electron打包分发
- 原始的方式打包
- 下载对应的版本号的Release Electron
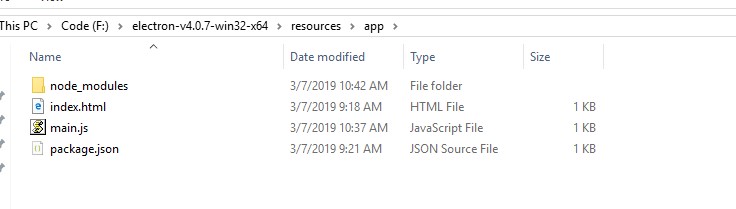
- 然后把对应的项目方便整理成这样的目录结构(Windows下) node_modules重新安装,不然可能启动失败

- 把整文件夹给别人就可以了如果想改名子可以用改名工具rcedit
- 应用程序打包成一个文件
- 为了缓解windows路径名过长的问题(就是有可能无法顺利的进行copy),以及隐藏代码可以把应用打包成asar文件
(就相当于把文件夹压缩一下,而此种压缩Electron不用解压可以直接读取) - 全局安装asar
npm install -g asar
- 生成asar文件
asar pack your-app app.asar
- 拷到对应的文件夹下
electron/resources/
└── app.asar
1和2如果要想生成对应的安装包可以借用第三方安装包生成工具进行生成如Inno Setup
- 如果本地安装那就需要写一个js脚本文件来执行
var asar = require('asar');
var src = '../electronpicture/'; //工程目录
var dest = 'app.asar'; //输出
asar.createPackage(src, dest, function() {
console.log('done.');
})
- 借助第三方打包工具
- 打包工具有很三种常见的分别是
1 Electron-forge
2 electron-builder
3 electron-packager - 我们这里使用第二种
- 安装
yarn add electron-builder --dev
npm electron-builder --dev
- 配置package.json
"scripts": {
"test": "node main.js",
"dist": "electron-builder --win --x64"
},
"asar": {
"unpackDir": "node_modules/edge-cs/**"
},
"build": {
"appId": "electronpicture",
"mac": {
"target": [
"dmg",
"zip"
]
},
"win": {
"target": [
"nsis",
"zip"
],
"icon": "icon/006.ico"
}
},
- 最后在根目录命令行运行
npm run dist
electron打包分发的更多相关文章
- javascript进阶——测试和打包分发
建立一个面向对象的好的代码基础后,为了达到代码重用的目的,通过调试使用适当的测试用例进行测试尤为必要,之后就是打包分发的主题. 一.调试与测试 1.调试 Firebug:包含了错误控制台.调试器.DO ...
- iOS APP打包分发给远程的手机测试
APP要打包给远程的朋友或客户测试,但又不是企业账号的情况下,我们只能根据手机的udid进行描述证书的配置,再打包分发给提供了udid的手机进行安装 一.如何得到udid? 手机连接到mac电脑,打开 ...
- Python打包分发工具setuptools简介(转)
作为Python标准的打包及分发工具,setuptools可以说相当地简单易用.它会随着Python一起安装在你的机器上.你只需写一个简短的setup.py安装文件,就可以将你的Python应用打包. ...
- Electron 打包时下载 xxx-electron-v1.6.8--x64.zip 文件出错
Electron 打包时下载 xxx-electron-v1.6.8--x64.zip 文件出错 今天在windows上打包其它平台的Electron应用的时候,由于是第一次,所以总是下载 xxx-e ...
- vagrant的学习 之 打包分发
vagrant的学习 之 打包分发 一.打包Box: (1)关闭虚拟机. vagrant halt (2)打包: vagrant package 这样打包出来的文件叫package.box. 指定生成 ...
- Python 库打包分发、setup.py 编写、混合 C 扩展打包的简易指南(转载)
转载自:http://blog.konghy.cn/2018/04/29/setup-dot-py/ Python 有非常丰富的第三方库可以使用,很多开发者会向 pypi 上提交自己的 Python ...
- electron打包发布
1.全局安装electron npm install electron -g 在cmd 直接输入 electron 直接启electron 2.编写第一个Electron应用 在任何地方,建立一个ap ...
- 记一次使用Node.js electron打包网站的记录
具体步骤请参考:http://blog.csdn.net/a727911438/article/details/70834467 打包时出现了不少问题,逐一记录下来以供其他人参考. package.j ...
- Electron 打包Mac安装包代码签名问题解决方案Could not get code signature for running application
最近一直在做electron应用的打包,集成mac版本的自动更新时出现了问题. Error: Could not get code signature for running application ...
随机推荐
- dom4j.jar下载
下载地址: 链接:https://pan.baidu.com/s/16GCgCpaF7dc33pMbK2sTLg 密码:z444
- Centos安装PhantomJS
1.下载PhantomJS [root@liuge ~]# wget https://bitbucket.org/ariya/phantomjs/downloads/phantomjs-2.1.1-l ...
- Python学习笔记整理总结【Django】:模板语言、分页、Cookie、Session
一.模板语言 1.在前段展示:对象/字典/元组 class Business(models.Model): # id #用默认的自增id列 即:Business中有3列数据(id, caption, ...
- MonkeyRunner学习笔记(1)
MonkeyRunner是java编程语言实现的Python写出来的一个API调用工具 MonkeyRunner有三个类:MonkeyRunner,MonkeyDevice,MonkeyImage M ...
- j2ee开发之struts2框架学习笔记
Struts2框架技术重点笔记 1.Struts2 是在webwork基础上发展而来. 2.Struts2 不依赖struts API和 servlet API 3.Struts2提供了拦截器,表现层 ...
- Video/audio标签的一些基础使用心得
常用方法 .play():用于音频视频的播放 .pause():用于音频视频的暂停 常用属性 <audio src="Batmobile Battle Mode Reveal Musi ...
- vue.js 实战 todo list
vue.js 起源 vue.js 的作者是尤雨溪,是一名中国人,之前在谷歌工作,现在在全职维护 vue 项目. vue.js 是 2014 年推出来的.现在已经更新到 2.x 版本,3.0 版本会在 ...
- Windows10搭建开发环境----MySQL8.0.17安装
Windows10 MySQL8解压版最新最全图文安装配置 一.官网下载解压版安装包 MySQL官网 1. 进入官网点击downloads,如图: 2. 翻到网页底部,点击如图位置: 3. 点击MyS ...
- C++set 和 multiset的使用
最后一个自由支配的暑假,学一些自己感兴趣的部分,也算为大三作准备. C++中set集合的使用 定义一个int类型的集合 set<int> s: set<int>::iterat ...
- Timed out after 30000 ms while waiting to connect
今天使用mongo-java-drive写连接mongo的客户端,着实被上面那个错坑了一把.回顾一下解决过程: 报错: com.mongodb.MongoTimeoutException: Timed ...
