开源方案搭建可离线的精美矢量切片地图服务-6.Mapbox之.pbf字体库
系列文章目录
开源方案搭建可离线的精美矢量切片地图服务-1.开篇(附成果演示地址)
开源方案搭建可离线的精美矢量切片地图服务-2.PostGIS+GeoServer矢量切片
开源方案搭建可离线的精美矢量切片地图服务-3.Mapbox个性化地图定制入门
开源方案搭建可离线的精美矢量切片地图服务-4.Mapbox样式设计
开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现
开源方案搭建可离线的精美矢量切片地图服务-6.Mapbox之.pbf字体库
开源方案搭建可离线的精美矢量切片地图服务-7.Arcgis Pro企业级应用
开源方案搭建可离线的精美矢量切片地图服务-8.mapbox 之sprite大图图标文件生成(附源码)
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵)。
01:中国地图:http://test.sharegis.cn/mapbox/html/3china.html
02:德国-德累斯顿市:http://test.sharegis.cn/mapbox/html/6germany.html
1.为什么要使用.pbf格式的字体库
.pbf全称Protocal Buffers,是Google公司开发的一种数据描述语言,类似于XML能够将结构化数据序列化,可用于数据存储、通信协议等方面。简单来说就是结构简单、速度快,我们前面讲到的矢量切片也使用了这种格式。
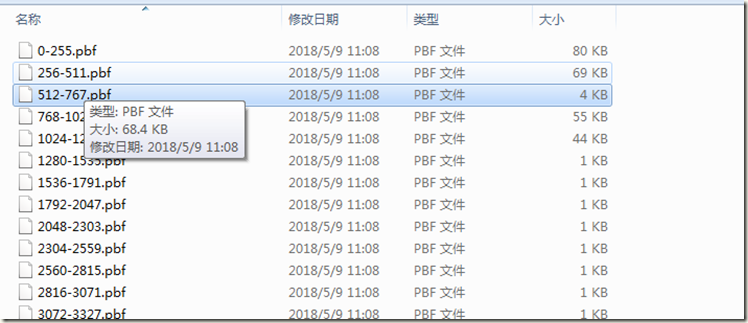
我们常见的字体库例如微软雅黑的.ttf字体文件大约有15M,一次请求加载15M并且还要解析,对服务端和客户端的压力都大,所以Mapbox使用了.pbf的格式进行分批请求,下面是两种格式的对比。.pbf格式大大的减少了请求压力。


2.pbf格式的字体库的生成
1.使用node-fontnik工具进行转换,具体参考https://www.jianshu.com/p/23634e54487e这篇文章。
2.使用Arcgis pro进行转换,Arcgis pro包含基于Mapbox企业级的矢量切片方案,要收费,但是有20天试用,大家可以试一下,我会在下篇进行详细分析。我自己使用的自己就是通过这种方式获取的。
3.分享一些常用.pbf字体库
我在一些Mapbox群里,大家离线部署Mapbox js遇到最主要的问题就是字体库弄不下来,这里我分享几个常用字体库。
SimSun Regular(宋体):https://pan.baidu.com/s/1lv69EP5QlaUnlKZlH4-qlA
Microsoft YaHei Regular(雅黑):https://pan.baidu.com/s/1-tJr-PpKSFRxlfhWwtc0Kw
Microsoft YaHei Bold:https://pan.baidu.com/s/1Ls1hgLIbcu5impJ086x5DQ
Arial Regular:https://pan.baidu.com/s/102-e8pYKB2CO9bvP3LvWug
4.Mapbox中调用字体
字体引用
style 中添加请求路径,fontstack就是字体文件夹的名称,range就是文件名,这些请求Mapbox会自动给我们完成。
"glyphs": "../fonts/{fontstack}/{range}.pbf",
具体给symbol添加字体的方式
{
//郊区
"id": "place-suburb",
"type": "symbol",
"source": "germany",
"source-layer": "gis_osm_places_07_1",
"minzoom": 10,
"maxzoom": 16,
"filter": [
"==",
"fclass",
"suburb"
],
"layout": {
"text-field": "{name}",
"text-transform": "uppercase",
"text-font": [
//这个就是{fontstack},也就是字体文件夹的名称
"Microsoft YaHei"
],
"text-letter-spacing": 0.15,
"text-max-width": 7,
"text-padding": 3,
"text-size": {
"base": 1,
"stops": [
[
11,
11
],
[
15,
18
]
]
}
},
"paint": {
"text-halo-color": "hsl(0, 0%, 100%)",
"text-halo-width": 1,
"text-color": "hsl(230, 29%, 35%)",
"text-halo-blur": 0.5
},
"interactive": true
},
5.总结
本文主要分享了一些适用Mapbox 的.pbf字体库,下篇我们主要讲一下企业级Arcgis Pro 发布矢量切片服务的方法,他会将Mapbox所需的所有离线文件生成。可以借鉴一下企业级服务是如何构建的。
待续。。。。。。。。。。。。。。。。。。。。。
作者:ATtuing
出处:http://www.cnblogs.com/ATtuing
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文链接。
开源方案搭建可离线的精美矢量切片地图服务-6.Mapbox之.pbf字体库的更多相关文章
- 开源方案搭建可离线的精美矢量切片地图服务-3.Mapbox个性化地图定制入门
1.简介 mapbox是一家非常牛的公司,比如像特斯拉.DJI大疆创新.孤独星球.Airbnb.GitHub.Cisco.Snap.飞猪.Keep.Bosch这些在国内外各自领域中响当当的企业都是它的 ...
- 开源方案搭建可离线的精美矢量切片地图服务-8.mapbox 之sprite大图图标文件生成(附源码)
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- 开源方案搭建可离线的精美矢量切片地图服务-5.Mapbox离线项目实现
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- 开源方案搭建可离线的精美矢量切片地图服务-4.Mapbox样式设计
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- 开源方案搭建可离线的精美矢量切片地图服务-7.Arcgis Pro企业级应用
1.前言 上篇讲.pbf字体库的时候说到我们使用的字体通过Arcgis Pro 生成,Arcgis Pro样式基于Mapbox做的矢量切片地图渲染.这篇主要讲一下Arcgis Pro矢量切片生成的的具 ...
- 开源方案搭建可离线的精美矢量切片地图服务-2.PostGIS+GeoServer矢量切片
项目成果展示(所有项目文件都在阿里云的共享云虚拟主机上,访问地图可以会有点慢,请多多包涵). 01:中国地图:http://test.sharegis.cn/mapbox/html/3china.ht ...
- 矢量切片应用中geoserver与geowebcache分布式部署方案
在进行GIS项目开发中,常使用Geoserver作为开源的地图服务器,Geoserver是一个JavaEE项目,常通过Tomcat进行部署.而GeoWebCache是一个采用Java实现用于缓存WMS ...
- 使用tippecanoe把GeoJSON制作成供mapbox展示的矢量切片vectortile
本文记录一下把geojson格式的数据制作成本地的矢量切片,并在mapbox中展示的过程. 1.切片 1.1 矢量数据需要先转换为geojson,如果是shp格式可以使用QGIS或者下载shp2gwo ...
- 【转】10.4新特性-ArcGIS 10.4矢量切片介绍
原文地址:http://zhihu.esrichina.com.cn/article/567 1.矢量切片简介GIS的底图一直使用金字塔技术进行切图,使用户能够快速访问指定级别的地图或者影像.但是切图 ...
随机推荐
- Nvu
在Jennifer Niederst Robbins的书<Learning Web design>(密码:v9i1)推荐软件Nvu 界面: Nvu tips:
- A - Class Statistics
A - Class Statistics Time Limit:3000MS Memory Limit:0KB 64bit IO Format:%lld & %llu Subm ...
- poj 2676 如何填满九宫格
Sudoku Time Limit: 2000 MS Memory Limit: 65536 KB 64-bit integer IO format: %I64d , %I64u Java class ...
- PowerDesigner执行脚本 name/comment/stereotype互转
执行方法:工具栏->Tools -> Execute Commands -> Edit/Run Script (Ctrl+Shift+X) 如下图所示: 1.Name转到Commen ...
- 转---单页面应用下的JS内存管理
正文从这开始- 内存问题对于后端童鞋而言可能是家常便饭,特别是C++童鞋.我在实习时做过半年的c++游戏客户端开发(也是前端开发哦),也见识了各式各样的内存问题,就说说我的第一个坑,当时做个需求,就是 ...
- pinnet 计算云分区
fdisk /dev/xvdemne mnlEnterEnter 9G-98G-98G-478M-28G-28G-28G mw #设置文件格式mkfs -t ext4 /dev/xvde5mkfs - ...
- Redis---List(链表)
1. 基本结构 Redis 早期版本存储 list 列表数据结构使用的是压缩列表 ziplist 和普通的双向链表 linkedlist,也就是元素少时用 ziplist,元素多时用 linkedli ...
- C#深拷贝 反射实现
/// <summary> /// 对象拷贝 /// </summary> /// <param name="obj">被复制对象</pa ...
- MVC3学习:利用mvc3+ajax实现级联下拉列表框
本例使用的是EF first code操作数据库. 一.准备数据库 级联下拉列表框,比较经典的就是省市数据表,在Model里同时创建三个类:province.cs.city.cs和dropContex ...
- python中@staticmethod与@classmethod
@ 首先这里介绍一下‘@’的作用,‘@’用作函数的修饰符,是python2.4新增的功能,修饰符必须出现在函数定义前一行,不允许和函数定义在同一行.只可以对模块或者类定义的函数进行修饰,不允许修饰一个 ...
