源生JS实现点击复制功能
之前在工作中,有位同事问过我一个问题,JS如何实现点击复制功能。给他解决后现在来总结归纳一下,顺便做个笔记。
PS:此乃本人第一篇博客(跟着同事大佬学习),涉及知识尚浅,如有任何意见和建议请告知于我。下面开始正文:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>源生JS实现点击复制功能</title>
</head>
<body>
<button onclick="clkCopy()">点击复制</button>
<input type="text" id="text" value="123">
<script>
function clkCopy() {
var text = document.getElementById("text");
text.select();
document.execCommand('copy');
alert("复制成功!");
}
</script>
</body>
</html>
通过DOM元素的select()方法可以选择到<input>和<textarea>中的文字,再调用document.execCommand('copy');实现复制功能。
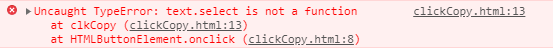
那么,如果我们想要复制<div>中的内容,可以用上述方法嘛?经测试,使用上述方法点击复制<div>中的内容会报错

那么我们可以使用如下方法来实现此功能:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>源生JS实现点击复制功能</title>
</head>
<body>
<button onclick="clkCopyDiv()">点击复制</button>
<div id="div">123</div>
<script>
function clkCopyDiv() {
var text = document.getElementById("div");
var selection = window.getSelection();
var range = document.createRange();
range.selectNodeContents(text);
selection.removeAllRanges();
selection.addRange(range);
document.execCommand('copy');
alert("复制成功!");
}
</script>
</body>
</html>
源生JS实现点击复制功能的更多相关文章
- js点击复制功能的实现
<!doctype html> <html> <head> <meta charset="utf-8"> <title> ...
- js模拟点击事件实现代码
js模拟点击事件实现代码 类型:转载 时间:2012-11-06 在实际的应用开发中,我们会常常用到JS的模事件,比如说点击事件,举个简单的例子,点击表单外的"提交"按钮来提交表单 ...
- 重写JS的鼠标右键点击菜单
重写JS的鼠标右键点击菜单 该效果主要有三点,一是对重写的下拉菜单的隐藏和显示:二是屏蔽默认的鼠标右键事件:三是鼠标左键点击页面下拉菜单隐藏. 不多说,上html代码: 1 <ul id=&qu ...
- cocos2d JS 源生js实现each方法
javascript笔记——源生js实现each方法 出处:http://www.lovejavascript.com/#!zone/blog/content.html?id=48 jquery里 ...
- 页面中php传值后循环列表js获取点击的id
页面中php传值后循环列表js获取点击的id值进行js操作 <script type="text/javascript" src="__PUBLIC__/js/jq ...
- JS实现点击表头表格自动排序(含数字、字符串、日期)
这篇文章主要介绍了利用JS如何实现点击表头后表格自动排序,其中包含数字排序.字符串排序以及日期格式的排序,文中给出了完整的示例代码,并做了注释,相信大家都能看懂,感兴趣的朋友们一起来看看吧. < ...
- selenium自动化之js处理点击事件失效
有时候,元素明明已经找到了,使用click()就是无法触发点击事件(当然,这种情况十分少见,至少我只遇到过一次).下面告诉大家这种场景的解决方案. 使用js代码来点击[博客园]这个按钮 代码: #!/ ...
- js 实现点击复制文本内容
js 实现点击复制文本内容 <table> <tr><td>姓名:<span onclick="copyContent(this);" ...
- js实现点击不同的按钮后各自返回被点击的次数
js实现点击不同的按钮后各自返回被点击的次数 一.总结 1.注意:返回的不是三个按钮总的点击数,而是每一个的 2.用全局变量的话每一个按钮要多一个函数,用闭包就很方便 二.js实现点击不同的按钮后各自 ...
随机推荐
- 建议收藏:命令创建.net core3.0 web应用详解(超详细教程)
你是不是曾经膜拜那些敲几行代码就可以创建项目的大神,学习了命令创建项目你也可以成为大神,其实命令创建项目很简单. (1)cmd命令行到你打算创建项目的位置 (2)在该目录下创建解决方案文件夹JIY ...
- 手把手教你看懂并理解Arduino PID控制库——引子
介绍 本文主要依托于Brett Beauregard大神针对Arduino平台撰写的PID控制库Arduino PID Library及其对应的帮助博客Improving the Beginner’s ...
- WPF特点
前言:为什么要学习WPF呢?因为随着现阶段硬件技术的升级以及客户对体验的要求越来越高,传统的GDI和USERS(或者是GDI+.USERS)已经不能满足这个需求,因此,WPF技术应运而生. WPF的特 ...
- SpringMVC 数据交互
为什么使用JSON进行数据交互? JSON数据格式比较简单.解析比较方便,在接口调用及HTML页面Ajax调用时较常用. JSON交互方式 请求是Key/Value,响应是JSON(推荐使用) 请求是 ...
- Android Activity启动流程, app启动流程,APK打包流程, APK安装过程
1.Activity启动流程 (7.0版本之前) 从startActivity()开始,最终都会调用startActivityForResult() 在该方法里面会调用Instrumentation. ...
- 初级模拟电路:4-3 BJT晶体管的交流建模
回到目录 1. 四种BJT模型概述 对BJT晶体管建模的基本思路就是,用电路原理中的五大基本元件(电阻.电容.电感.电源.受控源)构建一个电路,使其在一定工作条件下能等效非线性半导体器件的实际工作.一 ...
- CodeForces - 519D(思维+前缀和)
题意 https://vjudge.net/problem/CodeForces-519D 给定每个小写字母一个数值,给定一个只包含小写字母的字符串 s,求 s 的子串 t 个数,使 t满足: 首位字 ...
- 一个故事搞懂Java并发编程
最近在给别人讲解Java并发编程面试考点时,为了解释锁对象这个概念,想了一个形象的故事.后来慢慢发现这个故事似乎能讲解Java并发编程中好多核心概念,于是完善起来形成了了这篇文章.大家先忘记并发编程, ...
- axios解决跨域问题(vue-cli3.0)
一.什么是跨域 1.跨域 指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的,是浏览器对javascript施加的安全限制. 2.同源策略 是指协议,域名,端口都要相同,其中有一个不同都 ...
- SpringCloud之Ribbon:负载均衡
Spring Cloud集成了Ribbon,结合Eureka,可实现客户端的负载均衡. 下面实现一个例子,结构下图所示. 一.服务器端 1.创建项目 开发工具:IntelliJ IDEA 2019.2 ...
