BootStrap中的collapse插件堆叠效果
通过网络上的一系列查找,总结出的collapse插件堆叠效果(网上没有找到,只能自己弄了,帮助那些和我遇到一样状况的同学)
首先感谢一位网友的知识总结给了我灵感,在这里先帮他推荐一波(https://www.jianshu.com/p/f117be2294ea)
//笔记
data-toggle="collapse" 添加到想要展开或折叠的组件连接上
href或data-target属性添加到父组件 他的值是子组件的id
data-parent属性 把折叠面板的id添加到要展开或折叠的组件的链接上
collapse隐藏元素、collapse in 显示元素、collapsing过渡效果
下面是我的代码,可以先运行一下
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/css/bootstrap.min.css" rel="stylesheet">
<title>BootStrap导航</title>
<!--[if lt IE 9]>
如果IE的版本小于 IE9 就加载标签,兼容ie8
<script src="https://cdn.jsdelivr.net/npm/html5shiv@3.7.3/dist/html5shiv.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/respond.js@1.4.2/dest/respond.min.js"></script>
<![endif]-->
</head>
<body>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingOne">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
主要内容
</a>
</h4>
</div>
<div id="collapseOne" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne">
<div class="panel-body">
<div>
<!-- 显示内容区1 -->
<div class="panel-group" id="accordion1" role="tablist" aria-multiselectable="true">
<div class="panel panel-default">
<div class="panel-heading" role="tab" id="headingTwo">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#accordion1" href="#collapseTwo" aria-expanded="true" aria-controls="collapseOne">
标签1
</a>
</h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="panel-body">
<div>
<!-- 显示内容区2 -->
<div class="panel-heading" role="tab" id="headingOne1">
<h4 class="panel-title">
<a role="button" data-toggle="collapse" data-parent="#headingOne1" href="#collapseOne1" aria-expanded="false" aria-controls="collapseOne1">
标签标题
</a>
</h4>
</div>
<div id="collapseOne1" class="panel-collapse collapse" role="tabpanel" aria-labelledby="headingOne1">
<div class="panel-body">
标签内容
</div>
</div>
<!-- End -->
</div>
</div>
</div>
</div>
</div>
<!-- End -->
</div>
</div>
</div>
</div>
</div>
<!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) -->
<script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script>
<!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 -->
<script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script>
</body>
</html>
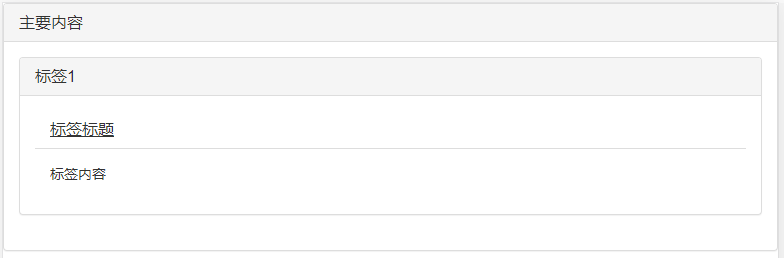
展示结果如下

在这里我具体的对上面的笔记讲一下
...
<a role="button" data-toggle="collapse" data-parent="#accordion1" href="#collapseTwo" aria-expanded="true" aria-controls="collapseOne"> //点击的对象
标签1
</a>
...
...
标签内容
...
</div>
<div class="panel-group" id="accordion" role="tablist" aria-multiselectable="true">
...
<a role="button" data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
主要内容
</a>
...
<div class="panel-group" id="accordion1" role="tablist" aria-multiselectable="true">
<a role="button" data-toggle="collapse" data-parent="#accordion1" href="#collapseTwo" aria-expanded="true" aria-controls="collapseOne">
标签1
</a>
<a role="button" data-toggle="collapse" data-parent="#headingOne1" href="#collapseOne1" aria-expanded="false" aria-controls="collapseOne1">
标签标题
</a>
...
</div>
希望对各位有帮助 (可以的话,帮忙点个 推荐),谢谢啦

BootStrap中的collapse插件堆叠效果的更多相关文章
- Bootstrap中的datetimepicker插件用法总结(转载)
datetimepicker用法总结 目录 datetimepicker用法总结 目录 简述 官方文档 选项属性 1 format 格式 2 weekStart 一周从哪一天开始 3 startD ...
- Bootstrap中的Affix插件
我们为什么要用bootstrap?因为懒!哦....不,是因为方便,呃...意思差不多. 今天来说说Affix这个插件,它可以使导航栏固定,免去了自己手写的麻烦,用着非常方便,废话不多说,下面是用法. ...
- Bootstrap支持的JavaScript插件
1.导入JavaScript插件 Bootstrap除了包含丰富的Web组件之外,如前面介绍的下拉菜单.按钮组.导航.分页等.他还包括一些JavaScript的插件. Bootstrap的JavaSc ...
- 12、Bootstrap中文文档(其它插件分享)
给大家介绍一个前端框架让你从此写起前端代码与之先前相比如有神助般的效果拉就是Bootstrap. 本片导航: Bootstrap的下载 css样式的使用 JavaScript 效果的引用 其他前端插件 ...
- bootstrap中table页面做省市区级联效果(级联库见前面级联编辑)(非select下拉框)
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 在Bootstrap开发框架中使用bootstrap-datepicker插件
在基于Boostrap的Web开发中,往往需要录入日期内容,基于Boostrap的插件中,关于日期的录入可以使用bootstrap-datepicker这个非常不错的插件,以替代默认的type=dat ...
- vue中使用第三方插件animate.css实现动画效果
vue中使用第三方插件animate.css实现动画效果1.首先先引入第三方类animated.css2.将你所需要动画的标签用包裹起来3.在transition元素中添加enter-active-c ...
- Bootstrap中DropDown插件显示下拉列表,点击下拉列表区域,不会再自动关闭。
目标: Bootstrap中DropDown插件显示下拉列表,点击下拉列表区域,不会再自动关闭. 参考:http://v3.bootcss.com/javascript/#dropdowns / ...
- yii2.0使用bootstrap中日期插件
Yii2框架引用bootstrap中日期插件yii2-date-picker的方法. 使用composer安装 日期插件 php composer.phar require "2amigos ...
随机推荐
- linux自启动脚本.sh
while [ 1 ]; do PRO_NUM=`ps -ef | grep "cms$" | grep -v "grep" | wc ...
- python学习-类的继承
1.继承的语法 2.多继承 3.override(子类重写父类的方法) 4.子类调用父类中被重写的实例方法 5.使用super函数调用父类的构造方法
- markdown数学公式大全
目录 Cmd Markdown 公式指导手册 一.公式使用参考 1.如何插入公式 2.如何输入上下标 3.如何输入括号和分隔符 4.如何输入分数 5.如何输入开方 6.如何输入省略号 7.如何输入矢量 ...
- 面试必问:ACID/CAP
转载: https://www.jdon.com/artichect/acid-cap.html ACID和CAP的详尽比较 事务机制ACID和CAP理论是数据管理和分布式系统中两个重要的概念,很不巧 ...
- 解决Zend OPcache huge_code_pages: mmap(HUGETLB) failed: Cannot allocate memory报错
前几日看到鸟哥介绍的 <让你的PHP7更快之Hugepage>, 于是想试试手给服务器加上,参照格式安装好扩展,调整好配置文件,然后重启php-fpm,结果启动一直报Zend OPcach ...
- electron打包分发
原始的方式打包 下载对应的版本号的Release Electron 然后把对应的项目方便整理成这样的目录结构(Windows下) node_modules重新安装,不然可能启动失败 把整文件夹给别人就 ...
- CMMS系统中工单派案&调度
系统为客户经理提供一个有效的调度控制台,由客户经理负责将需要外派现场处理的工单进行统一的分配调度,系统显示每个技术人员的时间表,根据专业技能.可用性.距离或其他资格标准筛选技术服务人员,并向调度人员提 ...
- 数字麦克风PDM信号采集与STM32 I2S接口应用(三)
本文是数字麦克风笔记文章的数据处理篇. 读取数字麦克风的信号,需要嵌入式驱动和PC应用的结合,驱动负责信号采集,应用代码负责声音分析. 一般而言,在完成特征分析和实验之后,把优化过的代码固化到嵌入式端 ...
- javase实现记事本
java编程就是分布式.微服务?离开Spring...我还能写点什么 不知从何时起,自己喜欢上也习惯了用java写点界面程序.app.也许这就是程序员仅剩的一点乐趣.但对我而言.我却很享受这个过程.程 ...
- 框架搭建与EF常用基类实现
前两篇简单谈了一些.Net Core的优势以及机构设计的一些思路,这一篇开始,我们将从零开始搭建架构,底层我们将采用EF来访问数据库,所以这篇我们将贴一下EF常用操作的基类. 简单介绍下一些类库将要实 ...
