Myeclipse8.5上基于JAX-WS开发WebService
1、JAX-WS介绍
JAX-WS规范是一组XML web services的JAVA API。
2、开发步骤
基于JAX-WS的WebService开发步骤如下:
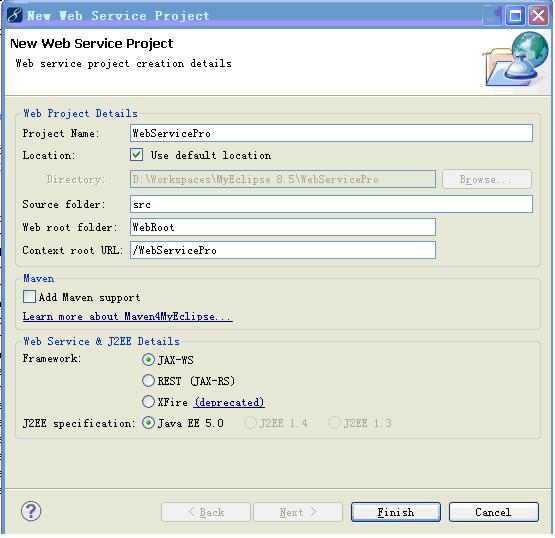
2.1 新建一个Web Service Project工程。选择File->New->Web Service Project,取名为WebServicePro(JAX-WS支持只在javaEE5或更高版本中可行),如下图:

2.2 创建服务类。服务类就是一个普通java类,负责提供我们想要发布的执行方法。在这里我们写一个简单的SayHello类,如下:

package com.mywebservice.ws;
public class SayHello { public String sayHello(String name) { return "Hello " name; } }
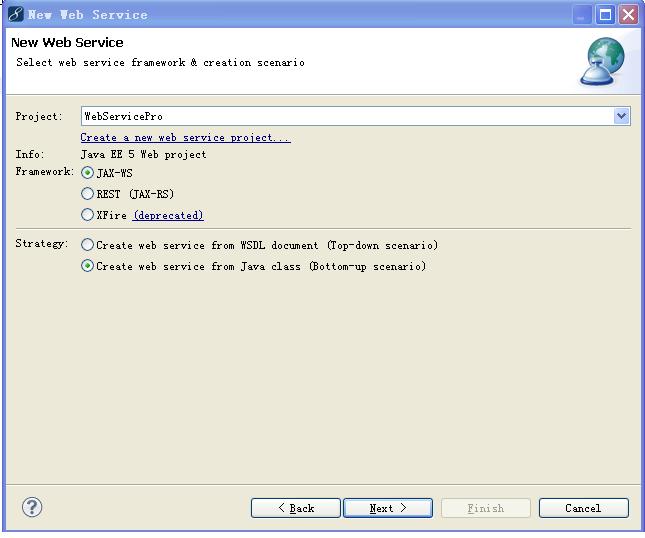
2.3 创建一个Web Service。选择File->New->others->Myeclipse->WebService->webService ,点击之后,在Strategy中选择Bottom-up scenario,如下图:
在最后一个屏幕,需要选择提供WebService方法的javaBean,在这里就是已经建立好的SayHello类,如下图:

填好之后,选择Generate WSDL in project并点击完成。Myeclipse会自动生成SayHelloDelegate代理类。
到此web service已经建立好了,我们开始部署并测试。
3、部署和测试
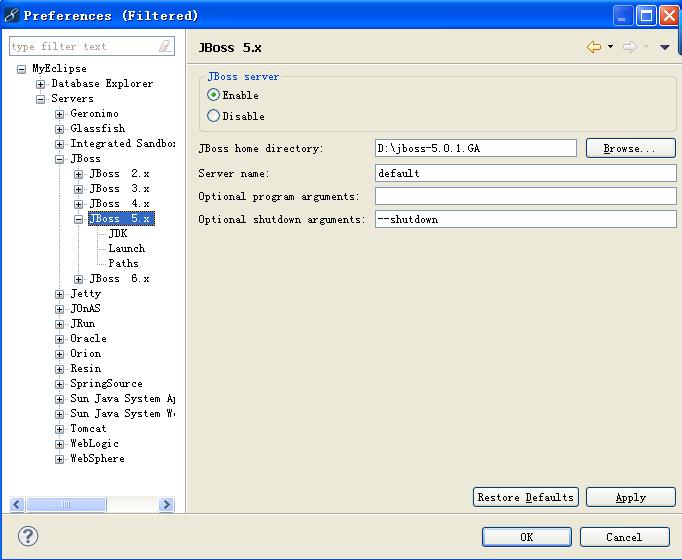
这里我们使用已经部署好的JBOSS5.0.1。在server面板中右击,选择configure,部署自己的JBOSS(注意选择jdk要跟项目中的相同),如下图:

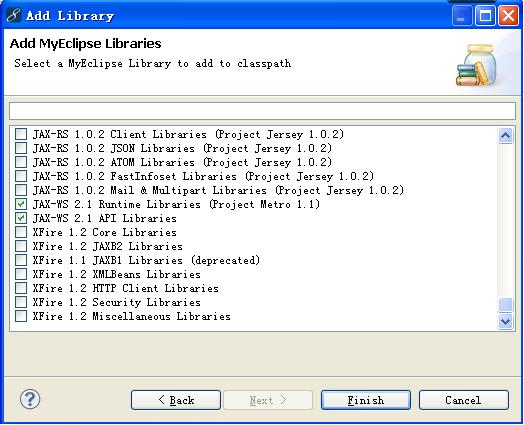
现在要导入JAX-WS的jar包。在项目名称上右击->properties->Add Library->Myeclipse Libraries->后面的两个,如下图:

3.1 部署 在部署好的JBOSS服务器上右击选择Add Deployment,如下图:
3.2 测试 运行JBOSS服务器,在浏览器中输入:http://localhost:8080/WebServicePro/SayHelloPort?wsdl测试。
4、创建Webservice Client 已经部署好Webservice。那我们新建一个Webservice client,来调用Webservice。
新建一个java project,名为ClientofWebServicePro。
创建一个Web Service Client。在项目名称上右击New->others->Myeclipse->WebServices->WebServiceClient,在WSDL URL中填写路径,如下图:

点击直到完成。可以看到在新建的java project中,src下产生了许多的文件。
建立一个测试类Test.java,在main函数中加入以下代码:
SayHelloService service = new SayHelloService(); SayHelloDelegate delegate = service.getSayHelloPort(); System.out.println(delegate.sayHello("majun"));
5、运行
恭喜您!“待到山花烂漫时,她在丛中笑!”
Myeclipse8.5上基于JAX-WS开发WebService的更多相关文章
- 基于Axis1.4的webservice接口开发(接口调用)
基于Axis1.4的webservice接口开发(接口调用) 一.webservice接口代码参考上一篇博客: http://www.cnblogs.com/zhukunqiang/p/7125668 ...
- 基于Axis1.4的webservice接口开发(代码开发)
基于Axis1.4的webservice接口开发(代码开发) 一.开发环境: 我的开发环境是MyEclipse 2015+Apache-Tomcat-8.0.21. 二.代码开发: 1.新建一个Web ...
- 开发基于CXF的 RESTful WebService web 项目 webservice发布
配置步骤 开发基于CXF的 RESTful WebService 1.创建Web项目并导入CXF的jar 2.在Web.xml中配置 CXFServlet <servlet> <se ...
- 基于Myeclipse+Axis2的WebService开发实录
最近开始学习了下在Myeclipse开发工具下基于WebSerivce的开发,下面将相关相关关键信息予以记录 Myeclipse的安装,本文以Myeclipse2014-blue为开发环境,相关配置执 ...
- axis1.4开发webservice服务端(快速入门)-基于jdk1.4
写在前面: 现在有很多开发webservice的方法以及框架,什么cxf等,但是这些在你编写服务类的时候都要用到注解这个功能.如果现在的jdk是1.4的,那么就不能使用注解这个功能了.所以这里可以用到 ...
- 04springMVC结构,mvc模式,spring-mvc流程,spring-mvc的第一个例子,三种handlerMapping,几种控制器,springmvc基于注解的开发,文件上传,拦截器,s
1. Spring-mvc介绍 1.1市面上流行的框架 Struts2(比较多) Springmvc(比较多而且属于上升的趋势) Struts1(即将被淘汰) 其他 1.2 spring-mv ...
- 基于Axis1.4的webservice接口开发(环境搭建)
基于Axis1.4的webservice接口开发(环境搭建) 一.环境搭建: 1.搜索关键字“Axis1.4”下载Axis1.4相关的jar包. 下载地址:http://download.csdn.n ...
- Cxf + Spring3.0 入门开发WebService
转自原文地址:http://sunny.blog.51cto.com/182601/625540/ 由于公司业务需求, 需要使用WebService技术对外提供服务,以前没有做过类似的项目,在网上搜寻 ...
- 使用GSoap开发WebService客户端与服务端
Gsoap 编译工具提供了一个SOAP/XML 关于C/C++ 语言的实现, 从而让C/C++语言开发web服务或客户端程序的工作变得轻松了很多. 用gsoap开发web service的大致思路 我 ...
随机推荐
- Oracle数据库---PLSQL
SET SERVEROUTPUT ONBEGIN --打印输出 DBMS_OUTPUT.PUT_LINE('hello everyone!');END; DECLARE v_name VARCHAR2 ...
- C# 使用Quartz简单实例以及备忘
一.导入NuGet 二.创建一个类并实现接口Ijob,并实现该接口中的方法. using Buday.Gold.Cusumer.Lib; using Quartz; using System; us ...
- Spring IoC控制反转创建实例
Spring IoC控制反转创建实例写一个配置文件beans.xml,配置文件的约束可以访问:完整链接:https://repo.spring.io/libs-release-local/org/sp ...
- WEB前端--返回顶部特效源码
<!DOCTYPE html><html> <head> <meta charset="utf-8" /> <title> ...
- 整型,布尔值,字符串详解,for语句
整型 -- 数字 用于比较和计算 + - * / // python 2 int --- long (长整型) /获取的是整数 Python3 int---整型 / 获取的浮点数 二进制 --- 就是 ...
- VirtualBox下安装Linux系统
Linux 开源的类Unix操作系统,拥有图形界面文字界面,旗下发行版不胜其数(Ubuntu.Deepin.CentOS...)在互联网公司中Linux服务器大多是用的CentOS系统,其他Linux ...
- 【CYH-01】小奔的国庆练习赛:赛后标程
前排鸣谢@找寻 大佬 emm-由于头一次举办公开赛所以--准备不是很充分,所以说题解也没有备好,在这里表示歉意. 欢迎大家来发布题解,在此我们可以提供AC代码,供大家参考. T1 解析:这一题可能栈溢 ...
- 个人永久性免费-Excel催化剂功能第89波-批量多图片转PDF
前一篇展示了从PDF中提取到有用信息如图片.文本.表格等功能,部分人可能对自己手中的转PDF格式的保护性有所顾虑,此篇从反向角度,提供数据保护作用,让PDF文件的数据保护更彻底,让文本型的PDF文件彻 ...
- 记一次愚蠢的经历--String不可变性
前言 只有光头才能变强. 文本已收录至我的GitHub仓库,欢迎Star:https://github.com/ZhongFuCheng3y/3y 记录一次在写代码时愚蠢的操作,本文涉及到的知识点:S ...
- 浏览器和Node 中的Event Loop
前言 js与生俱来的就是单线程无阻塞的脚本语言. 作为单线程语言,js代码执行时都只有一个主线程执行任务. 无阻塞的实现依赖于我们要谈的事件循环.eventloop的规范是真的苦涩难懂,仅仅要理解的话 ...
