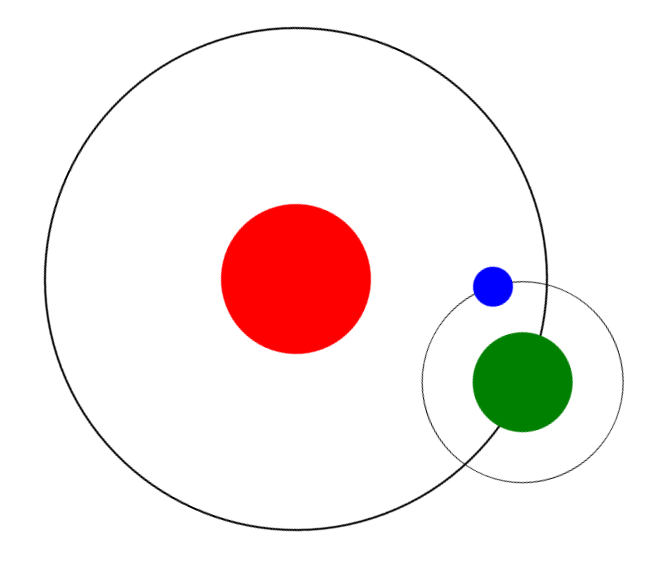
[css3] 看博客学习别人的旋转的星球
定义一个div 太阳轨道sunline,边框显示出来,定义position为relative
#sunline{
width: 500px;
height: 500px;
border:2px solid #000;
border-radius: 50%;
margin:50px auto;
position: relative;
animation:sunRotate 5s;
}
定义一个div 太阳sun,把红太阳放在中间,居中显示,定义position为absolute,
距左50%,剧上50%,左边距负的宽度的一半,上边距负的高度的一半
#sun{
background: red;
width: 150px;
height: 150px;
position: absolute;
left: 50%;
top:50%;
margin-left:-75px;
margin-top: -75px;
border-radius: 50%;
}
定义一个地球的轨道 earthline,边框显示出来,定义position为absolute,距左50%,剧上负的高度一半,左边距负的宽度的一半
#earthline{
width: 200px;
height: 200px;
border:1px solid #000;
border-radius: 50%;
position: absolute;
left: 50%;
top: -100px;
margin-left: -100px;
}
定义一个div 地球 earth,把地球放在水平居中,太阳轨道垂直地球居中,定义position为absolute,距左50%,剧上50%,左边距负的宽度的一半,上边距负的高度的一半
#earth{
background: green;
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
left: 50%;
margin-left: -50px;
top: 50%;
margin-top: -50px;
}
定义一个月球moon,定义position为absolute,距左50%,剧上负的高度一半,左边距负的宽度的一半
#moon{
width: 40px;
height: 40px;
background: blue;
border-radius: 50%;
position: absolute;
left: 50%;
margin-left: -20px;
top: -20px;
}
定义动画@keyframes,100%的进度的时候,旋转一圈
@keyframes sunRotate{
100%{
transform:rotate(360deg);
}
}
为太阳轨道sunline绑定动画,使用属性animation,参数:规则名称,执行时间,速度曲线,延迟时间,播放次数,是否反向
animation:sunRotate 10s linear 0s infinite;
速度曲线: linear(线性匀速) ease(缓动)
播放次数:infinite(无限次数)
为地球轨道earthline绑定动画
animation:sunRotate 5s linear 0s infinite; 运行时间不一样,这个快

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title></title>
<style>
#sunline{
width: 500px;
height: 500px;
border:2px solid #000;
border-radius: 50%;
margin:100px auto;
position: relative;
animation:sunRotate 10s linear 0s infinite;
}
#sun{
background: red;
width: 150px;
height: 150px;
position: absolute;
left: 50%;
top:50%;
margin-left:-75px;
margin-top: -75px;
border-radius: 50%;
}
#earthline{
width: 200px;
height: 200px;
border:1px solid #000;
border-radius: 50%;
position: absolute;
left: 50%;
top: -100px;
margin-left: -100px;
animation:sunRotate 5s linear 0s infinite;
}
#earth{
background: green;
width: 100px;
height: 100px;
border-radius: 50%;
position: absolute;
left: 50%;
margin-left: -50px;
top: 50%;
margin-top: -50px;
} #moon{
width: 40px;
height: 40px;
background: blue;
border-radius: 50%;
position: absolute;
left: 50%;
margin-left: -20px;
top: -20px;
}
@keyframes sunRotate{
100%{
transform:rotate(360deg);
}
}
</style>
</head>
<body>
<div id="sunline">
<div id="sun"></div>
<div id="earthline">
<div id="earth"></div>
<div id="moon"></div>
</div>
</div>
</body>
</html>
[css3] 看博客学习别人的旋转的星球的更多相关文章
- [javaSE] 看博客学习多线程的创建方式和优劣比较和PHP多线程
通过实现Runnable接口创建线程 获取Thread对象,new出来,构造函数参数:Runnable对象 Runnable是一个接口,定义一个类MyRunnable实现Runnable接口,实现ru ...
- [PHP] 看博客学习观察者模式
具体应用场景是,当subject的某个动作需要引发一系列不同对象的动作(比如你是一个班长要去通知班里的某些人),与其一个一个的手动调用触发的方法(私下里一个一个通知),不如维护一个列表(建一个群),这 ...
- [PHP] 看博客学习插入排序
定义数组长度变量$len,使用count()函数,参数:数组 for循环数组,条件:从第二个开始,遍历数组,循环内 定义临时变量$temp,赋值当前元素 for循环数组,条件:遍历当前元素前面的所有元 ...
- [android] 看博客学习hashCode()和equals()
equals()是Object类提供的一个方法,众所周知,每一个java类都继承自Object,所以说每一个对象都有一个equals()方法,我们在用这个方法时却一般重写这个方法 Object类中eq ...
- [android] 看博客学习Android常见的几种RuntimeException
异常分为两种: 1.编译时异常 当编译时异常抛出时,需要对其进行处理声明,否则编译不通过 2.运行时异常 编译时不检测,运行时 如果抛出,程序会立刻停止 NullPointerException 空指 ...
- [javaSE] 看博客学习java并发编程
共享性 多线程操作同一个数据,产生线程安全问题 新建一个类ShareData 设计一个int 型的成员变量count 设计一个成员方法addCount(),把count变量++ 在main函数中开启多 ...
- android fragment 博客 学习记录
转载请标明出处:http://blog.csdn.net/lmj623565791/article/details/37992017 上篇博客中已经介绍了Fragment产生原因,以及一些基本的用法和 ...
- FPGA一个博客学习
FPGA一个博客学习 http://bbs.ednchina.com/BLOG_PERSONALCAT_100185_2001619.HTM
- EF6 Code First 博客学习记录
学习一下ef6的用法 这个学习过程时按照微软官网的流程模拟了一下 就按照下面的顺序来写吧 1.连接数据库 自动生成数据库 2.数据库迁移 3.地理位置以及同步/异步处理(空了再补) 4.完全自动迁移 ...
随机推荐
- 微信小游戏canvas操作
这几天在做项目的时候,想在游戏画面之前,在Canvas上面画上一张背景图,代码如下 let ctx = canvas.getContext('2d') export default cl ...
- Python——面向对象(初级篇)
1.如何创建类 class 类名: pass 2.如何创建方法 构造方法: __init__ obj = 类名('a1') 普通方法: obj = 类名('xxx') obj.普通方法名() 3.图解 ...
- Grid++repor报表连接事件
//定义报表模板 private GridppReport Report = new GridppReport(); //载入报表模板数据 Report.LoadFromFile(GridppRepo ...
- 通过EntityFramework操作sqlite(DbFirst)
记录一下通过 EntityFramework6 来操作sqlite过程 环境: visual studio 2017 .net 4.5 Console Application(项目类型) sqlite ...
- 6.翻译:EF基础系列---什么是EF中的实体?
原文地址:http://www.entityframeworktutorial.net/basics/what-is-entity-in-entityframework.aspx EF中的实体就是继承 ...
- 在ASP.NET MVC部署AngularJs
创建一个ASP.NET MVC项目. 打开NuGet管理,安装angularjs: 在App_Start目录下,Bundle刚刚安装的angularjs库: 在Global.asax.cs的Appli ...
- [leetcode.com]算法题目 - Triangle
Given a triangle, find the minimum path sum from top to bottom. Each step you may move to adjacent n ...
- 网络流——最大流Dinic算法
前言 突然发现到了新的一年什么东西好像就都不会了凉凉 算法步骤 建残量网络图 在残量网络图上跑增广路 重复1直到没有增广路(注意一个残量网络图要尽量把价值都用完,不然会浪费建图的时间) 代码实现 #i ...
- KVM虚拟机配置
KVM 全称是 Kernel-Based Virtual Machine.也就是说 KVM 是基于 Linux 内核实现的,KVM有一个内核模块叫 kvm.ko,只用于管理虚拟 CPU 和内存. 在 ...
- Linux的基本操作
1.linux系统的基本命令 ls 查看当前所在文夹下的内容pwd 查看当前所在的位置cd 打开文件目录touch 创建文件, 如果文件不存在, 就创建新的文件mkdir 创建文件夹rm 删 ...
