天河微信小程序入门《三》:打通任督二脉,前后台互通
原文链接:http://www.wxapp-union.com/forum.php?mod=viewthread&tid=505&extra=page%3D1
天河君在申请到https证书后就第一时间去部署后台环境,但是发现每次访问https都要带上8443端口实在是很坑爹啊,作为一个强迫症晚期,我要做的自然是不带端口直接访问。
打开你tomcat下的conf文件夹,编辑里面的server.xml
- <Connector port="80" protocol="HTTP/1.1"
- connectionTimeout="20000"
- redirectPort="8443" />
- <!-- Define a SSL HTTP/1.1 Connector on port 8443
- This connector uses the BIO implementation that requires the JSSE
- style configuration. When using the APR/native implementation, the
- OpenSSL style configuration is required as described in the APR/native
- documentation -->
- <Connector port="8443" protocol="org.apache.coyote.http11.Http11Protocol"
- maxThreads="150" SSLEnabled="true" scheme="https" secure="true"
- keystoreFile="/usr/local/XRL/666666666666.pfx"
- keystoreType="PKC666"
- keystorePass="666666666666666"
- clientAuth="false" sslProtocol="TLS" />
- <!-- Define an AJP 1.3 Connector on port 8009 -->
- <Connector port="8009" protocol="AJP/1.3" redirectPort="8443" />
复制代码
将以上内容中的8443替换成443,就是下面这样
- <Connector port="80" protocol="HTTP/1.1"
- connectionTimeout="20000"
- redirectPort="443" />
- <!-- Define a SSL HTTP/1.1 Connector on port 443
- This connector uses the BIO implementation that requires the JSSE
- style configuration. When using the APR/native implementation, the
- OpenSSL style configuration is required as described in the APR/native
- documentation -->
- <Connector port="443" protocol="org.apache.coyote.http11.Http11Protocol"
- maxThreads="150" SSLEnabled="true" scheme="https" secure="true"
- keystoreFile="/usr/local/XRL/666666666666.pfx"
- keystoreType="PKC666"
- keystorePass="666666666666666"
- clientAuth="false" sslProtocol="TLS" />
- <!-- Define an AJP 1.3 Connector on port 8009 -->
- <Connector port="8009" protocol="AJP/1.3" redirectPort="443" />
复制代码
当然注释内的不一定要改,还有就是不要复制粘贴我的,我的证书和你们的不一样。
这样改过后,再访问https://域名的时候,就不需要带端口号了。但是我还是觉得不爽啊,因为浏览器默认是访问http的地址,这样每次访问https我都需要将域名补全,作为一个强迫症晚期,我又要抓狂了。
打开你tomcat下的conf文件夹,编辑里面的web.xml
- </welcome-file-list>
复制代码
在上面两行标签之间添加(一般你没有改过web.xml的情况下,这是该文件最后两行代码)如下代码
- <login-config>
- <!-- Authorization setting for SSL -->
- <auth-method>CLIENT-CERT</auth-method>
- <realm-name>Client Cert Users-only Area</realm-name>
- </login-config>
- <security-constraint>
- <!-- Authorization setting for SSL -->
- <web-resource-collection >
- <web-resource-name >SSL</web-resource-name>
- <url-pattern>/*</url-pattern>
- </web-resource-collection>
- <user-data-constraint>
- <transport-guarantee>CONFIDENTIAL</transport-guarantee>
- </user-data-constraint>
- </security-constraint>
复制代码
这样当你访问http://的时候会自动跳转到https://上去。ok,至此,强迫症就好了一大半了,我们也可以开始写后台服务了。
至于连https证书都还没有搞定的同学,请移步(天河微信小程序入门《二》)
天河君之前是java狗,这次的后台也是用java部署的,用的是传统的web框架SSM,使用了极乐科技的一键部署工具。因为好久没有搭框架了,还好有这样的一键部署工具,不然又要一点点配置框架,简直是疯掉。一键生成SSM框架后,天河君就直接开始写业务代码了。嗯嗯~非常简单的代码:
- /**
- * 获取系统时间。
- * @return 获取系统时间。
- * @author Sdanly
- * @since 1.0
- */
- @ResponseBody
- @RequestMapping(value=<span style="white-space: pre; line-height: 1.5;">"/getTime"</span><span style="line-height: 1.5;">, method=RequestMethod.GET)</span>
- public Map<String, Object> getTime(HttpServletRequest req) {
- Map<String, Object> params = new HashMap<String, Object>();
- SimpleDateFormat time = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
- params.put("time", time.format(new Timestamp(System.currentTimeMillis())));
- return params;
- }
复制代码
是的,天河君只是想测试前后台的环境是通的,所谓欲练神功,先打通任督二脉嘛。
前台则是做了一个按钮,将后台传送上来的时间显示出来而已。demo会在文末提供下载(非常简单的demo,大家也可以尝试自己去做)
这个请求会返回一个name是"time",value是当前服务器时间的json串回来。获取之后显示在前台的页面就ok了。
手机上的效果就是这样的。虽然很简单,但主要是为了证明前后台通讯正常嘛,也就没有写太复杂了。
后期天河在学习小程序制作的过程中,会写更多的后台调用服务,因为很多朋友都是纯前端,只是想学习小程序本身的开发,对后台的环境搭配等并不熟悉,也不感兴趣。所以天河在这里想公布后台的api和配置方法,如果有朋友只是想学习小程序前端的知识,可以直接调用api,不用去管后台的逻辑处理。按照我们约定好的借口接收数据就可以了。
后台的域名是https://api.wxapp-union.com,这个获取时间的api是getTime,在小程序中的调用方法是
- wx.request({
- url: 'https://api.wxapp-union.com/getTime'
复制代码
返回的报文是
- {"time":"2016-11-09 20:22:47"}
复制代码
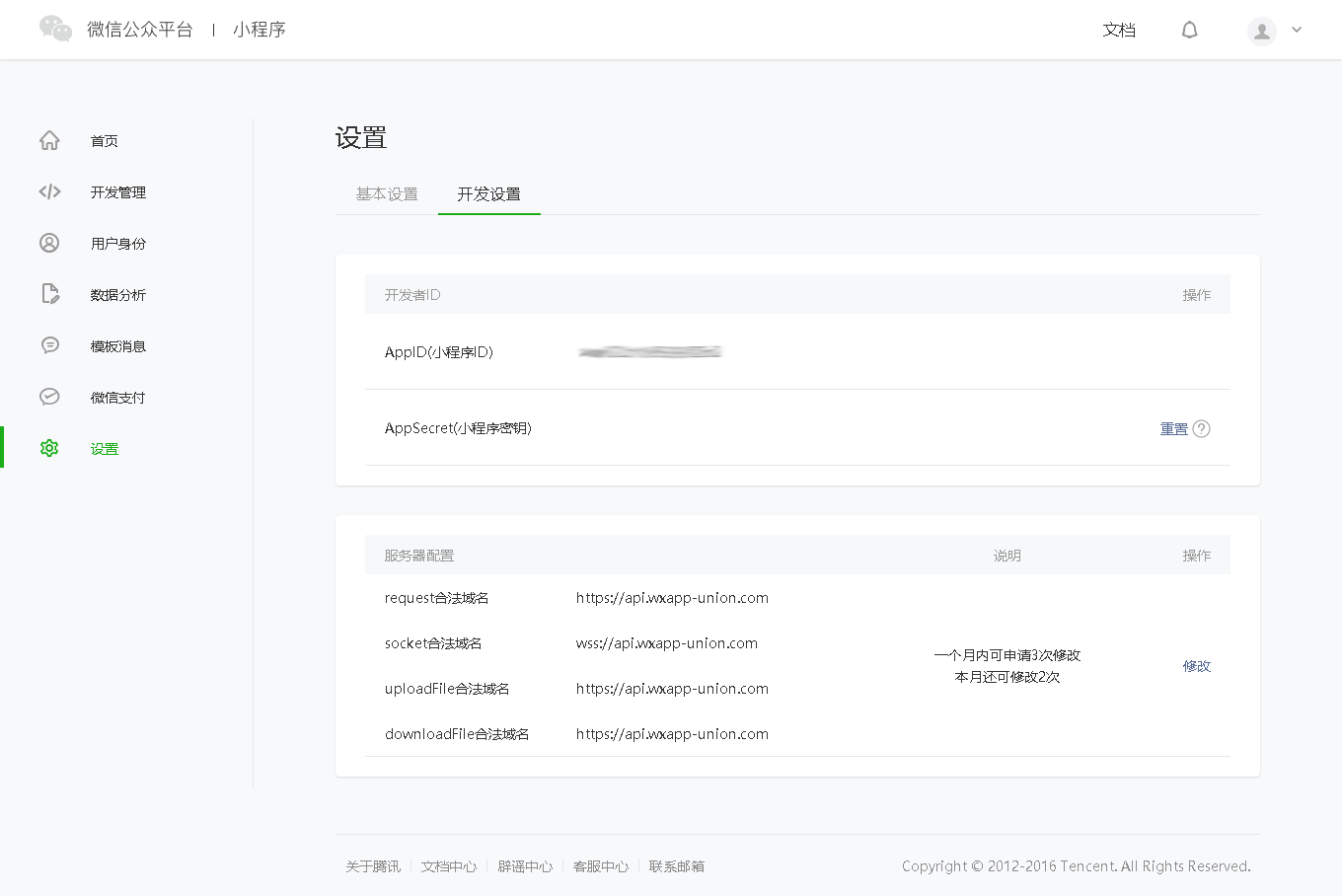
没有appId的朋友直接在开发工具上就可以调试,有appId的朋友,在你的后台开发设置中,将我们的域名写入服务器配置就可以了。
这样就可以将后续的demo直接在手机上调试。如果大家有什么需求,或者想要的api接口和功能,都可以在原贴(wxapp-union.com)的下方提出来,天河君尽力帮大家开发。 testApp-https.rar (3.2 KB, 下载次数: 0)
testApp-https.rar (3.2 KB, 下载次数: 0)
天河微信小程序入门《三》:打通任督二脉,前后台互通的更多相关文章
- 天河微信小程序入门《四》:融会贯通,form表单提交数据库
天河在阔别了十几天之后终于又回来了.其实这篇文章里的demo是接着(天河微信小程序入门<三>)后面就做了的,但是因为最近在做别的项目,所以就偷懒没有发出来.放到今天来看,从前台提交数据到数 ...
- 天河微信小程序入门:阿里云tomcat免费配置https
天河君在第一时间通过了微信小程序验证,开启了我的微信小程序之旅.因为天河君之前是一名后端狗,对前端不是很了解,所以几乎可以认为是从零开始学做微信小程序.也希望有志在微信小程序方向做点事情的朋友能够和我 ...
- 微信小程序入门三实战
微信小应用借鉴了很多web的理念,但是其与传统的webApp.微信公共号这些BS架构不同,他是CS架构,是客户端的程序 小程序开发实战--豆瓣电影 项目配置 -在app.jsop中进行简单配置 --n ...
- 我的微信小程序入门踩坑之旅
前言 更好的阅读体验请:我的微信小程序入门踩坑之旅 小程序出来也有一段日子了,刚出来时也留意了一下.不过赶上生病,加上公司里也有别的事,主要是自己犯懒,就一直没做.这星期一,赶紧趁着这股热乎劲,也不是 ...
- 从零开始的微信小程序入门教程(一)
之前说要和同事一起开发个微信小程序项目,现在也在界面设计,功能定位等需求上开始实施了.所以在还未正式写项目前,打算在空闲时间学习下小程序.本意是在学习过程中结合实践整理出一个较为入门且不是很厚的教程, ...
- 微信小程序入门基础
微信小程序入门基础 视频教程(https://edu.csdn.net/course/detail/8456?pre_view=1) 第一章.认识小程序 1.工具的下载与安装 2.小程序代码构成 ...
- 微信小程序入门正确姿势(一)
[未经作者本人同意,请勿以任何形式转载] >>>前言 这是 [认真学编程] 系列的 第4篇 文章(微信小程序入门系列),欢迎点赞分享.写留言,这些都是对我最好的支持. 本系列适合有一 ...
- 微信小程序入门篇
微信小程序入门篇: 准备工作 IDE搭建 就不多说了,没有内测码去下载个破解版吧,我用了一下,学习完全够了!IDE破解版+安装教程 图片发自简书App 知识准备 JavaScrip还是要看看的,推荐教 ...
- 微信小程序入门案例
本文通过具体的实例记录微信小程序的入门知识. 1.特点 不需要安装 依赖微信应用 更接近原生APP 丰富的框架及API可达到快速开发的目的 2.工具使用 在开发的过程中可以使用微信开发者工具,更加直观 ...
随机推荐
- 常见web攻击以及防御
xss攻击: 跨站脚本攻击,攻击者在网页中嵌入恶意代码,当用户打开网页,脚本程序便开始在客户端的浏览器上执行,以盗取客户端cookie,用户名密码,下载执行病毒木马程序,甚至是获取客户端admin权限 ...
- 2016HDU校赛
A: 真正的粉丝,就算不写题解也知道怎么做 B: 最基础的数位dp C: 贪心 易得要洗衣服的地位比要脱干衣服的地位高,于是先尽可能的按10件洗衣服,最后剩下要洗的衣服数量就是0~9. 再分成0~3, ...
- Android---观察者模式的简单实现demo
ObserverListerner: subjectListener: 观察者管理类: 使用方法: 1. 接口: 2. 注册观察者: 3. 通知:(触发事件执行): 4. 实现方法:(都要写, 只在要 ...
- 混合使用UITabBarController和UINavigationController
混合使用这两个控件的好处是我们可以在NavigationBar添加更多的东西,如标题,按钮等.让用户能够获得更多的信息. UITabBarController的属性ViewControllers接受以 ...
- jq封装淘宝图片轮播插件
<!DOCTYPE html><head><meta http-equiv="Content-Type" content="text/htm ...
- python学习之路 第一天
1.Python 3 安装. 2.Python 开发工具 PyCharm安装. 3.print("hello world!") #打印hello world! 注:Python ...
- Git原理及常用操作命令总结
git原理介绍及操作 git 原理——
- WebStorm 2016.2.3的安装与汉化
WebStorm是一款功能出色的JavaScript开发工具.号称是""Web前端开发神器"."最强大的HTML5编辑器"."最智能的Jav ...
- Android源码——Logger日志系统
Android的Logger日志系统是基于内核中的Logger日志驱动程序实现的. 日志保存在内核空间中 缓冲区保存日志 分类方法:日志的类型 + 日志的输出量 日志类型: main ...
- codevs 2287 火车站
2287 火车站 时间限制: 1 s 空间限制: 32000 KB 题目等级 : 钻石 Diamond 题目描述 Description 火车从始发站(称为第1站)开出,在始发站上车的人 ...
