setInterval、setTimeout之遗忘的第三个参数
今天看阮一峰老师的ES6入门,在一个关于promise的小demo里,老师用到了setTimeout的第三个参数,惊了有没有,定时器还有第三个参数?
喏就是下面这个demo:
function timeout(ms) {
return new Promise((resolve,reject) =>{setTimeout(resolve,ms,'done');});
}
timeout(100).then((value) => {console.log(value);});
然后查了一下,setInterval、setTimeout第三个及以后的参数可以作为定时器的第一个参数——函数的参数传入。比如上面的demo,setTimeout()的第三个参数‘done’,是作为第一个函数resolve的参数传进去的。
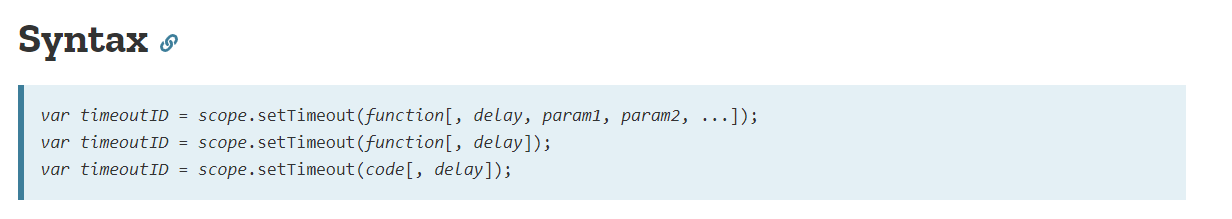
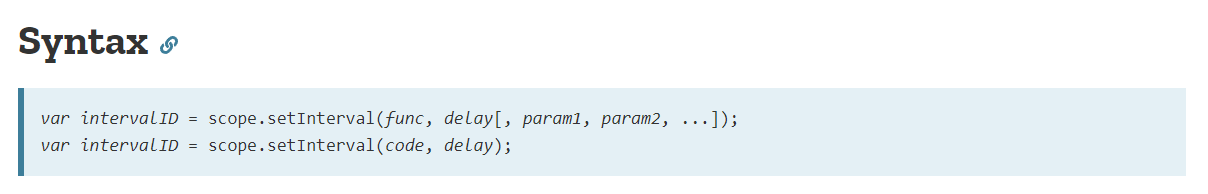
详细语法如下:


想要了解更多可以去这里:https://developer.mozilla.org/en-US/docs/Web/API/WindowOrWorkerGlobalScope/setInterval
setInterval、setTimeout之遗忘的第三个参数的更多相关文章
- setTimeout、setInterval被遗忘的第三个参数
一.最近在看promise,惊奇的发现:原来 setTimeout不只有两个参数,我还能说什么呢?赶紧探探究竟. function multiply(input) { return new Promi ...
- setInterval()、clearInterval()、setTimeout()和clearTimeout() js计数器方法(还有第三个参数)
用法是会用,但是之前一直以为接函数的 var a = setInterval(function(){},1000) 比如a是函数名,最近才发现它是一个ID, var intervalID = wind ...
- setInterval setTimeout 详解
JavaScript的setTimeout与setInterval是两个很容易欺骗别人感情的方法,因为我们开始常常以为调用了就会按既定的方式执行, 我想不少人都深有同感, 例如 setTimeout( ...
- js中的setTimeout第三个参数
setTimeout跟setInterval大家应该都很熟悉的,但是一直很少注意,原来这两个函数可以支持第三个参数的,但是IE就呵呵了,仅IE(6-9)呵呵了,其他浏览器都支持的。 第三个参数将作为回 ...
- setTimeout第三个参数
在廖雪峰大神的官方网站看nodejs的时候,发现自己对Promise函数不甚了解,于是转去看Promise函数,看到了这段代码: function multiply(input) { return n ...
- setTimeout 第三个参数 改变setTimeout的作用对象 控制下拉框的关闭
setTimeout第三个参数,可以作为setTimeout延时执行函数的传入参数使用,利用这个设定,我们可以将要延时改变状态的对象传入,变相改变setTimeout的作用对象:这里setTimeou ...
- setInterval setTimeout clearInterval
setTimeout() 只执行 code 一次.如果要多次调用,请使用 setInterval() 或者让 code 自身再次调用 setTimeout(). //第一次load的时候就先刷新一次 ...
- setTimeout 第三个参数秒懂
好吧,假设你们都是从 ES6 里 promise 发现 setTimeout 还有第三个参数的,下面讲讲到底是干嘛的 setTimeout 第三个及之后的参数作用:定时器启动时候,第三个以后的参数是作 ...
- setTimeout的第三个参数
最熟悉的地方,往往会忽略一些细节.就比如 setTimeout 函数,做前端开发的同学都会很熟悉这个函数,经常使用这个函数,但是知道这个函数还有第三个参数的小伙伴可能就不多了.起码我在阅读阮老师的 e ...
随机推荐
- JQuery $.ajax(); 异步访问完整参数
$.ajax 完整参数 jquery中的ajax方法参数 url: 要求为String类型的参数,(默认为当前页地址)发送请求的地址. type: 要求为String类型的参数,请求方式(post ...
- Docker学习总结(二)--Docker安装与启动
注:笔者使用的环境为 CentOS 7.6,如果版本不一致可能会出现一些错误. 安装 Docker 1)将 yum 包更新到最新版本 sudo yum update 2) 安装需要的软件包 sudo ...
- egret之红包满屏随意飘动
在做这个需求之前,我们假设屏幕上同时飘动的红包数最大为10 ) { let redBag = GameUtil.createBitmapByName("Red_bag_png"); ...
- python 3.7.4下载与安装的问题
发病时间:2019 年 8 月12 日 周一 1.操作系统环境: Win10 64位 2.pyhon版本3.7.4 python官网地址:www.python.org 本机下载的文件名为:python ...
- 企业代码版本管理之争:TrunkBased vs GitFlow vs AoneFlow vs OneFlow vs ExeFlow
目录 引言 TrunkBased GitFlow AoneFlow OneFlow ExeFlow 综述 引言 网络上版本管理系统之争持久而喧嚣,依照声量来讲目前应该是Git占了较大的优势.不过我们本 ...
- HDU4289Control 无向图拆点最大流
/* ** 无向图拆点,求最大流,最大流即为割点个数. */ #include <iostream> #include <cstdio> #include <cstrin ...
- codeforces 735C. Tennis Championship(贪心)
题目链接 http://codeforces.com/contest/735/problem/C 题意:给你一个数n表示有几个人比赛问最多能赢几局,要求两个比赛的人得分不能相差超过1即得分为2的只能和 ...
- android日志搜集原理及方案比较
说明: 本文只讨论Log日志,而不是应用的埋点日志. Android 日志架构 用一张图来了解Android Log的架构: 这里涉及到三个进程: APP进程: 调用Log的接口打日志,最终通过soc ...
- Ubuntu系统添加用户权限
一.首先创建一个新用户: sudo adduser hadoop 其次设置密码: sudo passwd hadoop 如果无法使用root密码,请输入如下命令: sudo passwd root 二 ...
- GIT常见问题及其解决方案
问题: remote: Permission to beijing01/learn_github.git denied to liuhongyang02. fatal: unable to acces ...
