小白学微信小程序
奔着实用性的目的-测试孩子的认字量,开发了一个微信小程序-测字大王。上下班路上看书看了一个星期,代码前后共写一个星期。现在小程序已经对外开放,share下我的开发过程吧。
一 工具准备
首先先过一篇 微信开放文档:https://developers.weixin.qq.com/miniprogram/dev/framework/
然后安装微信开发者工具
这个简单,百度一堆安装流程可供参考。
但是在登陆微信开发者工具时碰到小问题,总是提示:系统代理不是安全,怎么也消不掉, 这个不是所有人都能碰到,win10就没有碰到,自己家的系统win7有碰到,解决办法见https://www.cnblogs.com/Sunshine106/p/11181602.html
二 申请账号
按照微信开放文档的流程 申请,没有公众号的可以申请个人
三 开始写代码
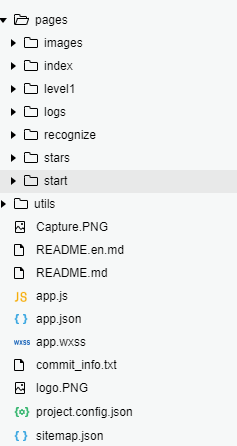
最后的代码结构见:
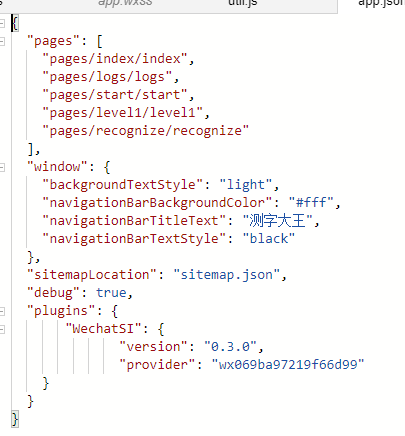
index目录是默认的,新加目录或页面都要加到 app.json


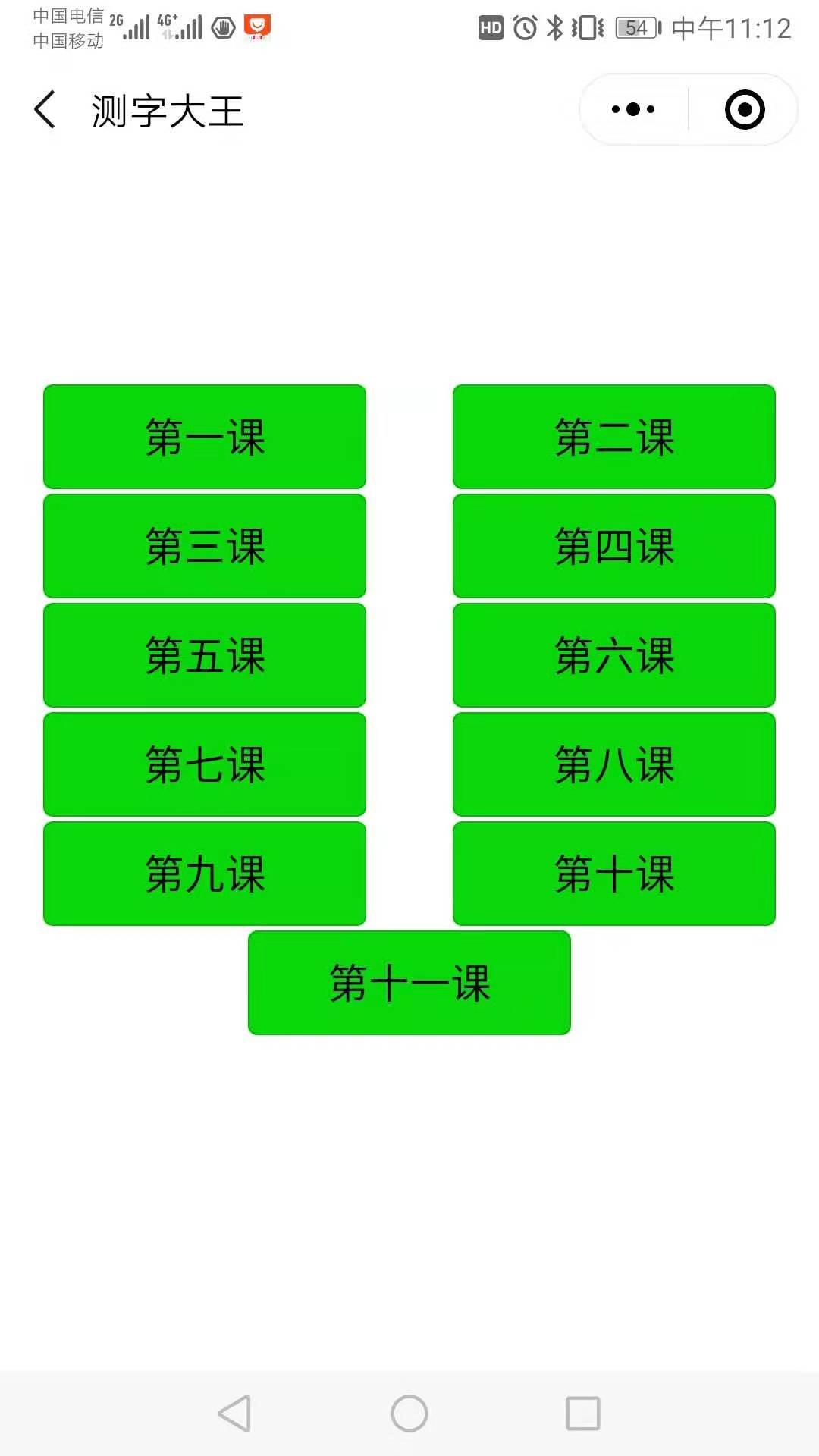
最后来几个页面效果:




重点来说说开发中遇到的难题:
1) 点读需求
朋友都说需要不认识的时候能点一下字能告诉小朋友发音,在网上搜了很久都没有搜到,有个人说可以通过有道,百度的接口,但是我没有找到。后面找到发现微信小程序已经提供了插件WechatSI:于是果断试用:
var plugin = requirePlugin("WechatSI")
var innerAudioContext = wx.createInnerAudioContext();
innerAudioContext.onError((res) => {
// 播放音频失败的回调
})
function playTTS(text) {
//need to add WXAPP plug-in unit: WechatSI
plugin.textToSpeech({
lang: "zh_CN",
tts: true,
content: text,
success: function (res) {
console.log("succ tts", res.filename)
innerAudioContext.src = res.filename;
innerAudioContext.play()
},
fail: function (res) {
console.log("fail tts", res)
}
})
}
function stopTTS() {
innerAudioContext.stop();
}
确实能用,就是点击发的声音不太好听,如果是童声或者林志玲声音就更好了。
2)互动性增强
有朋友提出小朋友认出字后如果能奖励星星就好了,娃娃们对奖励星星贴纸真是无法抵触诱惑啊,动态给出那种炫的效果也打不到,最后根据分数实时算出应该画出几个星星,星星图片是自己从excel里画的,这时候用到了微信小程序稍微高级一点的用法-模板
stars-template.wxml
<template name="starsTemplate">
<view class='stars-container'>
<view class='stars'>
<block wx:for="{{stars}}" wx:for-item="i" wx:key="position">
<image wx:if="{{i}}" src='../images/icon/star.png'></image>
<!-- <image wx:elif="{{i==2}}" src='/images/icon/none-star.png'></image> -->
<image wx:else src='../images/icon/none-star.jpg'></image>
</block>
</view>
<text class='star-score'>{{score}}</text>
</view>
</template>
recognize.wxml
<import src="../stars/stars-template.wxml" />
<view wx:if="{{endWord}}">
<view class="header-view">
<text class="header">四五快读第 {{levelId}} 册,第{{lessonId}}课 </text>
</view>
<view class="body-view">
<text class="line">____________________________________________ </text>
</view>
<view class="body-view">
<text class="score"> {{score}}分</text>
</view>
<view style='margin:100rpx'>
<template is="starsTemplate" data="{{stars:stars}}" />
</view>
<view class="body-view">
<text class="total"> 太棒了, 只花了 {{totalTime}},已认{{right}}字 </text>
</view>
</view>
所有源码见:
https://gitee.com/lishxia106/cezidaiwang
我知道这个小程序做的功能还不完善,希望有机会在后面能更入更多的时间,能真正实用。
小白学微信小程序的更多相关文章
- 为什么学微信小程序开发
微信小程序是什么? 触手可得,不用安装,不体验过自己是想不到的 ---张小龙 小程序是一种不需要下载安装即可使用的应用,它实现了应用“触手可及”的梦想,用户扫一扫或者搜 一下即可打开应用.也体现了“用 ...
- 小白之微信小程序第一次完成搭建本地服务与页面进行交互
如果忘记了搭建json-server的过程,可看上一篇随笔 1. index.xml 代码 <!--index.wxml--> <swiper indicator-dots=&qu ...
- 微信小程序踩坑集合
1:官方工具:https://mp.weixin.qq.com/debug/w ... tml?t=1476434678461 2:简易教程:https://mp.weixin.qq.com/debu ...
- 关于微信小程序的Request请求错误处理
在学微信小程序的request请求的时候,一开始报“不在以下合法域名列表中,请参考文”的错误,后来又莫名其妙的报“400 Bad Request”错误,经过半天的研究,终于搞定了,把遇到的错误给大家分 ...
- 动手开发一个名为“微天气”的微信小程序(上)
引言:在智能手机软件的装机量中,天气预报类的APP排在比較靠前的位置.说明用户对天气的关注度非常高.由于人们不管是工作还是度假旅游等各种活动都须要依据自然天气来安排.跟着本文开发一个"微天气 ...
- 微信小程序框架与组件
版权声明:未经博主允许不得转载 前言: 学习微信小程序应该不怎么难吧~下面我来记录一下学习笔记,在学微信小程序的时候,如果你有html+css+javascript的基础,那么你就很快地上手掌握的.下 ...
- 微信小程序-视频教程-百度云-下载
链接: https://pan.baidu.com/s/16WGL3whutozx-UXqsDPhhA 提取码: 关注公众号[GitHubCN]回复获取 什么是微信小程序?小程序是一种不需要下载安 ...
- 1.微信小程序-B站:前言准备
前言 <微信小程序开发-B站>是以bilibili移动端网站为基础开发微信小程序版本,笔者喜欢的学习是愉快.轻松并能学到实战的东西,不知各位观友有没有一样的经历,就是一有问题不是先去Goo ...
- [web开发] 利用微信小程序开发上海大学失物招领平台
我从开始学微信小程序到最后完全写完这个小程序耗时四天,可以说开发难度非常之低,门槛也非常低,之前从来没接触过微信小程序,重新写下开发记录. 先放图: 1.前端开发 前端我用到了iview的ui框架,因 ...
随机推荐
- 注意!GetThreadPriority的返回值不是系统的优先级值
GetThreadPriority的返回值 Return code/value Description THREAD_PRIORITY_ABOVE_NORMAL 1 Priority 1 point ...
- Mycat 配置文件server.xml
server.xml 几乎保存了所有 mycat 需要的系统配置信息. 1.system 标签: 该标签内嵌套的所有 property 标签都与系统配置有关. charset 属性: 该属性用于字符集 ...
- 认识MongoDB复制集
从这一篇开始,我们要踏上MongoDB进阶之路啦,想想还有点小开心呢.一筐猪镇楼. 引入复制集 我们先来想一个场景,如果本地项目使用MongoDB,都是下载,安装,连接一条龙服务.这实际也就是 ...
- 3DEarth PPT :一款专为GIS系统研发的三维汇报演示系统
3DEarth PPT(三维地球汇报演示系统)又称 3DGis PPT,是专为GIS系统研发的三维汇报演示系统.对有3DGis系统的客户它可以作为一个组件(dll)嵌入原系统,对没有3DGis系统的客 ...
- 系统定时任务crond
1.Linux的定时任务:crond(crontab)服务 (1)crond 是什么? crond 是 linux 系统中用来定期执行命令或者指定程序任务的一种服务和软件:crond 服务默认情况(每 ...
- php有关数据推荐
# PHP<PHP程序设计>(第2版) --PHP语法和入门最好的书<PHP5权威编程> --PHP入门后升级书<深入PHP:面向对象.模式与实践>(第3版) ...
- Linux虚拟机中配置JDK环境变量(Ubuntu系统)
首先通过Xshell中文件传输想你的虚拟机上传你的jdk,如图所示:(需要本机安装Xftp:链接: https://pan.baidu.com/s/1sWHmywZ2C6V2n4aa1FqqFg 提取 ...
- HashMap的结构以及核心源码分析
摘要 对于Java开发人员来说,能够熟练地掌握java的集合类是必须的,本节想要跟大家共同学习一下JDK1.8中HashMap的底层实现与源码分析.HashMap是开发中使用频率最高的用于映射(键值对 ...
- SecureCRT连接虚拟机下的CentOS7
1.首先在VMWare下配置CentOS为桥接模式: 2.查看本机ip: 3.ip addr查看centos的mac地址: 4.在root权限下修改/etc/sysconfig/network-scr ...
- Spring Security 入门(一)
当你看到这篇文章时,我猜你肯定是碰到令人苦恼的问题了,我希望本文能让你有所收获. 本人几个月前还是 Spring 小白,几个月走来,看了 Spring,Spring boot,到这次的 Spring ...
