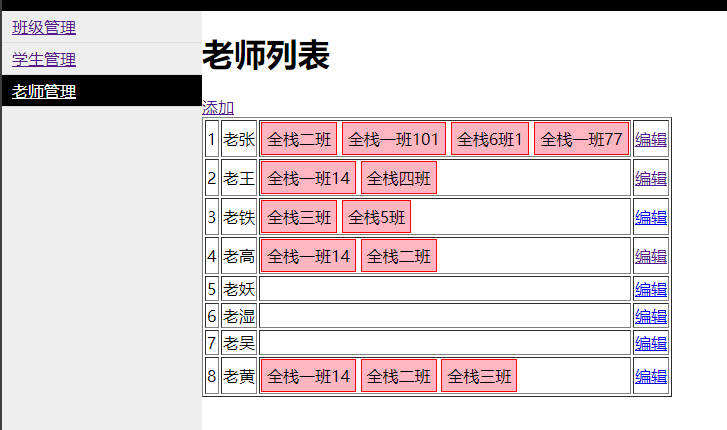
Django 练习班级管理系统七 -- 编辑老师列表(二)
修改 views.py
@auth
def edit_teacher(request, nid):
if request.method == "GET":
obj = models.Teacher.objects.get(id=nid)
obj_cls_list = obj.cls.all().values_list('id', 'caption')
# 三元运算,如果 obj_cls_list 为 true,则 list(zip(*obj_cls_list))[0],否则为 []
id_list = list(zip(*obj_cls_list))[0] if obj_cls_list else []
# 获取 id 不在 id_list 的值
cls_list = models.Classes.objects.exclude(id__in=id_list)
return render(request, 'edit_teacher.html', {'obj': obj,
'id_list': id_list,
'cls_list': cls_list,
'obj_cls_list': obj_cls_list})
elif request.method == "POST":
name = request.POST.get('name')
cls_li = request.POST.getlist('cls')
obj = models.Teacher.objects.get(id=nid)
obj.name = name
obj.save()
obj.cls.set(cls_li)
return redirect('/teacher.html')
修改 edit_teacher.html
{% extends "layout.html" %}
{% block css %}
{% endblock %}
{% block content %}
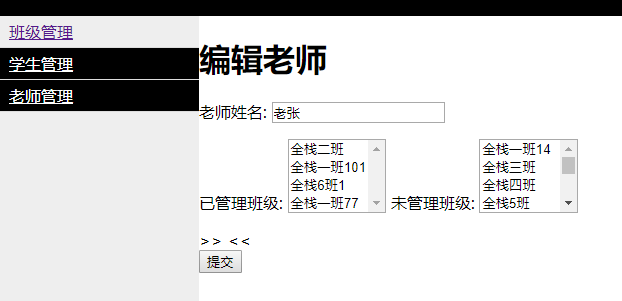
<h1>编辑老师</h1>
<form action="/edit_teacher-{{ obj.id }}.html" method="POST">
<input style="display: none" type="text" id="nid" value="{{ obj.id }}" />
<p>
老师姓名: <input type="text" name="name" value="{{ obj.name }}" />
</p>
<p>
已管理班级:
<select id="sel" name="cls" multiple>
<!-- obj_cls_list 可能取的值:<QuerySet [(2, '全栈二班'), (118, '全栈一班101'), (119, '全栈6班1'), (120, '全栈一班77')]> -->
{% for row in obj_cls_list %}
<option value="{{ row.0 }}">{{ row.1 }}</option>
{% endfor %}
</select>
未管理班级:
<select id="none" multiple>
<!-- cls_list 可能取的值:<QuerySet [<Classes: Classes object (1)>, <Classes: Classes object (3)>..... -->
{% for row in cls_list %}
<option value="{{ row.id }}">{{ row.caption }}</option>
{% endfor %}
</select>
</p>
<div>
<a id="removeCls"> >> </a>
<a id="addCls"> << </a>
</div>
<input id="submit_form" type="submit" value="提交">
</form>
{% endblock %}
{% block js %}
<script>
$(function () {
$('#menu_teacher').addClass('active');
bindRemoveCls();
bindAddCls();
bindSubmitForm();
})
function bindRemoveCls() {
$('#removeCls').click(function () {
// 获取 DOM 对象
var options = $('#sel')[0].selectedOptions;
console.log(options)
while (options.length>0){
// 获取 jQuery 对象
$(options[0]).appendTo('#none');
}
})
}
function bindAddCls() {
$('#addCls').click(function () {
var options = $('#none')[0].selectedOptions;
while (options.length>0){
$(options[0]).appendTo('#sel');
}
})
}
function bindSubmitForm() {
$('#submit_form').click(function () {
// 让 select 全选中
// each() 方法规定为每个匹配元素规定运行的函数。
$('#sel').children().each(function () {
// prop() 方法设置或返回被选元素的属性和值。
$(this).prop('selected', true)
})
})
}
</script>
{% endblock %}


Django 练习班级管理系统七 -- 编辑老师列表(二)的更多相关文章
- Django 练习班级管理系统六 -- 编辑老师列表
修改 views.py @auth def edit_teacher(request, nid): if request.method == "GET": obj = models ...
- Django 练习班级管理系统五 -- 查看老师列表
models.py 对应的配置 class Classes(models.Model): caption = models.CharField(max_length=32) class Teacher ...
- Django 练习班级管理系统四 -- 编辑班级
修改 classes.html {% extends "layout.html" %} {% block css %} {% endblock %} {% block conten ...
- Django 练习班级管理系统二 -- 添加班级数据
在上一篇中(Django 练习班级管理系统一 https://www.cnblogs.com/klvchen/p/11078174.html),使用的是莫泰对话框的方式提交数据,适用于数据量少的操作. ...
- Django 练习班级管理系统三 -- 分页
在 user_manager 项目下创建一个 python package:utils,里面创建一个 page.py 文件 page.py 文件内容为: # 创建一个 PagerHelper 类 cl ...
- Django 练习班级管理系统八 -- 上传文件
Form表单上传文件 修改 views.py import os def upload(request): if request.method == 'GET': img_list = models. ...
- Django pymysql学员管理系统
学员管理系统 项目规划阶段 项目背景 近年来老男孩教育的入学学员数量稳步快速增长,传统的excel统计管理学员信息的方式已经无法满足日渐增长的业务需求.因此公司急需一套方便易用的“学员管理系统”,来提 ...
- 【学员管理系统】0x03 老师信息管理功能
[学员管理系统]0x03 老师信息管理功能 老师信息管理相比于学生信息管理又多了一点,因为我们的数据结构中老师表和班级表是通过teacher2class表进行多对多关联的. 写在前面 项目详细需求参见 ...
- 11 基于django的图书管理系统 多表
1.需求 作业需求:1.列出图书列表.出版社列表.作者列表2.点击作者,会列出其出版的图书列表3.点击出版社,会列出旗下图书列表4.可以创建.修改.删除 图书.作者.出版社 踩分点:1.满足需求1,2 ...
随机推荐
- hisi mmz模块驱动讲解
一.概述 如图所示,在海思平台上将内存分为两个部分:os内存和mmz内存.os内存指:由linux操作系统管理的内存:mmz内存:由mmz驱动模块进行管理供媒体业务单独使用的内存,在驱动加载时可以指定 ...
- Python推导表达式、迭代器、生成器、模块和包
推导表达式 yield用法 模块的概念和导入方法 包和包管理 推导表达式(利用for,一个一个地放入数据) 列表推导 集合推导 字典推导 迭代器 迭代 for 迭代变量 in 可迭代对象 每一次循环都 ...
- [视频教程] 使用composer安装使用thinkphp6.0框架
安装composer -vvv的参数是表示展示安装进度,测试时使用其他参数安装失败,一直卡着不动curl -vvv https://getcomposer.org/installer | phpmv ...
- Shell命令-搜索文件或目录之whereis、locate
文件及内容处理 - whereis.locate 1. whereis:查找二进制命令,按环境变量PATH路径查找 whereis命令的功能说明 whereis 命令用于查找文件.该指令会在特定目录中 ...
- JDOJ3007 铺地板I
JDOJ3007 铺地板I https://neooj.com/oldoj/problem.php?id=3007 题目描述 有一个大小是 2 x N(1 <= N <= 105)的网格, ...
- LG3389 「模板」高斯消元法 高斯消元
问题描述 LG3389 题解 高斯消元,是用来解\(n\)元一次方程组的算法,时间复杂度\(O(n^3)\) 这样就构造出了这个方程组的矩阵 目标就是把这个矩阵左边\(n \times n\)消为单位 ...
- ionic4打包和ngix配置
ionic4打包 ng run app:build --base-href=/edu/course/mobile压缩打包 ng run app:build:production --base-href ...
- 洛谷P3206 [HNOI2010]城市建设
神仙题 题目大意: 有一张\(n\)个点\(m\)条边的无向联通图,每次修改一条边的边权,问每次修改之后这张图的最小生成树权值和 话说是不是\(cdq\)题目都可以用什么数据结构莽过去啊-- 这道题目 ...
- Introduction to Semidefinite Programming (SDP)
https://ocw.mit.edu/courses/electrical-engineering-and-computer-science/6-251j-introduction-to-mathe ...
- java8 LinkedHashMap 原理
LinkedHashMap 原理 基于jdk1.8 HashMap原理:http://www.cnblogs.com/zhaojj/p/7805376.html LinkedHashMap 继承Has ...
