用GitLab Runner自动部署GitBook并不难
相信很多程序员喜欢用 GitBook 来写电子书、教程或者博客,看了不少文章,貌似都缺少说明如何将 GitBook 部署到版本库,并自动在服务器上 build,然后将生成的静态网站部署到云服务器上。
所以,今天就记录下我是如何一步步将 GitBook 发布到自己的云服务器上的。
首先需要借助的工具有:
- GitBook
- GitLab
- GitLab Runner
- Nginx
- 云服务器 (如:阿里云服务器)
- Docker
- 域名
本地开发
很多教程都写过如何在本地初始化 GitBook 开始写文档。这里简单描述。
初始化 gitbook init 后,生成两个文件:README.md 和 SUMMARY.md,README.md 应该不陌生,就是说明文档,而 SUMMARY.md 其实就是书的章节目录。

有了这两个文件还不够,我们必须要初始化一些我们自己的信息,这时候就需要创建文件:book.json,看看我的配置文件:
{
"language": "zh",
"plugins": ["tbfed-pagefooter", "sitemap-general", "rss", "copy-code-button", "disqus", "donate", "custom-js-css", "highlight"],
"pluginsConfig": {
"custom-js-css": {
"js": [
"./bootstrap4/js/bootstrap.bundle.min.js",
"./bootstrap4/js/bootstrap.min.js"
],
"css": [
"./bootstrap4/css/bootstrap-grid.min.css",
"./bootstrap4/css/bootstrap-reboot.min.css",
"./bootstrap4/css/bootstrap.min.css"
]
},
"donate": {
"wechat": "/images/wechat.jpeg",
"alipay": "/images/alipay.jpeg",
"title": "觉得不错点个赞",
"button": "点赞"
},
"disqus": {
"shortName": "coding"
},
"rss": {
"title": "coding01 自我量化",
"description": "coding01 自我量化",
"author": "叶梅树",
"feed_url": "https://ziwolianghua.coding01.cn/rss",
"site_url": "https://ziwolianghua.coding01.cn/",
"managingEditor": "yemeishu@126.com",
"webMaster": "yemeishu@126.com",
"categories": [
"ziwolianghua"
]
},
"sitemap-general": {
"prefix": "https://ziwolianghua.coding01.cn"
},
"tbfed-pagefooter": {
"copyright":"Copyright © coding01 2018",
"modify_label": "该文件修订时间:",
"modify_format": "2019-11-3 21:20:20"
}
}
}
这里主要用到的插件有:
"tbfed-pagefooter", "sitemap-general", "rss", "copy-code-button", "disqus", "donate", "custom-js-css", "highlight"
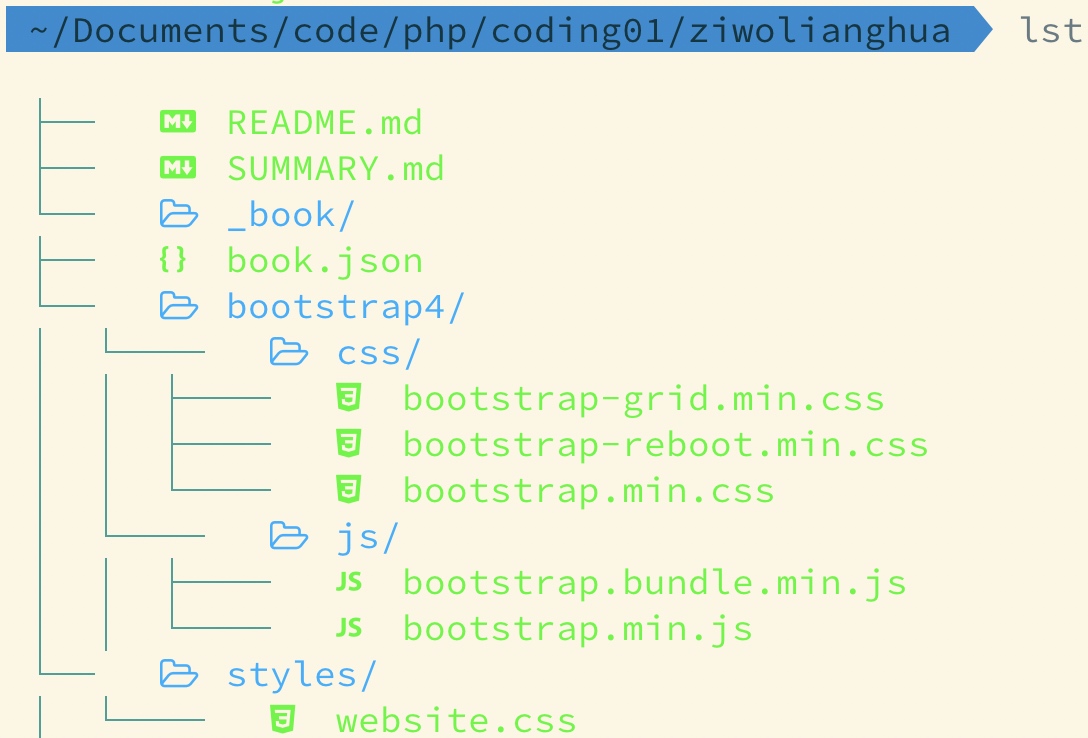
这些插件完全可以根据自己的情况而定,当然,我们也选择了一些自定义 js 和 css,整个结构如下:

我们可以安装插件看看执行效果了:
gitbook install && gitbook serve

接下来可以写两个文件:简介和开篇。
看我们的 SUMMARY.md 文件:
# Summary
## [介绍](README.md)
## 1. 理论
### 1.1 开篇
* [1.1.1 前言](1.1.1.md)
也可以看看 README.md 内容:
# 自动化自我量化
## 关于系统
由于我使用的是 iPhone + rMBP + Apple Watch ,所以本文的大部分内容是基于 Apple 生态下写的,如果你是 Android 生态设备,可以尝试类似的工具和方法论。
## 关于作者
> coding01 自由程序员
## LICENSE

[知识共享许可协议 Figure: 知识共享许可协议](http://creativecommons.org/licenses/by-nc-nd/4.0/)
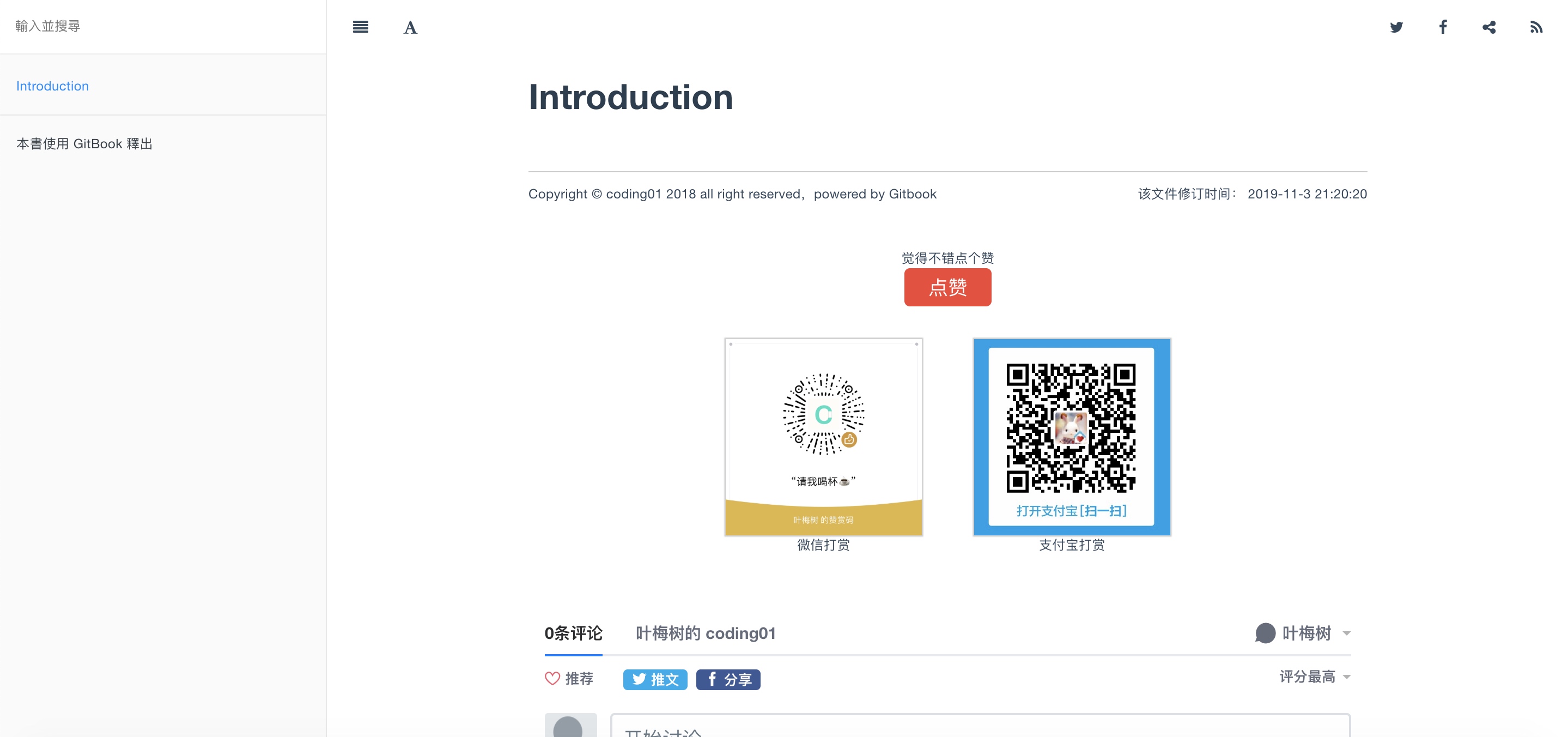
效果如下:

这里我放了一篇我之前写好的 「前言」,基本满足自定义的样式效果:

到此,基本的 GitBook 本地制作完成,下一步就看如何部署到服务器上了。
由于我自己有云服务器,所以推荐使用 GitLab 做代码版本控制,然后把 GitBook 电子书静态文件也部署到自己服务器上,配置自定义域名访问。
这里重点不是说如何部署 GitLab,而是说另一个问题,因为 GitBook build 之后的实际上是纯静态网站,可以直接使用 Nginx 或其他来配置域名直接访问。
所以这里的难点是,如何将代码 commit 到 GitLab 后,直接 gitbook build 产生静态网站内容,放置指定的路径下,提供 Nginx 等解析。
这里推荐使用「Gitlab Runner」。
Gitlab Runner
如果我们自己已经使用Gitlab docker 环境,或者看我之前的 blog,应该知道我是基于 Laradock,所以直接注册一个 Gitlab Runner。
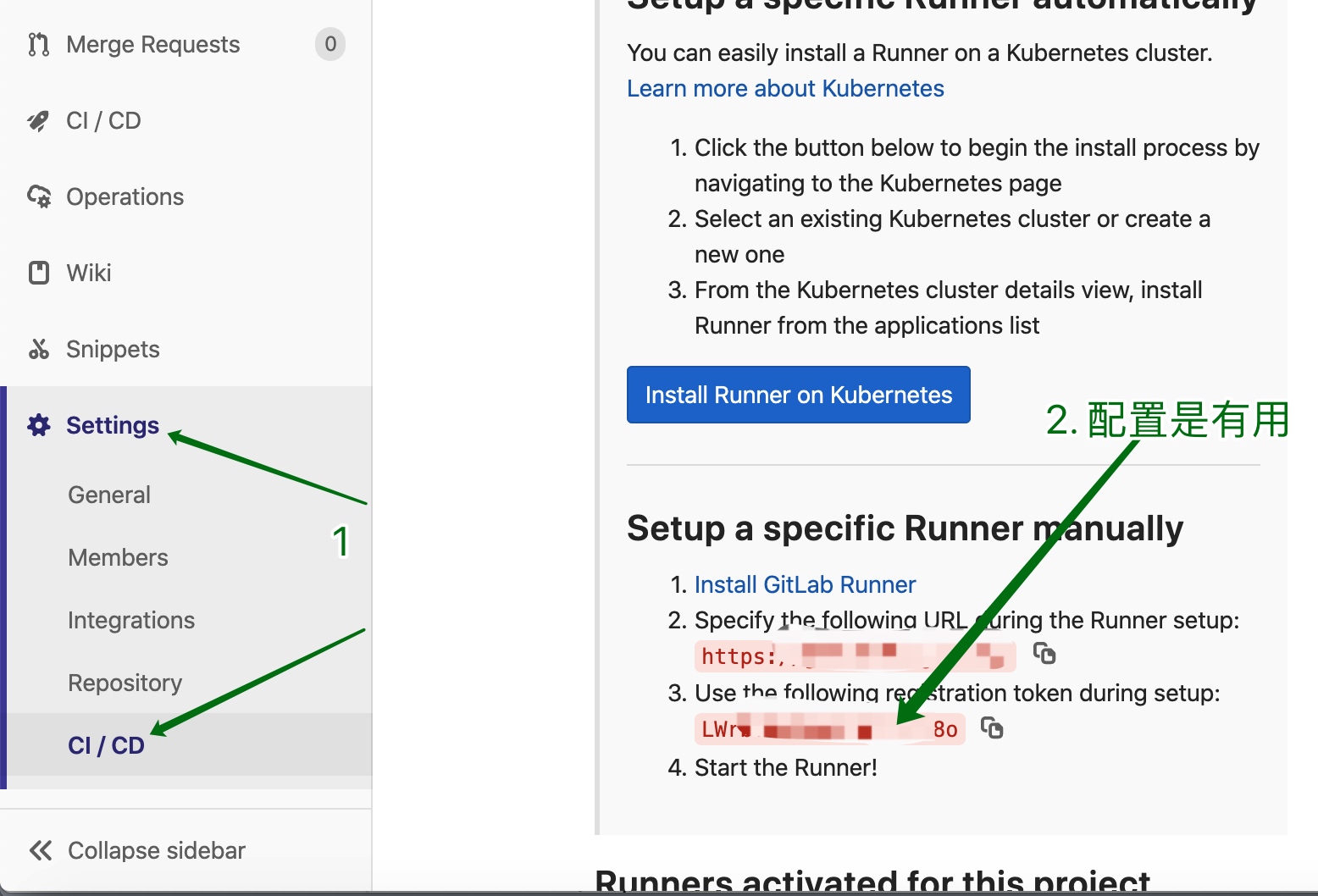
在注册之前,需要拿到该 Gitlab 项目的 Gitlab Runner token:

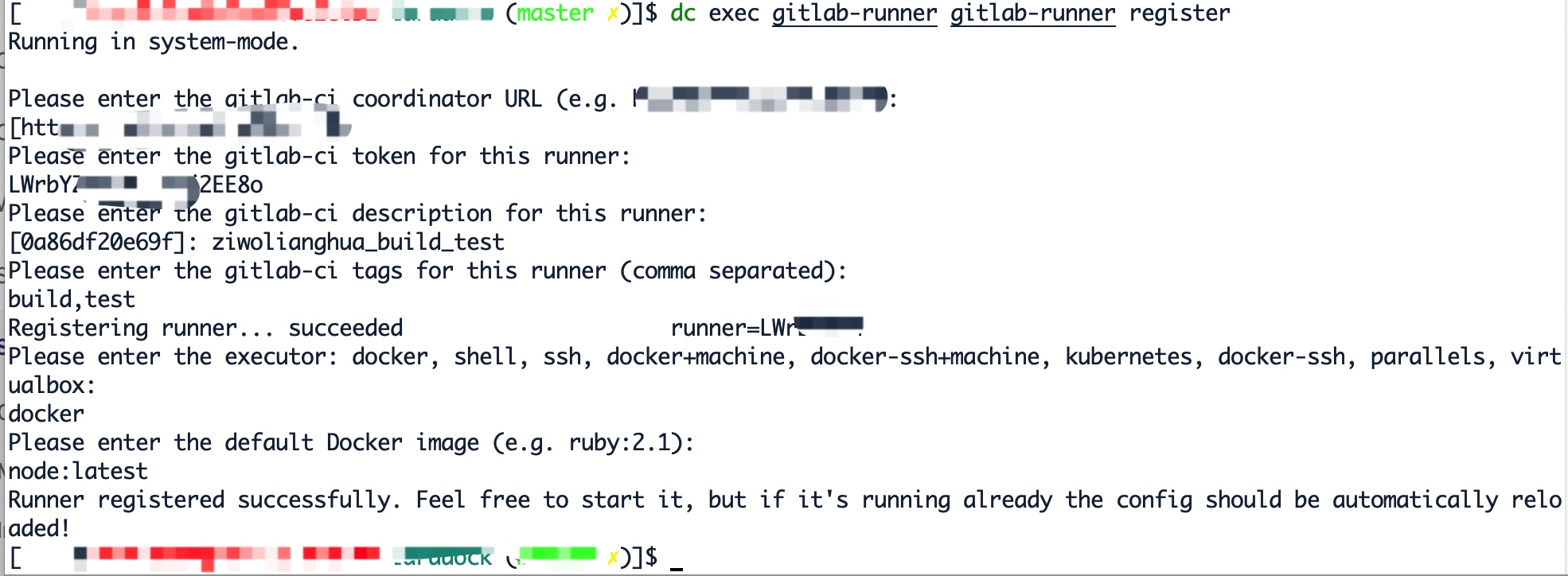
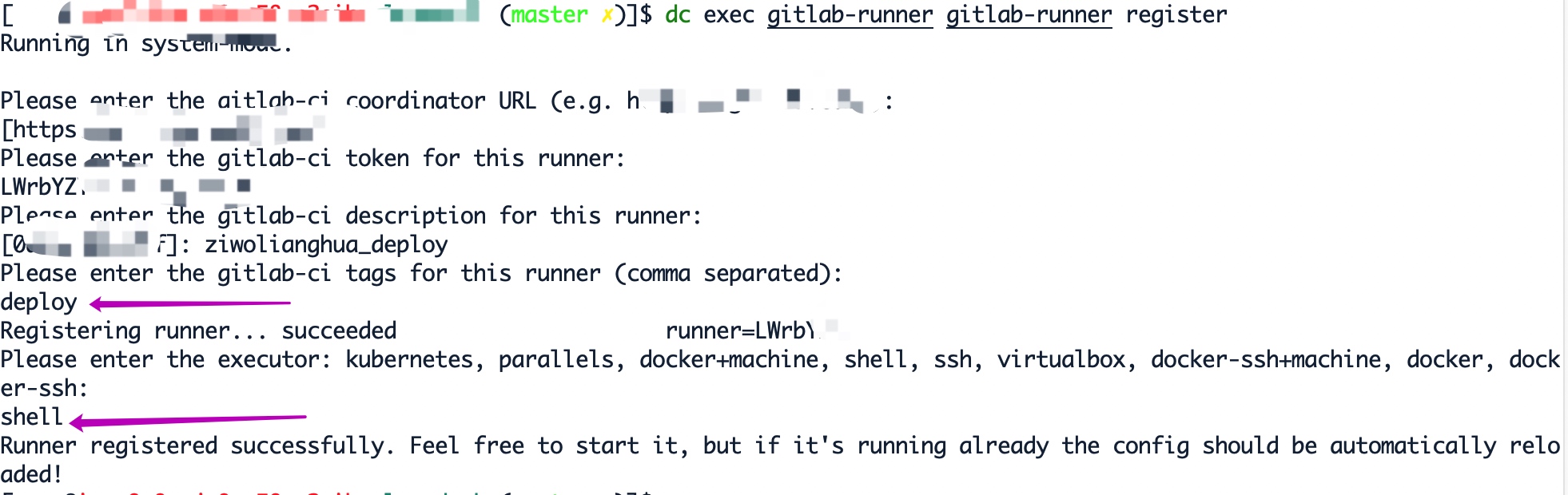
然后注册一个 Gitlab Runner:
dc exec gitlab-runner gitlab-runner register

注:一样的,你也可以直接进入 Gitlab Runner 容器,在配置文件中添加。
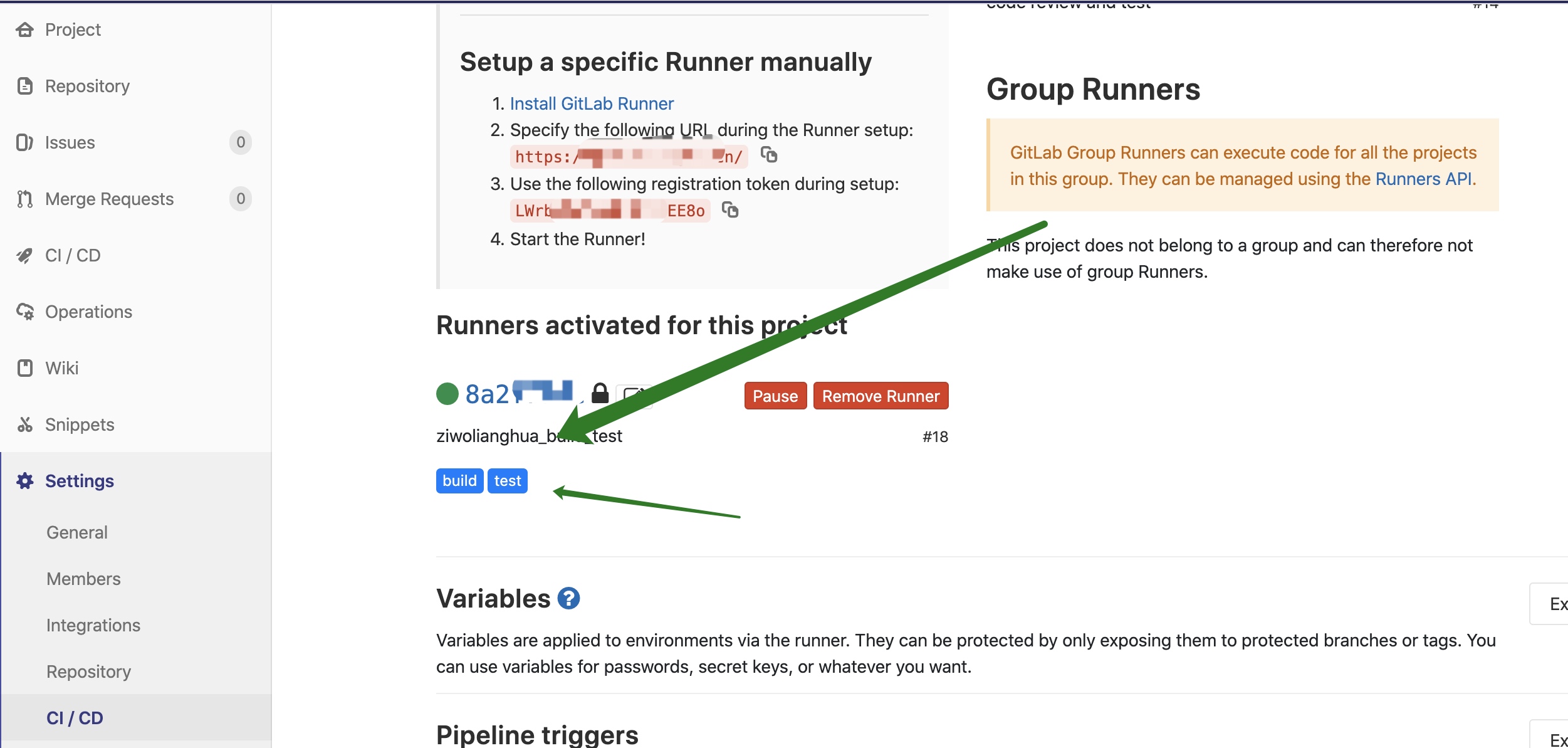
创建后,即可以在项目设置中看到:

这里,我们使用 docker 模式,创建 node 镜像,供下文的 GitBook 编译,生成静态网站。
好了,接下来就是编写 .gitlab-ci.yml 文件了:
image: node:latest
build:
stage: build
artifacts:
paths:
- _book
script:
- npm install gitbook-cli -g
- gitbook install
- gitbook build
tags:
- build
test:
stage: test
script:
- echo "no tests."
tags:
- test
deploy:
stage: deploy
script:
- rm -rf /var/www/ziwolianghua/*
- cd _book
- cp -rf . /var/www/ziwolianghua
- echo "发布成功!"
tags:
- deploy
only:
- master
这里配置了三个 tag:build、test 和 deploy,和 GitLab Runner 设置的 tags 配合使用。当满足 build、test 时,就会触发我们刚才定义的 ziwolianghua_build_test Runner,也就会执行我们定义好的 build 和 test jobs,编译和测试我们网站。
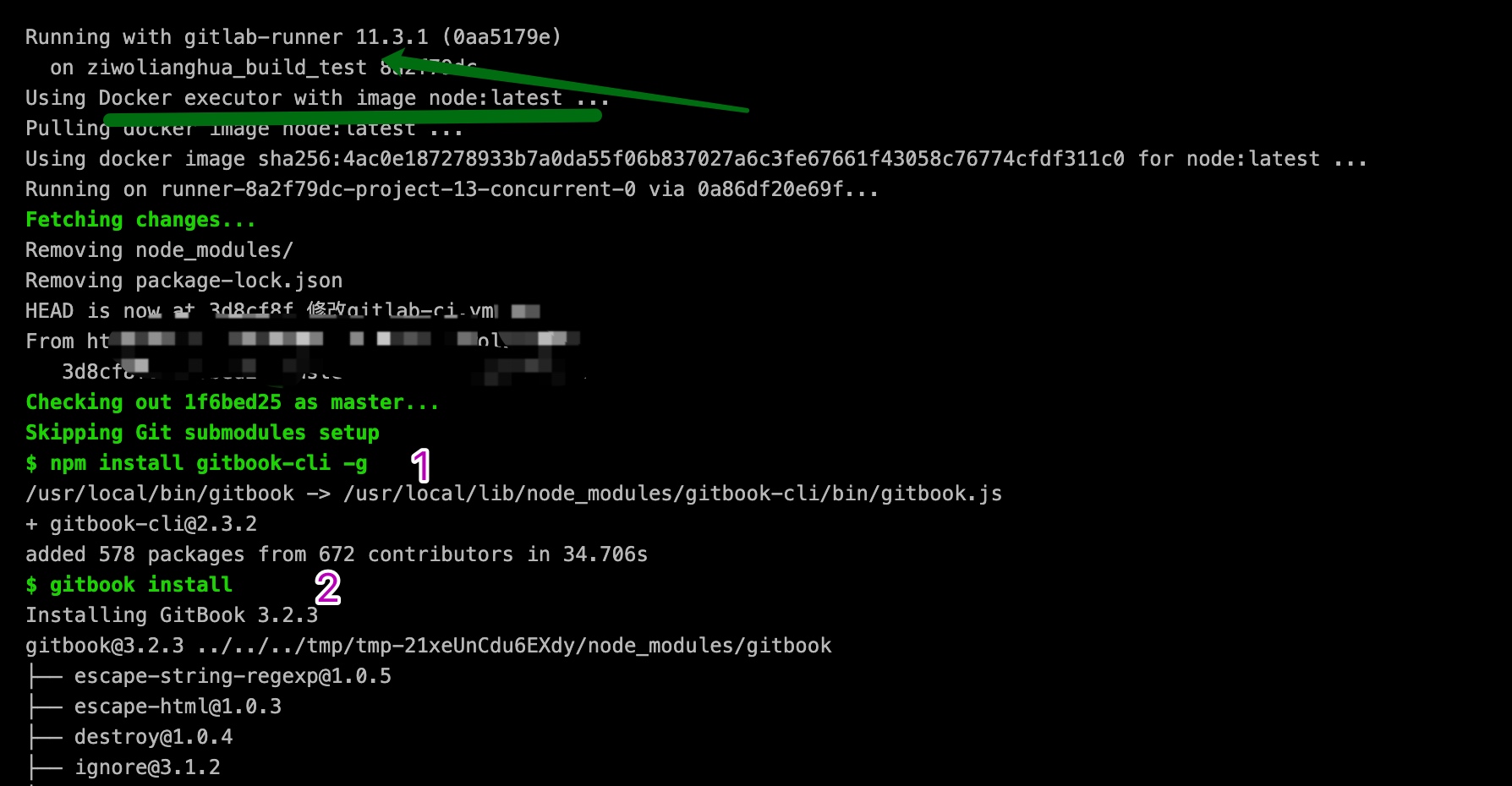
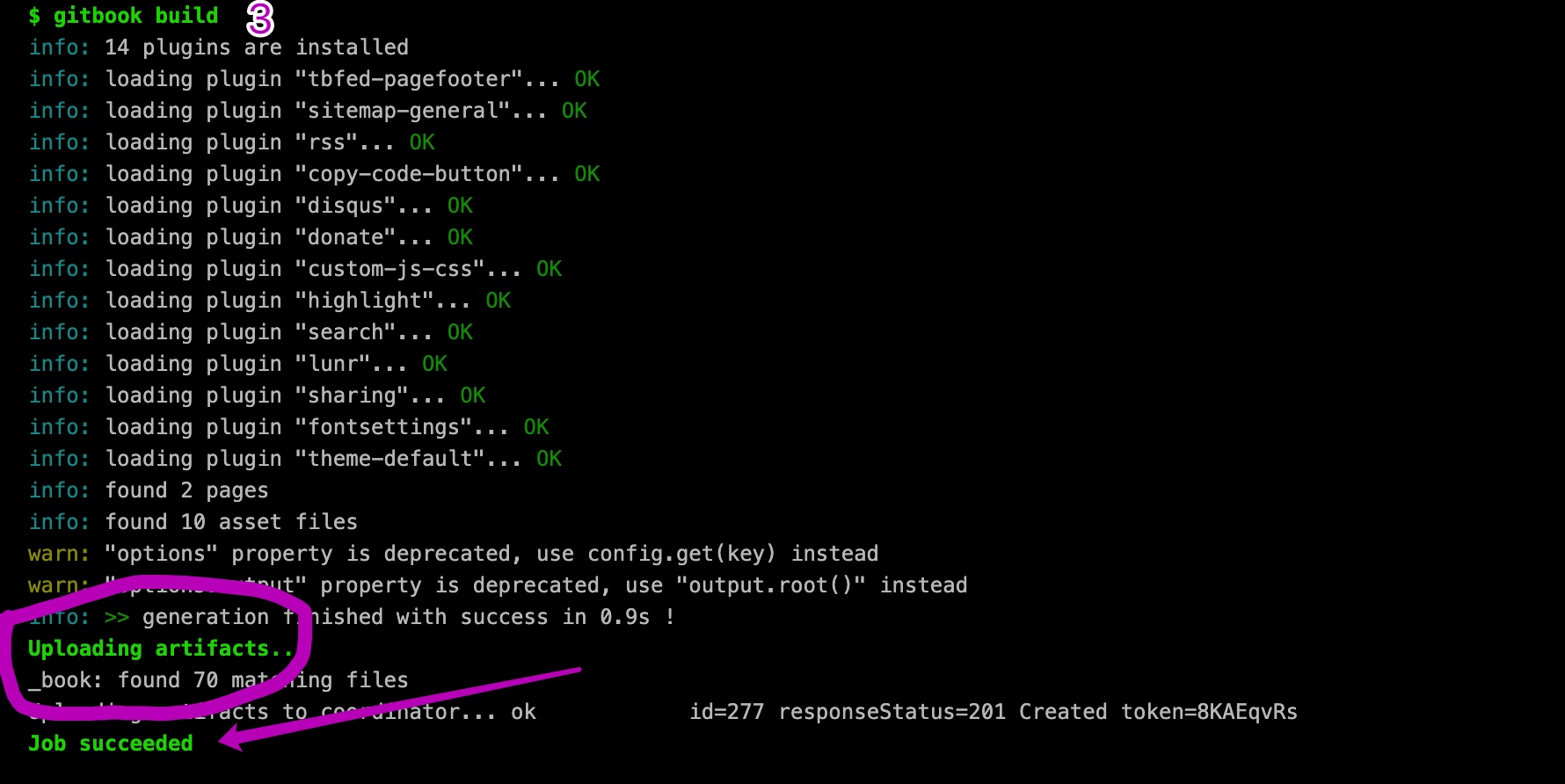
我们将本地代码 push 到 Gitlab 看看效果:


build 和 test 成功后,我们接下来就需要把生成的静态代码部署到指定路径上,这时候不再是 docker 模式了,改为 shell,因为我们在相同的服务器部署网站,而且通过 docker 共享 volumn,将文件存放地方和 nginx 共享,这样就可以直接在 nginx 容器下配置访问。
接下来,配置第二个 「Gitlab-Runner」:

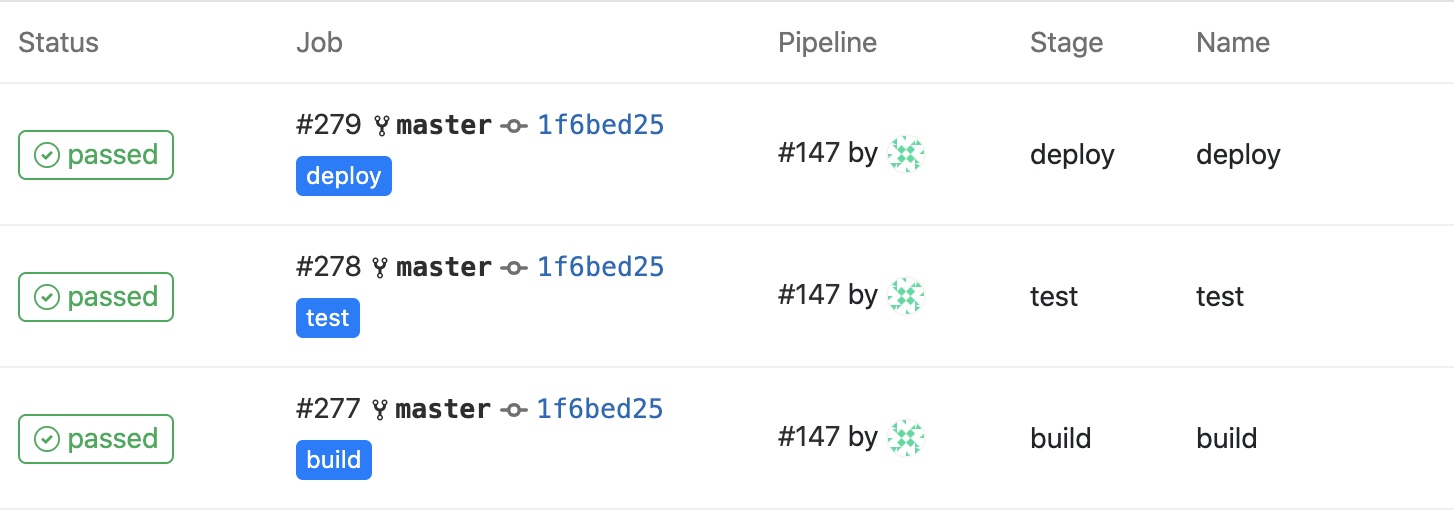
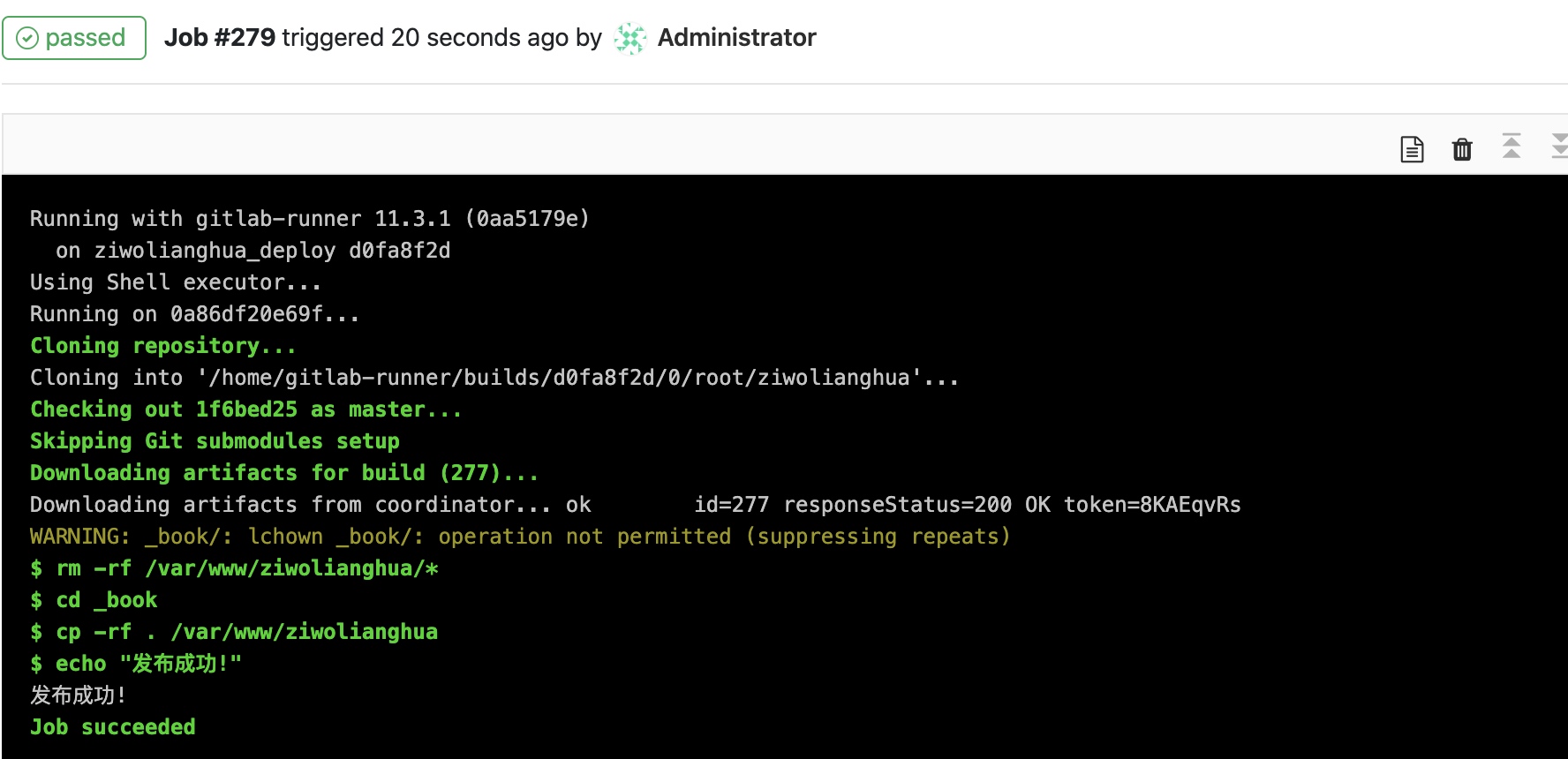
好了,我们再看看 jobs 运行结果


发布成功。
这时候我们只需配置 ngnix 去访问这个路径即可,这里就不再赘述了。
直接访问链接 https://ziwolianghua.coding01.cn 看看效果:

总结
从本地使用 GitBook init 开始写 blog 和电子书,然后代码托管到 GitLab 上,再利用 GitLab Runner 自动化编译和部署网站,一气呵成。这样做的好处是,只要写好的 markdown 电子书扔到项目中,在目录文件上添加路径即可,我们可以随时随地更新和提交原始代码,完全不用考虑在本地部署 GitBook 环境了,而生成静态文件的任务交给服务器自动完成。
「完」
用GitLab Runner自动部署GitBook并不难的更多相关文章
- Gitlab CI 自动部署 asp.net core web api 到Docker容器
为什么要写这个? 在一个系统长大的过程中会经历不断重构升级来满足商业的需求,而一个严谨的商业系统需要高效.稳定.可扩展,有时候还不得不考虑成本的问题.我希望能找到比较完整的开源解决方案来解决持续集成. ...
- 关于gitlab+jenkins自动部署代码的实现
本人PHP开发者,项目组大多是PHP,少量java项目. 因公司目前服务器和项目的管理比较混乱,与领导商量后,决定尝试 gitlab+jenkins自动化部署(之前用的svn FTP手动部署代码),解 ...
- 局域网内利用gitlab,jenkins自动生成gitbook并发布(nginx)
安装了GitBook,内网使用,没法用上gitbook的网页. 用gitbook serve只能展示一本书,而且也不利于长期维护. 于是使用gitlab,jenkins,和nginx配合gitbook ...
- Jenkins介绍和安装及配合GitLab代码自动部署
Jenkins是什么? 基于JAVA的开源的自动化系统平台 加速自动化CI,CD任务及流水线,所有类型的任务:构建,测试,部署等 丰富的插件生态系统支持功能扩展,1400+插件和SCM,测试,通知,报 ...
- gitlab 实现自动部署(简单Python实现)
功能说明: 当本地master分支执行push动作的时候,服务器端会自动执行master分支的pull操作(还可以执行一些自动化脚本) 原理: git hooks就是那些在git执行特定事件(如com ...
- gitlab+PHP 自动部署设计方案
2018-9-26 14:00:39 星期三 场景: 由于某种情况, 不能使用Jenkins, so......只有自己实现了 看图: webUI 设计方案, - 文件夹A, 用来存放git分支- 文 ...
- gitlab + php自动部署
功能简介 本地往服务器推送代码之后,触发web钩子,服务器拉取刚刚推送的代码 步骤 1.在gitlab后台配置钩子 项目->编辑项目->Web钩子->新增钩子 2.在服务器端为www ...
- Gitlab+Jenkins实现自动部署
Gitlab+Jenkins实现自动部署 系统环境: Gitlab主机 IP:192.168.1.2 Jenkins主机 IP:192.168.1.3 一.为何要做自动部署 #部署Tomcat的在 ...
- Jenkins+Gitlab配置Webhook实现提交自动部署
一.概述 在上一篇文章,链接如下: https://www.cnblogs.com/xiao987334176/p/11434849.html 已经实现了 Jenkins+harbor+gitlab+ ...
随机推荐
- mysql 排序规则
一.对比 1.utf8_general_ci 不区分大小写,utf8_general_cs 区分大小写 2.utf8_bin: compare strings by the binary value ...
- 【ADO.NET基础-Regidter】简单的账户注册界面和源代码(可用于简单面试基础学习用)
在阅读时如有问题或者建议,欢迎指出和提问,我也是初学者......... 前台代码: <!DOCTYPE html> <html xmlns="http://www.w3. ...
- 1 Processing入门简介
1 Processing入门简介 1.1 Before you start Processing是一个为开发面向图形的应用(visually oriented application)而生的简单易用的 ...
- 理解LSTM网络--Understanding LSTM Networks(翻译一篇colah's blog)
colah的一篇讲解LSTM比较好的文章,翻译过来一起学习,原文地址:http://colah.github.io/posts/2015-08-Understanding-LSTMs/ ,Posted ...
- ssm配置文件
mybatis配置文件SqlMapConfig.xml <?xml version="1.0" encoding="UTF-8"?> <!DO ...
- 网络下载器 Internet Download Manager v6.35.5 绿色便携版
Internet Download Manager,简称 IDM,是国外的一款优秀网络下载工具.目前凭借着下载计算的速度优势在外媒网站中均受好评,现在已被多数国人熟知.Internet Downloa ...
- Mac上Charles抓包iOS的https请求
介绍一款抓包工具,一般我在windows下使用Fiddler抓包,Fiddler使用教程这里就不讲了,重点介绍使用mac时的抓包工具----Charles. 进入官网 :Charles官网地址官网下载 ...
- 模块的 __name__
模块的 __name__ 每个模块都有一个名称,而模块中的语句可以找到它们所处的模块的名称.这对于确定模块是独立运行的还是被导入进来运行的这一特定目的来说大为有用.正如先前所提到的,当模块第一次被导入 ...
- Web安全之url跳转漏洞及bypass总结
0x01 成因 对于URL跳转的实现一般会有几种实现方式: META标签内跳转 javascript跳转 header头跳转 通过以GET或者POST的方式接收将要跳转的URL,然后通过上面的几种方式 ...
- Python开发【第十一篇】函数
函数 什么是函数? 函数是可以重复执行的语句块,可以重复调用并执行函数的面向过程编程的最小单位. 函数的作用: 函数用于封装语句块,提高代码的重用性,定义用户级别的函数.提高代码的可读性和易维护性. ...
