onunload事件不触发的探索
如果现有一需求:浏览器页面关闭时弹出一个对话框,询问是否要退出,应该怎么做呢?
可用onunload事件来实现,该事件会在刷新和关闭页面时执行
我用如下3种方法绑定该事件,但所有主流浏览器都无法在关闭页面时执行该事件
<body onunload="alert('确定离开吗?')">
<script>
window.onunload = function() {
alert("确定离开吗?");
}
</script>
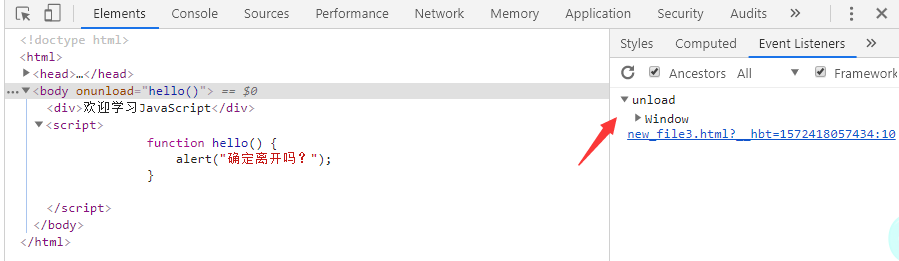
<body onunload="hello()">
<div>欢迎学习JavaScript</div> <script>
function hello() {
alert("确定离开吗?");
}
</script>
</body>
后来调试发现,onunload事件已正常执行,但onunload是在销毁页面对象后触发的 ,此时alert方法已经被锁定销毁,所以不能弹出提示框

参考:https://segmentfault.com/q/1010000014717573
那是不是就无法实现该需求了呢?其实官方提供了另一个方法 onbeforeunload
该方法能让我们点击关闭页面时,在页面即将关闭之前执行相应的操作
Demo
<!DOCTYPE HTML>
<html> <head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title> 卸载事件 </title> </head> <body>
<div>欢迎学习JavaScript</div> <script>
window.onbeforeunload = function(e) {
e = e || window.event; // 兼容IE8和Firefox 4之前的版本
if(e) {
e.returnValue = '确定要关闭该页面吗?';
} return '确定要关闭该页面吗?';
};
</script>
</body> </html>
注:① 经测试,IE,edge,safari刷新和关闭页面都会弹出相应提示;
② 火狐,谷歌,360极速刷新能弹出,关闭页面时无法弹出,并且弹出框不是我们自定义的内容
附:补充2个可能你会问到的问题,而这2个问题官方已经给出了答案
问题一:为什么有些浏览器无法弹出提示框

问题二:为什么有些浏览器在关闭页面时弹出的提示框内容不是我们自定义的

onunload事件不触发的探索的更多相关文章
- onunload事件和onbeforeunload事件
记录知识点背景:在做一个h5项目时,在统计事件时有这样一个需求, 希望能统计到用户是从第几页离开的,用到了这个知识点.在此记录. window.onunload 1.定义和用法 onunload事件在 ...
- 10、网页制作Dreamweaver(扩展:各浏览器对 onunload 事件的支持与触发条件实现有差异)
标准参考 在 HTML 4.01 规范中关于 onunload 事件的描述是:当 document 从 window 中移除时,触发 onunload 事件. 关于 HTML 4.01 规范中 onu ...
- JS事件 卸载事件 当用户退出页面时(页面关闭、页面刷新等),触发onUnload事件,同时执行被调用的程序。注意:不同浏览器对onunload事件支持不同。
卸载事件(onunload) 当用户退出页面时(页面关闭.页面刷新等),触发onUnload事件,同时执行被调用的程序. 注意:不同浏览器对onunload事件支持不同. 如下代码,当退出页面时,弹出 ...
- 【原】js离开页面执行函数 onbeforeunload与onunload事件
在最近的项目中,需要做到一个时间,就是用户离开页面的时候,我需要缓存页面其中一部分的内容,但是我不需要用户刷新的时候也缓存,我只希望在我用户离开的时候 执行这个函数.百度之,有onbeforeunlo ...
- onload 和 onunload 事件
onload 和 onunload 事件会在用户进入或离开页面时被触发. onload 事件可用于检测访问者的浏览器类型和浏览器版本,并基于这些信息来加载网页的正确版本. onload 和 onunl ...
- onbeforeunload与onunload事件
Onunload,onbeforeunload都是在刷新或关闭时调用,可以在<script>脚本中通过 window.onunload来指定或者在<body>里指定.区别在于o ...
- 彻底解决低端安卓手机touchend事件不触发(考虑scroll)
本次移动端开发时遇见了安卓4.2系统不能触发touchend的问题,有以下需求. 1. 横滑轮播图 2.下拉刷新页面内容 3.body滚动条不能失效 开始在轮播图touchmove事件中阻止了浏览器默 ...
- Win7/Win8/Win8.1/Win10下的DragEnter DragDrop事件不触发
Win7/Win8/Win8.1/Win10下的DragDrop事件不触发 2011-02-02 来自:博客园 字体大小:[大 中 小] 摘要:你的应用程序需要从windows资源管理器拖动文件到 ...
- 如何禁用事件的浮升(div的子元素的点击事件会触发父元素的点击事件)
<div onclick="alert();"> <div onclick="alert();"></div> </d ...
随机推荐
- Cocos2d-x.3.0开发环境搭建
配置:win7 + VS2012 + Cocos2d-x.3.0 + Cocos Studio v1.4.0.1 前言:本文介绍在上述配置下进行游戏开发的环境搭建.开发语言为C++.如果读者不需要查看 ...
- Codeforces 547C/548E - Mike and Foam 题解
目录 Codeforces 547C/548E - Mike and Foam 题解 前置芝士 - 容斥原理 题意 想法(口胡) 做法 程序 感谢 Codeforces 547C/548E - Mik ...
- Redis学习(一)简介
REmote DIctionary Server(Redis) 是一个由Salvatore Sanfilippo写的key-value存储系统. Redis是一个开源的使用ANSI C语言编写.遵守B ...
- [考试反思]1114csp-s模拟测试115:零迟
最后一次了,允许自己混进榜里吧. 没有心态,原题不会做(真的忘了) T2的搜索没有分. 「 零 · 迟 」:酷刑 只有在最后的时刻才开始意识到,一切的一切都已经晚了. 就在眼前了.没有机会了. 退役, ...
- IT兄弟连 HTML5教程 CSS3揭秘 CSS常见的样式属性和值5
CSS综合实例 在Web页面中经常使用栏目显示分类内容.本例将使用HTML和CSS结合编写一个分类栏目模型,用于演示前面介绍的CSS应用.通过使用独立的文件定义样式表,并在HTML文档中使用link标 ...
- LinAlgError: Last 2 dimensions of the array must be square
python 矩阵计算时出现错误 此时如果矩阵不是方阵,就会出现如下错误: 这里值得注意的是:当我们这样使用的时候,程序运行又会很正常: 貌似我们求得了非方阵的逆. 下面我们来验证一下: 仔细一看,这 ...
- 一文了解 Consistent Hash
本文首发于 vivo互联网技术 微信公众号 链接:https://mp.weixin.qq.com/s/LGLqEOlGExKob8xEXXWckQ作者:钱幸川 在分布式环境下面,我们经常会通过一定的 ...
- github仓库迁移到gitlab以及gitlab仓库迁移到另一个gitlab服务器
一. github仓库迁移到gitlab 先进入 new project: 选择 Import project, 选择下面的github: 进入后,这里需要github的 personal acces ...
- Java学习 1.4——第一个Java程序:Hello World!
这一篇一起来写第一个Java程序,同时也了解一下IDEA的使用: 打开IDEA,新建项目: 选择Java,右边project SDK是选择Java版本,上一篇我们自己安装了JDK1.8,IDEA自带一 ...
- Implement Dependent Reference Properties 实现从属引用属性 (XPO)
In this lesson, you will learn how to implement properties whose values can depend on other properti ...
