JS---封装缓动(变速)动画函数---增加多个任意多个属性
封装缓动动画函数---增加多个任意多个属性
在原来缓动动画函数,增加任意一个属性的基础上,做了如下改变
1. 原来function animate(element, attr, target),三个变量,改为用json对象来装一对:属性:目标位置的值,变为function animate(element, json)
2. 之前的变速动画函数,都任意一个属性,改变其当前属性的位置,到达目标属性。现在有多个任意属性,用json对象装,所以要遍历json对象里面每一个值 for(var key in json){}, key就是这里的attr, 所以遍历的for(var attr in json)
3. 当前属性对应的目标值,var target就是json里面值的目标,var target=json[attr];
4. 添加了flag的判断,是为了,保证在json中所有的值都到达目的位置后,再清除定时器
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<title>title</title>
<style>
* {
margin: 0;
padding: 0;
} div {
margin-top: 30px;
width: 200px;
height: 100px;
background-color: green;
position: absolute;
left: 0;
top: 0;
}
</style>
</head> <body>
<input type="button" value="移动到400px" id="btn1" />
<div id="dv">
</div>
<script src="common.js"></script>
<script>
//点击按钮,改变宽度到达一个目标值
//点击按钮,改变宽度到达一个目标值,高度到达一个目标值 //获取任意一个元素的任意一个属性的当前的值
function getStyle(element, attr) {
return window.getComputedStyle ? window.getComputedStyle(element, null)[attr] : element.currentSytle[attr] || 0;
} function animate(element, json) {
clearInterval(element.timeId);
element.timeId = setInterval(function () {
var flag = true; //默认,假设,全部到达目标
for (var attr in json) {
//获取元素这个属性的当前的值
var current = parseInt(getStyle(element, attr));
//当前的属性对应的目标值
var target = json[attr];
//移动的步数
var step = (target - current) / 10;
step = step > 0 ? Math.ceil(step) : Math.floor(step);
current += step;//移动后的值
element.style[attr] = current + "px";
if (current != target) {
flag = false;
}
}
if (flag) {
clearInterval(element.timeId);
}
//测试代码
console.log("目标:" + target + ",当前" + current + ",每次移动的步数" + step);
}, 20)
} my$("btn1").onclick = function () {
animate(my$("dv"), { "width": 400, "height": 200, "left": 500, "top": 80 })
}; </script>
</body> </html>
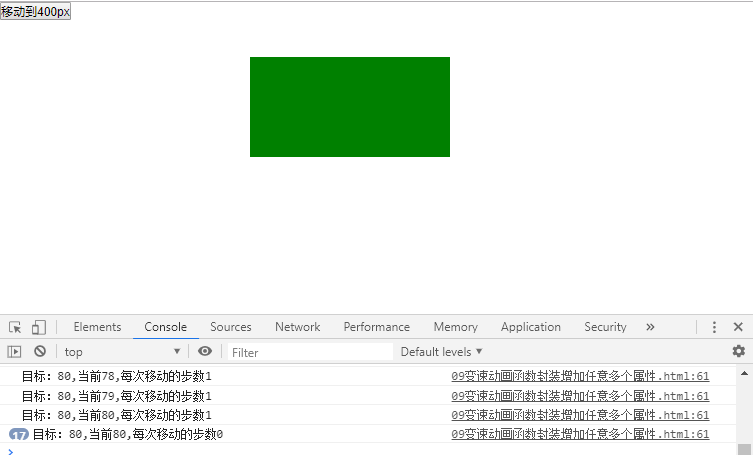
效果如下:

JS---封装缓动(变速)动画函数---增加多个任意多个属性的更多相关文章
- JS---封装缓动(变速)动画函数---增加任意一个属性
封装缓动(变速)动画---增加任意一个属性 1. 本来的变速动画函数,是获取特定的属性(之前案例是向右移动,所以获取的是left属性) 2. 现在改变为,获取任意一个属性,使其移动到指定的target ...
- JS---最终版本--封装缓动(变速)动画函数---增加任意多个属性&回调函数&层级&透明度
封装缓动(变速)动画函数---增加任意多个属性&回调函数&层级&透明度 相较之前的,增加了2个判断,第一个判断是不是透明度,第二个判断是不是zindex, 都不是,就只是普通属 ...
- JS---封装缓动(变速)动画函数---增加任意多个属性&增加回调函数
封装缓动(变速)动画函数---增加任意多个属性&增加回调函数 回掉函数fn,在所有元素到达目的位置后,判断是否传入一个函数,有就调用 if(fn){fn()}; 这样一次点击,产生多个动画 & ...
- JS特效@缓动框架封装及应用
| 版权声明:本文为博主原创文章,未经博主允许不得转载. 一.变量CSS样式属性获取/赋值方法 给属性赋值:(既能获取又能赋值) 1)div.style.width 单个赋值:点语法,这个方法比较固定 ...
- js 变速动画函数
//获取任意一个元素的任意一个属性的当前的值---当前属性的位置值 function getStyle(element, attr) { return window.getComputedStyle ...
- 从零开始学 Web 之 BOM(三)offset,scroll,变速动画函数
大家好,这里是「 从零开始学 Web 系列教程 」,并在下列地址同步更新...... github:https://github.com/Daotin/Web 微信公众号:Web前端之巅 博客园:ht ...
- js off 缓动动画
动画也有很多种,一起来学习,缓动动画吧 缓动动画 1.缓动动画原理=盒子位置+(目标盒子位置-现在盒子位置)/10 2.步长越来越小 3.让步长越来越小的公式 步长=(目标位置-本身位置)/ ...
- JS实现缓动动画效果
原理如下: 假设要从数值A变化到数值B,如果是线性运动,则每次移动距离是一样:如果是缓动,每次移动距离不一样.那如何才能不一样呢?很简单,按比例移动就可以. 例如:每次移动剩余距离的一半. 对吧,超容 ...
- 网站建设中前端常用的jQuery+easing缓动的动画
网站建设中前端人员利用jQuery实现动画再简单不过了,只是要实现更酷的效果还需要插件来帮忙,easing就是一款帮助jQuery实现缓动动画的插件,经过试用,效果很不错! 下载该插件:jquery. ...
随机推荐
- tar文件归档
tar是UNIX和类UNIX系统上的压缩,备份工具, 名字来源于Tape archive--磁盘归档,最初的时候是用来将数据储存,备份到磁带上的.而今最简单的备份方法是添加新的磁盘或者在云端存储,但即 ...
- [折腾笔记] 洛谷P1149-火柴棒等式 AC记
原题链接: https://www.luogu.org/problem/P1149 题面简述: 给你n根火柴棍,你可以拼出多少个形如"A+B=C""A+B=C" ...
- 运维常用 MySQL 命令
目录 设置用户密码 方法一 方法二 丢失root密码找回 添加用户 设置用户密码 方法一 SET PASSWORD FOR 'root'@'localhost' = PASSWORD('NewPass ...
- 2019-2020-11 20199317 《Linux内核原理与分析》 第十一周作业
ShellShock 攻击实验 1 ShellShock 简介 Shellshock,又称Bashdoor,是在Unix中广泛使用的Bash shell中的一个安全漏洞,首次于2014年9 ...
- 【CKB.DEV 茶话会】如何在 CKB 上实现用户自定义 Token
本贴内容主要来自于 CKB.DEV 茶话会第一期,本期主题是:如何在 CKB 上实现 UDT,分享人是:Cipher 王博. 茶话会现场视频: https://v.qq.com/x/page/x303 ...
- 索引很难么?带你从头到尾捋一遍MySQL索引结构,不信你学不会!
前言 Hello我又来了,快年底了,作为一个有抱负的码农,我想给自己攒一个年终总结.自上上篇写了手动搭建Redis集群和MySQL主从同步(非Docker)和上篇写了动手实现MySQL读写分离and故 ...
- JetBrains 迷你地图插件 CodeGlance
JetBrains 本身不带迷你地图功能,但可以通过插件的形式来实现. 直接在 Settings 里边搜索 CodeGlance,安装后重启 IDE 就有了.
- hadoop format 重新格式化
前文:如果格式化完之后,使用jps命令发现进程都已经启动,但是使用web页面打不开hadoop的网页,可能原因就是防火墙没关或者是哪个配置过程配错了. 1.关闭防火墙 一般最好是关闭防火墙比较关闭. ...
- 机器学习python*(深度学习)核心技术实战
Python实战及机器学习(深度学习)技术 一,时间地点:2020年01月08日-11日 北京(机房上课,每人一台电脑进行实际案例操作,赠送 U盘拷贝资料及课件和软件)二.课程目标:1.python基 ...
- iOS 手势及触摸
转自:http://justsee.iteye.com/blog/1885538 一.响应链 在IOS开发中会遇到各种操作事件,通过程序可以对这些事件做出响应. 首先,当发生事件响应时,必须知道由谁来 ...
