android ——ListView
谷歌官方文档的介绍:https://developer.android.com/reference/android/widget/ListView.html
显示可垂直滚动的视图集合,其中每个视图都立即位于列表中的上一个视图的下方。 为了更现代化,更灵活和更有效地显示列表,请使用RecyclerView。。。
现在活动布局中加入ListView:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"> <ListView
android:id="@+id/list_view"
android:layout_width="match_parent"
android:layout_height="match_parent"/> </LinearLayout>
这里做一个定制的列表,就是自己定制列表中的布局。新建一个hero_item.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"> <ImageView
android:id="@+id/hero_img"
android:layout_width="wrap_content"
android:layout_height="wrap_content" /> <TextView
android:id="@+id/hero_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_vertical"
android:textSize="20sp"/> </LinearLayout>
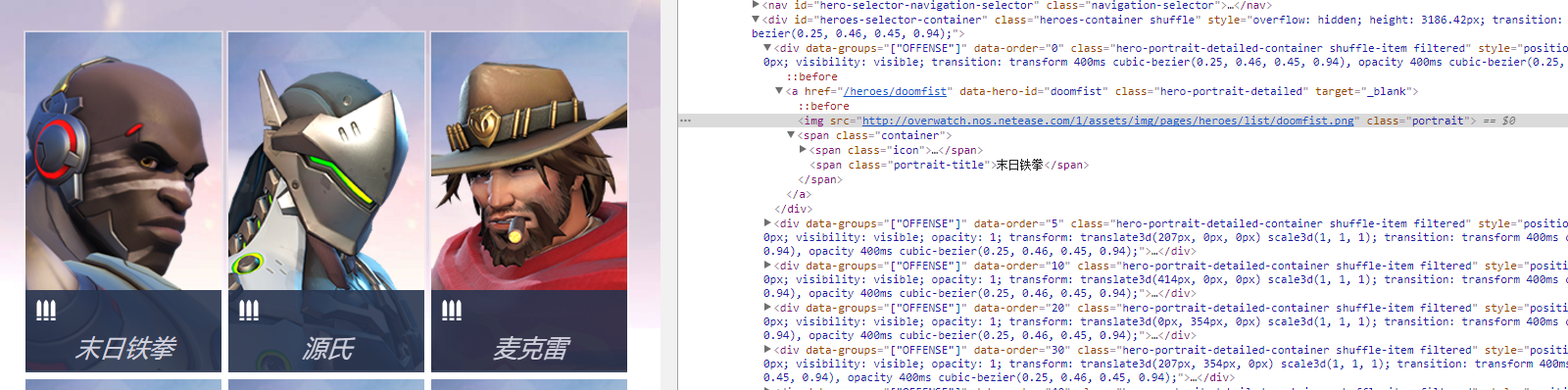
再然后是这次想要使用的数据,http://ow.blizzard.cn/heroes/,数据来自暴雪的守望先锋官网的英雄介绍页面

旁边的html代码中<img src="..." class="portrait">是英雄头像的url,</span><span class="portrait-title">末日铁拳</span></span>是英雄的名字。
所以新建一个H
public class Hero {
private String imageUrl;
private String name;
public Hero(String imageUrl, String name) {
this.imageUrl = imageUrl;
this.name = name;
}
public String getUrl() {
return imageUrl;
}
public void setUrl(String url) {
this.imageUrl = url;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
}
然后就是ListView的Adapter,新建一个HeroAdapter.class,这个Adapter继承自ArrayAdapter,并将泛型指定为Hero
public class HeroAdapter extends ArrayAdapter<Hero> {
private int resourceId;
public HeroAdapter(Context context, int textViewResourceId, List<Hero> objects){
super(context,textViewResourceId,objects);
resourceId = textViewResourceId;
}
@NonNull
@Override
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Hero hero = getItem(position);
View view = LayoutInflater.from(getContext()).inflate(resourceId,parent,false);
ImageView heroImg = (ImageView) view.findViewById(R.id.hero_img);
TextView heroName = (TextView) view.findViewById(R.id.hero_name);
Glide.with(getContext()).load(hero.getUrl()).into(heroImg);
heroName.setText(hero.getName());
return view;
}
}
HeroAdapter重写了父类的构造函数,可以获得上下文,ListView的子布局的id和数据,然后重写getView()方法,这个方法会在每个子项被滚动到屏幕时调用,在getItem()中根据position获得当前的Hero实例,然后使用LayoutInflater来为这个子项加载布局,再然后设置布局中的ImageView 和TextView,最后返回布局。
最后活动中的代码
public class MainActivity extends AppCompatActivity {
private List<Hero> heroList = new ArrayList<>();
private Handler handler;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ListView listView = (ListView) findViewById(R.id.list_view);
initHeroes();
handler = new Handler(){
@Override
public void handleMessage(Message msg) {
if(msg.what == 1){
HeroAdapter adapter = new HeroAdapter(MainActivity.this, R.layout.hero_item, heroList);
listView.setAdapter(adapter);
}
}
};
}
//读取数据
private void initHeroes(){
String weatherUrl = "http://ow.blizzard.cn/heroes/";
HttpUtil.sendOkHttpRequest(weatherUrl, new Callback() {
@Override
public void onResponse(Call call, Response response) throws IOException {
final String responseText = response.body().string();
new Thread(new Runnable() {
@Override
public void run() {
Document doc = Jsoup.parse(responseText);//将String类型的html转换为Document
Elements elements1 = doc.select(".portrait"); //读取图片url
Elements elements2 = doc.select(".portrait-title");//读取英雄名字
for (int j = 0; j < elements1.size(); j++) {
Hero hero = new Hero(elements1.get(j).attr("src"), elements2.get(j).text());
heroList.add(hero);
}
Message msg = new Message();
msg.what = 1;
handler.sendMessage(msg);
}
}).start();
}
@Override
public void onFailure(Call call, IOException e) {
e.printStackTrace();
runOnUiThread(new Runnable() {
@Override
public void run() {
Toast.makeText(MainActivity.this, "数据获取失败", Toast.LENGTH_SHORT).show();
}
});
}
});
}
}
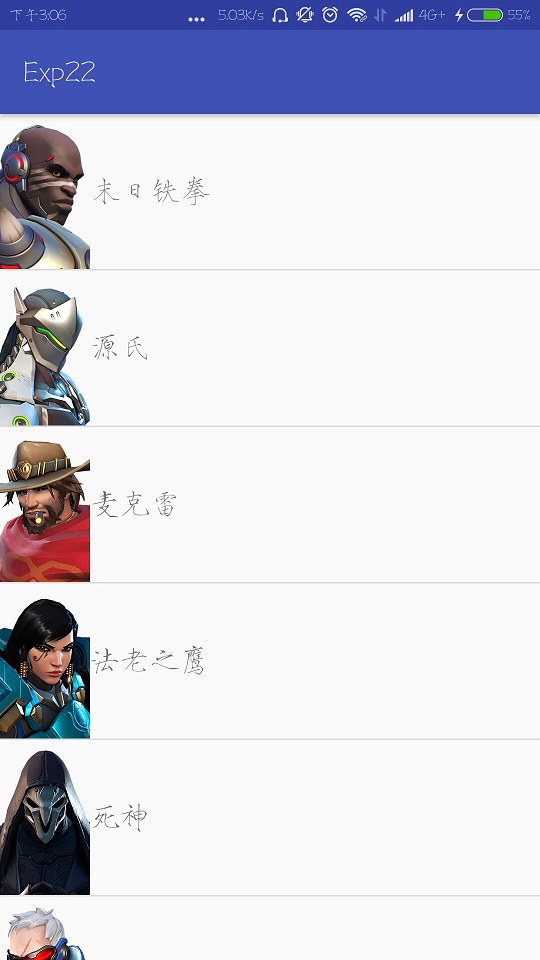
创建一个HeroAdapter,传入上下文,子布局和数据,再将这个适配器传递给ListView就好了

代码优化:
public View getView(int position, @Nullable View convertView, @NonNull ViewGroup parent) {
Hero hero = getItem(position);
View view;
ViewHolder viewholder;
//检验之前是否已经加载好布局
if(convertView != null) {
view = convertView;
viewholder = (ViewHolder) view.getTag();
}else {
view = LayoutInflater.from(getContext()).inflate(resourceId, parent, false);
viewholder = new ViewHolder();
viewholder.heroImg = (ImageView) view.findViewById(R.id.hero_img);
viewholder.heroName = (TextView) view.findViewById(R.id.hero_name);
view.setTag(viewholder);
}
Glide.with(getContext()).load(hero.getUrl()).into(viewholder.heroImg);
viewholder.heroName.setText(hero.getName());
return view;
}
class ViewHolder{
ImageView heroImg;
TextView heroName;
}
}
根据如果之前加载过的布局就重用之前的,不再使用LayoutInflater去加载布局,然后还把之前获取的布局控件的id也保存了下来。这样做的话。。像这次这样简单的布局和数据就有点加载得快过头了。。。
ListView的点击事件
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final ListView listView = (ListView) findViewById(R.id.list_view);
....
listView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapterView, View view, int i, long l) {
Hero hero = heroList.get(i);
Toast.makeText(MainActivity.this,hero.getName(),Toast.LENGTH_SHORT).show();
}
});
}
android ——ListView的更多相关文章
- android ListView 九大重要属性详细分析、
android ListView 九大重要属性详细分析. 1.android ListView 一些重要属性详解,兄弟朋友可以参考一下. 首先是stackFromBottom属性,这只该属性之后你做好 ...
- Android ListView onItemClick Not Work
Android ListView onItemClick Not Work ListView item中有Button和RadioButton的时候,它的Item点击事件不起作用,需要设置item的属 ...
- 【腾讯Bugly干货分享】Android ListView与RecyclerView对比浅析--缓存机制
本文来自于腾讯bugly开发者社区,非经作者同意,请勿转载,原文地址:http://dev.qq.com/topic/5811d3e3ab10c62013697408 作者:黄宁源 一,背景 Recy ...
- Android ListView 常用技巧
Android ListView 常用技巧 Android TextView 常用技巧 1.使用ViewHolder提高效率 ViewHolder模式充分利用了ListView的视图缓存机制,避免了每 ...
- Android listview addHeaderView 和 addFooterView 详解
addHeaderView()方法:主要是向listView的头部添加布局addFooterView()方法:主要是向listView的底部添加布局 需要注意的是添加布局的时候应该添加从父容器开始添加 ...
- Android ListView滑动过程中图片显示重复错乱闪烁问题解决
最新内容建议直接访问原文:Android ListView滑动过程中图片显示重复错乱闪烁问题解决 主要分析Android ListView滚动过程中图片显示重复.错乱.闪烁的原因及解决方法,顺带提及L ...
- Android --ListView分页
参考博客:Android ListView分页加载(服务端+android端)Demo 监听OnScrollListener事件 class OnListScrollListener implemen ...
- Android ListView ListActivity PreferenceActivity背景变黑的问题ZT
Android ListView ListActivity PreferenceActivity背景变黑的问题 ListView在滚动时背景会变暗甚至变黑,这个要从Listview的效果说起,默认的L ...
- android listview去掉分割线
1:android listview去掉分割线 1>设置android:divider="@null" 2>android:divider="#0000000 ...
- 【转】android ListView 几个重要属性
android ListView 几个重要属性 分类: Android2012-03-08 19:25 19324人阅读 评论(5) 收藏 举报 listviewandroid活动javalistnu ...
随机推荐
- 那些有实力进入 BAT 的本科生,都做对了什么事?
作者:黄小斜 文章来源:微信公众号[黄小斜] 最近这段时间,我们部门来了几个年纪轻轻的本科生,最小的比我们小五岁左,这对于我来说还是比较有冲击力的. 想想我也是九0出头的老腊肉了,想当年我上大学的时候 ...
- Java内存模型以及线程安全的可见性问题
Java内存模型 VS JVM运行时数据区 首先Java内存模型(JMM)和JVM运行时数据区并不是一个东西,许多介绍Java内存模型的文章描述的堆,方法区,Java虚拟机栈,本地方法栈,程序计数器这 ...
- Windows下必备的开发神器之Cmder使用说明
诚言,对于开发码字者,Mac和Linux果断要比Windows更贴心;但只要折腾下,Windows下也是有不少利器的.之前就有在Windows下效率必备软件一文中对此做了下记载:其虽没oh-my-zs ...
- NOIP最后阶段每日小记
前言:最后几天了,记录一下每天的经验.教训.启示.大牛路过请补充一点内容…… 2017-10-31 21:32 今天考试打完第一题就知道是AK场,然后就死命搞题,结果第一题手贱多打了一个%,本机无显示 ...
- Android开发-实现第三方APP跳转
自己创建一个按钮: <Button android:id="@+id/btn_button" android:layout_width="fill_parent&q ...
- 学习springboot整合mybatis并编写测试类
报名立减200元.暑假直降6888. 邀请链接:http://www.jnshu.com/login/1/20535344 邀请码:20535344 遇到的问题: 1.原因是在启动类上只有一个@Map ...
- STM32F072从零配置工程-实现delay功能
因为是使用SysTick来作为延时时钟,因此在这里给出SysTick时钟的寄存器: CTRL:SysTick控制及状态寄存器 位段 名称 类型 复位值 描述 16 COUNTFLAG R/W 0 如果 ...
- Redis原子性写入HASH结构数据并设置过期时间
Redis中提供了原子性命令SETEX或SET来写入STRING类型数据并设置Key的过期时间: > SET key value EX NX ok > SETEX key value ok ...
- Python入门基础(9)__面向对象编程_1
定义一个只包含方法的类 class 类名: def 方法1(self,参数列表): pass def 方法2(self,参数列表): pass 当一个类定义之后,要使用这个类来创键对象.语法如下: 对 ...
- STM32-I2C_CheckEvent-标志位自动清除理解
STM32里I2C_CheckEvent函数我们应该是相当熟悉了,在每次发送数据后我们都需要检验相应的EVx(x = 0,1,2,,,)事件是否有发送. 函数定义如下: ErrorStatus I2C ...
