通过Blazor使用C#开发SPA单页面应用程序(2)
今天我们尝试创建一个默认的Blazor应用。
1、安装
.Net Core 3.0需要Visual Studio 2019 的支持。
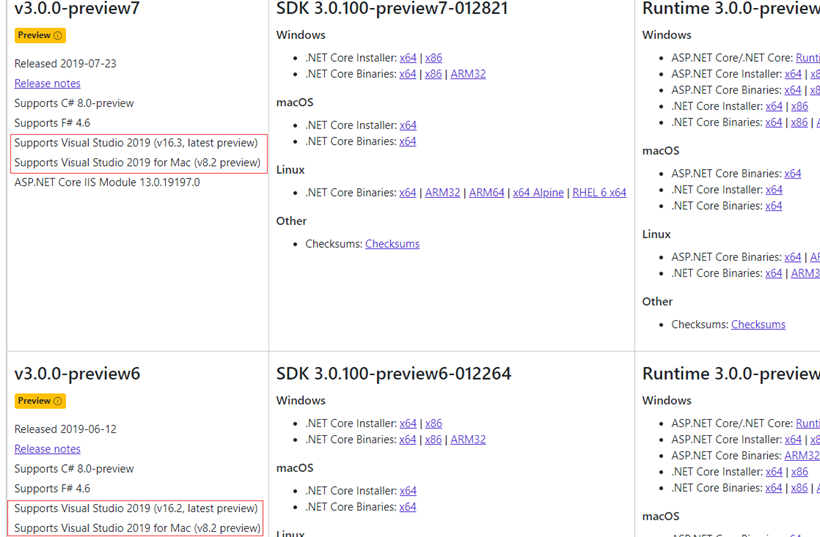
安装.Net Core 3.0 预览版 SDK版本,注意预览版对应的VS版本,我这里安装的是v3.0.0-preview6。

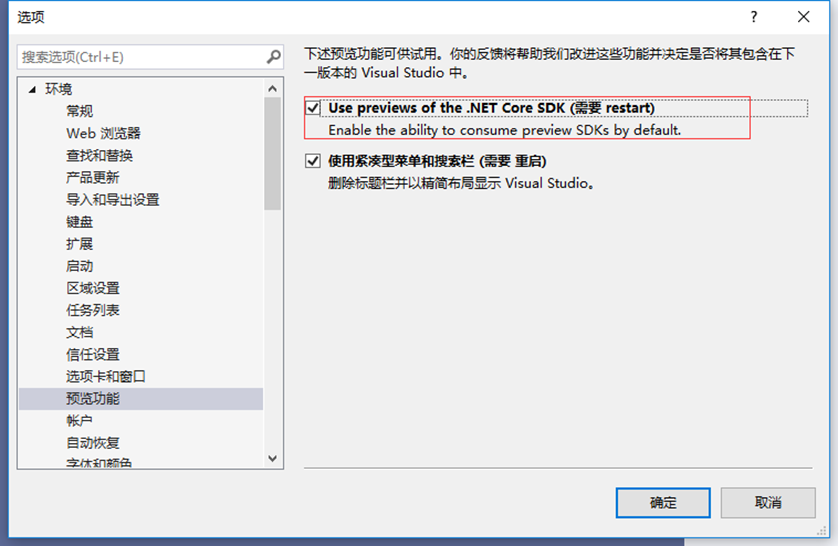
一定要开启预览选项才能使用Net Core Preview,在工具> 选项>预览功能 中开启。

2、尝试创建项目
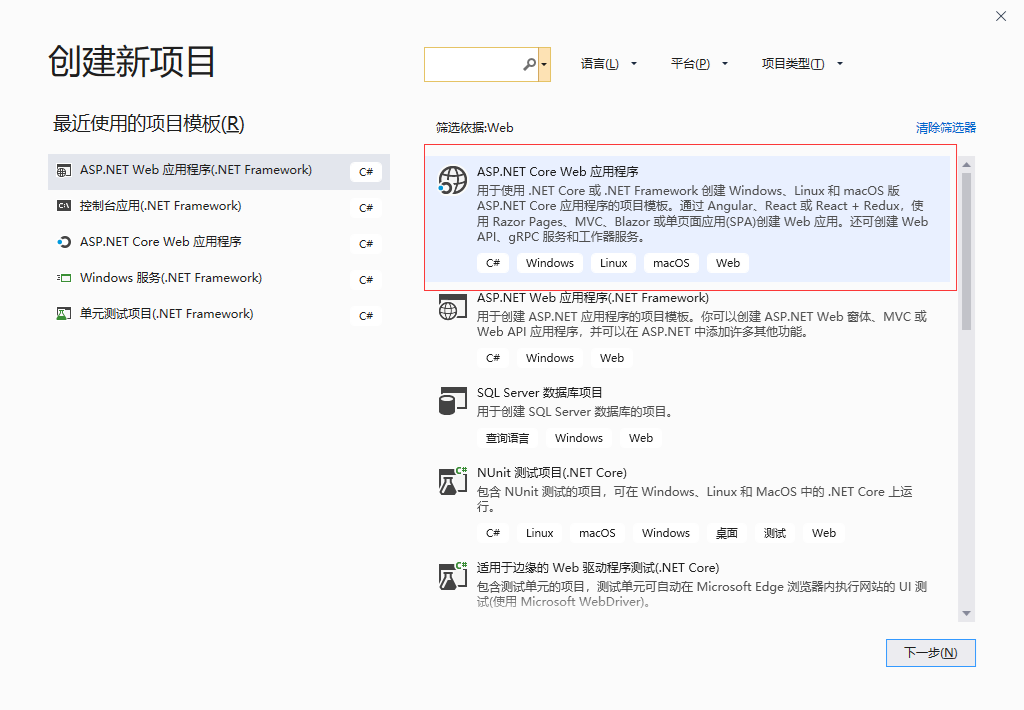
新建Asp.net Core Web 应用程序,项目名称:BlazorDemo

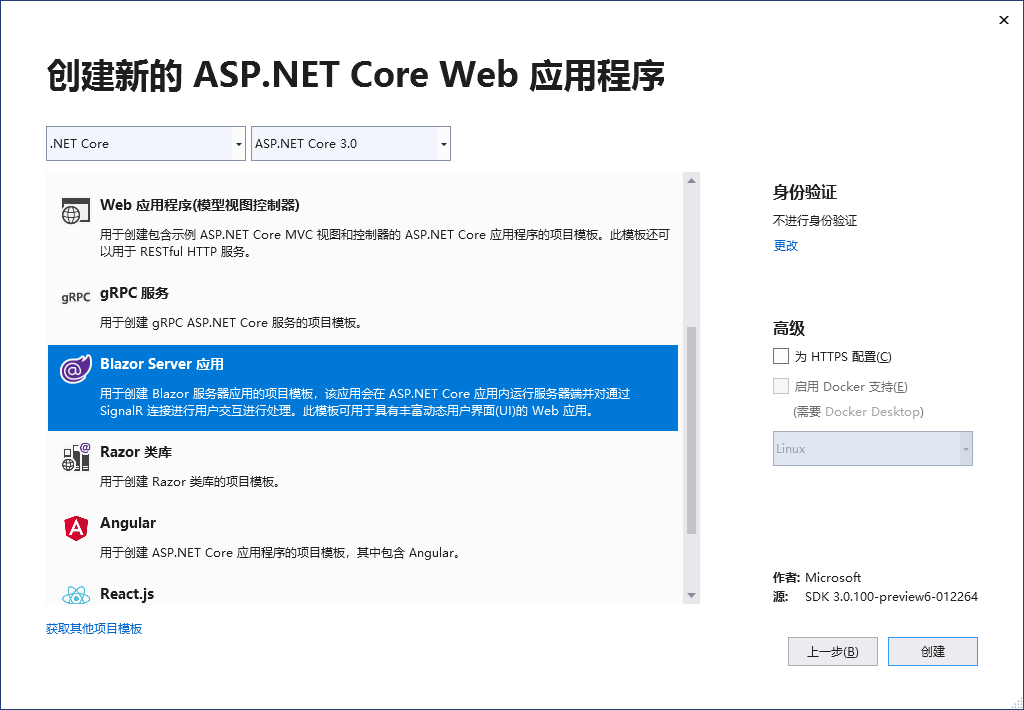
目前Blazor只能创建基于服务器端渲染的项目。

3、分析样板项目
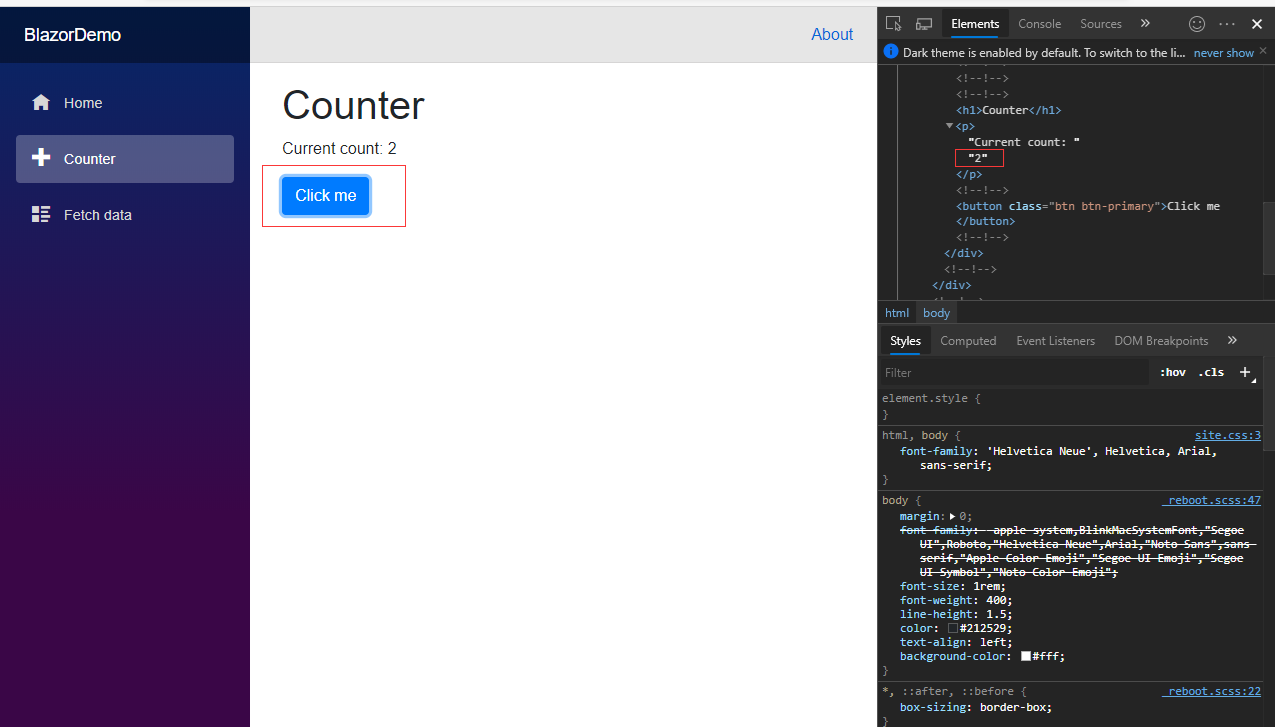
项目创建后延续以往Asp.net风格,模板会创建项目框架及样例页面,运行后会得到这样一个SPA页面。我们通过开发者工具观察,点击Click me按钮后,右侧的元素中只是数值Dom节点有变化,其他没有,达到局部更新的效果。

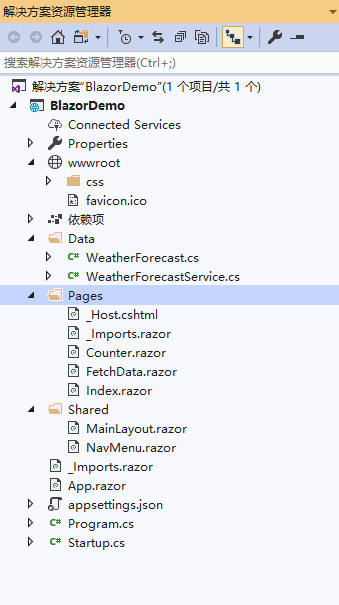
我们在看看项目解决方案的结构,好熟悉啊,基本完全就是Asp.net mvc 的结构嘛。

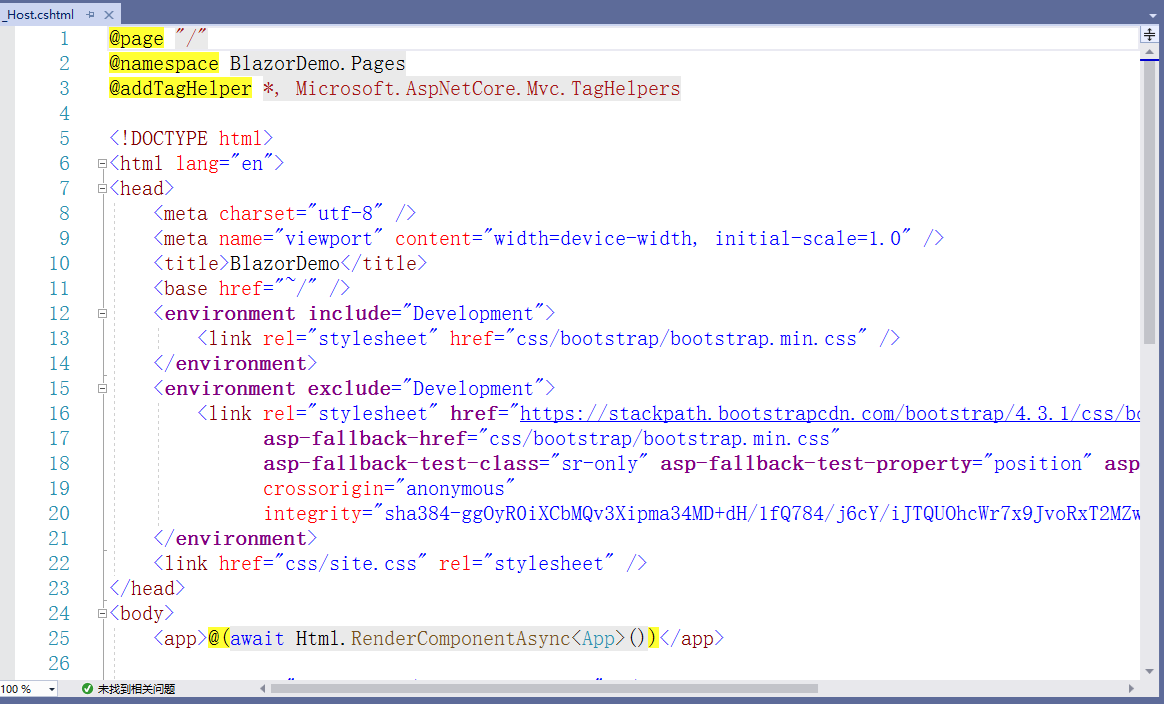
这个 _Host.cshtml 页面应该就是Blazor的主页面,类似vue 的index.html 页。

我们再看看那个Counter 的计数器组件是如何实现的。
|
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn btn-primary" @onclick="@IncrementCount">Click me</button> @code { int currentCount = 0; void IncrementCount() { currentCount++; } } |
@page "/counter" 定义路由
<p>Current count: @currentCount</p> 显示计数器变量值
<button class="btn btn-primary" @onclick="@IncrementCount">Click me</button>
指定样式,绑定onclick事件,调用IncrementCount方法
void IncrementCount()
{
currentCount++; 计数器+1
}
上面的代码虽然简单,但充分说明了Blazor组件开发的模式,有C#和Asp.net mvc 开发经验的完全可以驾驭。
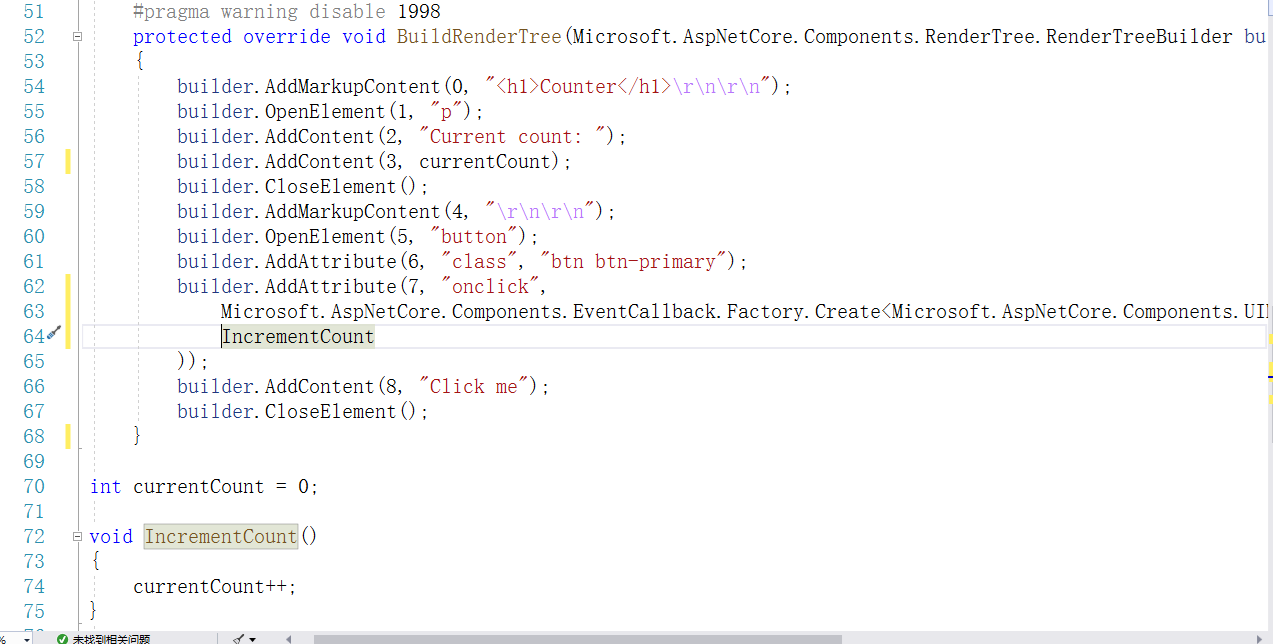
那么Blazor组件是如何做到局部更新的呢,原来上面的代码经过编译后会生成以下内容,RenderTreeBuilder 为每一个元素、属性、事件指定一个编号。更多的内容还有待我以后挖掘,好了今天就到这里了,休息休息一下。

通过Blazor使用C#开发SPA单页面应用程序(2)的更多相关文章
- 通过Blazor使用C#开发SPA单页面应用程序(3)
今天我们来看看Blazor开发的一些基本知识. 一.Blazor组件结构 Blazor中组件的基本结构可以分为3个部分,如下所示: //Counter.razor //Directives secti ...
- 通过Blazor使用C#开发SPA单页面应用程序(1)
2019年9月23——25日 .NET Core 3.0即将在.NET Conf上发布! .NET Core的发布及成熟重燃了.net程序员的热情和希望,一些.net大咖也在积极的为推动.NET Co ...
- 通过Blazor使用C#开发SPA单页面应用程序(4) - Ant Design Button
前面学习了Blazor的特点.环境搭建及基础知识,现在我们尝试的做个实际的组件. Ant Design是蚂蚁金服是基于Ant Design设计体系的 UI 组件库,主要用于研发企业级中后台产品.目前官 ...
- SPA 单页面应用程序。
看到这个问题,先说下自己的理解到的程度,再去参考做修正,争取这一次弄懂搞清楚 自己的理解: 单页面应用程序,解决浏览器获取数据刷新页面的尴尬,通过ajax请求获取数据达到异步更新视图的按钮,原理的实现 ...
- 单页面应用程序(SPA)的优缺点
我们通常所说的单页面应用程序通常通过前端框架(angular.react.vue)进行开发,单页面应用程序将所有的活动局限于一个Web页面中,仅在该Web页面初始化时加载相应的HTML.JavaScr ...
- Java快速开发平台强大的代码生成器,JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布
JEECG 3.7.5 VUE+ElementUI SPA单页面应用版本发布 此版本为Vue+ElementUI SPA单页面应用版本,提供新一代风格代码生成器模板,采用Vue技术,提供两套精美模板E ...
- 单页面应用程序(SPA)
一.概念 ①在一个页面上实现网站的大部分功能,就是单页面应用程序,是一种常见的网页开发模式. ②整个网站就只有一个Html文件,每次在切换页面时,不需要请求服务器,只要通过本地的js来切换即可.这样可 ...
- AngularJs(SPA)单页面SEO以及百度统计应用(上)
只有两种人最具有吸引力,一种是无所不知的人,一种是一无所知的人 问:学生问追一个女孩总是追不上怎么办?回答:女孩不是追来的,是吸引来的,你追的过程是吸引女孩的过程,如果女孩没有看上你,再追都是没有用的 ...
- 只需要4步就可以将asp.net mvc变成SPA(单页面)应用,实现无刷新页面切换!
SENNA.js Senna.js是一个超快速的单页面应用程序引擎,轻松构建基于Web的现代应用程序,只有大约8KB的JavaScript而没有任何依赖性.还提供非常酷炫的动画效果.想要详细了解的朋友 ...
随机推荐
- JavaScript剩余操作符Rest Operator
本文适合JavaScript初学者阅读 剩余操作符 之前这篇文章JavaScript展开操作符(Spread operator)介绍讲解过展开操作符.剩余操作符和展开操作符的表示方式一样,都是三个点 ...
- MFC在一个工程中启动其他工程的exe文件
说明:有的时候把两个工程合并,但是偷懒不想在工程中添加代码,所以想到了这个办法,仅限偷懒哈哈哈哈 方法:新建一个主程序,在主程序的界面中添加按钮,在按钮的程序代码中添加以下语句: void CMain ...
- Mysql 时间相关
-- 当前时间SELECT NOW(), SYSDATE(), CURRENT_TIMESTAMP(), LOCALTIME(), LOCALTIMESTAMP();SELECT CURDATE(), ...
- jenkins默认在build结束后会kill掉所有的衍生进程
在使用jenkins进行自动化部署服务的过程中,发现调用服务器的shell命令无法正常启动tomcat,但是构建日志显示是成功执行的,而手动在服务器却是可以正常启动tomcat. 原因:jenkins ...
- Sting和Long类型转换
java String 转 Long 两种方法区别Long.ValueOf("String")返回Long包装类型包装类型: Byte,Integer,Short,Long,Boo ...
- linux初学者-文件管理篇
linux初学者-文件管理篇 linux系统的所有东西都是以文件的形式存储在计算机中的,所以linux系统中对文件的管理非常重要.以下介绍一些文件管理的常用方法. 1.文件的建立 文件的建立或者修改文 ...
- 《JSP数据交互总结》
1.1.1为什么需要动态网页 静态网页的内容是固定的,不能提供个性化和定制化的服务,因此,动态网页技术逐渐发展起来. 1.1.2什么是动态页面 动态网页是指在服务器端运行的使用程序语言设计的交互式网页 ...
- vue 初始化table数据,数据闪现的问题
使用的iview,很简单的一个table,可以扩展显示,我这里则是更改了一下,显示的也是表格,内容为明细数据. 原以为很简单的可以直接调用方法,进行数据的渲染,但是没想到,数据只是一闪而过. 百思不得 ...
- Java秒杀系统实战系列~商品秒杀代码实战
摘要: 本篇博文是“Java秒杀系统实战系列文章”的第六篇,本篇博文我们将进入整个秒杀系统核心功能模块的代码开发,即“商品秒杀”功能模块的代码实战. 内容: “商品秒杀”功能模块是建立在“商品详情”功 ...
- ubuntu搭建环境
1.终端输入 sudo apt- add-apt-repository ppa:ondrej/php sudo add-apt-repository ppa:ondrej/php sudo apt ...
