canvas实现七巧板图案和粒子时钟
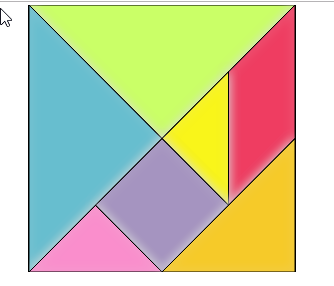
canvas实现七巧板
<canvas id="canvas" width="800" height="800"></canvas>
<script>
var rangram = [
{ p: [{ x: 0, y: 0 }, { x: 800, y: 0 }, { x: 400, y: 400 }], color: "#caff67" },
{ p: [{ x: 0, y: 0 }, { x: 400, y: 400 }, { x: 0, y: 800 }], color: "#67becf" },
{ p: [{ x: 800, y: 0 }, { x: 800, y: 400 }, { x: 600, y: 600 }, { x: 600, y: 200 }], color: "#ef3d61" },
{ p: [{ x: 600, y: 200 }, { x: 600, y: 600 }, { x: 400, y: 400 }], color: "#f9f51a" },
{ p: [{ x: 400, y: 400 }, { x: 600, y: 600 }, { x: 400, y: 800 }, { x: 200, y: 600 }], color: "#a594c0" },
{ p: [{ x: 200, y: 600 }, { x: 400, y: 800 }, { x: 0, y: 800 }], color: "#fa8ecc" },
{ p: [{ x: 800, y: 400 }, { x: 800, y: 800 }, { x: 400, y: 800 }], color: "#f6ca29" },
]
var canvas = document.getElementById('canvas');
if (canvas.getContext) {
var context = canvas.getContext("2d");
for(var i = 0; i < rangram.length; i++){
draw(rangram[i],context);
}
}
function draw(seat,context){
context.beginPath();
var pointArr = seat.p;
context.moveTo(pointArr[0].x, pointArr[0].y); for(var i = 1; i < pointArr.length; i++){
context.lineTo(pointArr[i].x, pointArr[i].y);
}
context.closePath();
context.fillStyle=seat.color;
context.fill(); context.lineWidth=3;
context.stroke(); context.shadowColor='#ddd';
context.shadowBlur=30; }

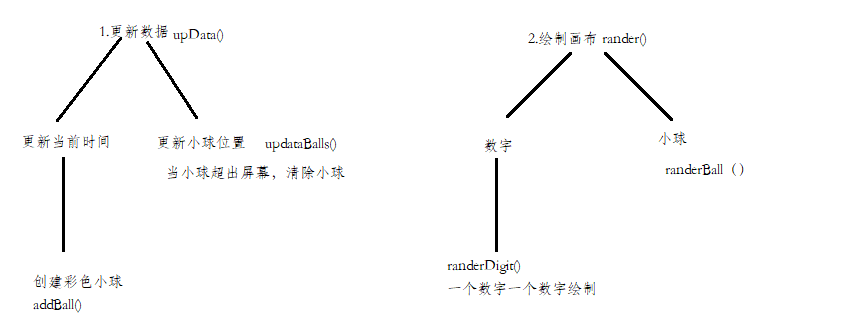
canvas实现粒子时钟

<canvas id="canvas"></canvas>
<script src="./digit.js"></script>
<script>
var SCREEN_WIDTH = document.body.clientWidth;
var SCREEN_HEIGHT = document.body.clientHeight;
var currentTime = null;
var MARGIN_LEFT = Math.round(SCREEN_WIDTH / 10);
var MARGIN_TOP = Math.round(SCREEN_HEIGHT / 10);
var RADIUS = Math.round(SCREEN_WIDTH * 4 / 5 / 108) - 1;
var timerArr = [];
var balls = [];
const colors = ["#33B5E5", "#0099CC", "#AA66CC", "#9933CC", "#99CC00", "#669900", "#FFBB33", "#FF8800", "#FF4444", "#CC0000"] window.onload = function () {
var canvas = document.getElementById('canvas');
var context = canvas.getContext("2d");
canvas.width = SCREEN_WIDTH;
canvas.height = SCREEN_HEIGHT;
if (canvas.getContext) {
var context = canvas.getContext('2d');
setInterval(function () {
upData();
rander(context);
}, 50);
}
} function upData() {
currentTime = new Date(); var curHours = currentTime.getHours();
var curMinutes = currentTime.getMinutes();
var curSeconds = currentTime.getSeconds(); var HoursOne = parseInt(curHours / 10);
var HoursTwo = parseInt(curHours % 10);
var MinutesOne = parseInt(curMinutes / 10);
var MinutesTwo = parseInt(curMinutes % 10);
var SecondsOne = parseInt(curSeconds / 10);
var SecondsTwo = parseInt(curSeconds % 10); if (HoursOne != timerArr[0]) {
addBalls(MARGIN_LEFT + 0, MARGIN_TOP, HoursOne);
}
if (HoursTwo != timerArr[1]) {
addBalls(MARGIN_LEFT + 15 * (RADIUS + 1), MARGIN_TOP, HoursTwo);
} if (MinutesOne != timerArr[2]) {
addBalls(MARGIN_LEFT + 39 * (RADIUS + 1), MARGIN_TOP, MinutesOne);
}
if (MinutesTwo != timerArr[3]) {
addBalls(MARGIN_LEFT + 54 * (RADIUS + 1), MARGIN_TOP, MinutesTwo);
} if (SecondsOne != timerArr[4]) {
addBalls(MARGIN_LEFT + 78 * (RADIUS + 1), MARGIN_TOP, SecondsOne);
}
if (SecondsTwo != timerArr[5]) {
addBalls(MARGIN_LEFT + 93 * (RADIUS + 1), MARGIN_TOP, SecondsTwo);
}
timerArr = [HoursOne, HoursTwo, MinutesOne, MinutesTwo, SecondsOne, SecondsTwo];
updataBall(); }
function updataBall() {
for (var i = 0; i < balls.length; i++) {
balls[i].x = balls[i].x + balls[i].vx;
balls[i].vy = balls[i].vy + balls[i].g;
balls[i].y = balls[i].y + balls[i].vy;
if (balls[i].y + RADIUS > SCREEN_HEIGHT) {
balls[i].y = SCREEN_HEIGHT - RADIUS;
balls[i].vy = - balls[i].vy * 0.8;
} }
var t = 0;
for (var i = 0; i < balls.length; i++) {
if (balls[i].x + RADIUS > 0 && balls[i].x - RADIUS < SCREEN_WIDTH) {
balls[t++] = balls[i];
}
}
while(balls.length > t){
balls.pop();
} }
function addBalls(x, y, number) {
for (var i = 0; i < digit[number].length; i++)
for (var j = 0; j < digit[number][i].length; j++)
if (digit[number][i][j] == 1) {
var obj = {
x: x + j * 2 * (RADIUS + 1) + (RADIUS + 1),
y: y + i * 2 * (RADIUS + 1) + (RADIUS + 1),
g: 1.5 + Math.random(),
vx: Math.pow(-1, Math.ceil(Math.random() * 100)) * 4,
vy: -5,
color: colors[Math.floor(Math.random() * colors.length)]
}
balls.push(obj);
}
} function rander(context) {
context.clearRect(0, 0, SCREEN_WIDTH, SCREEN_HEIGHT);
var hours = currentTime.getHours();
var minutes = currentTime.getMinutes();
var seconds = currentTime.getSeconds();
renderDigit(MARGIN_LEFT, MARGIN_TOP, parseInt(hours / 10), context)
renderDigit(MARGIN_LEFT + 15 * (RADIUS + 1), MARGIN_TOP, parseInt(hours % 10), context)
renderDigit(MARGIN_LEFT + 30 * (RADIUS + 1), MARGIN_TOP, 10, context)
renderDigit(MARGIN_LEFT + 39 * (RADIUS + 1), MARGIN_TOP, parseInt(minutes / 10), context);
renderDigit(MARGIN_LEFT + 54 * (RADIUS + 1), MARGIN_TOP, parseInt(minutes % 10), context);
renderDigit(MARGIN_LEFT + 69 * (RADIUS + 1), MARGIN_TOP, 10, context);
renderDigit(MARGIN_LEFT + 78 * (RADIUS + 1), MARGIN_TOP, parseInt(seconds / 10), context);
renderDigit(MARGIN_LEFT + 93 * (RADIUS + 1), MARGIN_TOP, parseInt(seconds % 10), context);
randerBall(context);
}
function randerBall(context) {
for (var i = 0; i < balls.length; i++) {
context.fillStyle = balls[i].color;
context.beginPath();
context.arc(balls[i].x, balls[i].y, RADIUS, 0, Math.PI * 2, 0);
context.closePath();
context.fill(); }
}
function renderDigit(x, y, number, context) {
context.fillStyle = 'rgb(0,102,153)';
for (var i = 0; i < digit[number].length; i++)
for (var j = 0; j < digit[number][i].length; j++)
if (digit[number][i][j] == 1) {
context.beginPath();
context.arc(x + j * 2 * (RADIUS + 1) + (RADIUS + 1), y + i * 2 * (RADIUS + 1) + (RADIUS + 1), RADIUS, 0, 2 * Math.PI)
context.closePath();
context.fill()
} }
</script>
digit =
[
[
[0,0,1,1,1,0,0],
[0,1,1,0,1,1,0],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[1,1,0,0,0,1,1],
[0,1,1,0,1,1,0],
[0,0,1,1,1,0,0]
],//0
[
[0,0,0,1,1,0,0],
[0,1,1,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[0,0,0,1,1,0,0],
[1,1,1,1,1,1,1]
],//1
......
canvas实现七巧板图案和粒子时钟的更多相关文章
- canvas粒子时钟
前面的话 本文将使用canvas实现粒子时钟效果 效果展示 点阵数字 digit.js是一个三维数组,包含的是0到9以及冒号(digit[10])的二维点阵.每个数字的点阵表示是7*10大小的二维数组 ...
- vue重构--H5--canvas实现粒子时钟
上一篇文章讲解了如何用js+canvas实现粒子时钟,本篇文章 ,主要是使用vue重构,让它在vue也能使用. 我们使用简单的方式重构,不使用vue工程,先加入vue cdn的地址,如下: <s ...
- canvas :原生javascript编写动态时钟
canvas :原生javascript编写动态时钟 此时针是以画布的中心为圆心: g.translate(width/2,width/2); 此函数是将画布的原点移到(width/2,wid ...
- canvas练习 - 七巧板绘制
用到的方法: 注意点: stokeStyle等样式要在stroke前边 如果最后只有一个stroke或者fill,那么只填充最后一次路径的,之前的也会画出来但是没有填充看不到.所以每次begin+cl ...
- canvas,制作炫酷的时钟和倒计时
html部分 p.p1 { margin: 0.0px 0.0px 0.0px 0.0px; font: 30.0px Consolas; color: #2b7ec3 } p.p2 { margin ...
- 随便谈谈用canvas来实现文字图片粒子化
声明:本文为原创文章,如需转载,请注明来源WAxes,谢谢! 看了岑安大大的教程http://www.cnblogs.com/hongru/archive/2012/03/28/2420415.htm ...
- HTML5自学笔记[ 19 ]canvas绘图实例之炫彩时钟
<!DOCTYPE html> <html> <head lang="en"> <meta charset="UTF-8&quo ...
- canvas,绘制七巧板
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
- canvas一周一练 -- canvas绘制马尾图案 (5)
运行效果: <!DOCTYPE html> <html> <head> </head> <body> <canvas id=" ...
随机推荐
- VS2017 无法修改代码编辑区的项背景颜色问题
以前都是好好的,安装 ClaudiaIDE: https://github.com/buchizo/ClaudiaIDE 之后也没啥问题,用着用着代码编辑区自定义的颜色就没有了,好几台电脑都是这样, ...
- iOS底层实现原理【高级进阶】
想要进阶,想要提升自己一个更高档次,想要拥有更高比格的iOS开发攻城狮们,请关注 ↓↓↓ 我的简书:https://www.jianshu.com/u/3adf2f8593b8 我的掘金:https: ...
- VS2019 开发Django(五)------createsuperuser
导航:VS2019开发Django系列 上篇我们已经把LazyOrders中用到的C#的实体转成了Django中的Entity,并且已经迁移数据库成功,那么,今天继续介绍Django中内置的数据库操作 ...
- js中数组去重方法及性能对比
js中数组的 数组去重 常用的数组去重方法以及效率分析: 首先我们先构建一个数组,主要是用于进行去重实验,我们主要实验的量级为1000,10000,100000,500000.具体的生成数组的方法如下 ...
- SpringCloud微服务实现生产者消费者+ribbon负载均衡
一.生产者springcloud_eureka_provider (1)目录展示 (2)导入依赖 <dependency> <groupId>org.springframewo ...
- Python高级特性——生成器(generator)
通过上节的学习,我们知道使用列表生成式,可以直接创建一个列表.但是,有些时候,受到内存的限制等实际情况,列表生成式无法满足.比如,一个长度为1000万的列表,普通内存根本就不够,又或者实际处理的过程中 ...
- WPF 后台模拟界面触摸点击
win32Api提供一种方法,模拟用户触摸点击 InjectTouchInput function InitializeTouchInjection InjectTouchInput 在模拟添加触摸输 ...
- Windows10安装Elasticsearch IK分词插件
安装插件 cmd切换到Elasticsearch安装目录下 C:\Users\Administrator>D: D:\>cd D:\Program Files\Elastic\Elasti ...
- markdown简单使用
Markdown介绍: Markdown是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档.使用Markdown编写的文档可以导出为HTML.Word.图像.PDF等多种格式的文档. ...
- Jsf中进度条的用法
Jsf中进度条的用法 前端页面 <!-- 进度条 --> <p:progressBar widgetVar="pbAjax" ajax="true&qu ...
