深入了解CSS中盒子模型
CSS中盒子模型介绍
- 什么是盒子?
- 盒子是用来存储物品,我们可以将盒子理解为酒盒,酒盒有什么组成的呢? 有酒可以喝、有填充物保护酒防止酒被摔坏、纸盒子。
- 我们怎么理解
CSS中的盒子呢,CSS中盒子有什么组成的呢?有内容、内边距、边框、外边距。 CSS中盒子的主要属性有5种如:width宽度、height高度、padding内边距、border边框、margin外边距。
CSS中盒子模型实践
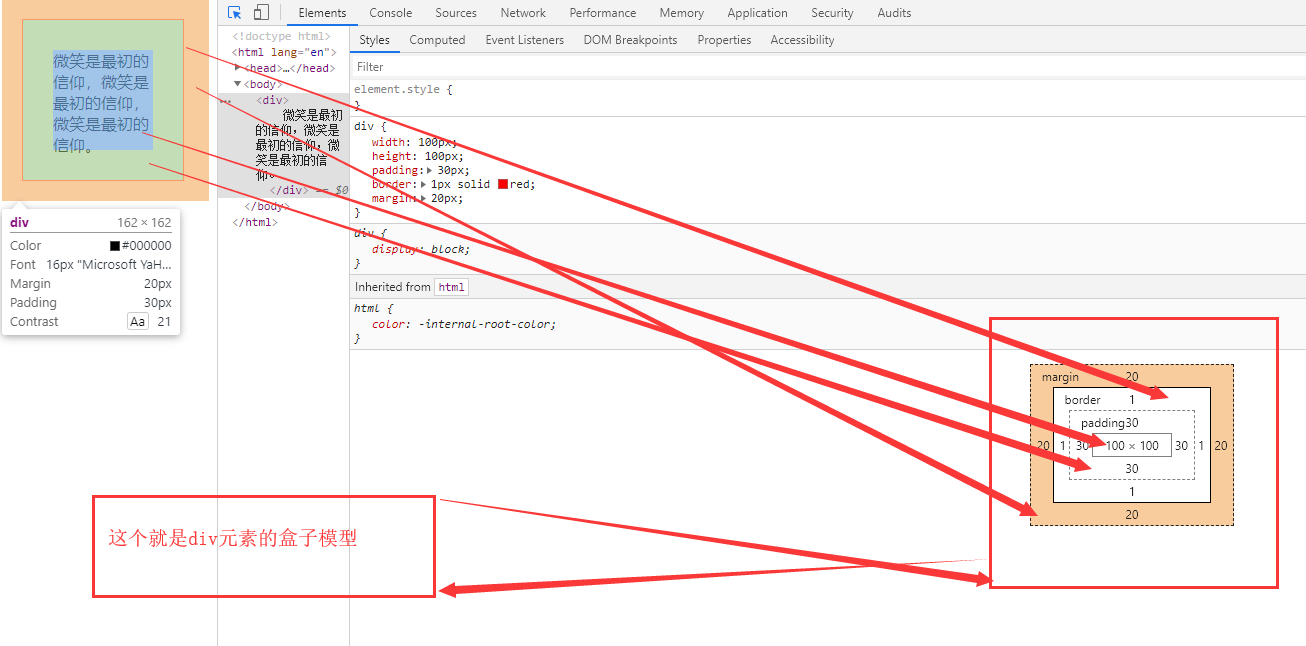
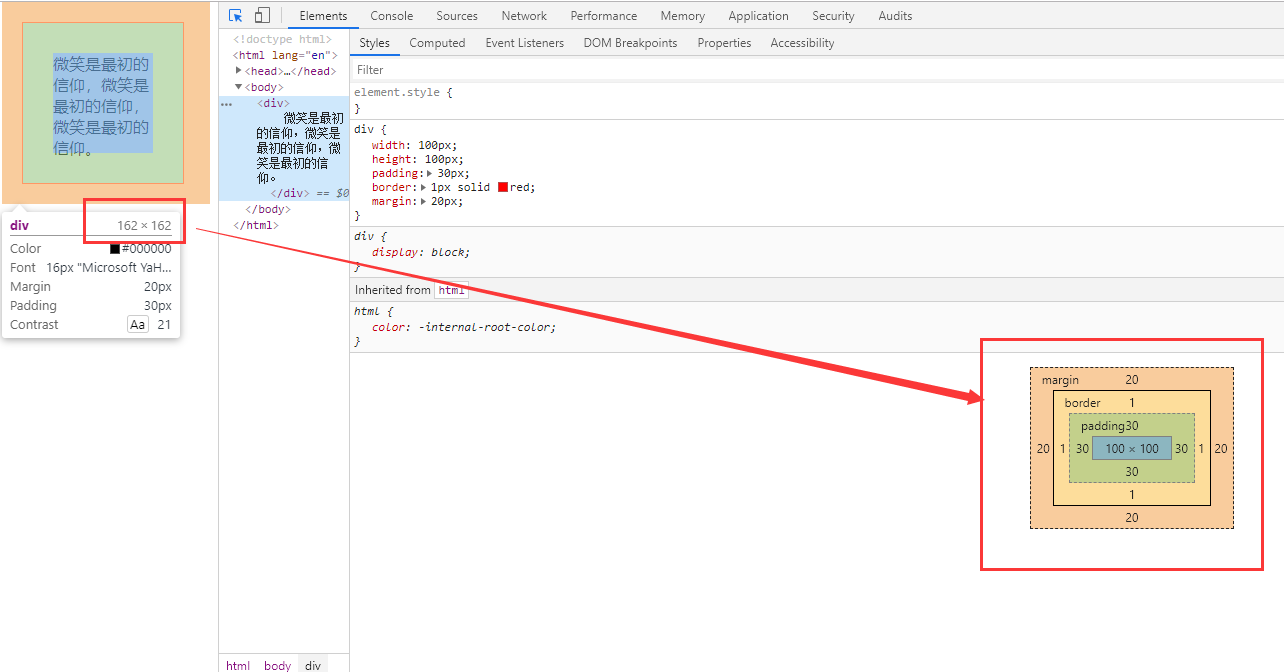
CSS中盒子模型实践,给大家看看我们CSS中的盒子长什么样。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
/*内边距就是盒子里面的内容到边框的距离*/
padding: 30px;
/*这个就是指盒子的外边框*/
border: 1px solid red;
/*这个就是指盒子的外边距,盒子与盒子之间的距离*/
margin: 20px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
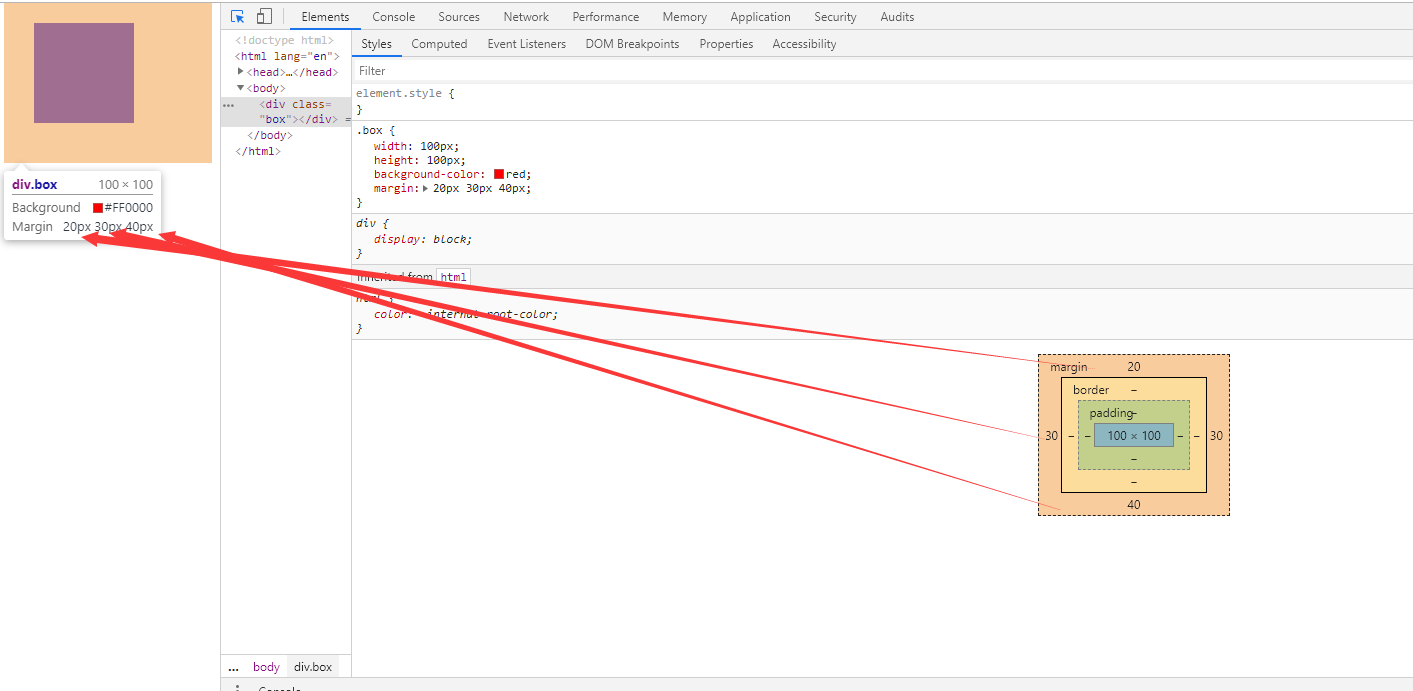
结果图

- 如何计算一个盒子的总宽度和总高度,笔者那宽度举例:
一个盒子的总宽度=盒子内容宽度+左右2边内边距+左右2边边框线。

注意:一个盒子的高度一般情况下不设置高度,因为一个盒子的高度它应该是由其内容来决定的。
padding内边距介绍
padding内边距的意思就是指的盒子中间的内容与边框的这段距离。padding内边距分为4个方向,所以我们能够设置或描述这4个方向的内边距。padding内边距属性值说明表:
| 属性值 | 描述 |
|---|---|
| padding-top | 设置向上的内边距的距离。 |
| padding-bottom | 设置向下的内边的距距离。 |
| padding-left | 设置向左的内边距的距离。 |
| padding-right | 设置向右的内边距的距离。 |
| padding | 设置上下左右内边距的距离,是上面的属性值缩写。 |
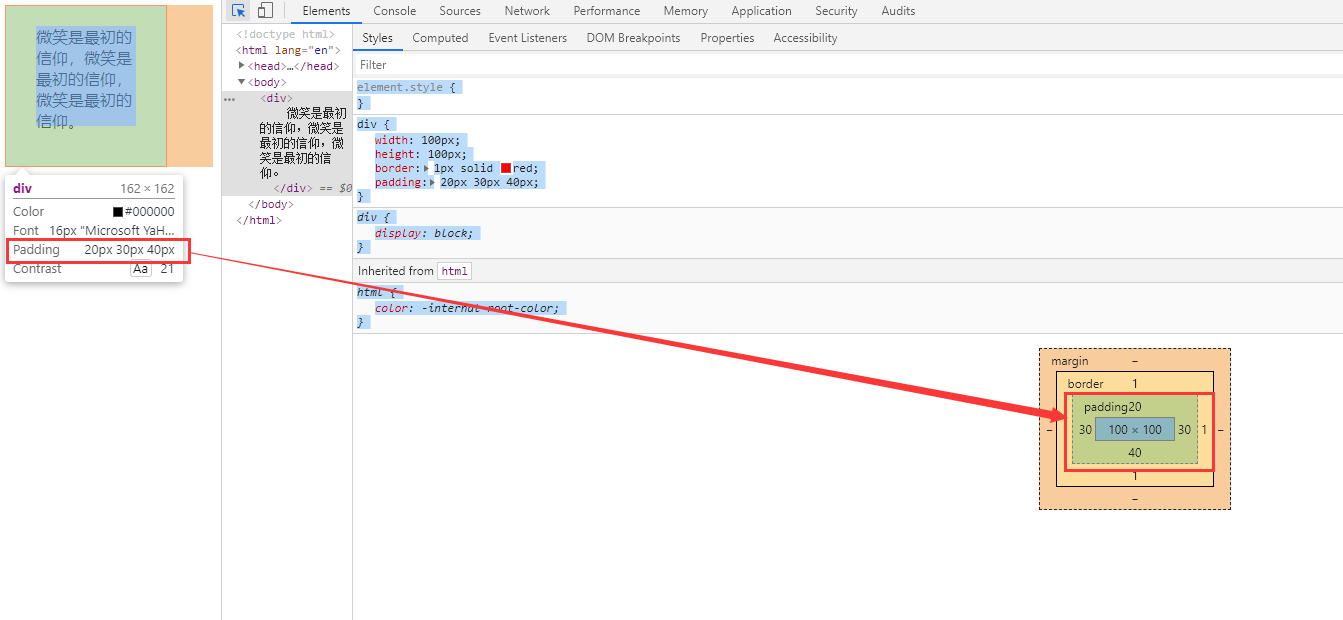
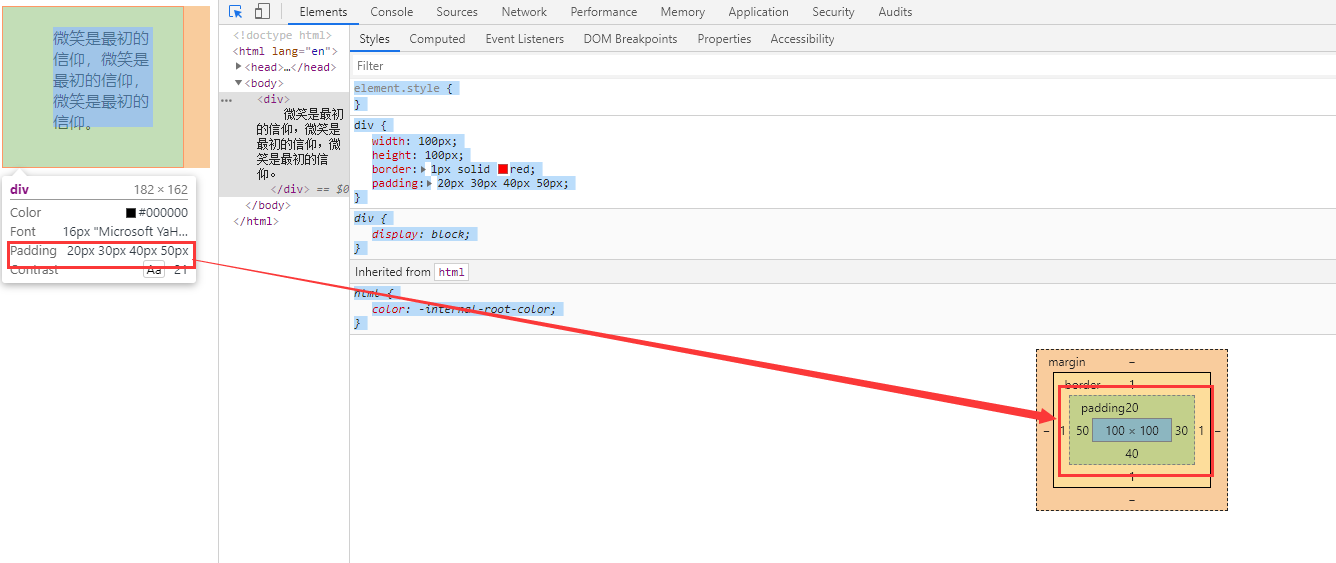
padding内边距实践
- 我们将
div标签设置内边距,实践内容如:将div标签上边内边距设置为20px、下边内边距设置为30px、左边边距设置为40px、右边内边距设置为50px。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding-top: 20px;
padding-bottom: 30px;
padding-left: 40px;
padding-right: 50px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
结果图

padding内边距缩写实践
- 缩写是有方向的可以同时表示四个方向,但是这个
padding属性的方向是有顺序的,顺序规则如:上、右、下、左。 padding属性值有4个,接下来我们就一一试试看看会有什么效果呢。- 我们给
padding属性设置1个值实践。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
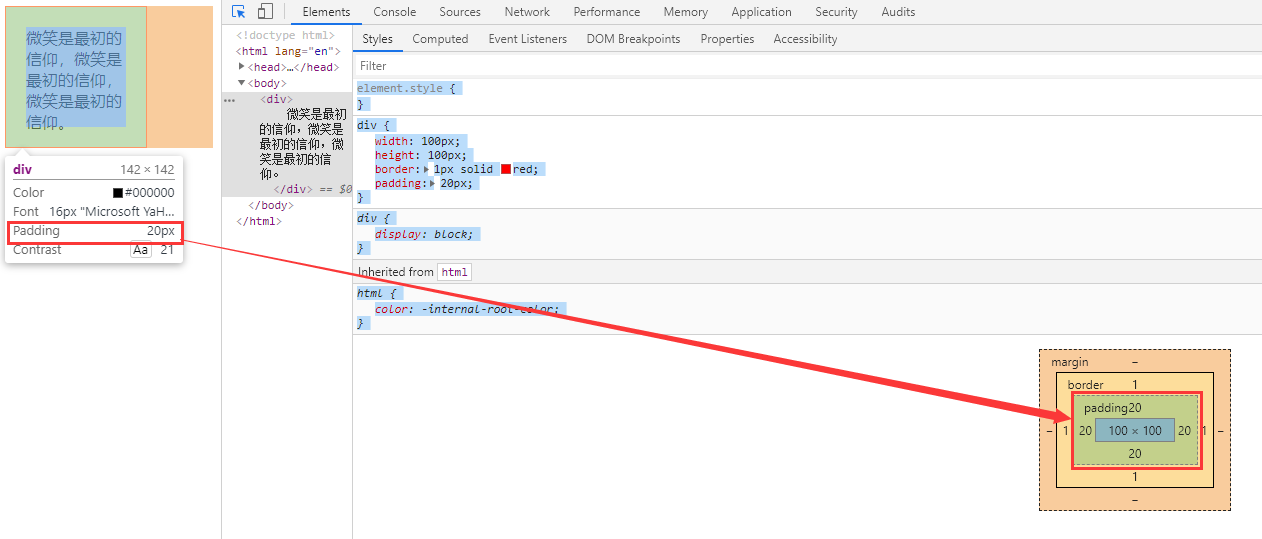
结果图

注意:假设我们给
padding属性值设置了1个值为:padding: 20px;表示上、右、下、左、方向的内边距都为20px像素。- 我们给
padding属性设置2个值实践。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
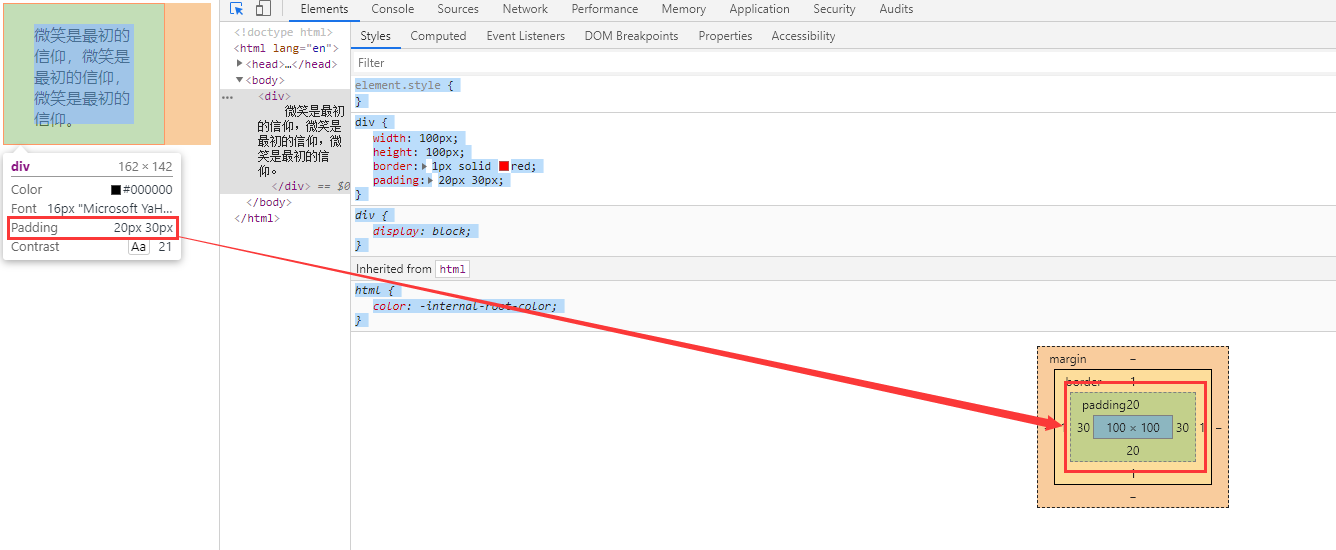
结果图

注意:假设我们给
padding属性值设置了2个值如:padding: 20px 30px;表示内边距的(上、下)为20px像素、(左、右)为30px像素。我们给
padding属性设置3个值实践。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px 40px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
结果图

注意:假设我们给
padding属性值设置了3个值如:padding: 20px 30px 40px;表示内边距的上为20px像素、(左、右)为30px像素、下为40px像素。我们给
padding属性设置4个值实践。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
div {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
border: 1px solid red;
padding: 20px 30px 40px 50px;
}
</style>
</head>
<body>
<div>
微笑是最初的信仰,微笑是最初的信仰,微笑是最初的信仰。
</div>
</body>
</html>
结果图

注意:假设我们给
padding属性值设置了3个值如padding: 20px 30px 40px 50px;表示内边距的上为20px像素、右为30px像素、下为40px像素、左为50px像素。
margin外边距介绍
margin外边距的意思就是指的盒子与盒子之间的距离。margin外边距分为4个方向,所以我们能够设置或描述这4个方向的外边距。margin外边距属性值说明表:
| 属性值 | 描述 |
|---|---|
| margin-top | 设置向上的外边距的距离。 |
| margin-bottom | 设置向下的外边的距距离。 |
| margin-left | 设置向左的外边距的距离。 |
| margin-right | 设置向右的外边距的距离。 |
| margin | 设置上下左右外边距的距离,是上面的属性值缩写。 |
| auto | 自动。 |
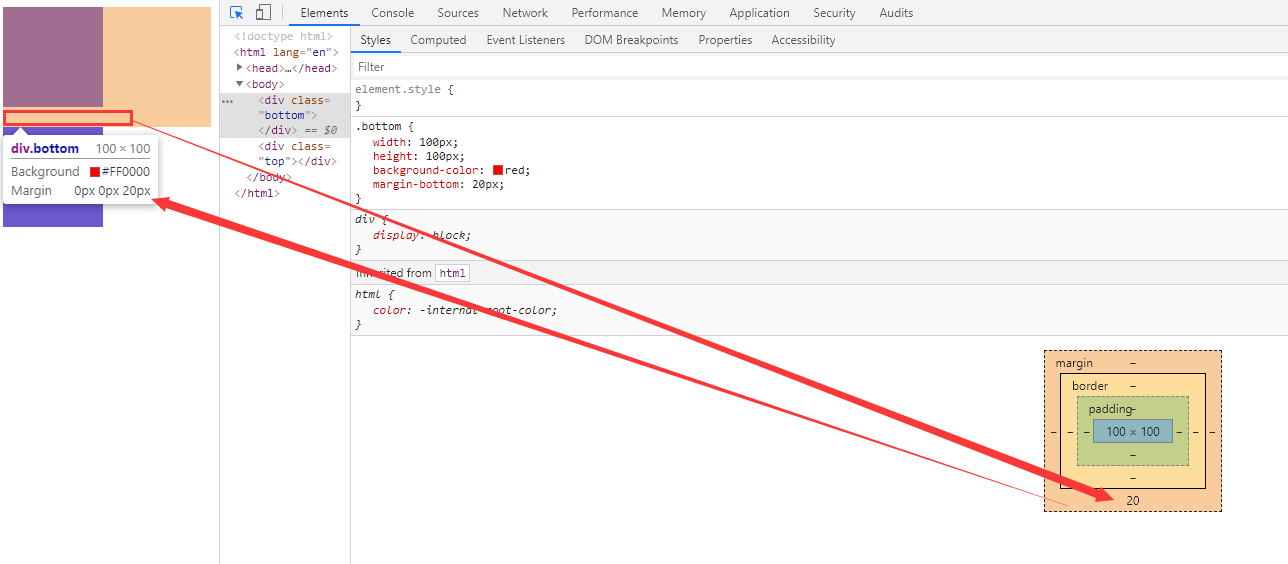
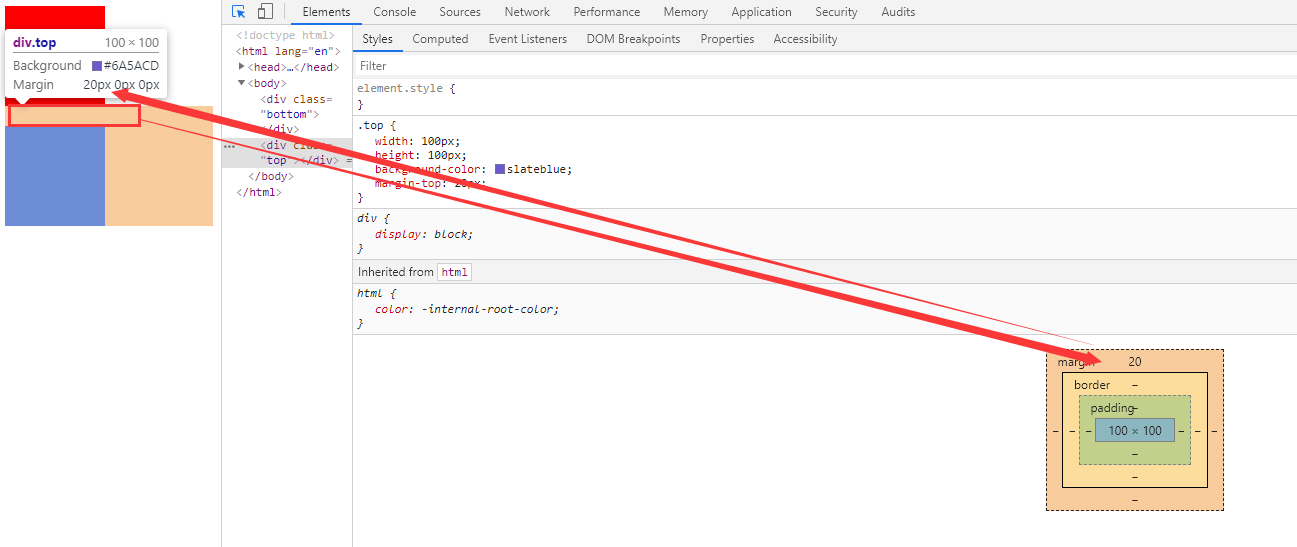
margin上下外边距实践
- 我们将
class属性值为.top元素设置上外边距为20px像素并且将class属性值为.bottom设置下外边距为20px像素。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.bottom{
width: 100px;
height: 100px;
background-color: red;
margin-bottom: 20px;
}
.top{
width: 100px;
height: 100px;
background-color: slateblue;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="bottom"></div>
<div class="top"></div>
</body>
</html>
calss属性值为.bottom结果图

calss属性值为.top结果图

注意:两张图有什么区别呢,事实证明外边距竖直方向的
margin的属性值不会叠加,它会取最大的属性值,大家要明白哦。
margin左右外边距实践
- 我们将
class属性值为.right元素设置右外边距为20px像素并且将class属性值为.left设置左外边距为20px像素。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.left{
background-color: slateblue;
margin-left: 20px;
}
.right{
background-color: red;
margin-right: 20px;
}
</style>
</head>
<body>
<span class="right">right</span>
<span class="left">left</span>
</body>
</html>
calss属性值为.right结果图

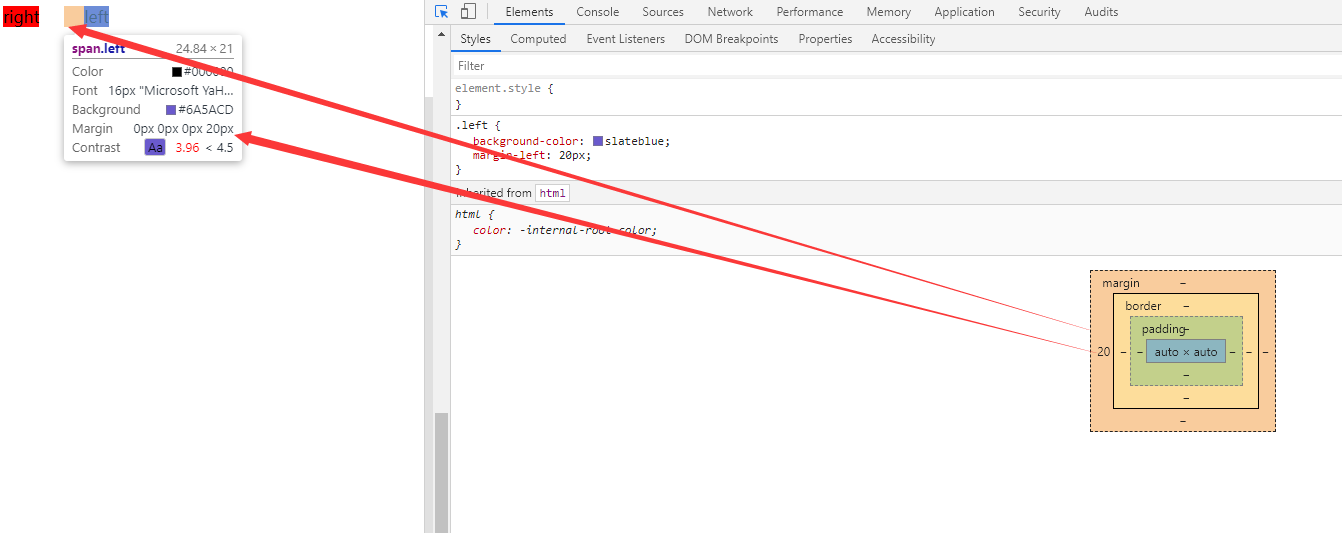
calss属性值为.left结果图

注意:两张图有什么区别呢,事实证明外边距水平线方向
margin的属性值会叠加。大家要明白哦。若想让竖直方向的
margin属性值叠加外边距的距离咱也是有办法如:将要设置margin属性的元素进行浮动即可,元素浮动之后它的margin属性值就会叠加,若有读者朋友不熟悉浮动的可以看看笔者之间发布的CSS中如果实现元素浮动和清除浮动,看这篇文章就足够了文章。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 110px;
border: 2px solid red;
overflow: hidden;
}
.bottom{
width: 100px;
height: 100px;
background-color: slateblue;
float: left;
margin-bottom: 20px;
}
.top{
width: 100px;
height: 100px;
background-color: darkblue;
float: left;
margin-top: 20px;
}
</style>
</head>
<body>
<div class="box">
<div class="bottom"></div>
<div class="top"></div>
</div>
</body>
</html>
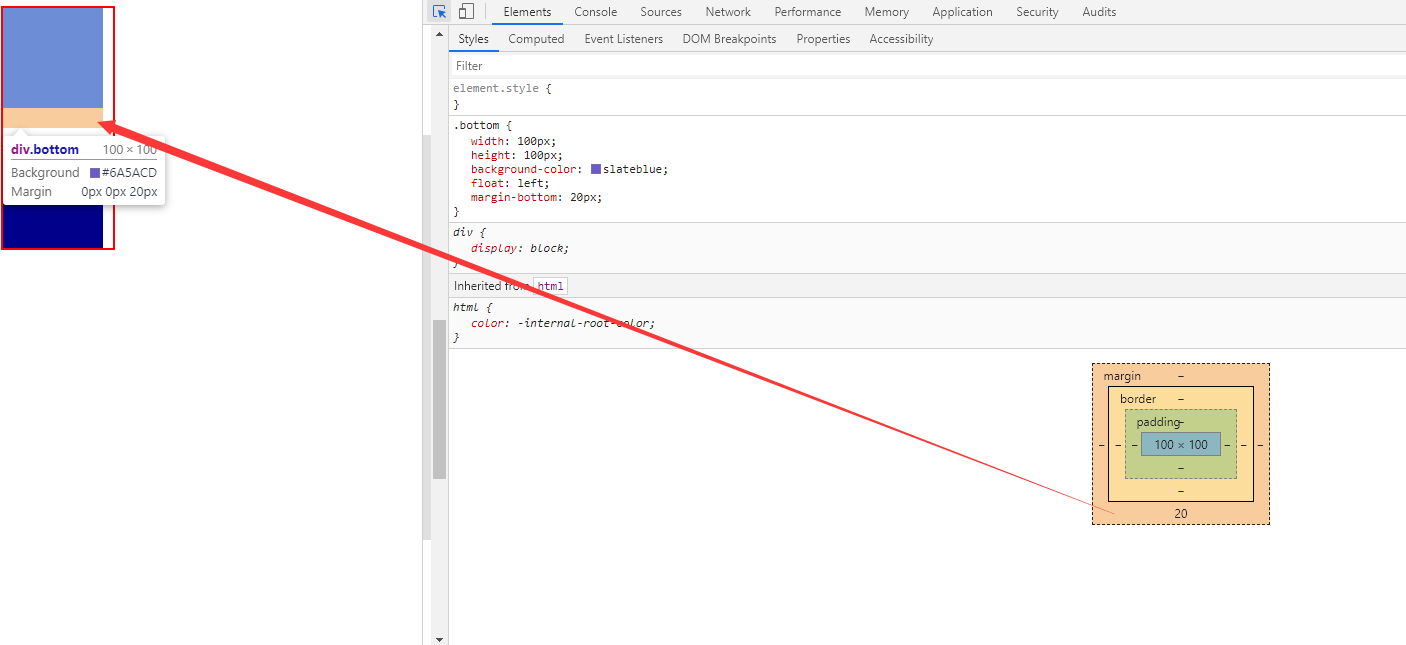
calss属性值为.bottom结果图

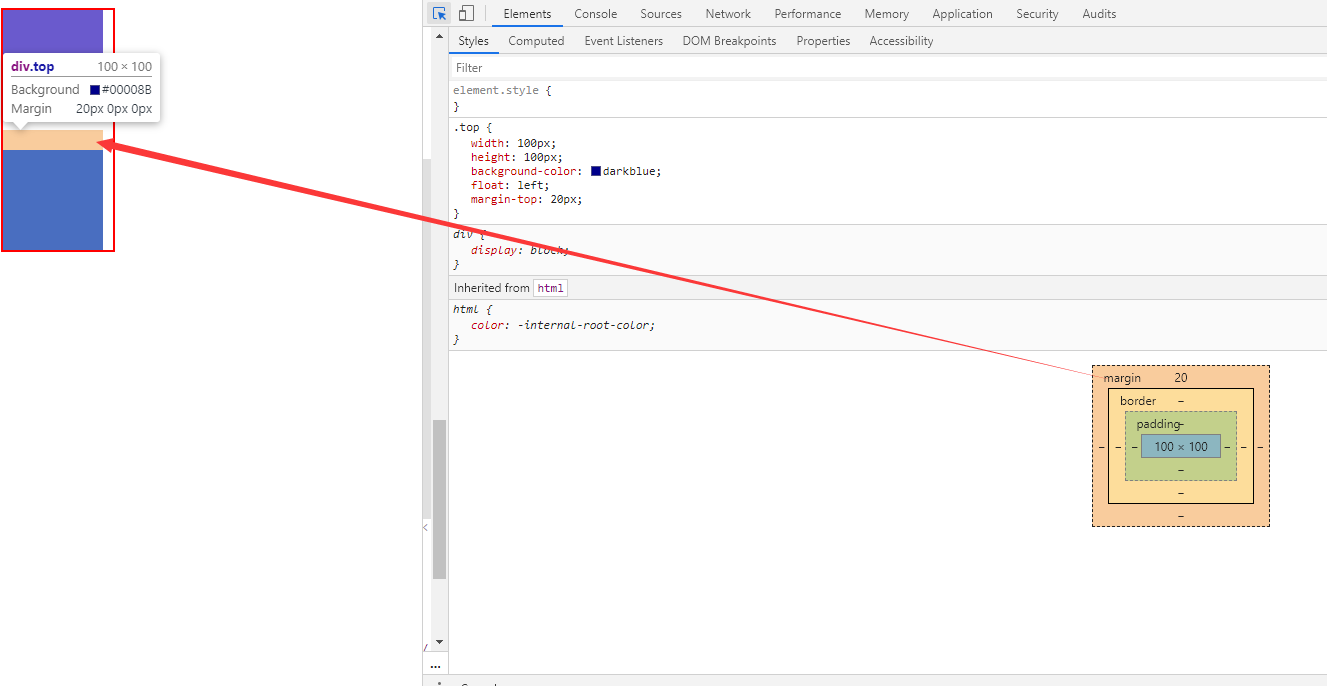
calss属性值为.top结果图

margin外边距缩写实践
- 缩写是有方向的可以同时表示四个方向,但是这个
margin属性的方向是有顺序的,顺序规则如:上、右、下、左。 margin属性值有4个,接下来我们就一一试试看看会有什么效果呢。- 我们给
margin属性设置1个值实践。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
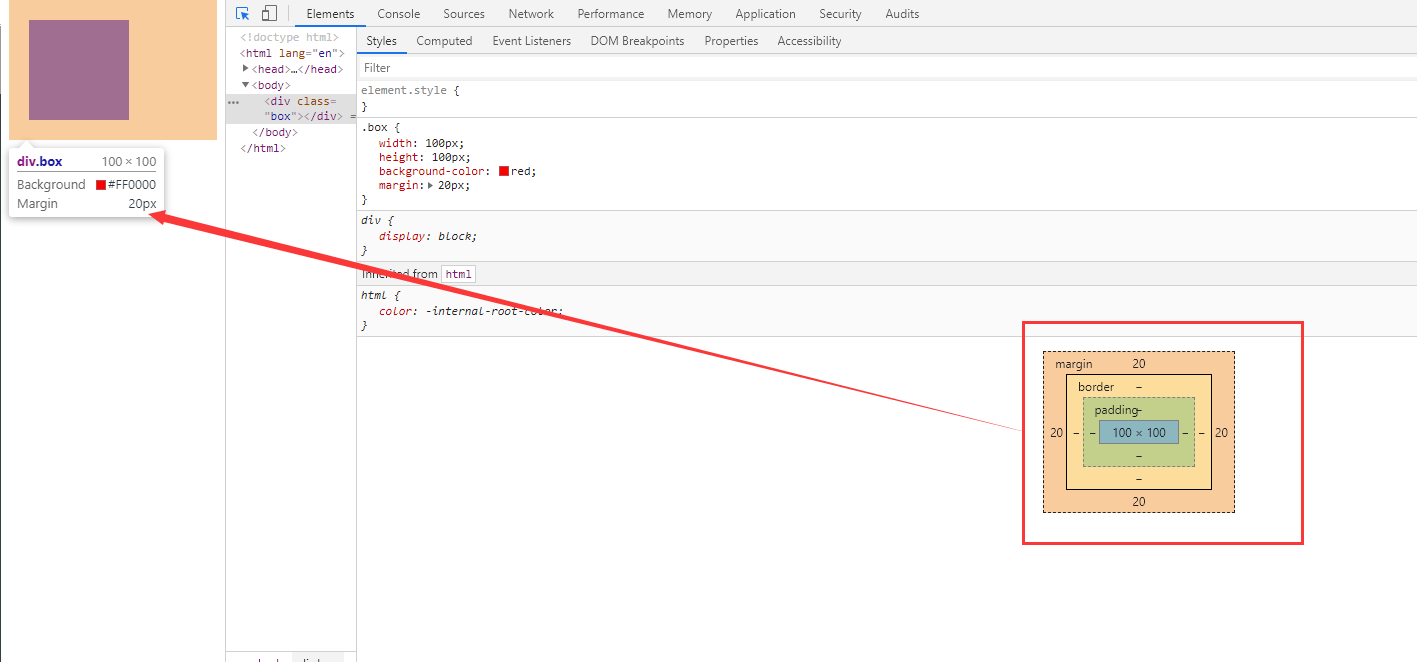
结果图

注意:假设我们给
margin属性值设置了1个值为:margin: 20px;表示上、右、下、左、方向的外边距都为20px像素。- 我们给
margin属性设置2个值实践。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
结果图

注意:假设我们
margin属性值设置了2个值如:margin: 20px 30px;表示外边距的(上、下)为20px像素、(左、右)为30px像素。我们给
margin属性设置3个值实践。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px 40px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
结果图

注意:假设我们给
margin属性值设置了3个值如:margin: 20px 30px 40px;表示外边距的上为20px像素、(左、右)为30px像素、下为40px像素。我们给
margin属性设置4个值实践。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box {
/*这里的宽度指的就是盒子内容的宽度*/
width: 100px;
/*这里的高度值的就是盒子内容的高度*/
height: 100px;
background-color: red;
margin: 20px 30px 40px 50px;
}
</style>
</head>
<body>
<div class="box"></div>
</body>
</html>
结果图

注意:假设我们给
margin属性值设置了4个值如margin: 20px 30px 40px 50px;表示外边距的上为20px像素、右为30px像素、下为40px像素、左为50px像素。
margin属性居中介绍
margin属性值设置为auto,auto表示自动的意思,当左外边距与右外边距的值都是auto时那么这个盒子就会水平居中。- 用
margin属性设置水平居中注意事项如: - 1、一定要给盒子设置固定的宽高度。
- 2、只有块级元素才可以实现水平居中,行内元素不能够实现水平居中。
- 3、只有标准文档流中的盒子才可以使用
margin属性来实现水平居中。 - 4、
margin属性是用来实现盒子的水平居中,而不是文本的水平居中。
margin属性值为auto实践
- 我们将使用
margin属性值为auto实现盒子水平线左居中的实践。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left:auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
结果图

- 我们将使用
margin属性值为auto实现盒子水平线居中的实践。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left:auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
结果图

注意:
margin属性值为auto设置上下外边距不起任何作用。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-bottom:auto;
margin-top: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
结果图

注意事项一
- 用实践来证明为什么:一定要给盒子设置固定的宽高度。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
结果图

注意:如果该元素没有设置固定的宽度,那么该元素会占据其父元素的
100%宽度,所以不能够实现水平线居中。
注意事项二
用实践来证明为什么:只有块级元素才可以实现水平居中,行内元素不能够实现水平居中。
代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<span class="box">微笑是最初的信仰
</span>
</body>
</html>
结果图

注意:因为行内元素不能设置宽度,所以无法实现水平线居中。
注意事项三
用实践来证明为什么:只有标准文档流中的盒子才可以使用
margin属性来实现水平居中。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 100px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
float: left;
}
</style>
</head>
<body>
<div class="box">
</div>
</body>
</html>
结果图

注意:笔者给
class属性值为.box设置了一个float: left;左浮动,浮动的元素已经脱离了标准文档流,所以无法实现水平线居中。
注意事项四
用实践来证明为什么:
margin属性是用来实现盒子的水平线居中,而不是盒子的内容文本水平线居中。代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
}
</style>
</head>
<body>
<div class="box">
微笑是最初的信仰
</div>
</body>
</html>
结果图

注意事项五
- 如果想让文本居中怎么办呢,使用
text-align属性并且属性值为center才可以实现文本水平线居中。 代码块
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>盒子模型</title>
<style>
.box{
width: 200px;
height: 100px;
background-color: red;
margin-left: auto;
margin-right: auto;
text-align: center;
}
</style>
</head>
<body>
<div class="box">
微笑是最初的信仰
</div>
</body>
</html>
结果图

深入了解CSS中盒子模型的更多相关文章
- CSS系列:CSS中盒子模型
盒子模型是CSS控制页面时一个很重要的概念.所有页面中的元素都可以看成是一个盒子,占据着一定的页面空间.可以通过调整盒子的边框和距离等参数,来调节盒子的位置和大小. 1. 盒子的内部结构 在CSS中, ...
- 认识CSS中盒子模型
前端之HTML,CSS(六) CSS 盒子模型 CSS中的重点,理解盒子模型对于CSS才能有更清晰的认识.网页说简单一点其实就是一块一块的拼接出来的,可以想象成拼图,所有图块拼接在一起就成了一幅图像. ...
- css中盒子模型与box-sizing属性
盒子模型 w3c标准:定义的width为 内容,有padding,border 都会使得 最终呈现的宽度为 定义的width+padding+border的总和,有margin另加 ie标准:定义的w ...
- CSS中盒子模型
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS中盒模型的理解
今天突然看到一篇关于CSS中盒模型的文章,忽然觉得自己竟然遗忘了很多小的地方,所以写一篇文章来记忆一下 (摘抄于千与千寻写的CSS盒子模型理解,并在自己基础上添加了一些东西,希望更完善,对大家有帮助) ...
- 深入理解CSS系列(一):理解CSS的盒子模型
接触前端也有好几个年头了,但是,讲实话,对于CSS的理解真的是不敢恭维,相信很多同行也有类似的感受吧!这是为什么呢?因为我们都认为CSS太简单了,没有必要深入学习,果真如此?其实,只不过是自己图样图森 ...
- 这些HTML、CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML、CSS、盒子模型、内容布局)
这些HTML.CSS知识点,面试和平时开发都需要 No1-No4 系列知识点汇总 这些HTML.CSS知识点,面试和平时开发都需要 No1-No4(知识点:HTML.CSS.盒子模型.内容布局) ...
- 使用css弹性盒子模型
提示: 当期内容不充实, 修改后再来看吧 以下称:弹性子元素: 子元素, 弹性容器: 容器 弹性盒子的属性 1. css弹性盒子模型规定了弹性元素如何在弹性容器内展示 2. 弹性元素默认显示在弹性容器 ...
- #CSS的盒子模型、元素类型
CSS的盒子模型.元素类型 本文首先介绍了CSS元素的统一内部结构模型,盒子模型:然后介绍了CSS元素基于不同分类标准定义的元素类型,包括基于不同内容设置方式定义的replaced元素和non-r ...
随机推荐
- tomcat无法启动的原因
一.排查思路 最直接也是最有效的办法:看console控制台 这是我看到的原因,我先想到是不是web.xml里的url-pattern里的命名是不是冲突 因为我在这个项目之前写了一个项目,用的是同一个 ...
- CVE-2019-0708: Windows RDP远程漏洞无损检测工具下载
CVE-2019-0708: Windows RDP远程漏洞无损检测工具下载 0x00下载链接 https://free.360totalsecurity.com/CVE-2019-0708/dete ...
- python学习之【第六篇】:Python中的字典及其所具有的方法
1.前言 字典是python中唯一的映射类型,采用键值对(key-value)的形式存储数据.python对key进行哈希函数运算,根据计算的结果决定value的存储地址,因此,字典的key必须是可哈 ...
- 缓存管理之MemoryCache与Redis的使用
一..MemoryCache介绍 MemoryCache是.Net Framework 4.0开始提供的内存缓存类,使用该类型可以方便的在程序内部缓存数据并对于数据的有效性进行方便的管理, 它通过在内 ...
- Project Euler 52: Permuted multiples
可以看到数字125874的两倍251748和它有着完全相同的数字,只是顺序不同而已.求一个最小的正整数\(x\),使得\(2x,3x,4x,5x,6x\)都有完全相同的数字. 分析:此题的思路比较直接 ...
- [转载]1.4 UiPath参数的介绍和使用
一.参数介绍 用于将数据从一个项目传递到另一个项目.在全局意义上,它们类似于变量,因为它们动态地存储数据并传递给它.变量在活动之间传递数据,而参数在自动化之间传递数据.因此,它们使你能够一次又一次地重 ...
- numpy---python数据分析
最后大图可点开保存 文章目录 最后大图可点开保存 学习目标 3.1.1Numpy介绍 3.1.2 ndarray介绍 3.1.3 ndarray与Python原生list运算效率对比 3.1.4 nd ...
- Python文件打包exe教程——Pyinstaller(亲测有效)
今天将要解决一个问题,如何打包Pyhon文件 众所周知,Python文件的后缀名为“.py” 所以执行Python文件的要求之一便是具有python环境. 偶尔特殊情况,或者运行一些比较简单的工具,但 ...
- Unity中用Mesh画一个圆环(二)
中目标-生成完整面 在之前的内容中我们已经成功生成了一个面,接下来我们要生成剩下的面就很容易了. 我们把之前生成的面当作顶面,接着我们来生成底面. 还记得前面说过\(\color{#1E90FF}{D ...
- 第五天、vim,重定向,用户和组管理
第五天.vim,重定向,用户和组管理 vim vi:Visual editor,文本编辑器 行编辑器:sed 全屏编辑器:vim,vi,nano 其他编辑器gedit,gvim 定义别名让vi等于vi ...
