JavaScript图形实例:合成花卉图
我们知道在直角坐标系中,圆的方程可描述为:
X=R*COS(α)
Y=R*SIN(α)
用循环依次取α值为0~2π,计算出X和Y,在canvas画布中将坐标点(X,Y)用线连起来,可绘制出一个圆。编写HTML文件内容如下:
<!DOCTYPE html>
<head>
<title>圆的绘制</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.strokeStyle="red";
context.lineWidth=2;
var dig=Math.PI/180;
context.beginPath();
var r=100;
for (var i=0;i<=360;i++)
{
x=200+r*Math.cos(i*dig);
y=150+r*Math.sin(i*dig);
if (i==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图1所示的圆。

图1 圆的绘制
1.圆和正弦波合成的花卉图
先在HTML页面中设置一个画布。
<canvas id="myCanvas" width="400" height="300">
</canvas>
再在定义的这块400*300的canvas(画布)上面用循环(0~2π)绘制圆和正弦波合成的花卉图。
绘制图案的基本思想是:将圆的方程与一个正弦波进行迭加,即设立坐标计算公式为:
X=R*COS(α)*(0.5+SIN(6α)/2)
Y=R*SIN(α) *(0.5+SIN(6α)/2)
再用循环依次取α值为0~2π,计算出X和Y,在canvas画布中将坐标点(X,Y)用线连起来,可绘制出一个封闭曲线图形,然后将该图形填充颜色,可得到一个花卉图案。
可编写如下的HTML代码。
<!DOCTYPE html>
<head>
<title>圆和正弦波合成的花卉图</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.fillStyle="red";
context.strokeStyle="white";
context.lineWidth=2;
var dig=Math.PI/180;
context.beginPath();
var r=100;
for (var i=0;i<=360;i++)
{
c=r*(1/2.0+Math.sin(6*i*dig)/2);
x=200+c*Math.cos(i*dig);
y=150+c*Math.sin(i*dig);
if (i==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
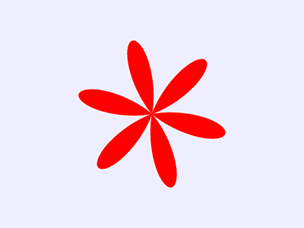
将上述HTML代码保存到一个html文本文件中,再在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图2所示的圆和正弦波合成的花卉图。

图2 圆和正弦波合成的花卉图
2.可设置合成方式的圆和正弦波合成花卉图
在上面的代码中,语句“c=r*(1/2.0+Math.sin(6*i*dig)/2);”中的6表示绘制的花卉图案的花瓣数目,0.5(1/2)表示将圆和正弦波合成时,圆所占的比例,如果修改这两个值,将绘制出不同的花卉图案。
我们可以在浏览器窗口中定义一个表单,通过表单可以设置花瓣数目,还可以设置圆和正弦波合成时的比例,这样输入相应参数值后,再单击“确定”按钮绘制合成花卉图案。
编写HTML文件如下。
<!DOCTYPE html>
<head>
<title>可设置合成方式的圆和正弦波合成花卉图</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,500,300);
context.fillStyle="red";
context.strokeStyle="white";
context.lineWidth=2;
var dig=Math.PI/180;
context.beginPath();
var r=100;
var n=eval(document.myForm.petalNum.value);
var a=eval(document.myForm.circle.value);
var b=eval(document.myForm.sineWave.value);
var prop=a/(a+b);
for (var i=0;i<=360;i++)
{
c=r*(prop+(1-prop)*Math.sin(n*i*dig));
x=250+c*Math.cos(i*dig);
y=150+c*Math.sin(i*dig);
if (i==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body>
<form name="myForm">
花瓣数<input type=number name="petalNum" value=6 size=2>
合成比例  圆:正弦波=<input type=number name="circle" value=1 size=2>:<input type=number name="sineWave" value=1 size=2>
<input type=button value="确定" onClick="draw('myCanvas');">
</form><br>
<canvas id="myCanvas" width="500" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,在表单的“花瓣数”数字框中输入“20”,“合成比例”对应的两个数字框中输入“1”和“1”,单击“确定”按钮,可以看到在浏览器窗口中绘制出如图3所示的20瓣花卉图案。若在表单的“花瓣数”数字框中输入“8”,“合成比例”对应的两个数字框中输入“2”和“10”,单击“确定”按钮,可以看到在浏览器窗口中绘制出如图4所示的8瓣花卉图案。

图3 20瓣花卉图案

图4 8瓣花卉图案
3.圆和三次谐波合成的花卉图
前面是将圆的方程与一个正弦波进行迭加,若将一个圆与一个三次谐波合成,可设立坐标计算公式为:
X=R*(1+SIN(3*6α)/5)*(0.5+SIN(6α)/2)*COS(α)
Y=R*(1+SIN(3*6α)/5)*(0.5+SIN(6α)/2)*SIN(α)
完整的HTML代码如下。
<!DOCTYPE html>
<head>
<title>圆和三次谐波合成的花卉图</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,400,300);
context.fillStyle="red";
context.strokeStyle="white";
context.lineWidth=2;
var dig=Math.PI/180;
context.beginPath();
var r=100;
for (var i=0;i<=360;i++)
{
b=r+r/5*Math.sin(3*6*i*dig);
c=b*(1/2.0+Math.sin(6*i*dig)/2);
x=200+c*Math.cos(i*dig);
y=150+c*Math.sin(i*dig);
if (i==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="400" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图5所示的圆和三次谐波合成的花卉图。

图5 圆和三次谐波合成的花卉图
若将合成计算式中的(1+SIN(3*6α)/5)改写为(1+SIN(5*6α)/5),也就是将语句“b=r+r/5*Math.sin(3*6*i*dig);”改写为“b=r+r/5*Math.sin(5*6*i*dig);”,再在浏览器中打开修改后的html文件,可以看到在浏览器窗口中绘制出如图6所示的圆和五次谐波合成的花卉图。

图6 圆和五次谐波合成的花卉图
4.圆和三次谐波合成的不同花瓣数的花卉图
在与三次谐波进行合成时,同样可以设置花卉的花瓣数目。可以编写HTML文件如下。
<!DOCTYPE html>
<head>
<title>圆和三次谐波合成不同花瓣数的花卉图</title>
<script type="text/javascript">
function draw(id)
{
var canvas=document.getElementById(id);
if (canvas==null)
return false;
var context=canvas.getContext('2d');
context.fillStyle="#EEEEFF";
context.fillRect(0,0,300,300);
context.fillStyle="red";
context.strokeStyle="white";
context.lineWidth=2;
var dig=Math.PI/180;
context.beginPath();
var r=50;
for (var n=2;n<=10;n++)
{
var offsetx=(n-2)%3*100+50;
var offsety=((n-1)%3!=0?Math.floor((n-1)/3):(n-1)/3-1)*100+50;
for (var i=0;i<=360;i++)
{
b=r+r/5*Math.sin(3*n*i*dig);
c=b*(1/2.0+Math.sin(n*i*dig)/2);
x=offsetx+c*Math.cos(i*dig);
y=offsety+c*Math.sin(i*dig);
if (i==0)
{
context.moveTo(x,y);
bx=x; by=y;
}
else
context.lineTo(x,y);
}
}
context.lineTo(bx,by);
context.closePath();
context.stroke();
context.fill();
}
</script>
</head>
<body onload="draw('myCanvas');">
<canvas id="myCanvas" width="300" height="300">您的浏览器不支持canvas!
</canvas>
</body>
</html>
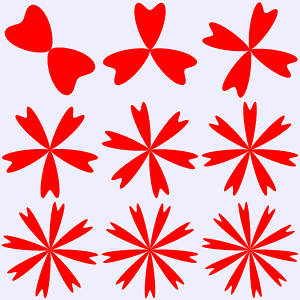
在浏览器中打开包含这段HTML代码的html文件,可以看到在浏览器窗口中绘制出如图7所示的圆和三次谐波合成不同花瓣数的花卉图。图中花卉的花瓣数分别为2~9。

图7 圆和三次谐波合成不同花瓣数的花卉图
JavaScript图形实例:合成花卉图的更多相关文章
- JavaScript图形实例:线段构图
在“JavaScript图形实例:四瓣花型图案”和“JavaScript图形实例:蝴蝶结图案”中,我们绘制图形时,主要采用的方法是先根据给定的曲线参数方程计算出两点坐标,然后将两点用线段连接起来,线段 ...
- JavaScript图形实例:再谈IFS生成图形
在“JavaScript图形实例:迭代函数系统生成图形”一文中,我们介绍了采用迭代函数系统(Iterated Function System,IFS)创建分形图案的一些实例.在该文中,仿射变换函数W的 ...
- JavaScript图形实例:随机SierPinski三角形
在“JavaScript图形实例:SierPinski三角形”中,我们介绍了SierPinski三角形的基本绘制方法,在“JavaScript图形实例:迭代函数系统生成图形”一文中,介绍了采用IFS方 ...
- JavaScript图形实例:Hilbert曲线
德国数学家David Hilbert在1891年构造了一种曲线,首先把一个正方形等分成四个小正方形,依次从西北角的正方形中心出发往南到西南正方形中心,再往东到东南角的正方形中心,再往北到东北角正方形中 ...
- JavaScript图形实例:图形的旋转变换
旋转变换:图形上的各点绕一固定点沿圆周路径作转动称为旋转变换.可用旋转角表示旋转量的大小. 旋转变换通常约定以逆时针方向为正方向.最简单的旋转变换是以坐标原点(0,0)为旋转中心,这时,平面上一点P( ...
- JavaScript图形实例:正弦曲线
正弦曲线的坐标方程为: Y=A*SIN(X) (A为振幅) 1.正弦曲线 在弧度为0~4π的正弦曲线上取360个点,将这些点用线连接起来,可以绘制出正弦曲线.编写如下的HTML代码. <! ...
- JavaScript图形实例:四瓣花型图案
设有坐标计算公式如下: X=L*(1+SIN(4α))*COS(α) Y=L*(1+SIN(4α))*SIN(α) 用循环依次取α值为0~2π,计算出X和Y,在canvas画布中对坐标位置(X,Y)描 ...
- JavaScript图形实例:图形的扇形变换和环形变换
1.1 扇形变换 将如图1所示的上边长方形的图形变换为下边的扇形图形的变换称为扇形变换. 设长方形图形中任一点P1(X1,Y1)变换为扇形图形上的点P2(X2,Y2),长方形的长为X,扇形圆心坐标为 ...
- JavaScript图形实例:圆内螺线
数学中有各式各样富含诗意的曲线,螺旋线就是其中比较特别的一类.螺旋线这个名词来源于希腊文,它的原意是“旋卷”或“缠卷”.例如,平面螺旋线便是以一个固定点开始向外逐圈旋绕而形成的曲线. 阿基米德螺线和黄 ...
随机推荐
- win10在python3.6里安装pycrypto-2.6.1
简单的一步搞定 下载pycrypto-2.6.1-cp36-cp36m-win_amd64.whl文件,然后pip install即可 链接: https://pan.baidu.com/s/1Awl ...
- C # socket 实例
同步客户端存储示例 下面的示例程序创建连接到服务器的客户端. 客户端使用一个同步套接字生成,因此,客户端应用程序的执行挂起,直到服务器返回响应. 应用程序将字符串发送到服务器 ...
- maven中的setting文件
localRepository默认jar包下载到本地哪个目录下 pluginGroups 把自己的插件放在这里进行管理 这样不用写groupId和artifactId 一个生命周期包含很多 ...
- python中字典数据类型常用操作
创建字典 字典是另一种可变容器模型,且可存储任意类型对象. 字典的每个键值(key=>value)对用冒号(:)分割,每个对之间用逗号(,)分割,整个字典包括在花括号({})中 ,格式如下所示: ...
- 不使用cookie记录用户信息
cookie是什么: cookie是由web服务器保存在用户浏览器(客户端)上的小文件,它可以包含用户信息,用户操作信息等等,无论何时访问服务器,只要同源,就能携带到服务端 常见方式 一般:请求一个接 ...
- 面试官:如果 http 响应头中 ETag 值改变了,是否意味着文件内容一定已经更改
本篇文章由我的 一日一题 中的四个 Issue 组合而成 [Q111]http 响应头中的 ETag 值是如何生成的 [Q112]如果 http 响应头中 ETag 值改变了,是否意味着文件内容一定已 ...
- HDU11269 迷宫城堡(强连通分量)
迷宫城堡 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- 【搞定Jvm面试】 Java 内存区域揭秘附常见面试题解析
本文已经收录自笔者开源的 JavaGuide: https://github.com/Snailclimb ([Java学习+面试指南] 一份涵盖大部分Java程序员所需要掌握的核心知识)如果觉得不错 ...
- 快速掌握zabbix配置
有人说zabbix难点在配置,面对很多的配置项,不知道所以然了,其实我觉得这是没掌握好zabbix的学习方法,要掌握了zabbix的学习思路,可以在一个小时内快速掌握zabbix的各种配置,下面我将重 ...
- kerberos&ssh 原理、免密登录搭建
原理 详细介绍 参考oracle文档:Kerberos 服务 安装过程 1.安装krb5 yum install -y krb5-server yum install krb5-workstation ...
