IDEA开发、测试、生产环境pom配置及使用
pom文件
一般放在最下面,project里
- <!--开发环境、测试环境、生产环境-->
- <!--生产环境-->
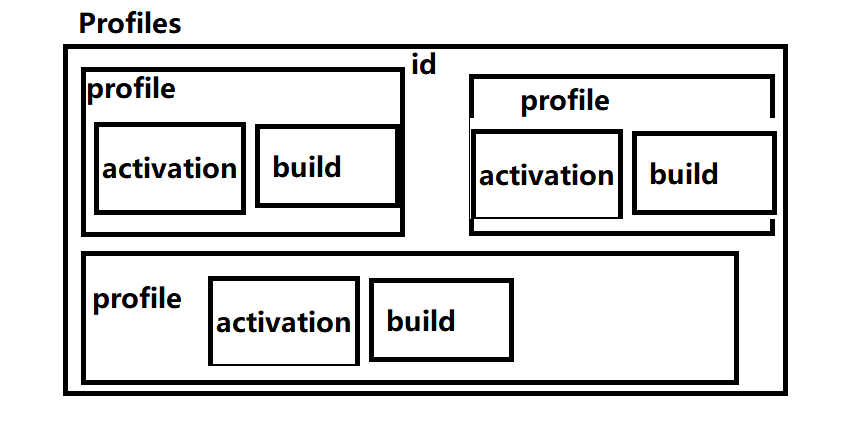
- <profiles>
- <profile>
- <id>dev</id>
- <activation>
- <activeByDefault>true</activeByDefault>
- <property>
- <name>env</name>
- <value>Dev</value>
- </property>
- </activation>
- <build>
- <resources>
- <resource>
- <directory>src/main/resources/dev</directory>
- </resource>
- </resources>
- </build>
- </profile>
- <!--开发环境-->
- <profile>
- <id>pro</id>
- <activation>
- <property>
- <name>env</name>
- <value>Pro</value>
- </property>
- </activation>
- <build>
- <resources>
- <resource>
- <directory>src/main/resources/pro</directory>
- </resource>
- </resources>
- </build>
- </profile>
- <!--测试环境-->
- <profile>
- <id>test</id>
- <activation>
- <property>
- <name>env</name>
- <value>Test</value>
- </property>
- </activation>
- <build>
- <resources>
- <resource>
- <directory>src/main/resources/test</directory>
- </resource>
- </resources>
- </build>
- </profile>
- </profiles>
这个id是每一个profile的识别标识,其实应该画在每个profile里面的,就是觉得里面东西太多了不好看,请各位见谅

IDEA开发、测试、生产环境pom配置及使用的更多相关文章
- dev stg prd 开发 测试 生产环境
dev development 开发环境stg stage 测试环境prd product 线上环境
- 【Spring】使用@Profile注解实现开发、测试和生产环境的配置和切换,看完这篇我彻底会了!!
写在前面 在实际的企业开发环境中,往往都会将环境分为:开发环境.测试环境和生产环境,而每个环境基本上都是互相隔离的,也就是说,开发环境.测试环境和生产环境是互不相通的.在以前的开发过程中,如果开发人员 ...
- 分离Webpack开发环境与生产环境的配置
这是Webpack+React系列配置过程记录的第五篇.其他内容请参考: 第一篇:使用webpack.babel.react.antdesign配置单页面应用开发环境 第二篇:使用react-rout ...
- spring boot--日志、开发和生产环境切换、自定义配置(环境变量)
Spring Boot日志常用配置: # 日志输出的地址:Spring Boot默认并没有进行文件输出,只在控制台中进行了打印 logging.file=/home/zhou # 日志级别 debug ...
- webpack根据开发与生产环境配置不同变量--webpack.DefinePlugin
webpack有一个DefinePlugin接口,可以实现根据开发与生产环境配置不同变量.范例如下: 需求:开发环境请求baseUrl = '':生产环境请求 baseUrl = 'http://lo ...
- kettle-数据源配置化-开发、生产采用不同配置
数据etl常用工具kettle. 1.说明: kettle-数据源配置化:是指kettle的数据源连接信息全部或者部分从配置文件中读取(如果是数据库的资源库,那么资源库也可以配置化). 2.优点: 1 ...
- JPush Android 推送如何区分开发、生产环境
我们 Android 开发者在使用极光推送时可能会发现,在通过官方控制台进行推送时.只有 iOS 区分了开发和生产环境,而 Android 则没有.但实际开发中又确实经常需要针对开发和生产环境分别来推 ...
- Node JS后端项目开发与生产环境总结
原文地址:Node JS后端项目开发与生产环境总结 Node JS常用后端框架有express.koa.sails.国产框架有个egg js,已经在cnode投入生产了,还有个think js,类似t ...
- AppBoxFuture实战: 如何同步开发与生产环境的模型
框架是用抽象模型驱动的方式来生成应用系统的,这样可以将这些模型序列化为相应的模型包文件,通过反序列化导入至其他部署环境内,从而实现开发环境与生产环境的同步,包括对应的数据库结构的同步.下面通过示例 ...
随机推荐
- selenium webdriver学习--------iframe的处理
有时候我们在定位一个页面元素的时候发现一直定位不了,反复检查自己写的定位器没有任何问题,代 码也没有任何问题.这时你就要看一下这个页面元素是否在一个iframe中,这可能就是找不到的原因之一.如果你在 ...
- c语言l博客作业08
问题 答案 这个作业属于那个课程 C语言程序设计II 这个作业要求在哪里 https://edu.cnblogs.com/campus/zswxy/CST2019-2/homework/8655 我在 ...
- 关于jsp中jstl报错Can not find the tag library descriptor for "http://java.sun.com/jsp/jstl/core
有的时候在开发jsp时,需要使用jstl时,在jsp上面引用jstl却出现错误:Can not find the tag library descriptor for "http://jav ...
- 前端js,如何在结构化与性能中做取舍。
js发展中的问题 随着前端web技术的发展,js要解决的问题也变得越来越多,越来越复杂. 解决更复杂的问题,需要更好的结构. 解决更复杂的问题,也需要更好的性能. 结构的优化在一定程度上会牺牲性能,同 ...
- React-Native项目在Android真机上调试
目录 1.确保你的设备已经成功连接.可以终端输入adb devices来查看: 2.终端运行npm start 开启本地服务,成功后运行react-native run-android来在设备上安装并 ...
- ACM-ICPC 2018 焦作赛区网络预赛J题 Participate in E-sports
Jessie and Justin want to participate in e-sports. E-sports contain many games, but they don't know ...
- 使用flink实现一个topN的程序
topN功能是一个非常常见的功能,比如查看最近几分钟的阅读最高数,购买最高数. flink实现topN的功能也非常方便,下面就开始构建一个flink topN的程序. 还是像上篇博客一样,从kafka ...
- rsync服务的讲解
第2章 rsync备份服务器的搭建 2.1 rsync备份服务器的概念 2.1.1 概念 rsync服务器对网站服务器数据进行备份(防止数据丢失和数据进行恢复) rsync服务器对网站服务器数据进行对 ...
- KEIL MDK 算式优先级 备忘
GPRS_SEND_Buff[index++]=stDev.SN>>24+(GPRS_SEND_Buff[4]%4); GPRS_SEND_Buff[index++]=stDev.SN&g ...
- java开发中常用的Liunx操作命令
查看所有端口的占用情况 netstat -nultp 其中State值为LISTEN则表示已经被占用 查看某个端口的占用情况: netstat -anp |grep 端口号 在liunx中启动tomc ...
