openlayers4 入门开发系列结合 echarts4 实现统计图(附源码下载)
前言
openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子,这个也是学习 openlayers4 的好素材。
openlayers4 入门开发系列的地图服务基于 Geoserver 发布的,关于 Geoserver 方面操作的博客,可以参考以下几篇文章:
内容概览
1.基于 openlayers4 结合 echarts4 实现统计图
2.源代码 demo 下载
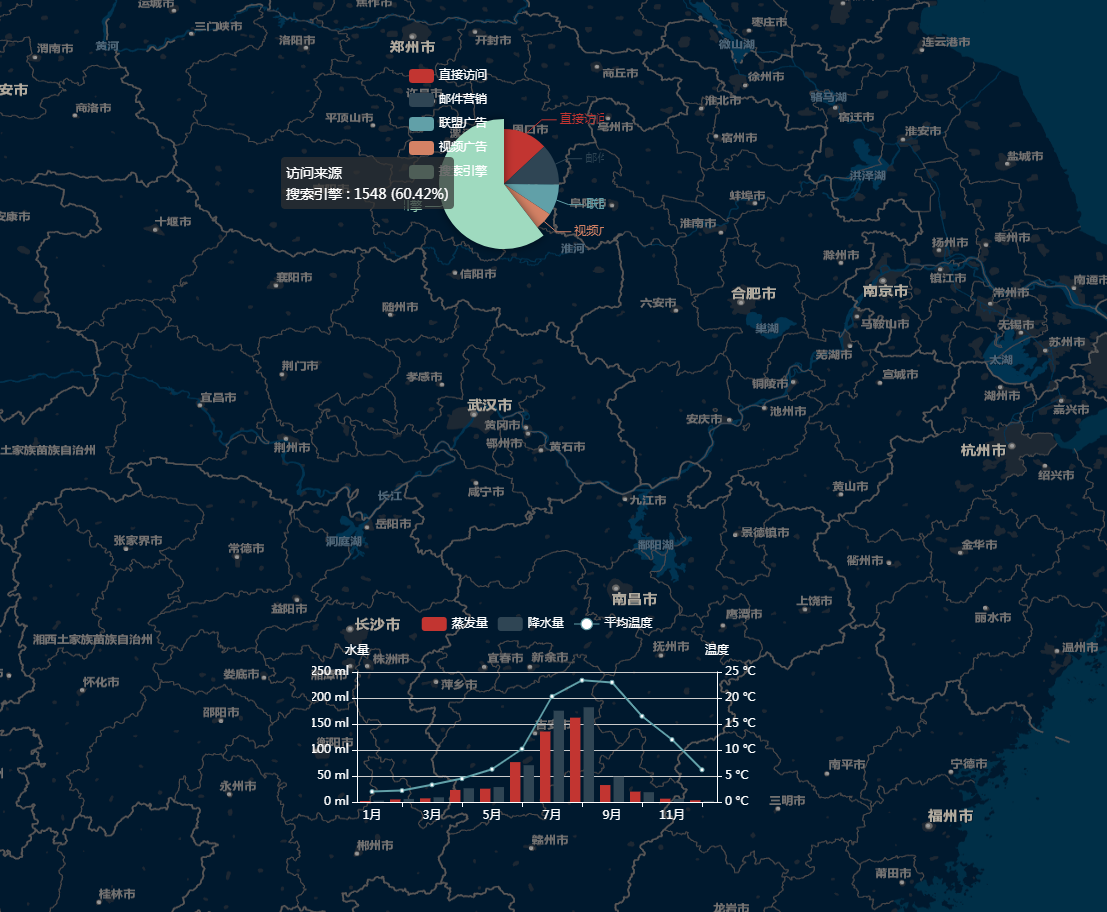
效果图如下:
- 地图加载代码如下:
/**
* 地图创建初始化
*/
var map = new ol.Map({
target: 'map',
layers: [
new ol.layer.Tile({
source: new ol.source.XYZ({
url: 'http://cache1.arcgisonline.cn/arcgis/rest/services/ChinaOnline' +
'StreetPurplishBlue/MapServer/tile/{z}/{y}/{x}'
})
})
],
view: new ol.View({
center: [113.53450137499999, 34.44104525],
projection: 'EPSG:4326',
zoom: 6
})
});
- echarts数据源设置:
//饼状图数据源
var option = {
title : {
text: '',
subtext: '',
x:'center'
},
tooltip : {
trigger: 'item',
formatter: "{a} <br/>{b} : {c} ({d}%)"
},
legend: {
orient: 'vertical',
left: 'left',
data: ['直接访问','邮件营销','联盟广告','视频广告','搜索引擎'],
textStyle:{
color: ['#FFFFFF']
}
},
series : [
{
name: '访问来源',
type: 'pie',
radius : '55%',
center: ['50%', '60%'],
data:[
{value:335, name:'直接访问'},
{value:310, name:'邮件营销'},
{value:234, name:'联盟广告'},
{value:135, name:'视频广告'},
{value:1548, name:'搜索引擎'}
],
itemStyle: {
emphasis: {
shadowBlur: 10,
shadowOffsetX: 0,
shadowColor: 'rgba(0, 0, 0, 0.5)'
}
}
}
]
};
//柱状图数据源
var option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'cross',
crossStyle: {
color: 'rgba(0, 0, 0, 0.5)'
},
label: {
backgroundColor: 'rgba(0, 0, 0, 0.5)'
}
}
},
toolbox: {
feature: {
dataView: {show: false, readOnly: false},
magicType: {show: false, type: ['line', 'bar']},
restore: {show: false},
saveAsImage: {show: false}
}
},
legend: {
data:['蒸发量','降水量','平均温度'],
textStyle:{
color: ['#FFFFFF']
}
},
xAxis: [
{
type: 'category',
data: ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
axisPointer: {
type: 'shadow'
},
nameTextStyle: {
color: ['#FFFFFF']
},
axisLine:{
lineStyle:{
color:'#FFFFFF',
width:1,//这里是为了突出显示加上的
}
}
}
],
yAxis: [
{
type: 'value',
name: '水量',
min: 0,
max: 250,
interval: 50,
axisLabel: {
formatter: '{value} ml'
},
nameTextStyle: {
color: ['#FFFFFF']
},
axisLine:{
lineStyle:{
color:'#FFFFFF',
width:1,//这里是为了突出显示加上的
}
}
},
{
type: 'value',
name: '温度',
min: 0,
max: 25,
interval: 5,
axisLabel: {
formatter: '{value} °C'
},
nameTextStyle: {
color: ['#FFFFFF']
},
axisLine:{
lineStyle:{
color:'#FFFFFF',
width:1,//这里是为了突出显示加上的
}
}
}
],
series: [
{
name:'蒸发量',
type:'bar',
data:[2.0, 4.9, 7.0, 23.2, 25.6, 76.7, 135.6, 162.2, 32.6, 20.0, 6.4, 3.3]
},
{
name:'降水量',
type:'bar',
data:[2.6, 5.9, 9.0, 26.4, 28.7, 70.7, 175.6, 182.2, 48.7, 18.8, 6.0, 2.3]
},
{
name:'平均温度',
type:'line',
yAxisIndex: 1,
data:[2.0, 2.2, 3.3, 4.5, 6.3, 10.2, 20.3, 23.4, 23.0, 16.5, 12.0, 6.2]
}
]
};
- 统计图初始化加载:
//饼状图加载
var dom = document.getElementById("popupPie");
var pos = ol.proj.fromLonLat([113.53450137499999, 34.44104525],'EPSG:4326');
var popupPie = new ol.Overlay({
position: pos,
element: dom
});
map.addOverlay(popupPie);
var myChart = echarts.init(dom);
myChart.setOption(option); //柱状图加载
var dom = document.getElementById("popupBar");
var pos = ol.proj.fromLonLat([112.5245, 28.4211],'EPSG:4326');
var popupBar = new ol.Overlay({
position: pos,
element: dom
});
map.addOverlay(popupBar);
var myChart = echarts.init(dom);
myChart.setOption(option);
完整demo源码见小专栏文章尾部:GIS之家leaflet小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
openlayers4 入门开发系列结合 echarts4 实现统计图(附源码下载)的更多相关文章
- openlayers5-webpack 入门开发系列结合 echarts4 实现散点图(附源码下载)
前言 openlayers5-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载 ...
- openlayers4 入门开发系列之热力图篇(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- openlayers4 入门开发系列之图层控制(附源码下载)
前言 openlayers4 官网的 api 文档介绍地址 openlayers4 api,里面详细的介绍 openlayers4 各个类的介绍,还有就是在线例子:openlayers4 官网在线例子 ...
- openlayers5-webpack 入门开发系列一初探篇(附源码下载)
前言 openlayers5-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载 ...
- cesium-webpack 入门开发系列一初探篇(附源码下载)
前言 cesium-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 we ...
- leaflet-webpack 入门开发系列一初探篇(附源码下载)
前言 leaflet-webpack 入门开发系列环境知识点了解: node 安装包下载webpack 打包管理工具需要依赖 node 环境,所以 node 安装包必须安装,上面链接是官网下载地址 w ...
- arcgis api 3.x for js入门开发系列九热力图效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列八聚合效果(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
- arcgis api 3.x for js 入门开发系列七图层控制(附源码下载)
前言 关于本篇功能实现用到的 api 涉及类看不懂的,请参照 esri 官网的 arcgis api 3.x for js:esri 官网 api,里面详细的介绍 arcgis api 3.x 各个类 ...
随机推荐
- PHP array_multisort实现二维数组排序
PHP array_multisort实现二维数组排序 参数中的数组被当成一个表的列并以行来进行排序 - 这类似 SQL 的 ORDER BY 子句的功能.第一个数组是要排序的主要数组.数组中的行(值 ...
- 创建基于OData的Web API - Knowledge Builder API, Part III:Write Model
在前两篇文章<Part I: Business Scenario> 和<Part II: Project Setup>后,可以开始真正Model的创建. 步骤如下: 1. 创建 ...
- Python数据可视化之matplotlib
常用模块导入 import numpy as np import matplotlib import matplotlib.mlab as mlab import matplotlib.pyplot ...
- selenium介绍和环境搭建
一.简单介绍 1.selenium:Selenium是一个用于Web应用程序测试的工具.Selenium测试直接运行在浏览器中,就像真正的用户在操作一样.支持的浏览器包括IE.Mozilla Fire ...
- java版单例模式
单例模式可以说是最常用的设计模式之一,其主要作用就是保证一个类只有一个实例,并且提供一个访问它的全局访问点,严格的控制用户的访问方式. 单例模式又分为懒汉模式和饿汉模式,首先说一下饿汉模式: 饿汉模式 ...
- Python 编程语言要掌握的技能之一:编写条件分支代码的技巧
Python 里的分支代码 Python 支持最为常见的 if/else 条件分支语句,不过它缺少在其他编程语言中常见的 switch/case 语句. 除此之外,Python 还为 for/whil ...
- Java描述设计模式(24):备忘录模式
本文源码:GitHub·点这里 || GitEE·点这里 一.生活场景 1.场景描述 常见的视频播放软件都具备这样一个功能:假设在播放视频西游记,如果这时候切换播放视频红楼梦,当再次切回播放西游记时, ...
- H3C 交换机设置本地用户和telnet远程登录配置 v7 版本
H3C 交换机设置本地用户和telnet远程登录配置 v7版本 一.配置远程用户密码与本地用户一致 [H3C]telnet server en //开启Telnet 服务 [H3C]local-u ...
- Java入门系列之集合HashMap源码分析(十四)
前言 我们知道在Java 8中对于HashMap引入了红黑树从而提高操作性能,由于在上一节我们已经通过图解方式分析了红黑树原理,所以在接下来我们将更多精力投入到解析原理而不是算法本身,HashMap在 ...
- PHP基于Redis实现轻量级延迟队列
延迟队列,顾名思义它是一种带有延迟功能的消息队列. 那么,是在什么场景下我才需要这样的队列呢? 一.背景 先看看一下业务场景: 1.会员过期前3天发送召回通知 2.订单支付成功后,5分钟后检测下游环节 ...
