Android自定义view(一):制作一个最最最简单的自定义view
转载:https://blog.csdn.net/wsyizmao/article/details/78491422
浅谈安卓自定义view(一):制作一个最最最简单的自定义view
在这里,我尝试用最简单方式跟初学者说一下如何自定义一个自己的view~
首先,最简单最简单的自定义view,有多简单?简单到没有逻辑,没有任何自带属性,只是简单展示,
譬如,我制作一个圆形图片。。。
一共只需要两步,
第一步,创建你的自定义类,让它继承View类,并重写构造方法。
第二步,重写ondraw()方法。
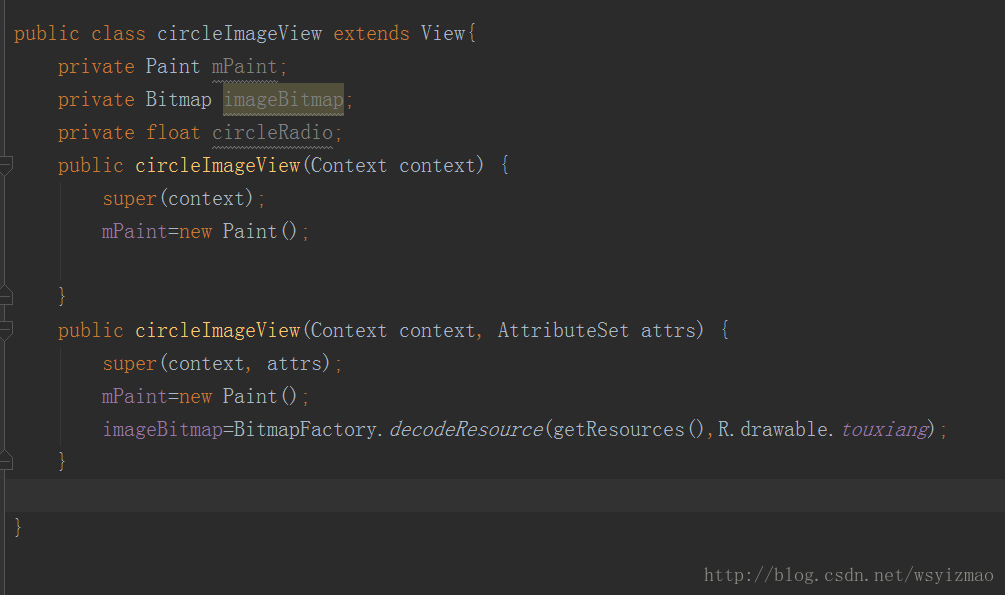
比如,我创建了这个自定义类名字叫做circleImageView,如下图所示:
注意,这里有两个默认的构造器方法,circleImageView(Context context)和circleImageView(Context context,AttributeSet arrts)
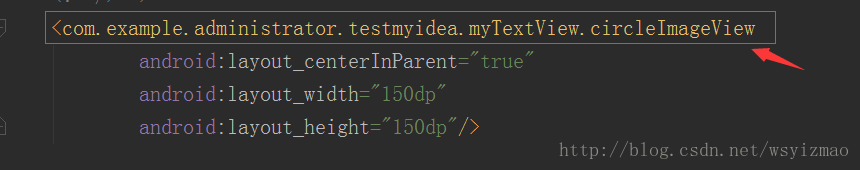
其中circleImageView(Context context)这个方法是你动态new的时候调用的,而circleImageView(Context context,AttributeSet arrts)这个方法是你在xml文件中调用才会调用这个方法。如下图,直接将标签定义为类名便可以了:
然后第二步,重写ondraw()方法!
在这里简单说一下,ondraw(),顾名思义就是画画方法,在自定义组件时候,其实内部可以简单分为三个步骤,也就是三大方法,onMeasure,onLayout,ondraw,这些方法在自定义组件中依次运行,先onMeasure获得组件大小,再onLayout知道组件布局位置,最后ondraw将组件渲染画出来,但是其实在自定义组件中onMeasure和onLayout不是必须重写的,所以在这里我先不说,后面再讲,就说这个ondraw方法,这个是必须实现的方法。
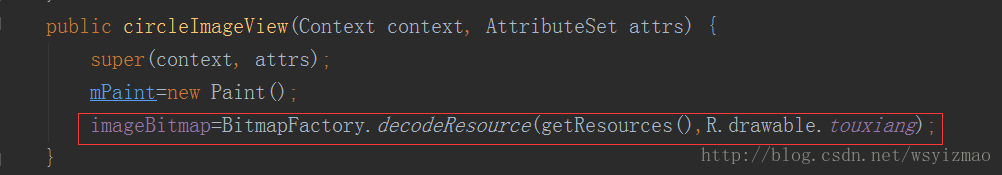
在上面的构造器方法中,我已经在组件初始化的时候便将要显示的图片初始化伟bitmap了
嗯,就是上面那个方法
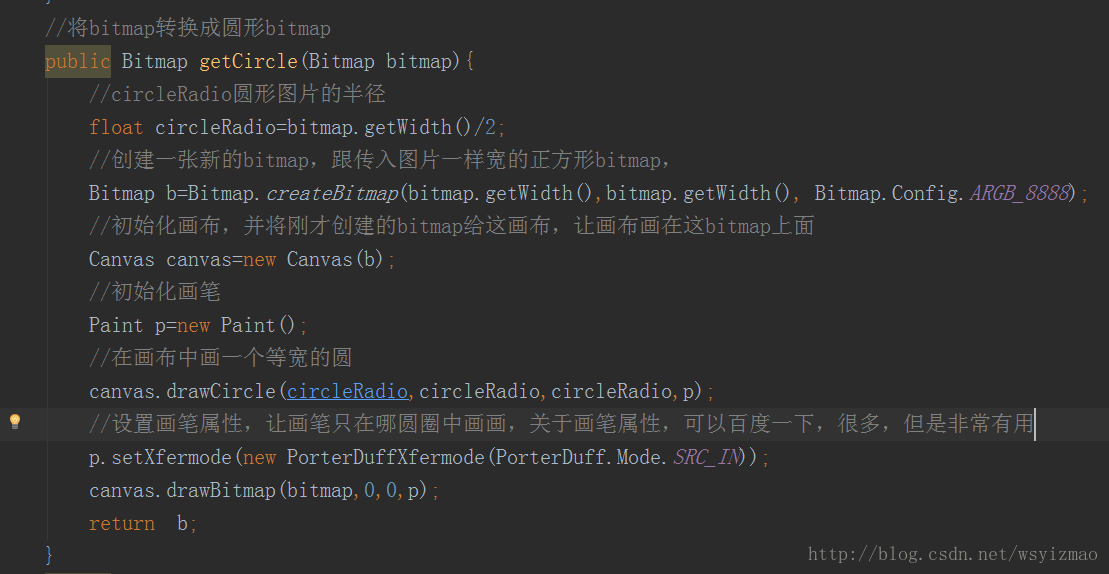
接下来我们要做的就是将这个bitmap截成一个圆形,在这里我写了一个圆形方法,如下图:
好啦,画圆方法写好啦,最后就是在ondraw里面调用画画方法就好了,如下图
这样一个自定义组件就写好啦,完整代码如下图
package com.example.administrator.testmyidea.myTextView; import android.content.Context;
import android.graphics.*;
import android.util.AttributeSet;
import android.view.View;
import com.example.administrator.testmyidea.R; public class circleImageView extends View{
private Paint mPaint;
private Bitmap imageBitmap;
private float circleRadio; public circleImageView(Context context) {
super(context);
mPaint=new Paint(); } public circleImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mPaint=new Paint();
imageBitmap=BitmapFactory.decodeResource(getResources(),R.drawable.touxiang);
} @Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(getCircle(imageBitmap),0,0,mPaint);
} //将bitmap转换成圆形bitmap
public Bitmap getCircle(Bitmap bitmap){
//circleRadio圆形图片的半径
float circleRadio=bitmap.getWidth()/2;
//创建一张新的bitmap,跟传入图片一样宽的正方形bitmap,
Bitmap b=Bitmap.createBitmap(bitmap.getWidth(),bitmap.getWidth(), Bitmap.Config.ARGB_8888);
//初始化画布,并将刚才创建的bitmap给这画布,让画布画在这bitmap上面
Canvas canvas=new Canvas(b);
//初始化画笔
Paint p=new Paint();
//在画布中画一个等宽的圆
canvas.drawCircle(circleRadio,circleRadio,circleRadio,p);
//设置画笔属性,让画笔只在哪圆圈中画画,关于画笔属性,可以百度一下,很多,但是非常有用
p.setXfermode(new PorterDuffXfermode(PorterDuff.Mode.SRC_IN));
canvas.drawBitmap(bitmap,0,0,p);
return b;
} }
在xml里面代码是这样的
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
xmlns:luo="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="com.example.administrator.testmyidea.MainActivity">
<com.example.administrator.testmyidea.myTextView.circleImageView
android:layout_centerInParent="true"
android:layout_width="150dp"
android:layout_height="150dp"/> </RelativeLayout>
诺~自定义的圆形imageview出来啦。
也可在代码动态设置图片,也可以在xml里面加入图片地址。
Android自定义view(一):制作一个最最最简单的自定义view的更多相关文章
- 制作一个可以滑动操作的 Table View Cell
本文转载至 https://github.com/nixzhu/dev-blog Apple 通过 iOS 7 的邮件(Mail)应用介绍了一种新的用户界面方案——向左滑动以显示一个有着多个操作的菜单 ...
- 【Android初级】如何实现一个有动画效果的自定义下拉菜单
我们在购物APP里面设置收货地址时,都会有让我们选择省份及城市的下拉菜单项.今天我将使用Android原生的 Spinner 控件来实现一个自定义的下拉菜单功能,并配上一个透明渐变动画效果. 要实现的 ...
- [Android Pro] service中显示一个dialog 或者通过windowmanage显示view
转载: http://blog.csdn.net/huxueyan521/article/details/8954844 通过windowmananger来在窗口上添加view的时候,需要设置aler ...
- Android中使用shape制作一个旋转的progressbar
public class ZNtestResActivity extends Activity { @Override public void onCreate(Bundle savedInstanc ...
- View Controller Programming Guide for iOS---(五)---Resource Management in View Controllers
Resource Management in View Controllers View controllers are an essential part of managing your app’ ...
- Android一个简单的自定义对话框制作
布局文件 <?xml version="1.0" encoding="utf-8"?> <TableLayout xmlns:android= ...
- Android中View的绘制过程 onMeasure方法简述 附有自定义View例子
Android中View的绘制过程 onMeasure方法简述 附有自定义View例子 Android中View的绘制过程 当Activity获得焦点时,它将被要求绘制自己的布局,Android fr ...
- Android学习笔记(十二)——实战:制作一个聊天界面
//此系列博文是<第一行Android代码>的学习笔记,如有错漏,欢迎指正! 运用简单的布局知识,我们可以来尝试制作一个聊天界面. 一.制作 Nine-Patch 图片 : Nine-Pa ...
- 自定义View(三)--实现一个简单地流式布局
Android中的流式布局也就是常说的瀑布流很是常见,不仅在很多项目中都能见到,而且面试中也有很多面试官问道,那么什么是流式布局呢?简单来说就是如果当前行的剩余宽度不足以摆放下一个控件的时候,则自动将 ...
随机推荐
- U3D开发中关于脚本方面的限制-有关IOS反射和JIT的支持问题
U3D文档中说明了,反射在IOS是支持的,除了system.reflection.emit空间内的,其它都支持.JIT是不支持的. 本质上来说即是:只要不在运行时动态生成代码的行为都支持,reflec ...
- [PHP]PHP自定义遍历目录下所有文件的方法
header('content-type:text/html;charset=utf-8');/** * 方法一:使用readir()遍历目录 */function listDir($dir){ ...
- ARP工作过程、ARP欺骗的原理和现象、如何防范ARP欺骗
地址解析协议(Address Resolution Protocol,ARP)是在仅知道主机的IP地址时确定其物理地址的一种协议. 下面假设在一个局域网内,主机A要向主机B发送IP数据报. ARP ...
- JAVAWEB 一一 fmt标签 和日期插件
fmt标签 效果 操作: ①导入标签 <%@ taglib uri=httpjava.sun.comjspjstlfmt prefix=fmt %> ②标签这么写 <td>& ...
- 通用坐标投影转换器Uneversal Coord Transformer
关键词:投影,重投影,坐标转换,坐标系,空间参考,北京54,西安80,中国2000,WGS84,UTM,墨卡托,网络墨卡托 软件名称:通用坐标投影转换器Uneversal Coord Transfor ...
- oracle理解和导入导出
搞过sql server的程序员很难理解oracle的表空间.我在这里简单说一下吧, oracle中的表空间就相当于sql server中的实例,用户就相当于sql server中的库. 所以在ora ...
- 学JS的心路历程-闭包closure
闭包是是纯函式语言的一个特性,也是JS的一个关键性的特色,虽然不了解也能开发程序,但我们不是这种人对吧? 闭包不仅可以减少某些高阶功能的代码数量和复杂度,并且可以让我们做到原本无法做的复杂功能.听到这 ...
- js基础-基本包装类型
var t = 13; t.toString(); //t是一个简单数值类型 现在有了方法 toString 对象类型的方法 //数值类型有对应的包装类型 var t1 =new Number(333 ...
- MATLAB 移动复制文件
copyfile('source','destination'):%复制文件 delete('fileName');%删除文件 movefile('source','destination');%移动 ...
- Failed to execute goal org.apache.maven.plugins:maven-surefire-plugin:2.12.4:test (default-test)
这是因为测试代码时遇到错误,它会停止编译.只需要在pom.xml的<project>里添加以下配置,使得测试出错不影响项目的编译.<build> <plugins> ...