vue表格合并行的一个实例
一、element控件实现
在平常的应用中,需要用到合并单元格的操作,在Excel中,这种操作很好实现,但在实际项目中,常常需要借助element控件来实现。
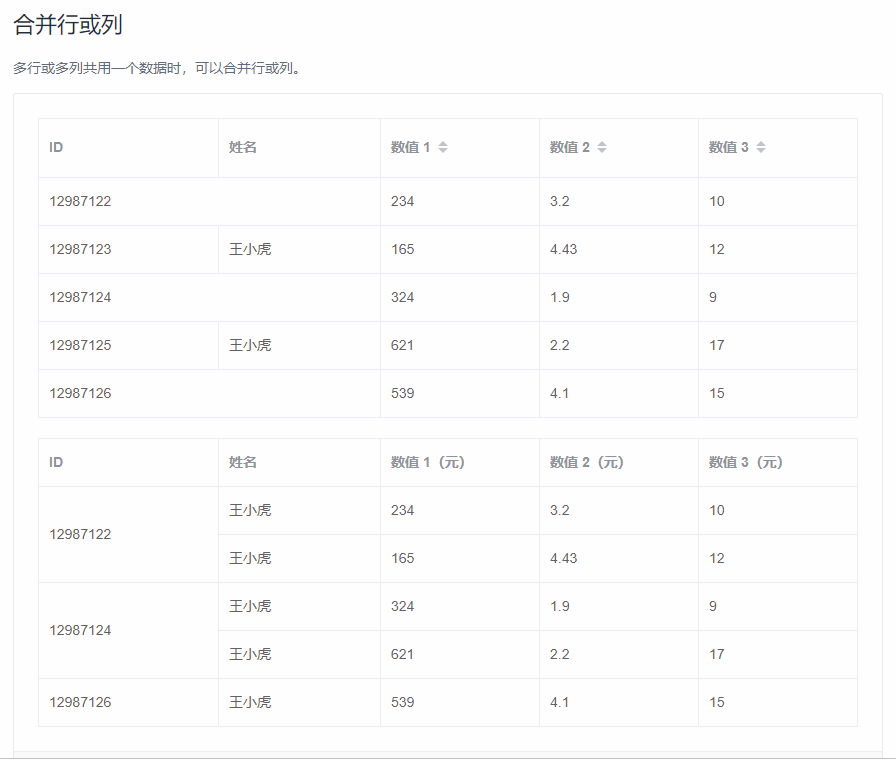
下面是element中的一个实例:

实现的代码如下:
<template>
<div>
<el-table
:data="tableData"
:span-method="arraySpanMethod"
border
style="width: 100%">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table> <el-table
:data="tableData"
:span-method="objectSpanMethod"
border
style="width: 100%; margin-top: 20px">
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
label="数值 1(元)">
</el-table-column>
<el-table-column
prop="amount2"
label="数值 2(元)">
</el-table-column>
<el-table-column
prop="amount3"
label="数值 3(元)">
</el-table-column>
</el-table>
</div>
</template> <script>
export default {
data() {
return {
tableData: [{
id: '12987122',
name: '王小虎',
amount1: '234',
amount2: '3.2',
amount3: 10
}, {
id: '12987123',
name: '王小虎',
amount1: '165',
amount2: '4.43',
amount3: 12
}, {
id: '12987124',
name: '王小虎',
amount1: '324',
amount2: '1.9',
amount3: 9
}, {
id: '12987125',
name: '王小虎',
amount1: '621',
amount2: '2.2',
amount3: 17
}, {
id: '12987126',
name: '王小虎',
amount1: '539',
amount2: '4.1',
amount3: 15
}]
};
},
methods: {
arraySpanMethod({ row, column, rowIndex, columnIndex }) {
if (rowIndex % 2 === 0) {
if (columnIndex === 0) {
return [1, 2];
} else if (columnIndex === 1) {
return [0, 0];
}
}
}, objectSpanMethod({ row, column, rowIndex, columnIndex }) {
if (columnIndex === 0) {
if (rowIndex % 2 === 0) {
return {
rowspan: 2,
colspan: 1
};
} else {
return {
rowspan: 0,
colspan: 0
};
}
}
}
}
};
</script>
二、原生方法实现
但是,这种局限性很大,要是需要合并的单元格和实例中的不匹配,那就不行了。比如说实际需求是下面的这种形式的表格:

开始用element控件发现实现不了,然后最后用原生方法实现的,关键代码如下:
<table>
<thead>
<th>数据类型</th>
<th>名称</th>
<th></th>
<th></th>
</thead>
<tbody>
<template v-for="(item,index) in tableData">
<tr :key="index">
<td :rowspan="item.rowSpanData.length">{{item.rowSpanName}}</td>
<td >{{item.rowSpanData[0].value01}}</td>
<td >{{item.rowSpanData[0].value02}}</td>
<td >{{item.rowSpanData[0].value03}}</td>
</tr>
<tr v-for="(ele,inx) in item.rowSpanData.length-1" :key="index+'-'+inx">
<td>{{item.rowSpanData[ele].value01}}</td>
<td>{{item.rowSpanData[ele].value02}}</td>
<td>{{item.rowSpanData[ele].value03}}</td>
</tr>
</template>
</tbody>
</table>
tableData: [
{
rowSpanName: "基础数据",
rowSpanData: [
{
value01: "钻井层位()",
value02: "",
value03: ""
},
{
value01: "上层套管尺寸(in)",
value02: "",
value03: ""
},
{
value01: "上层套管下深(m)",
value02: "",
value03: ""
},
{
value01: "本层钻头尺寸(in)",
value02: "7.5",
value03: ""
},
{
value01: "本层井深(m)",
value02: "5950",
value03: ""
},
{
value01: "本层井底部垂深(m)",
value02: "",
value03: ""
},
{
value01: "本层套管尺寸(in)",
value02: "4",
value03: ""
},
{
value01: "本层套管下深(m)",
value02: "5948.6",
value03: ""
},
{
value01: "浮箍下深(m)",
value02: "5928.6",
value03: ""
},
{
value01: "球座/阻流环下深(m)",
value02: "5928.6",
value03: ""
},
{
value01: "分级箍顶深(m)",
value02: "",
value03: ""
},
{
value01: "尾管挂顶深(m)",
value02: "3050",
value03: ""
},
]
},
{
rowSpanName: "地质分层",
rowSpanData: [
{
value01: "层位()",
value02: "",
value03: ""
},
{
value01: "底深(m)",
value02: "",
value03: ""
},
{
value01: "主要岩性描述()",
value02: "",
value03: ""
}
]
},
{
rowSpanName: "其他",
rowSpanData: [
{
value01: "目的层1顶深(m)",
value02: "",
value03: ""
},
{
value01: "目的层1顶深TVD(m)",
value02: "",
value03: ""
}
]
}
],
<style scoped>
table {
width: 600px;
border: 1px solid #ccc;
border-collapse: collapse;
}
thead th{
text-align: left;
background-color: #fafafa;
}
th,td {
padding-left: 20px;
border: 1px solid #e9eaec;
line-height: 30px;
}
</style>
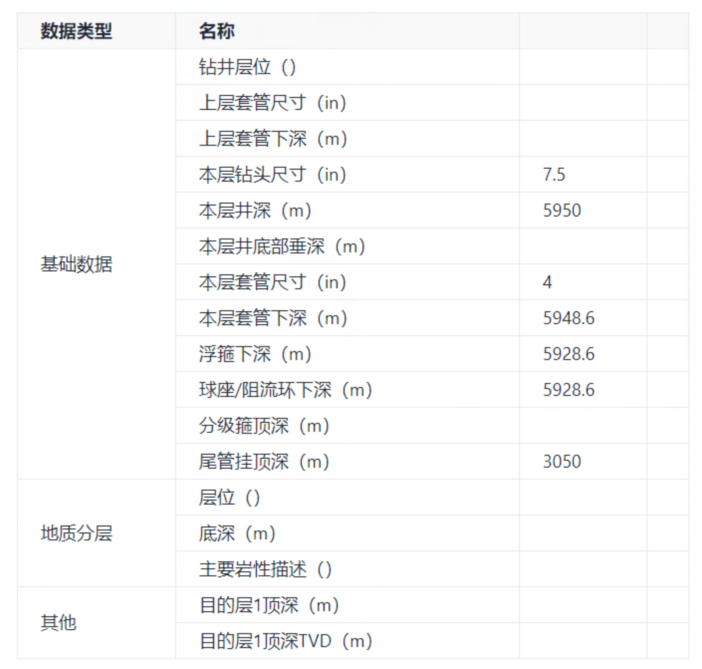
实现的效果如下:

以上就是实际需求中的一个例子,element控件应该也能实现第二种多行合并的表格,后面可以深入研究一下。
vue表格合并行的一个实例的更多相关文章
- Java利用poi生成word(包含插入图片,动态表格,行合并)
转(小改): Java利用poi生成word(包含插入图片,动态表格,行合并) 2018年12月20日 09:06:51 wjw_11093010 阅读数:70 Java利用poi生成word(包含插 ...
- Python将多个excel表格合并为一个表格
Python将多个excel表格合并为一个表格 生活中经常会碰到多个excel表格汇总成一个表格的情况,比如你发放了一份表格让班级所有同学填写,而你负责将大家的结果合并成一个.诸如此类的问题有很多.除 ...
- vue 学前班002(创建一个实例)
创建一个Vue实例 我们之前说过,Vue是数据驱动视图的,只要model(模型层)的数据改变了,Vue就会帮我们改变视图上显示的内容,不用我们自己去动手写代码更新.那么,它是怎么做到的,我们的代码要怎 ...
- vue+element项目中动态表格合并
需求:elementui里的table虽然有合并函数(:span-method),单基本都是设置固定值合并.现在有一个树型结构的数据,要求我们将里面的某个list和其他属性一起展开展示,并且list中 ...
- jquery操作表格 合并单元格
jquery操作table,合并单元格,合并相同的行 合并的方法 $("#tableid").mergeCell({ cols:[X,X] ///参数为要合并的列}) /** * ...
- QTableWidget表格合并若干问题及解决方法
Qt提供 QTableWidget作为表格的类以实现表格的基本功能,表格中所装载的每一个单元格由类QTableWidgetItem提供.这是基于表格实现 Qt提供的一个基础类,若想实现定制表格和单元格 ...
- Hadoop HDFS的shell(命令行客户端)操作实例
HDFS的shell(命令行客户端)操作实例 3.2 常用命令参数介绍 -help 功能:输出这个命令参数手册 -ls 功能:显示目录信息 示例: hadoop fs ...
- element-ui 使用span-method表格合并后hover样式的处理
在使用element表格合并后,发现鼠标只有移入第一个合并行时,合并的部分会高亮,移入其他行,不会高亮,这样效果看起来不是很好.查看了文档也没有直接的解决方法,就通过现有的方法处理了一下,解决了hov ...
- elementUI表格合并单元格
相信你肯定看了 ElementUI 官方文档了,没看的话先去看下表格各个属性的意义,方便下文阅读:传送门 但你会发现此例过于简单,死数据,但我们开发的时候往往都是后台传递过来的数据,导致我们 rows ...
随机推荐
- echarts 部分美化配置项使用记录
一.图表背景色配置项,如背景颜色渐变 https://www.echartsjs.com/zh/option.html#backgroundColor 二.图表中图形的颜色,如柱状图行采用渐变颜色显示 ...
- 47.QT-QChart之曲线图,饼状图,条形图使用
1.使用准备 在pro中, 添加QT+= charts 然后在界面头文件中添加头文件并声明命名空间,添加: #include <QtCharts> QT_CHARTS_USE_NAMES ...
- 49-在 overlay 中运行容器
上一节我们创建了 overlay 网络 ov_net1,今天将运行一个 busybox 容器并连接到 ov_net1: 查看容器的网络配置: bbox1 有两个网络接口 eth0 和 eth1.eth ...
- CodeForces - 1265D(贪心+暴力)
题意 https://vjudge.net/problem/CodeForces-1265D a个0,b个1,c个2,d个3,问是否存在一种排列方案使得任意相邻两数之差==1 思路 分类讨论太麻烦了, ...
- android 启动流程 相关2 init进程 属性服务
Init属性服务 系统属性服务 属性梳理 来源和读取时机 来源:内核参数 ro.kernel.* 代表有qemu内核参数才会设置(在虚拟机中) ro.boot.* 1.内核设备树相关的设备 ...
- 阿里云搭建wordpress博客教程
一 :搭建环境 1.安装Apache环境 在线安装Apache yum install httpd 启动Apache服务 service httpd start 设置开机自启动 chkconfig h ...
- 用dotnet core搭建web服务器(二)路由表与封装
https://gitee.com/lightsever/netcore_study/tree/master/server02_path 先上代码,首先我们把httpserver封装一下,以后用起来方 ...
- Zuul 修改 请求头、响应头 (死磕)
疯狂创客圈 Java 高并发[ 亿级流量聊天室实战]实战系列 [博客园总入口 ] 架构师成长+面试必备之 高并发基础书籍 [Netty Zookeeper Redis 高并发实战 ] 前言 Crazy ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS常见的样式属性和值4
6 鼠标光标属性 在网页中默认的鼠标指针只有两种,一种是最普通的箭头,另一种是当移动到链接上时出现的“小手”.但现在越来越多的网页都使用了CSS鼠标指针技术,当将鼠标移动到链接上时,可以看到多种不同 ...
- HTML中跨域请求天气粗略效果
HTML中跨域请求天气粗略效果 html+css部分: <style> table{ border:1px red solid; border-collapse: collapse; ma ...
