getCheckedNode() {
//获取选中的数据
//获取指定id的tree对象
var treeObj = $.fn.zTree.getZTreeObj("ztree1");
//获取选中的数据
var checkedNods = treeObj.getCheckedNodes();
console.log(checkedNods)
}
</script>
</html>前端框架——树形结构Ztree的使用的更多相关文章
- js文章列表的树形结构输出
文章表设计成这样了 后端直接给了无任何处理的json数据,现在要前端实现树形结构的输出,其实后端处理更简单写,不过既然来了就码出来 var doclist = [{ "id": 1 ...
- 使用ztree.js,受益一生,十分钟学会使用tree树形结构插件
看到ztree.js,这几个字眼,毋庸置疑,那肯定就是tree树形结构了,曾经的swing年代有jtree,后来jquery年代有jstree和treeview,虽然我没写过,但是我见过,一些小功能做 ...
- jQuery+zTree加载树形结构菜单
jQuery+zTree加载树形结构菜单 由于项目中需要设计树形菜单功能,经过一番捣腾之后,终于给弄出来了,所以便记下来,也算是学习zTree的一个总结吧. zTree的介绍: 1.zTree 是利用 ...
- zTree动态初始化树形结构加载
zTree动态加载初始化,纠结了一小下.最终还是做出来了.注意动态获取数据在前,初始化树形结构放在成功的回调函数中,并放在$(document).ready(function () {})中: $(d ...
- 使用像AdminLTE的前端框架,树形导航菜单实现方式都有哪些?
之前用easyui等富前端框架开发的时候都是使用封装好的县城的插件,现在使用最新的类似AdminLTE似的前段框架实现树形菜单都用什么方式? 后台拼接html然后前端用JS append方法添加还是直 ...
- ztree的树形结构不能正常显示原因
1.ztree树形结构不能正常显示情况如下: 2.原因之一:未给其类添加 ztree 原因二:未引用ztree的css样式 <link href="~/Content/CSS/zTre ...
- 递归、嵌套for循环、map集合方式实现树形结构菜单列表查询
有时候, 我们需要用到菜单列表,但是怎么样去实现一个菜单列表的编写呢,这是一重要的问题. 比如我们需要编写一个树形结构的菜单,那么我们可以使用JQuery的zTree插件:http://www.tre ...
- Web前端框架汇总
在做web开发的时候难免遇到一个问题,那就是,选择什么样的框架.下面把前端的框架简单的列一下. 1.flex Apache基金会今天发布了Flex 4.8版本,这是Adobe将Flex捐献给Apach ...
- 树形插件zTree与组织插件jOrgChart交互
<html> <head> <title>组织架构</title> <meta http-equiv="content-type&quo ...
随机推荐
- How to create my own self signed certificate chain?
--Refer to https://superuser.com/questions/126121/how-to-create-my-own-certificate-chain for detail. ...
- Qt5.5.0在Linux下静态编译(加上-fontconfig编译项才能显示中文) good
测试系统环境:Ubuntu12.04 (32bit/64bit)编译软件环境:QT5.5.0 本文章主要介绍Linux下QT静态编译环境的搭建,以及如何编译我们的程序board_driver. 1 ...
- 让Qt在MIPS Linux上运行 good
下载 首先下载Qt everywhere,当前的版本是4.7.2,可以从nokia的网站上下载,也可以从git服务器上下载.考虑到文件有200M 以上的大小,下载速率低于25kBPS的,需要考虑从什么 ...
- hdu4633_Polya定理
典型的Polya定理,还算比较简单,比赛的时候知道是Polya定理但是根本没留出时间去搞,有点小遗憾. 思路:根据Burnside引理,等价类个数等于所有的置换群中的不动点的个数的平均值,根据Poly ...
- php中$_REQUEST、$_POST、$_GET的区别
php中$_REQUEST.$_POST.$_GET的区别1. $_REQUEST php中$_REQUEST可以获取以POST方法和GET方法提交的数据,缺点:速度比较慢 . 2. $_GET 用来 ...
- Java开发桌面程序学习(九)——JavaFxTemplate JavaFx模版 更简单进行JavaFx程序开发
JavaFxTemplate 使用说明 项目基于maven,请确保maven配置成功,否则,可能会出现问题 项目内置了commons-io的jar包,Jfoenix的jar包以及常用的工具类JFxUt ...
- redis连接错误3种解决方案System Error MISCONF Redis is configured to save RDB snapshots
redis连接错误System Error MISCONF Redis is configured to save RDB snapshots, but XX 情况1解决办法: 由于强制停止red ...
- 软件测试入门-测试模型(V型 W型 H型)
软件测试工程师称为“QA”,质量保证者——这是入门的第一点要学习的. 首先看基本的测试模型 1.“V”型 特点:[活动串行]这是一种古老的瀑布模型,反映了实际和测试之间的关系. 局限:仅仅把测试过程作 ...
- Java学习笔记——设计模式之八.外观模式
外观模式(Facade),为子系统中的一组接口提供一个一致的界面,此模式定义了一个高层接口,这个接口使得这一子系统更加容易使用. 子系统: package cn.happy.design_patter ...
- JS 数据类型分析及字符串的方法
1.js数据类型分析 (1)基础类型:string.number.boolean.null.undefined (2)引用类型:object-->json.array... 2.点运算 xxx ...