理解JavaScript中的作用域链
<script>
'use strict';
var a = "";
function hello(){ }
</script>
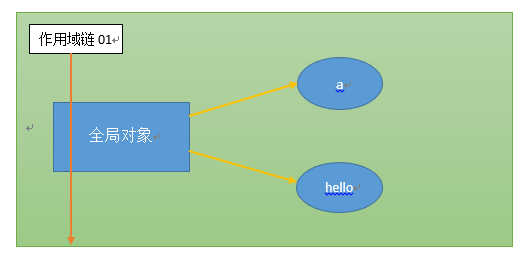
它的作用域链只包含一个全局对象,作用域链组成如下:

在这段script代码中,由于只有全局变量,所以只有一个全局作用域链。当我们需要寻找a变量或者是hello函数的时候,就会去这个全局作用域链上找可访问的最底层对象(也是仅有的一个对象)——全局对象,然后在他的属性中找是否有a属性或者hello属性。
以上我们看了只有全局作用域链的情况,下面我们看函数体内有变量的情况,这时候就变成了两个作用域链,代码如下所示:
<script>
'use strict';
var a = "";
function hello(){
var b = "";
console.log(b);
}
console.log(a);
hello();
</script>
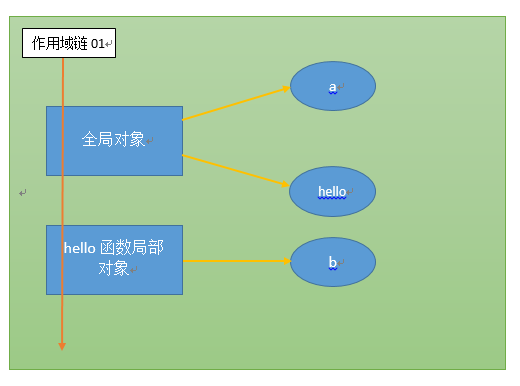
此时我们注意到,hello函数的内部也定义了一个变量b,它的作用域链就变成了如下所示:

<script>
'use strict';
var scope = "global scope";
function checkscope(){
var scope = "local scope";
function f(){
return scope;
}
return f;
}
checkscope()();
</script>
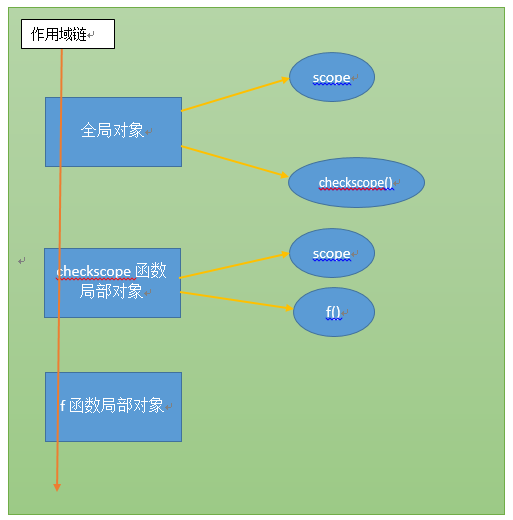
最后的checkscope()();会返回什么呢?答案是“local scope”。这个地方如果想要理解,就必须借助作用域链。首先我们看一下这段代码的作用域链:

有错误的地方欢迎指出讨论!
理解JavaScript中的作用域链的更多相关文章
- 深入理解JavaScript中的作用域和上下文
介绍 JavaScript中有一个被称为作用域(Scope)的特性.虽然对于许多新手开发者来说,作用域的概念并不是很容易理解,我会尽我所能用最简单的方式来解释作用域.理解作用域将使你的代码脱颖而出,减 ...
- 深入理解JavaScript中的作用域、作用域链和闭包
版权声明:本文为博主原创文章,遵循 CC 4.0 BY-SA 版权协议,转载请附上原文出处链接和本声明.本文链接:https://blog.csdn.net/qappleh/article/detai ...
- 理解JavaScript中的作用域和上下文
JavaScript对于作用域(Scope)和上下文(Context)的实现是这门语言的一个非常独到的地方,部分归功于其独特的灵活性. 函数可以接收不同的的上下文和作用域.这些概念为JavaScrip ...
- 理解JavaScript中的作用域
什么是变量,什么是作用域? 变量:简单来说就是在特定时间内保存特定值的一个名字而已,由于不存在定义某个变量必须要保存某种数据类型值的规则,所以变量的值及其数据类型可以在脚本生命周期内任意改变,变量可 ...
- JavaScript中的作用域链原理
执行环境 作用域链的形成与执行环境(Execution Environment)相关,在JavaScript当中,产生执行环境有如下3中情形: 1 进入全局环境 2 调用eval函数 3 调用func ...
- 理解 JavaScript 中的 this
前言 理解this是我们要深入理解 JavaScript 中必不可少的一个步骤,同时只有理解了 this,你才能更加清晰地写出与自己预期一致的 JavaScript 代码. 本文是这系列的第三篇,往期 ...
- 深入理解javascript中执行环境(作用域)与作用域链
深入理解javascript中执行环境(作用域)与作用域链 相信很多初学者对与javascript中的执行环境与作用域链不能很好的理解,这里,我会按照自己的理解同大家一起分享. 一般情况下,我们把执行 ...
- 认识Javascript中的作用域和作用域链
作用域 只要写过java或者c#等语言的同学来说,相信一定能理解作用域的概念,在作用域的范围中,我们可以使用这个作用域的变量,对这个变量进行各种操作.可是,当使用Javascript的时候,相信很多的 ...
- 理解JavaScript中的原型继承(2)
两年前在我学习JavaScript的时候我就写过两篇关于原型继承的博客: 理解JavaScript中原型继承 JavaScript中的原型继承 这两篇博客讲的都是原型的使用,其中一篇还有我学习时的错误 ...
随机推荐
- 利用LOCK机制来定位前缀劫持者
一.文章信息 作者:Tongqing Qiu, Lusheng Ji, Dan Pei等 单位:佐治亚理工学院.美国电话电报公司实验室.康奈尔大学等 来源:Conference on Usenix S ...
- ajax jsonp的跨域请求
1.页面ajax的请求 $.ajax({ async: false, url: 'http://localhost:8080/downloadVideos',//跨域的dns/document!sea ...
- jQuery操作table数据上移、下移和置顶
jQuery 操作table中的tr换行的步骤如下: 1.获取当前tr var $tr = $(this).parents("tr"); 2.移动tr //上移 $tr.prev( ...
- docker 开发常用命令总结
Docker 常用命令总结,镜像下载,到docker容器创建,常用docker命令的 增删查 1.镜像下载,从hub.docker.com中下载最新版本的postgres docker pull po ...
- SQLServer 中的身份验证及登录问题
SQLServer 中的身份验证及登录问题 by:授客 QQ:1033553122 身份验证 SQL Server 支持两种身份验证模式,即Windows 身份验证模式和混合模式. Windows 身 ...
- Android JNI的使用方法
1.JNI是什么 JNI是Java Native Interface的缩写,它提供若干的API实现Java与其他语言之间的通信.而Android Framework由基于Java语言的的Java层与基 ...
- Java web 开发填坑记 2 -如何正确的创建一个Java Web 项目
转载请标明出处:http://blog.csdn.net/zhaoyanjun6/article/details/72566261 本文出自[赵彦军的博客] Java web 开发填坑记 1-如何正确 ...
- word2vec前世今生
word2vec前世今生 2013年,Google开源了一款用于词向量计算的工具--word2vec,引起了工业界和学术界的关注.首先,word2vec可以在百万数量级的词典和上亿的数据集上进行高效地 ...
- SecureCRT使用问题记录
1.破解版下载&安装 参考:https://bbs.feng.com/read-htm-tid-6939481.html 2.session导入 查看 SecureCRT-Preference ...
- CSS揭秘(一)引言
借了一本CSS揭秘,国外的一本书,应该是目前相关书目里最好的了,内容非常扎实,不得不说图灵教育出的书真的不错,不然不是很厚的一本书卖到99也是.... 国外的这类书总是以问题开始,然后通过解决问题引出 ...
