htm&css 颜色的浮动
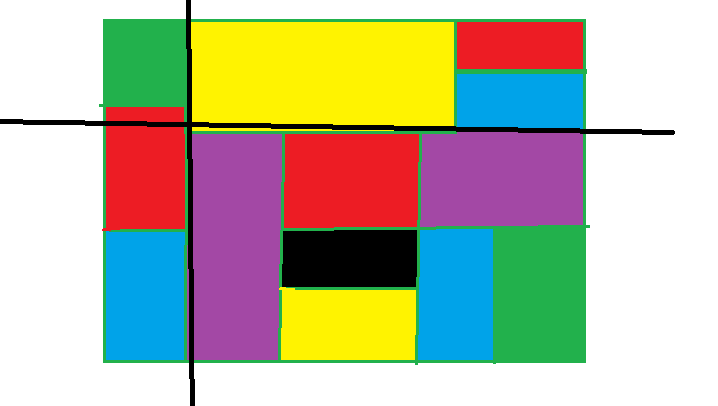
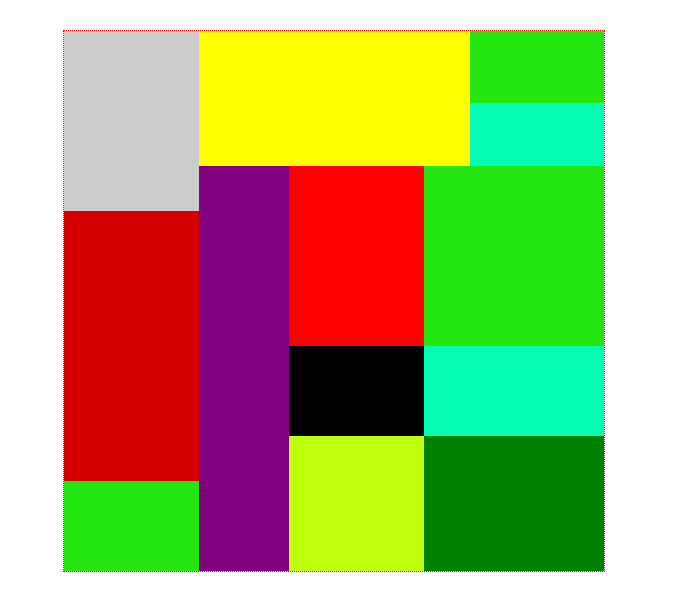
目标样式

目标分析:
由图可知,整个色板可以分为三块
可以理解为一个大的盒子包含了三个小的盒子,定义如下

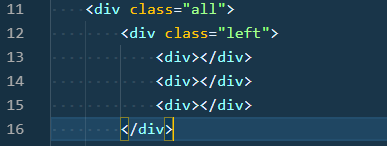
LEFT的定义方式

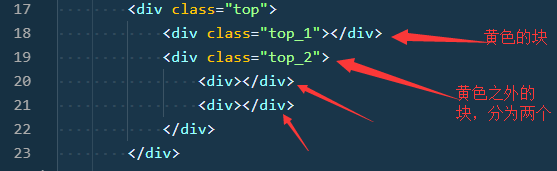
TOP的定义方式

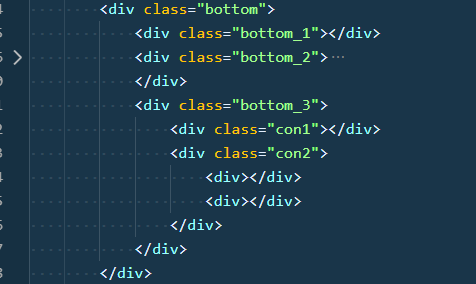
class为bottom的块最为复杂,但分析方法也是异曲同工,因此不要担心太难。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=div, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="../css/color.css">
</head>
<body>
<div class="all">
<div class="left">
<div></div>
<div></div>
<div></div>
</div>
<div class="top">
<div class="top_1"></div>
<div class="top_2">
<div></div>
<div></div>
</div>
</div>
<div class="bottom">
<div class="bottom_1"></div>
<div class="bottom_2">
<div></div>
<div></div>
<div></div>
</div>
<div class="bottom_3">
<div class="con1"></div>
<div class="con2">
<div></div>
<div></div>
</div>
</div>
</div>
</div> <div></div>
<div></div>
<div></div>
</body>
</html>
color.html
*{
margin: 0;
padding: 0;
}
.all{
width: 600px;
height: 600px;
border: 1px dotted red;
position: relative;
top: 50px;
left: 300px;
}
.left{
width: 150px;
height: 600px;
float: left;
}
.left div:nth-child(1){
height: 200px;
width: 150px;
background: #cccccc;
}
.left div:nth-child(2){
height: 300px;
width: 150px;
background: #d40000;
}
.left div:nth-child(3){
height: 100px;
background: #24e712;
}
/*toptoptoptop*/
.top{
width: 450px;
height: 150px;
float: left;
}
.top_1{
width: 300px;
height: 150px;
background: yellow;
float: left;
}
.top_2{
width: 150px;
height: 150px;
float: left;
}
.top_2 div:nth-child(1){
width: 149px;
height: 80px;
background: #24e712;
float: right;
}
.top_2 div:nth-child(2){
width: 149px;
height: 70px;
background: #04fdb3;
float: right;
}
.bottom{
width: 450px;
height: 450px;
float: left;
}
.bottom_1{
width: 100px;
height: 450px;
background: purple;
float: left;
}
.bottom_2{
height: 450px;
width: 150px;
float: left;
background: red;
}
.bottom_2 div:nth-child(1){
width: 150px;
height: 200px;
background: red;
}
.bottom_2 div:nth-child(2){
width: 150px;
height: 100px;
background: rgb(0, 0, 0);
}
.bottom_2 div:nth-child(3){
width: 150px;
height: 150px;
background: rgb(190, 255, 12);
}
.bottom_3{
width: 200px;
height: 450px;
float: left;
}
.con1{
width: 200px;
height: 200px;
background: #24e712;
}
.con2{
width: 200px;
height: 250px;
}
.con2 div:nth-child(1){
width: 200px;
height: 100px;
background: #04fdb3;
}
.con2 div:nth-child(2){
width: 200px;
height: 150px;
background: green;
}
color.css
最终样式

htm&css 颜色的浮动的更多相关文章
- CSS盒子的浮动
web前端学习笔记(CSS盒子的浮动) 在标准流中,一个块级元素在水平方向会自动伸展,直到包含它的元素的边界:而在竖直方向和兄弟元素依次排列,不能并排.使用“浮动”方式后,块级元素的表现就会有所不同. ...
- css颜色属性及设置颜色的地方
css颜色属性 在css中用color属性规定文本的颜色. 默认值是not specified 有继承性,在javascript中语法是object.style.color="#FF0000 ...
- CSS颜色及文本字体
CSS颜色及文本字体 CSS颜色表示法 CSS文本设置 CSS边框属性 背景属性 元素溢出 CSS颜色及文本字体 CSS颜色表示法 颜色名表示,比如:red 红色,yellow黄色,pick粉色 16 ...
- 【CSS进阶】CSS 颜色体系详解
说到 CSS 颜色,相比大家都不会陌生,本文是我个人对 CSS 颜色体系的一个系统总结与学习,分享给大家. 先用一张图直观的感受一下与 CSS 颜色相关大概覆盖了哪些内容. 接下来的行文内容大概会按照 ...
- CSS颜色代码
颜色值 CSS 颜色使用组合了红绿蓝颜色值 (RGB) 的十六进制 (hex) 表示法进行定义.对光源进行设置的最低值可以是 0(十六进制 00).最高值是 255(十六进制 FF).从 0 到 25 ...
- CSS clear清除浮动
1.CSS中的clear有四个参数: none:允许两边都可以浮动. left:不允许左边有浮动. right:不允许右边有浮动. both(默认):不允许有浮动. 2.一开始在CSS中clear浮动 ...
- 第 14 章 CSS 颜色与度量单位
学习要点: 1.颜色表方案 2.度量单位 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 颜色和度量单位等问题,包括颜色的选取方式.相对长度和绝对长度等. 一.颜色表方案 颜色的表现形式主要有 ...
- CSS中的浮动和定位
在了解CSS中的浮动和定位之前有必要先了解清楚标准流和脱离标准流的特性 标准流的默认特性 1.分行.块级元素,并且能够dispay转换. 2.块级元素(block):默认独占一行,不能并列显示,能够设 ...
- CSS 颜色代码大全
CSS颜色: 转载:http://www.cnblogs.com/axing/archive/2011/04/09/CSS.html
随机推荐
- PHPStorm 10 配置PHPUnit
PHPStorm 10 配置PHPUnit PHPUnit的安装 自己用的是Xampp,PHPUnit好像自带不好用. 不说废话: 自己看 According to official site htt ...
- java script三大组成部分
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HTML中来实现 ...
- tomcat无法启动的原因
一.排查思路 最直接也是最有效的办法:看console控制台 这是我看到的原因,我先想到是不是web.xml里的url-pattern里的命名是不是冲突 因为我在这个项目之前写了一个项目,用的是同一个 ...
- Wininet-Post
#include "stdafx.h"#include <Windows.h>#include <wininet.h>#include <iostre ...
- deepin扬声器/耳机没有声音解决方案
昨天准备在deepin系统下看视频学习一下Linux,结果登入deepin系统后发现不论是外放还是插耳机竟然都没有声音,这种情况以前也出现过,只不过没有在意,后来就自己又好了,今天这次可真是让我决定要 ...
- 一些 bypass WAF 技巧
也是之前讲课写的,现在搬运过来 --- WAF所处的位置 * 云WAF * 硬件WAF * 软件WAF * 代码级WAF WAF的绕过 1 架构层 1 对于云WAF,寻找真实ip ...
- python之带有参数的装饰器
一个小demo def set_level(level_num): def set_func(func): def call_func(*args, **kwargs): if level_num = ...
- 考试T2修剪草坪
传送门 这题的DP真是刷新了我的理解,竟然还要用队列优化.... #include<iostream> #include<cstdio> using namespace std ...
- 通俗地说逻辑回归【Logistic regression】算法(二)sklearn逻辑回归实战
前情提要: 通俗地说逻辑回归[Logistic regression]算法(一) 逻辑回归模型原理介绍 上一篇主要介绍了逻辑回归中,相对理论化的知识,这次主要是对上篇做一点点补充,以及介绍sklear ...
- 「Luogu 1525」关押罪犯
更好的阅读体验 Portal Portal1: Luogu Portal2: LibreOJ Description \(S\)城现有两座监狱,一共关押着\(N\)名罪犯,编号分别为\(1 - N\) ...
