React-基础总结

使用1、

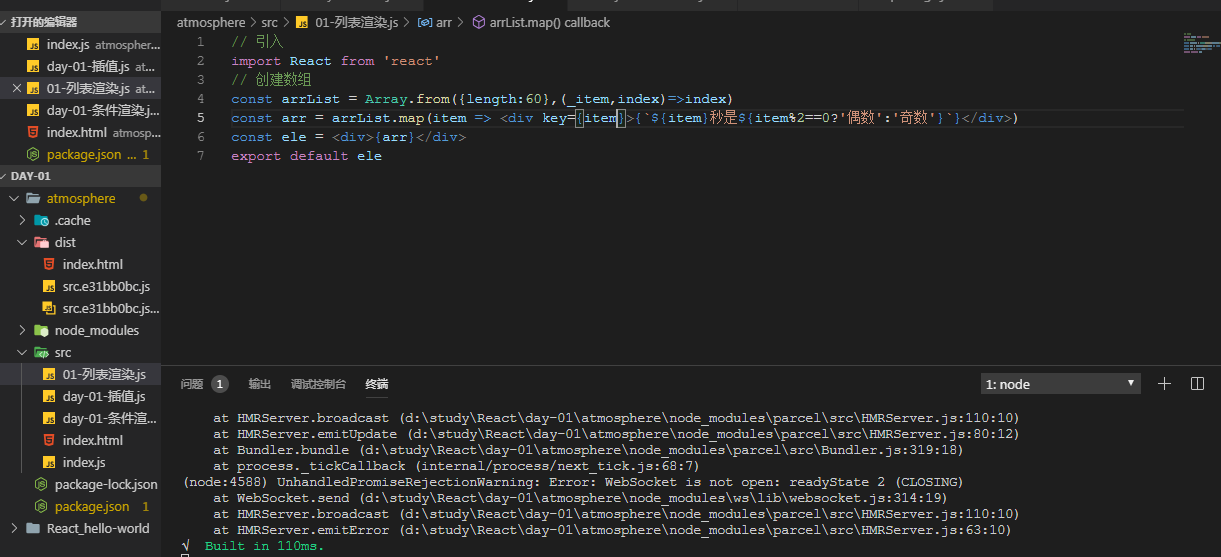
// js文件,第一部引入React(大写,不然保错)
import React from 'react'
// 创建数组
const arrList = Array.from({length:60},(_item,index)=>index)
const arr = arrList.map(item => <div key={item}>{`${item}秒是${item%2==0?'偶数':'奇数'}`}</div>)
const ele = <div>{arr}</div>
export default ele
// index中的代码
// 引入
import React from 'react'
import {render} from 'react-dom'
// import ele from './day-01-插值'
// import ele from './day-01-条件渲染'
import ele from './01-列表渲染'
// react元素
// const ele = <div>hello world</div>
// 挂载点
let box = document.querySelector('#app')
console.log(box)
// 挂载
render(ele,box)
// package.json
"scripts": {
"start": "parcel src/index.html",
"test": "echo \"Error: no test specified\" && exit 1"
},
React-基础总结的更多相关文章
- react基础(1)
在 react入门系列 里面,介绍了一些react的基础知识,在react基础部分,会结合手脚架工具进行更多的总结. 关于webpack我在这里就不讲解了,有需要的小伙伴可以自己去百度一下学习资料,我 ...
- react基础(2)
react基础(1):介绍了如何创建项目,总结了JSX.组件.样式.事件.state.props.refs.map循环,另外还讲了mock数据和ajax 还是用 react基础1 里创建的项目继续写案 ...
- react基础语法(五) state和props区别和使用
props的验证: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> < ...
- react基础用法二(组件渲染)
react基础用法二(组件渲染) 如图所示组件可以是函数 格式:function 方法名(){ return <标签>内容</标签>} 渲染格式: <方法名 /> ...
- react基础用法一(在标签中渲染元素)
react基础用法一(渲染元素) 如图所示最简单的变量使用方法 格式 let 变量名称 = 赋值: 渲染格式直接用 {变量名称} 就可以直接渲染到页面 如图所示第二种渲染方法 格式 const 变量名 ...
- AntDesign(React)学习-3 React基础
前面项目已经建起来了,但是没有React基础怎么办,从头学习,这个项目使用的是基于React16.X版本的几种技术集成,那么我们就从网上找一些相关的资料进行研究,我的习惯是用到哪学到哪. 一.先看一些 ...
- React 基础入门,基础知识介绍
React不管在demo渲染还是UI上,都是十分方便,本人菜鸟试试学习一下,结合阮一峰老师的文章,写下一点关于自己的学习react的学习笔记,有地方不对的地方,希望各位大牛评论指出: PS:代码包下载 ...
- React基础语法学习
React主要有如下3个特点: 作为UI(Just the UI) 虚拟DOM(Virtual DOM):这是亮点 是React最重要的一个特性 放进内存 最小更新的视图,差异部分更新 diff算法 ...
- React 基础入门
React 起源于 Facebook 内部项目,是一个用来构建用户界面的 Javascript 库,相当于MVC架构中的V层框架,与市面上其他框架不同的是,React 把每一个组件当成了一个状态机,组 ...
- react基础
上一篇文章主要是记录了自己是如何创建react项目的,今天则主要是总结一下react中的一个基础入门知识,包括数据定义和绑定.属性绑定.数组循环等等. 组件继承和挂载 当我们使用脚手架或者命令行创建一 ...
随机推荐
- .htaccess文件上传利用
一般.htaccess可以用来留后门和针对黑名单绕过 创建一个txt写入 AddType application/x-httpd-php .png 打开另存为 保存类型为所有文件 上传.htacces ...
- 使用SQLserver Management Studio连接VS2012自带数据库
下载 Microsoft® SQL Server® 2008 Management Studio Express http://www.microsoft.com/zh-CN/download/det ...
- 四、pymysql模块、索引和慢查询
目录 一.pymysql模块 (一)如何使用 (二)sql注入问题 二.索引 (一)主键索引 (二)唯一索引 (三)普通索引 (四)联合索引 (五)不会命中索引的情况 (六)explain (七)索引 ...
- Java多线程编程(一)Java多线程技能
一.进程和多线程的概念以及线程的优点 打开Windo任务管理器可以看到很多正在运行着的exe程序,完全可以将运行在内存中的exe文件理解成进程,进程是受操作系统管理的基本运行单元. 线程可以理解成在进 ...
- django-Views之装饰器(四)
1.选择支持的请求方式 from django.views.decorators.http import require_http_methods from django.shortcuts impo ...
- mysql数据迁徙详解
数据迁徙是每个后端都会遇到的工作之一,本文介绍了一些常见的数据迁徙方法与工具 mysqldump:数据结构不变的数据迁徙 导出数据 mysqldump -u root -p DATABASE_NAME ...
- 适用于Windows桌面应用程序的.NET Core 3
介绍 9月,微软发布了新版.NET Core,用于构建Windows桌面应用程序,包括WPF和Windows Forms.从那时起开发人员可以将传统的nfx桌面应用程序(和控件库)迁移到.NET Co ...
- Ajax自我总结
一念起.万水千山皆有情. 一念灭.沧海桑田已无心. ------ 随记 本文主要针对ajax原理介绍,很少涉及实例,主要用于对知识的梳理总结,方便以后学习和查询... Ajax 一.Ajax是 ...
- 网络安全-主动信息收集篇第二章-二层网络扫描之Netdiscover
专用于二层发现 可用于无限和交换网络环境 主动和被动探测 主动模式:netdiscover –i 网卡名 –r IP/网络位 / netdiscover –l IPList.txt 被动 net ...
- [考试反思]1027csp-s模拟测试90:自我
其实这套题很好. 但是这次,在T1爆炸的同时,T2和T3并没有出现能弥补的表现. 在AK仍然存在的同时,我居然连一个AC都没有. 所以最后就是一无是处的一场. 考试结束前估分:100+100+30=2 ...
