React: React的组件状态机制
一、简介
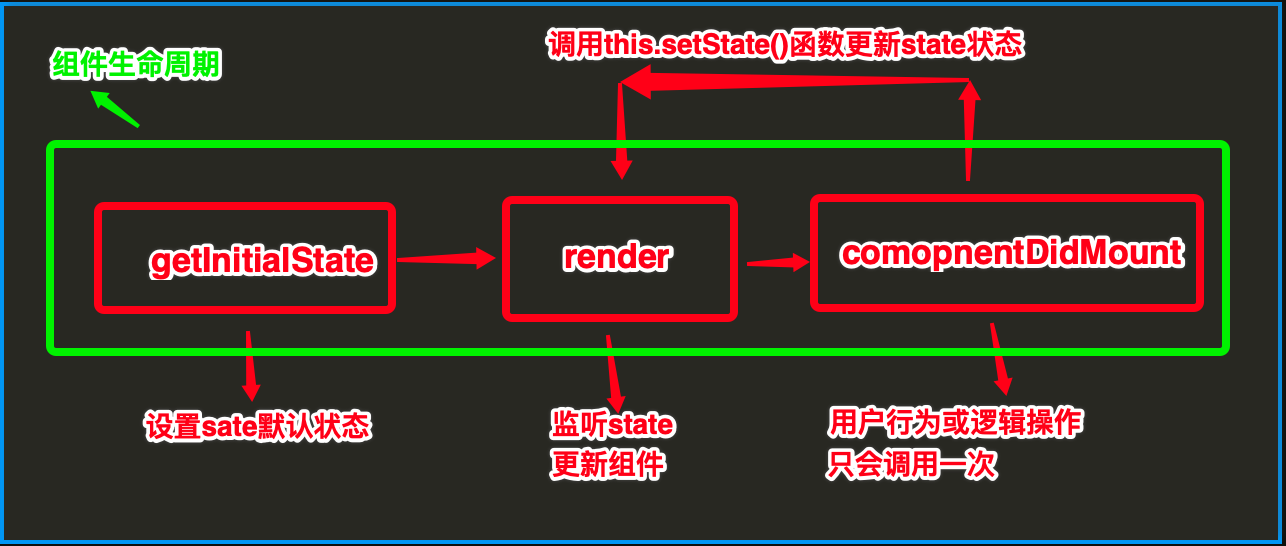
在React中,有两个核心的默认属性,分别是state和props。state会记录组件的状态,React根据状态的变化,会对界面做相应的调整或渲染。props则是数据流向属性,React通过props传递来实现父子组件之间的通信。本篇主要研究React的组件状态机制,在很多Web界面可以看到数据不停的变化,其实,这个过程就是React监听到state状态在不停地发生改变时一次次重新对组件重新渲染的结果。基于React这个机制,所以开发者可以很灵活地用state来完成对行为的控制、数据的更新、以及界面的渲染。借助于组件的生命周期,可以在函数getInitialState中设置默认的state状态,行为操作等逻辑放在 componentDidMount函数中执行,这个执行过程中如果需要改变状态,调用this.setState函数进行更新即可,此时React会根据state的变化实时调整组件。如下图,这个只是组件状态机制通用的一个运用流程,开发者可以根据自己的需求完成并加以利用。

二、案例
在界面上,有一个label组件,页面渲染之前,启动一个系统计时器,不停的改变状态值,进而实时更新组件。
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title>Hello React</title>
<script src="react.js"></script>
<script src="react-dom.js"></script>
<script src="browser.min.js"></script>
</head>
<body>
<div id="container"></div>
<script type="text/babel"> //label标签
var CountLabel = React.createClass({ //组件初始化时调用, 进行一些数据初始化
getInitialState: function () {
console.log("---getInitialState----")
return {
count: 0
};
}, //进行渲染操作,对组件进行更新
render: function () {
console.log("---render----")
var countStyle = {
color: "red",
fontSize: 50
};
//数值转字符串
var count = this.state.count.toLocaleString()
return (
<h1 style={countStyle} >{count}</h1>
);
}, //定义计时器回调函数,计时器开始运行,更新state状态, render函数会重新渲染
timerTick: function() { //等于50时重置
if(this.state.count === 50) {
this.setState({
count: 0
});
}else {
//继续累加
this.setState({
count: this.state.count + 10
});
}
}, //组件完成第一次渲染后调用
componentDidMount: function () {
console.log("---componentDidMount----")
//使用系统函数,定义一个计时器,timerTick为计时器回调函数
setInterval(this.timerTick,1000);
} }); //计时器盒子
var TimerBox = React.createClass({
render:function() {
//设置盒子样式
var divStyle = {
width: 200,
textAlign: "center",
backgroundColor: "#EDA",
padding: 10,
fontFamily: "sans-serif",
borderRadius: 10
}; return (
<div style={divStyle} >
<CountLabel/>
</div>
);
}
});
//组件挂载
ReactDOM.render(
<TimerBox/>,
document.getElementById('container')
); </script>
</body>
</html>
三、结果
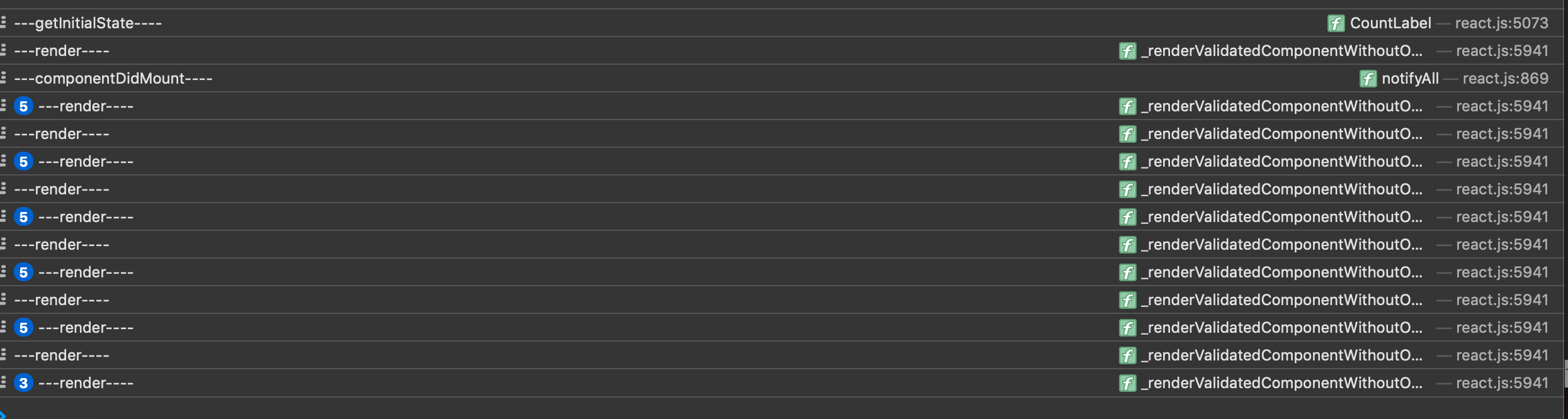
1、打印, 可以看到正常的生命周期都只调用一次,但是render函数随着计时器更改state状态可以不停地调用。

2、动图

React: React的组件状态机制的更多相关文章
- 【React 6/100】 React原理 | setState | JSX语法转换 | 组件更新机制
****关键字 | setState | JSX语法转换 | 组件更新机制 组件更新机制 setState() 的两个作用 修改state 更新组件 过程:父组件重新渲染时,也会重新渲染子组件,但只会 ...
- [转] 深入理解React 组件状态(State)
React 的核心思想是组件化的思想,应用由组件搭建而成,而组件中最重要的概念是State(状态),State是一个组件的UI数据模型,是组件渲染时的数据依据. 一. 如何定义State 定义一个合适 ...
- react 中的无状态函数式组件
无状态函数式组件,顾名思义,无状态,也就是你无法使用State,也无法使用组件的生命周期方法,这就决定了函数组件都是展示性组件,接收Props,渲染DOM,而不关注其他逻辑. 其实无状态函数式组件也是 ...
- 深入理解React 组件状态(State)
React 的核心思想是组件化的思想,应用由组件搭建而成,而组件中最重要的概念是State(状态),State是一个组件的UI数据模型,是组件渲染时的数据依据. 一. 如何定义State 定义一个合适 ...
- react 中组件状态的一些理解
组件状态:即 state 只有当state发生变化时,组件才会更新. 当一个html标签的值依赖于state的值得时候,如果state的值没有更新时,这个标签的值无论如何也是不会更新的. 看下面示例: ...
- 从 0 到 1 实现 React 系列 —— 2.组件和 state|props
看源码一个痛处是会陷进理不顺主干的困局中,本系列文章在实现一个 (x)react 的同时理顺 React 框架的主干内容(JSX/虚拟DOM/组件/生命周期/diff算法/setState/ref/. ...
- React: React的属性验证机制
一.简介 在开发中,属性变量类型的验证,几乎是任何语言都必须关注的问题,因为如果传入的数据类型不对,轻者程序运行仅仅是给出警告⚠️,严重的会直接导致程序中断,APP闪退或者web页面挂掉,这是很严重的 ...
- React中父子组件数据传递
Vue.js中父子组件数据传递:Props Down , Events Up Angular中父子组件数据传递:Props Down, Events Up React中父子组件数据传递:Prop ...
- 从零开始学前端,React框架背后的核心机制和原理JSX
什么是React React是起源于Facebook的一个前端框架,用于构建用户界面的JavaScript库,Facebook用来探索一种更加高效优雅的Javascript MVC框架来架设Insta ...
随机推荐
- 49-在 overlay 中运行容器
上一节我们创建了 overlay 网络 ov_net1,今天将运行一个 busybox 容器并连接到 ov_net1: 查看容器的网络配置: bbox1 有两个网络接口 eth0 和 eth1.eth ...
- diango url的命名和反向解析
url的命名和反向解析 静态路由 url(r'^login/', views.login,name='login'), 反向解析ht 模板 {% url 'login' %} --> '/app ...
- XTTS Creates Alias on Destination when Source and Destination use ASM (Doc ID 2351123.1)
XTTS Creates Alias on Destination when Source and Destination use ASM (Doc ID 2351123.1) APPLIES TO: ...
- PHP 生成 UUID 函数
Generate name based md5 UUID (version 3) /** * Generate name based md5 UUID (version 3). * @example ...
- Linux禁用root用户
在创建各种云主机的时候,云服务商给的都是root用户,这很方便,但是有某些时候会造成一些困扰,日后在服务器上启动各种服务后,仅仅拥有root权限的用户才能访问更改这些服务,这样会造成一些不必要的困扰, ...
- C语言复习上
通常开始学习C语言的时候,第一句写的就是"helloword" int main(){ printf("hello word"); } 接下来的日子里需要注意的 ...
- 关于spring boot上手的一点介绍
在spring官网网址 https://spring.io/guides 下,有许多相关介绍,包括可以构建的例子程序. 使用intellij idea,可以通过新建 spring boot initi ...
- (day67)组件、组件化、组件传参、JS补充(命名转换、for in 、数据转换)、css取消选中和模拟小手
目录 一.初识组件 (一)概念 (二)特点 二.组件的分类 (一)根组件 (二)局部组件 (三)全局组件 二.数据组件化 三.组件的传参 (一)父传子 (二)子传父 四.JS补充 (一)与html命名 ...
- laravel实现多模块
一.这里使用Caffienate Modules 网址:modules maintained by caffeinated 二.根据自己的版本选择包的版本 三.在项目composer.json文件中加 ...
- c# 异常精准定位
在日常项目开发中,异常抛出和捕获是再平常不过的事情.通过try-catch我们可以方便的捕获异常,同时通过查看异常堆栈我们能发现抛出异常代码的位置. 例如下面这段代码: using System; u ...
