JavaScript DOM 编程艺术
最近把JavaScript DOM 编程艺术这本书看完了,觉得这本书很好 深入浅出地展示了渐进增强、平稳退化、结构和样式分离等编程思想,我对书中重要的知识进行了梳理总结。
一.网页

二.JavaScript

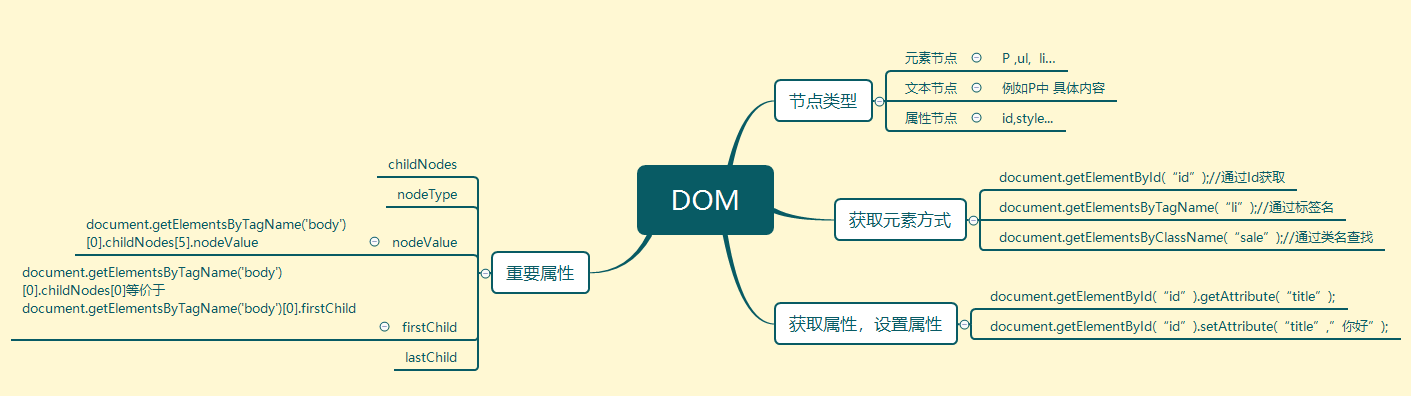
三.DOM

四.重要知识点
1.innerHTML (html属性,只有web文档支持)
(1)读取
<div id="testdiv"><p>This is <em>my</em>content</p></div>
var testdiv = document.getElementById("testdiv");
testdiv.innerHTML 为 <p>This is <em>my</em>content</p>
(2)写入
<div id="testdiv"></div>
var testdiv = document.getElementById("testdiv");
testdiv.innerHTML = "<p>This is <em>my</em>content</p>";
2.appendChild
<div id="testdiv"></div>
var testdiv = document.getElementById("testdiv");
var para = document.createElement("p");
para.innerHTML = "This is <em>my</em>content";
testdiv.appendChild(para);
3.createTextNode
<div id="testdiv"></div>
var testdiv = document.getElementById("testdiv");
var para = document.createElement("p");
testdiv.appendChild(para);
var txt= document.createTextNode("Hello world");
para.appendChild(txt);
4. insertBefore
<div id="testdiv">你好</div>
var para = document.createElement("p");
var txt = document.createTextNode("Hello world");
para.appendChild(txt);
var testdiv = document.getElementById("testdiv");
testdiv.parentNode.insertBefore(para, testdiv);
结果:
<p>Hello world</p>
<div id="testdiv">你好</div>
5.DOM中没有提供insertAfter函数,但是可以自己实现
<div id="testdiv">你好</div>
var para = document.createElement("p");
var txt = document.createTextNode("Hello world");
para.appendChild(txt);
var testdiv = document.getElementById("testdiv");
var parent = testdiv.parentNode;
if (parent.lastChild == testdiv) {
parent.appendChild(para);
} else {
parent.insertBefore(para, testdiv.nextSibling);
}
结果:
<div id="testdiv">你好</div>
<p>Hello world</p>
6.html里的样式,在DOM中用驼峰命名法
获取
<p id="example" style="color:#999999;font-family:'Arial',sans-serif"></p>
var para = document.getElementById("example");
alert(para.style.fontFamily);
设置
para.style.fontFamily=”normal”;
7.设置类名
<p id="example" style="color:#999999;font-family:'Arial',sans-serif"></p>
var para = document.getElementById("example");
para.className = "exampleClass";
获取类名
document.getElementsByClassName("exampleClass")[0].style.fontFamily;
8.定时器setTimeout
<p id="message">Whee!</p>
window.onload = function () {
var elem= document.getElementById("message");
elem.style.position = "absolute";
elem.style.left = "50px";
elem.style.top = "100px";
movement = setTimeout("moveMessage()", 5000); //5秒后执行moveMessage()
}
function moveMessage()
{
var elem = document.getElementById("message");
elem.style.position = "absolute";
elem.style.left = "200px";
elem.style.top = "100px";
}
取消定时器
ClearTimeout(movement);
9.javaScript实现动画效果
<p id="message">Whee!</p>
<p id="message2">Whoa!</p>
window.onload = function () {
var elem = document.getElementById("message");
elem.style.position = "absolute";
elem.style.left = "50px";
elem.style.top = "100px";
moveElement("message", 125, 60, 30);
var elem2 = document.getElementById("message2");
elem2.style.position = "absolute";
elem2.style.left = "50px";
elem2.style.top = "50px";
moveElement("message2", 125, 125, 30);
}
function moveElement(elementID,final_x,final_y,interval) {
var elem = document.getElementById(elementID);
var xpos = parseInt(elem.style.left);
var ypos = parseInt(elem.style.top);
if (xpos == final_x && ypos == final_y) {
return true;
}
if (xpos < final_x) {
xpos++;
}
if (xpos > final_x) {
xpos--;
}
if (ypos < final_y) {
ypos++;
}
if (ypos > final_y) {
ypos--;
}
elem.style.left = xpos + "px";
elem.style.top = ypos + "px";
var repeat = "moveElement('"+elementID+"',"+final_x+","+final_y+","+interval+")";
movement = setTimeout(repeat, interval);
}
10.juery
(1)
var items = document.getElementsByTagName("li");
for (var i = 0; i < items.length; i++) {
alert(typeof items[i]);
}
等价于
$('li').each(function (i) {
alert(typeof this);
});
(2)
<input id="name"/>
赋值
$("#name").attr("value", "张三");
取值
$("#name").attr("value") ;
(3)把div追加到body里
$('<div id="example">hello</div>').appendTo(document.body);
(4)初始化函数
$(function ()
{
});
(5)a标签单击事件
<a href="#">hello</a>
$('a').click(function (event) {
window.open("HtmlPage1.html");
});
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
JavaScript DOM 编程艺术的更多相关文章
- 读书笔记:JavaScript DOM 编程艺术(第二版)
读完还是能学到很多的基础知识,这里记录下,方便回顾与及时查阅. 内容也有自己的一些补充. JavaScript DOM 编程艺术(第二版) 1.JavaScript简史 JavaScript由Nets ...
- JavaScript DOM 编程艺术·setInterval与setTimeout的动画实现解析
先贴上moveElement()函数的大纲,为了方便观看,删了部分代码,完整版粘到文章后面. function moveElement(elementID,final_x,final_y,interv ...
- JavaScript DOM编程艺术学习笔记(一)
嗯,经过了一周的时间,今天终于将<JavaScript DOM编程艺术(第2版)>这本书看完了,感觉受益匪浅,我和作者及出版社等等都不认识,无意为他们做广告,不过本书确实值得一看,也值得推 ...
- JavaScript DOM编程艺术第一章:JavaScript简史
本系列的博客是由本人在阅读<JavaScript DOM编程艺术>一书过程中做的总结.前面的偏理论部分都是书中原话,觉得有必要记录下来,方便自己翻阅,也希望能为读到本博客的人提供一些帮助, ...
- 《JavaScript dom 编程艺术》 placeholder占位符IE8兼容办法。
在<JavaScript dom 编程艺术>第11章学来的. 相对于用JavaScript替换文本框的提示语句 <!DOCTYPE html> <html lang=&q ...
- 《javascript dom编程艺术》笔记(一)——优雅降级、向后兼容、多个函数绑定onload函数
刚刚开始自学前端,如果不对请指正:欢迎各位技术大牛指点. 开始学习<javascript dom编程艺术>,整理一下学习到的知识.今天刚刚看到第六章,记下get到的几个知识点. 优雅降级 ...
- 《JavaScript DOM 编程艺术》
前几天京东买了一本书,在豆瓣上好评如潮,买下了啃一啃,书名<JavaScript DOM 编程艺术>,在好好深造一下javaScript.一边啃,一边敲.当然应该要做好笔记.一些简单的就看 ...
- JavaScript DOM编程艺术读后感(1)—— 平稳退化
最近,在读<JavaScript DOM编程艺术(第二版)>这本书,想着将自己的读后感记录下来,作为记忆吧. 其实我并不是最近才刚开始读这本书的,我读了有一段时间了.我是一名web前端开发 ...
- 《JavaScript Dom 编程艺术》读书笔记-第4章
我的前端入门第一本书是<JavaScript Dom 编程艺术>,网上查找资料发现前端的入门推荐书籍最受好评的就是这本和<JavaScript 高级程序设计>了.之所以先选这本 ...
- Javascript DOM 编程艺术(第二版)读书笔记——基本语法
Javascript DOM 编程艺术(第二版),英Jeremy Keith.加Jeffrey Sambells著,杨涛.王建桥等译,人民邮电出版社. 学到这的时候,我发现一个问题:学习过程中,相当一 ...
随机推荐
- Spring数据库连接
1.C3P0数据库连接 2.DBCP数据库连接 3.Druid数据库连接 C3P0数据库连接: 1.先到(http://www.mvnrepository.com/)Maven网址找到C3P0的数据源 ...
- C#Socket_TCP(客户端,服务器端通信)
客户端与服务器通信,通过IP(识别主机)+端口号(识别应用程序). IP地址查询方式:Windows+R键,输入cmd,输入ipconfig. 端口号:可自行设定,但通常为4位. 服务器端: usin ...
- python入门(三)列表、元组、range()、字典
列表(list) 列表简介:列表(list)是处理一组有序项目的数据结构.用方括号[]表示.可以进行添加,删除,替换,搜索操作.是可变的数据类型.列表可以嵌套和支持索引. name=[12," ...
- vscode同步插件 sync(gist,token)
网上很多同步教程,按照教程操作upload时一直报错:sync:invalid gist ID 查找问题很久才知道 gist和token是两个东西.下面重新梳理下: 一.下载安装插件 Setting ...
- 业务代码的救星——Java 对象转换框架 MapStruct 妙用
简介 在业务项目的开发中,我们经常需要将 Java 对象进行转换,比如从将外部微服务得到的对象转换为本域的业务对象 domain object,将 domain object 转为数据持久层的 dat ...
- Drop Table对MySQL的性能影响分析
[问题描述] 最近碰到有台MySQL实例出现了MySQL服务短暂hang死,表现为瞬间的并发线程上升,连接数暴增. 排查Error Log文件中有page_cleaner超时的信息,引起我们的关注: ...
- shell操作钉钉机器人实现告警提醒
我们知道,之前的运维告警多通过mail 等方式通知到相应的人员,难以实现随时随地的查看.随着手机APP的发展,很多告警开始发送到IM软件上去.目前比较常用的是发送到微信和钉钉上,今天我们将重点放在钉钉 ...
- ImportError: DLL load failed: %1 不是有效的 Win32 应用程序。
报错 Traceback (most recent call last): File "D:/PyCharm 5.0.3/WorkSpace/2.NLP/2.获取数据源和规范化/4.word ...
- EAS webservice安全模式
1.启用安全控制: isRomoteLocate=false 2.请求添加头部: <soapenv:Header> <SessionId xmlns="http://log ...
- CF803G - Periodic RMQ Problem 动态开点线段树 或 离线
CF 题意 有一个长度为n × k (<=1E9)的数组,有区间修改和区间查询最小值的操作. 思路 由于数组过大,直接做显然不行. 有两种做法,可以用动态开点版本的线段树,或者离线搞(还没搞)( ...
