mybatis_plus插件——生成器
最近在学习mybatis框架,虽然已经简化了一些Dao代码,但是还想更上一层楼吗?不再被基本的pojo层,controller层,service层,dao层基本重复代码所困恼吗?这里,让我们来学习一下mybatis plus生成器吧,实现mybatis的逆向工程,最好是以springboot结合。
一、导入maven依赖,注意版本,以及编写生成器主类
<!--springboot使用mybatis-plus,所需要的2个依赖jar包-->
<dependency>
<groupId>com.baomidou</groupId>
<artifactId>mybatis-plus</artifactId>
<version>2.1.9</version>
</dependency>
<dependency>
<!--mybatis自动装配必须要-->
<groupId>org.mybatis.spring.boot</groupId>
<artifactId>mybatis-spring-boot-autoconfigure</artifactId>
<version>1.3.2</version>
</dependency>
package com.ljg.generator; import com.baomidou.mybatisplus.enums.IdType;
import com.baomidou.mybatisplus.generator.AutoGenerator;
import com.baomidou.mybatisplus.generator.config.DataSourceConfig;
import com.baomidou.mybatisplus.generator.config.GlobalConfig;
import com.baomidou.mybatisplus.generator.config.PackageConfig;
import com.baomidou.mybatisplus.generator.config.StrategyConfig;
import com.baomidou.mybatisplus.generator.config.rules.DbType;
import com.baomidou.mybatisplus.generator.config.rules.NamingStrategy; import java.sql.SQLException; public class MyBatisPlusGenerator { public static void main(String[] args) throws SQLException {
String tableName="user";//表名,记得创建号数据库表哦
AutoGenerator mpg = new AutoGenerator();
// 选择 freemarker 引擎,默认 Veloctiy
//1. 全局配置
GlobalConfig config = new GlobalConfig();
config.setActiveRecord(true) // 是否支持AR模式
.setAuthor("Ljg") // 作者
.setEnableCache(false)// XML 二级缓存
.setOutputDir("D:\\IdeaProject\\mybatis_plus_demo\\src\\main\\java") // 生成路径
.setFileOverride(true) // 文件覆盖
.setIdType(IdType.AUTO) // 主键策略
.setBaseResultMap(true)//生成基本的resultMap
.setBaseColumnList(true)//生成基本的SQL片段
/* 自定义文件命名,注意 %s 会自动填充表实体属性! */
.setMapperName("I%sDao")
.setXmlName("I%sDao")
.setServiceName("I%sService")
.setServiceImplName("%sServiceImpl")
.setControllerName("%sController");
mpg.setGlobalConfig(config); //2. 数据源配置
DataSourceConfig dsConfig = new DataSourceConfig();
dsConfig.setDbType(DbType.MYSQL) // 设置数据库类型
.setDriverName("com.mysql.jdbc.Driver")
.setUrl("jdbc:mysql://172.1.10.24/zz?useUnicode=true&characterEncoding=utf-8")
.setUsername("root")
.setPassword("123456");
mpg.setDataSource(dsConfig); //3. 策略配置globalConfiguration中
StrategyConfig stConfig = new StrategyConfig();
stConfig.setCapitalMode(true) //全局大写命名
.setDbColumnUnderline(true) // 指定表名 字段名是否使用下划线
.setNaming(NamingStrategy.underline_to_camel) // 数据库表映射到实体的命名策略
//.setTablePrefix("tbl_")//表名前缀
.setInclude(tableName); // 需要生成的表 //4. 包名策略配置
PackageConfig pkConfig = new PackageConfig();
pkConfig.setParent("com.ljg")
.setMapper("dao")//dao
.setService("service")//servcie
.setController("controller")//controller
.setEntity("po")
.setXml("mappper");//配置文件mapper/xml //5. 整合配置
AutoGenerator ag = new AutoGenerator();
ag.setGlobalConfig(config)
.setDataSource(dsConfig)
.setStrategy(stConfig)
.setPackageInfo(pkConfig); //6. 执行
ag.execute();
}
}
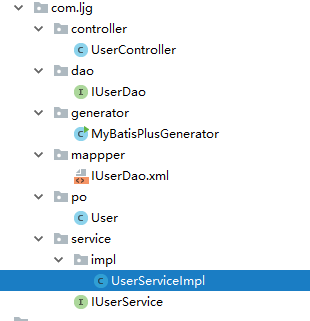
二、执行结果:

一键构成三层架构:controller层、service层,dao层,以及mybatis.xml文件。
mybatis_plus插件——生成器的更多相关文章
- Padrino 生成器指南
英文版出处:http://www.padrinorb.com/guides/generators Padrino提供了用于快速创建应用的生成器,其优势在于构建推荐的Padrino应用结构.自动生成罗列 ...
- jQuery实现搜索框插件+豆瓣音乐接口实现豆瓣搜索框
jQuery实现搜索框插件 豆瓣音乐接口实现豆瓣搜索框 豆瓣接口有时不稳定,网络请求会报400,不要惊慌.我主要是练习一下jQuery的JSONP和封装插件. <div class=" ...
- Vue 插件和Preset
插件和Preset 插件 Vue CLI 使用了一套基于插件的架构 Vue CLI 使用了一套基于插件的架构.如果你查阅一个新创建项目的 package.json,就会发现依赖都是以 @vue/cli ...
- 使用Theia——创建插件
上一篇:使用Theia——创建扩展包 创建Theia插件 下面我们来看看如何创建Theia插件.作为示例,我们将注册一个Hello World命令,该命令显示一个“Hello World”通知.本文将 ...
- FL Studio入门:如何使用Layer插件叠加音色
Layer控制器也是FL Studio中一个特别有用的插件,主要用来叠加音色,以及通过Layer通道来控制多个打击乐通道. 下面我们一起来看看叠加音色是怎么做出来的. 1.新建一个空白工程,插入3个3 ...
- Clappr——开源的Web视频播放器
巴西著名的门户网站Globo.com(视频播放器),使用的是基于OSMF的Flash组件.在最近几年的发展过程中,Globo为视频平台陆续添加了不少额外功能,例如: 字幕,广告,画中画播放等.然而,由 ...
- OsharpNS轻量级.net core快速开发框架简明入门教程-代码生成器的使用
OsharpNS轻量级.net core快速开发框架简明入门教程 教程目录 从零开始启动Osharp 1.1. 使用OsharpNS项目模板创建项目 1.2. 配置数据库连接串并启动项目 1.3. O ...
- vue cli 3
介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统 通过 @vue/cli 搭建交互式的项目脚手架. 通过 @vue/cli + @vue/cli-service-global 快 ...
- ELK(Logstash+Elasticsearch+Kibana)的原理和详细搭建
一. Elastic Stack Elastic Stack是ELK的官方称呼,网址:https://www.elastic.co/cn/products ,其作用是“构建在开源基础之上, Elast ...
随机推荐
- oracle 创建表空间,用户并授权
1. 查看所有表空间及存储路径 select file_name, tablespace_name from dba_data_files; 2. 创建表空间 CREATE TABLESPACE xs ...
- 浅谈IDEA搭建SSM框架的集成
前言 学习完MyBatis,Spring,SpringMVC之后,我们需要做的就是将这三者联系起来,Spring实现业务对象管理,Spring MVC负责请求的转发和视图管理, MyBatis作为数据 ...
- python2.7官方文档阅读笔记
官方地址:https://docs.python.org/2.7/tutorial/index.html 本笔记只记录本人不熟悉的知识点 The Python Tutorial Index 1 Whe ...
- 《深入理解Java虚拟机》- Java虚拟机是如何加载Java类的?
Java虚拟机是如何加载Java类的? 这个问题也就是面试常问到的Java类加载机制.在年初面试百战之后,菜鸟喜鹊也是能把这流程倒背如流啊!但是,也只是字面上的背诵,根本就是像上学时背书考试一样. ...
- 最大层内元素和----leetcode周赛150_1002
题目描述: 给你一个二叉树的根节点 root.设根节点位于二叉树的第 1 层,而根节点的子节点位于第 2 层,依此类推. 请你找出层内元素之和 最大 的那几层(可能只有一层)的层号,并返回其中 最小 ...
- 2019-SUCTF-web记录
1.web1-chkin 首先发现服务器中间件为nginx,并且fuzz上传过滤情况,是黑名单,带ph的全部不能上传切对文件内容中包含<?进行过滤,并且服务器对文件头有exif_type的判断, ...
- Laravel框架内实现api文档:markdown转为html
前后端分离的工作模式于今是非常流行了,前后端工作的对接,就离开不了API文档的辅助. 根据自己以往的工作经历,以及了解的一些资讯,API文档的建立,无非以下几种方式: 1. word文档模板 2. 第 ...
- 逆向破解之160个CrackMe —— 017
CrackMe —— 017 160 CrackMe 是比较适合新手学习逆向破解的CrackMe的一个集合一共160个待逆向破解的程序 CrackMe:它们都是一些公开给别人尝试破解的小程序,制作 c ...
- ctpn+crnn 训练数据集生成
1. https://github.com/Belval/TextRecognitionDataGenerator 2. https://textrecognitiondatagenerator.re ...
- 使用coding和hexo快速搭建博客
欢迎访问我的个人博客皮皮猪:http://www.zhsh666.xyz 今天教大家怎么用hexo快速搭建自己的博客.我不是专业人士,不懂前端知识,所以我十分讨厌那些专业术语,讲了一大堆,对于技术小白 ...
