VuforiaAR 教程
Vuforia AR不仅可以识别图片也可以识别三维物体
直接上步骤:
1)开发环境
unity2017直接集成了Vuforia AR开发环境,不过在安装时要选择此项,也可以后续去unity官网下载相关部分安装,如果之前版本的unity则需要下载sdk导入untiy,建议直接用2017
2)账号注册
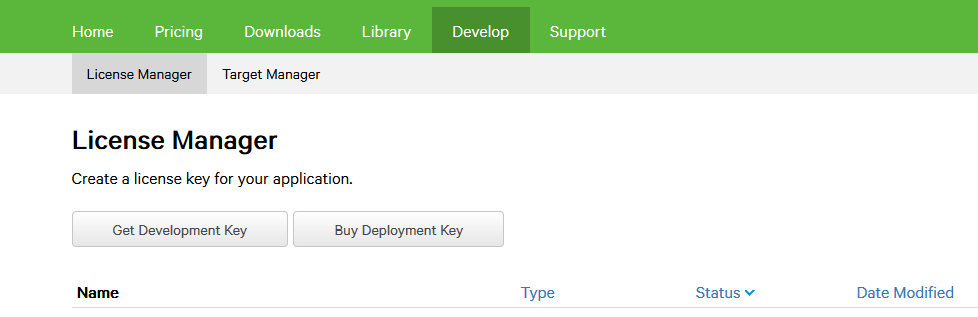
官网注册https://developer.vuforia.com/targetmanager/licenseManager/licenseListing,然后点击develop,获取key,在点击targetManager进行识别目标设置。

3)生成识别数据
点击TargetManger下的Adddatabase就可以添加要识别的图片或者三维物体,然后下载网站生成的数据包(选择editor),导入unity,如果自定义三维物体则需要借助三维物体生成器。生成器在develop-tools-下点击Download Model Target Generator下载
4)环境搭载
在unity中首先删除原来camera,然后右键Vuforia/ArCamera,添加AR相机,添加ImageTarget(如果为三维物体则为Model target)。
unity中file-buildsettings-playersettings-xrsettings下勾选Vuforia ar support。在Hierarchy中选择ARCamera,在Vuforia Behaviour中open Vuforia configuration,添加之前生成的key。
在ImageTarget(如果为三维物体则为Model target)下选择识别的数据库,再在database选项下点击相关database并点击激活,同时在ImageTarget(ModelTarget)放置你要识别的物体,运行即可
Ps:在Imagetarget(modelTarget)的脚本DefaultTrackableEventHandler中可以对识别到目标、追踪目标等状态的事件设定,简单粗暴点儿可以直接复制此脚本,并更改脚本名称,然后重新OnTrackingFound和OnTrackingLost方法(也可复制脚本再修改,保留原版本脚本。建议重写一个脚本,此脚本继承DefaultTrackableEventHandler,然后重写虚方法)。
Pss: 可以通过VuforiaARController提供的实例对运行中事件进行注册,如下代码为刚启动事件注册
var vuforia = VuforiaARController.Instance;
vuforia.RegisterVuforiaStartedCallback(()=>
{
CameraDevice.Instance.SetFocusMode(CameraDevice.FocusMode.FOCUS_MODE_CONTINUOUSAUTO);
});
VuforiaAR 教程的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
随机推荐
- Maven报错: Could not resolve archetype org.apache.maven.archetypes:maven-archetype-webapp
郁闷了两天,创建maven项目时,eclipse报错:Could not resolve artifact org.apache.maven.archetypes:maven-archetype-we ...
- 2019年最新超级有趣好玩的html+css网页布局课程,前端入门基础,html5+css3零基础入门课程-黑马程序员pink老师精心录制
大家好,我是黑马程序员pink老师!! 本次视频是前端零基础入门的课程,pink老师采取有趣好玩讲法,带你快乐的学习枯燥的html+css知识,学完之后让你能快速布局pc端页面.代码也可以讲的好玩有趣 ...
- Redis开发与运维:linux安装
Linux 安装 我的系统是inux 系统,官网下载 https://redis.io/download redis-5.0.5.tar.gz 解压: 编译安装: 官网和文档说得已经很清楚了,现在就执 ...
- SpringBootSecurity学习(21)前后端分离版之OAuth2.0非对称加密
JWT转换器 前面的例子中,都是在授权服务配置类中配置了一个很简单的jwt转换器,如下: 可以看到我们只用setSigningKey方法配置了一个秘钥,这里使用的是简单的对称加密的方式来加密jwt内容 ...
- QQ第三方授权登录OAuth2.0实现(Java)
准备材料 1.已经备案好的域名 2.服务器(域名和服务器为统一主体或域名已接入服务器) 3.QQ号 4.开发流程:https://wiki.connect.qq.com/%E5%87%86%E5%A4 ...
- PID算法的理解及场景模拟
增量式PID算法的简化版之后的公式: △u(t)=Ae(t)-Be(t-1)+Ce(t-2) △u:PID控制器输出的下一时刻的调整量 e(t):PID控制器在当前时刻的状态变化量-给定值 e(t-1 ...
- HTTP/1.1与HTTP/2有什么区别?
介绍 超文本传输协议(HTTP)是一种应用协议,自1989年发明以来,它一直是事实上在万维网上进行通信的标准.从1997年发布HTTP / 1.1到最近,对它的修改很少.协议.但是在2015年,重 ...
- A-04 坐标轴下降法
目录 坐标轴下降法 一.坐标轴下降法流程 二.坐标轴下降法和梯度下降法的异同 更新.更全的<机器学习>的更新网站,更有python.go.数据结构与算法.爬虫.人工智能教学等着你:http ...
- Anrlr4 生成C++版本的语法解析器
一. 写在前面 我最早是在2005年,首次在实际开发中实现语法解析器,当时调研了Yacc&Lex,觉得风格不是太好,关键当时yacc对多线程也支持的不太好,接着就又学习了Bison&F ...
- MakeDownPad2基本使用
一.安装 1.1.MakeDownPad2下载安装 MakeDownPad2从官网下载安装包直接安装即可 1.2.依赖安装 MakeDownPad2支持html代码,如果要使用预览功能就需要安装awe ...
