项目vue2.0仿外卖APP(二)
vue-cli开启vue.js项目
github地址:https://github.com/vuejs/vue-cli
Vue.js开发利器vue-cli,是vue的脚手架工具。
在工地上,脚手架是工人搭建好的架子,能够帮助工人们作业;在技术圈,脚手架就是来帮助我们编写好基础的代码的工具。Vue-cli就是帮助我们写好vue.js基础代码的工具。
使用Vue.js,当你构建一个原型的时候,你所需要做的通常就是通过 <script> 把Vue.js引入进来,然后就完事了。但是真实情况往往不是这样的。当我们真正开发一个应用的时候,我们不可避免的会用到一大堆的工具,模块化、预处理器、热模块加载、代码校验和测试。这些工具对于一个需要长期维护的大型应用是必须的,但是项目初始化将会是让人痛苦的事情。这就是为什么我们做了 vue-cli ,让一个简单的命令行工具来帮助你快速的构建一个拥有强大构建能力的Vue.js项目。
可以说,它仅仅是为了初始化。
使用方法可以查看github:
在这里我们使用了淘宝镜像:https://npm.taobao.org/
下面是使用方法:(打开git)
https://segmentfault.com/q/1010000008042797
# 安装vue-cli:Vue-cli是一个node包,所以要通过cnpm去安装
cnpm install -g vue-cli
# 使用vue-cli初始化项目
vue init webpack my-project
# 进入到目录
cd my-project
# 安装依赖,生成node_modules目录
cnpm install
# 开始运行
cnpm run dev
上面的这些命令会从 vuejs-templates 拉取模板并安装,然后用NPM安装依赖,最后你只需要用个NPM脚本启动就能开始开发了。
使用vue-cli初始化项目:vue init webpack my-project的语法为:
vue init <template-name> <project-name>
Template-name就是模板名称:模板就是安装成功后给你自动生成的一个代码模板。
这些官方的模板存在的意义在于提供强大的项目构建能力,以至于用户可以尽可能快速的进行开发。然而能否真正的发挥作用还在于你如何组织你的代码和你使用的其他库。
所有的官方模板都可以在 vuejs-templates organization 找到。如果有一个新的模板放在了这里,你可以直接就用 vue init <template-name> <project-name> 使用。你也可以运行 vue list 命令来看看现在有哪些官方模板是现在可用的。
模板分为三类:
1、官方模板,就是我们通常用的

webpack与webpack-simple两种的区别在于webpack-simple 没有包括Eslint 检查功能等等功能,普通项目基本用webpack-simple 就足够了.
2、自定义模板
vue init username/repo my-project
从自己的仓库去安装。
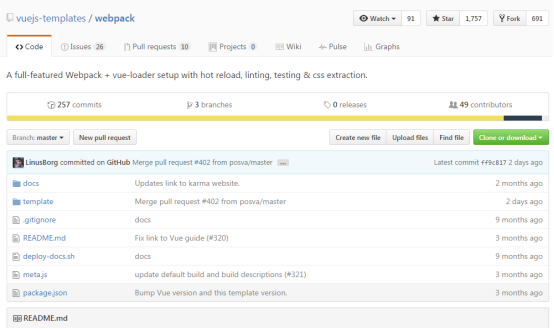
无论是官方模板还是自定义模板,它都是去GitHub repo里面安装的。比如webpack模板:
https://github.com/vuejs-templates/webpack
这就是webpack仓库的模板地址:

点进去template这个目录:

这部分就是我们最终安装后会生成的代码。
Project-name:是安装后会在当前目录下生产一个名为project-name的一个目录,然后把它的模板、所有代码都自动生成到这个目录下。
无处不在的Vue组件
每一个模板都有自己的作用:基础版本用于快速构建原型,高级版本用于正式开发。这些模板有许多共同的功能,如都支持 *.vue 组件。这意味着任何第三方的Vue组件都可以随意使用,并且可以轻而易举的发布在NPM上 - 让我们创建出更多的可重用组件!
备注:
ESLint:http://eslint.org/docs/user-guide/configuring。在团队协作中,为避免低级 Bug、产出风格统一的代码,会预先制定编码规范。使用 Lint 工具和代码风格检测工具,则可以辅助编码规范执行,有效控制代码质量。
http://www.tuicool.com/articles/7JZZJzn
Karma+Mocha:https://github.com/karma-runner/karma-mocha。单元测试
mocha是一个js的测试框架。Karma是一个驱动测试的Runner。也就是说,karma为测试框架准备运行环境,可以让这些测试在真正的浏览器里运行。
Nightwatch:http://nightwatchjs.org/。验收测试框架,使用Selenium WebDriver API以将Web应用测试自动化。它提供了简单的语法,支持使用JavaScript和CSS选择器,来编写运行在Selenium服务器上的端到端测试。
关于生成项目文件的介绍

http://blog.csdn.net/hongchh/article/details/55113751
build目录和config目录:都是与webpack的配置相关。
node_modules目录:npm install安装的依赖代码库
src目录:存放项目源码
statis目录:存放一些第三方静态资源的。可以看到它里面只有一个.gitkeep文件,它的作用是当这个目录为空也可以把这个项目提交到git代码仓库里。因为通常如果你创建一个空目录,git会忽略掉这个目录,它是不会提交到仓库里的。
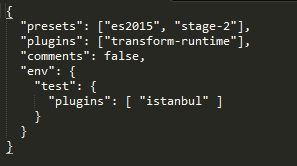
.babelrc文件:

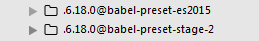
它是babel的一些配置。因为我们的代码都是ES6,而大部分浏览器都是还不支持的。所以通常我们的做法是将ES6通过babel编译成ES5,而.babelrc就是babel编译的一些配置。其中presets表示预设,["es2015", "stage-2"]表示babel转换预先需要安装的插件。我们可以在node_modules里面可以看到这两个插件。

"plugins": ["transform-runtime"]:把ES6的方法做转换。
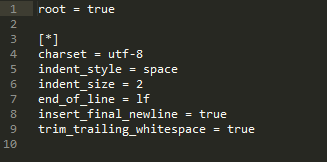
.editorconfig文件:编辑器的配置

分别是编码、缩进风格、缩进大小、换行符的风格、文件末尾插入新行、自动移除多余空格。
.eslintignore文件:忽略语法检查的目录文件

表示不会对build目录下和config目录下中的js文件做ES语法检查。
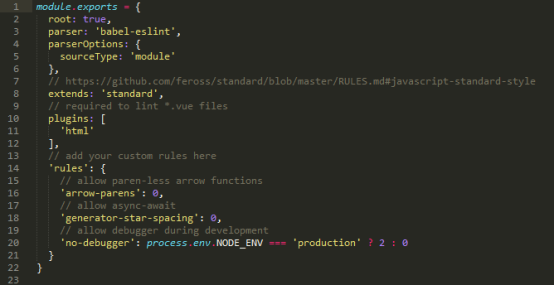
.eslintrc.js文件:Eslint的配置文件

extends: 'standard':表示继承一个标准的规则,可以在这里看到:
https://github.com/feross/standard/blob/master/RULES.md#javascript-standard-style
都是预先定义好的规则。
我们也可以通过rules对一些具体的规则做修改。
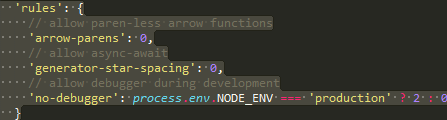
比如:

这里就修改了三个规则。配置成0就是不想要之前定义好的规则。
no-debugger:做一个判断,如果是开发环境就可以debugger,是生产环境就不能,因为生产环境下debugger是非常危险的。
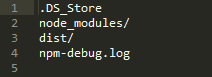
.gitignore文件:

就是git仓库去忽略掉这些文件或者目录,不会提交到代码里面。
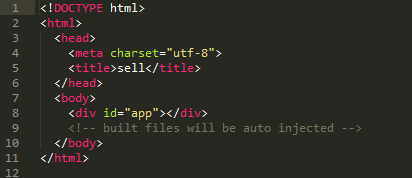
Index.html文件:就是我们的入口html文件

没有css,js文件,因为我们引用的资源会在我们的项目编译过程中自动插入到这个html文件中。
Package.json文件:项目的配置文件,用来描述一个项目。

运行”npm run dev”的时候执行的是build/dev-server.js文件,运行”npm run build”的时候执行(用来执行发布的)的是build/build.js文件,我们可以从这两个文件开始进行代码阅读分析。
打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看。项目上线时,只需要将 dist 文件夹放到服务器就行了。

表示我们这个项目中生产环境的一些依赖,通用可以在node-modules查看。
Devdeendencies是表示我们编译过程的一些依赖。
Readme文件:项目的描述文件。
项目运行
了解当前代码是如何运行的。
http://blog.csdn.net/sinat_35512245/article/details/54091956
先来看它的入口文件index.html
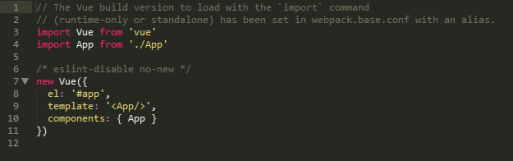
入口js文件是main.js

依赖了两个vue库中的Vue、App.vue中对的App。
接着实例化一个Vue的实例,element挂载到”#app”上;模板是App;然后再用components注册一个当前App的插件,ES6的简写。也就是这个实例依赖App这个组件。
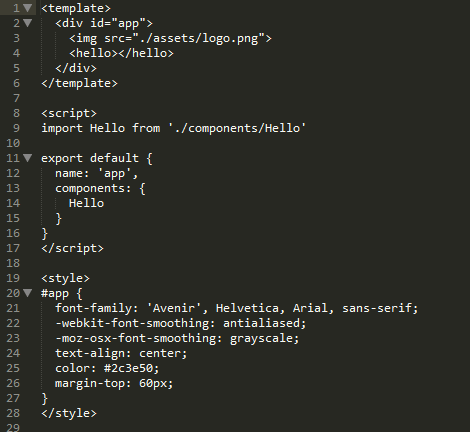
App.vue组件:

每个组件分为三个部分:模板、逻辑、样式。
<hello>标签需要通过components注册才可以使用。

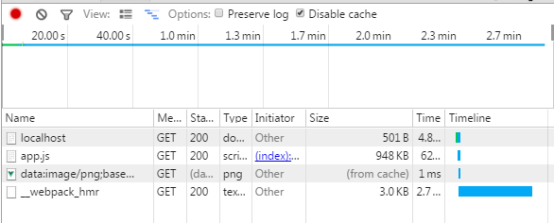
这是页面请求到的文件资源。
app.js:打包后生成的代码;没有css,那时因为webpack在打包的时候也把css打包到js里面了。
可以看到:app.js接近1m,这么大,那时因为我们把那些ES6语法在运行时做一个解析。
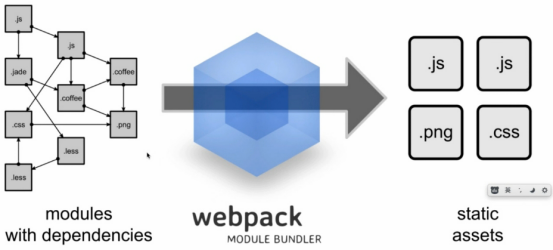
webpack打包
Webpack:当前最火的前端构建工具。http://webpack.github.io/
Webpack的功能:把各种各样的前端资源编译打包,最终输出css,图片和js。

Webpack的配置复杂
如上所述:当文档最终生成一个app.js时,源码中并没有这个文件,这个就是因为webpack的编译。
这里对开发时的配置做讲解,运行时的配置往后再说:
下面从它的入口:package.json里面说的npm run dev这个入口开始分析,来看看webpack如何坐编译的:
npm run dev其实就是执行了"node build/dev-server.js"这个命令,运行了build目录下的dev-server.js文件
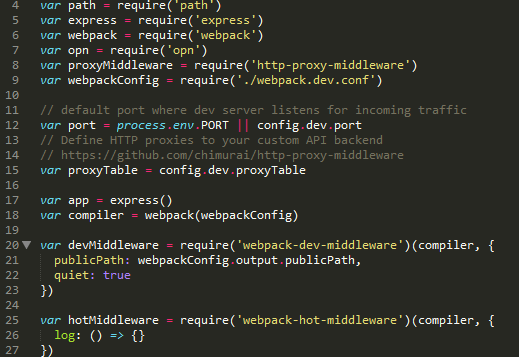
这个文件首先是有各种依赖:

Path就是node.js提供的API,提供一些文件路径操作的方法;
Express是node.js的一个框架,这里用它去启动一个webserver;
Webpack就是核心编译工具,直接用node.js提供的API,而不用全局的webpack;
proxyMiddleware就是HTTP代理的一个中间件,可以代理和转发API ;
WebpackConfig就是webpack的相关配置,这里由于是一个开发时的配置,所以它是依赖webpack.dev.conf。
看一下这个配置文件webpack.dev.conf:

除了刚刚提到的一些依赖,还有依赖一个webpack-merge,就是用来合并配置文件的;
Utils就是工具方法;
baseWebpackConfig也是一个webpack配置文件,它是被开发时的配置文件和运行时的配置文件所共享的;
HtmlWebpackPlugin就是webpack提供的一个操作HTML文件的一个插件。
Webpack.base.conf.js文件:定义webpack一些基础配置

projectRoot定义了当前项目的根目录;
Module.exports = {这里面就是webpack的基本配置
entry:一个入口配置。app: './src/main.js'表示webpack编译的入口js文件
Output:输出的配置。path是路径;filename输出的文件名名称
Resolve:就是代码中request、import的一些相关配置。Extensions自动补全文件后缀名;fallback指向node_modules这个模块,也就是说当我们在前端request模块找不到的时候就可以在node_modules里面找;alias提供一些别名,也就是request路径中可以通过别名缩短书写。
resolveLoader:里面的fallback跟上面类似。
Module:preLoaders、loaders类似,对某种类型的文献应用某一个loader去做处理,webpack编译阶段就是利用各种loader对各种文件做编译。不同的文件利用不同的loader做处理。
Eslint:formatter当eslint检查到错误的时候会有好地提示一个信息并且提供链接查看错误原因。
Vue: 与css有关,utils里面
}
Webpack.dev.conf.js文件
热加载就在这里。
dev-server.js文件
项目vue2.0仿外卖APP(二)的更多相关文章
- 项目vue2.0仿外卖APP(一)
最近用vue.js做一个仿饿了么外卖APP的项目,现在也把流程啊什么的暂时先整理一下在这个博客上面. 当然,这个过程会有点长,不过确实能学到很多东西. 话不多说,马上开始吧. 1.项目介绍 选用当前最 ...
- 项目vue2.0仿外卖APP(六)
goods 商品列表页开发 布局编写 除了商品之外还有购物车,还有个详情页,挺复杂的. 两栏布局:左侧固定宽度,右侧自适应,还是用flex. 因为内容可能会超过手机高度,超过就隐藏.左右两侧的内容是可 ...
- 项目vue2.0仿外卖APP(五)
header组件 vue-resourse应用 https://github.com/pagekit/vue-resource vue-resource是Vue.js的一款插件,它可以通过XMLHtt ...
- 项目vue2.0仿外卖APP(四)
组件拆分 先把项目搭建时生成的代码给清了吧 现在static目录下引入reset.css 接着在index.html引入,并且设置<meta> 有时候呢,为了让代码符合我们平时的编码习惯, ...
- 项目vue2.0仿外卖APP(三)
项目的结构如下: 项目资源准备 准备项目的各种图片资源等等 注意:在webpack可以不用css sprite,直接用单张图片,因为它会帮忙打包. 还有SVG图片, ...
- 项目vue2.0仿外卖APP(七)
ratings评价列表页实现 在ratings.vue组件里开发 首先先引入seller数据: 书写模板结构: 由于评价页又有之前写过的star.vue组件,所以又要在ratings.vue组件引入: ...
- 从壹开始前后端分离 [ Vue2.0+.NET Core2.1] 二十三║Vue实战:Vuex 其实很简单
前言 哈喽大家周五好,马上又是一个周末了,下周就是中秋了,下下周就是国庆啦,这里先祝福大家一个比一个假日嗨皮啦~~转眼我们的专题已经写了第 23 篇了,好几次都坚持不下去想要中断,不过每当看到群里的交 ...
- Vue2.0仿饿了么webapp单页面应用
Vue2.0仿饿了么webapp单页面应用 声明: 代码源于 黄轶老师在慕课网上的教学视频,我自己用vue2.0重写了该项目,喜欢的同学可以去支持老师的课程:http://coding.imooc.c ...
- vue2.0仿今日头条开源项目
vue-toutiao 这是用 vue.js 2.0 高仿 今日头条 的移动端项目,结合了原生app的部分功能以及网页版. 前言 本人是 今日头条 的重度用户,在学习vue.js过程中,在GitHub ...
随机推荐
- [LeetCode] Trapping Rain Water II 收集雨水之二
Given an m x n matrix of positive integers representing the height of each unit cell in a 2D elevati ...
- Servlet的生命周期
Servlet的生命周期 Servlet的生命周期是由tomcat服务器来控制的. 1 构造方法: 创建servlet对象的时候调用.默认情况下,第一访问servlet就会创建servlet对象只创建 ...
- C与指针(结构体指针,函数指针,数组指针,指针数组)定义与使用
类型 普通指针 指针数组(非指针类型) 数组指针 结构体指针 函数指针 二重指针 定义方式 int *p; int *p[5]; int (*p)[5]; int a[3][5]; struct{.. ...
- C#中的WebBrowser控件的使用
0.常用方法 Navigate(string urlString):浏览urlString表示的网址 Navigate(System.Uri url):浏览url表示的网址 Navigate(st ...
- jquery.on()超级方法
$.on()方法是jquery1.7之后的一个超级方法,将事件绑定和事件委托整合到一个函数中去,支持绑定多个事件,并且可以绑定自定义事件.使用起来很方便. demo传送门 事件委托 首先说一下事件委托 ...
- jQuery-DataTables相关的网址
DataTables 有没有觉得这张图的数据很熟悉,对,他们都是copy来的. 之前用了一个bootstrap的框架,写那个框架的老师,有点抠门,把很多js都合在了一起,不知道怎么去自定义自己的东西, ...
- 自己对js对原型链的理解
js对象分为2种 函数对象和普通对象 函数对象 比如 function Show(){}var x=function Show2(){}var b=new Function("show3&q ...
- Linux系统调用和库函数调用的区别
Linux下对文件操作有两种方式:系统调用(system call)和库函数调用(Library functions).系统调用实际上就是指最底层的一个调用,在linux程序设计里面就是底层调用的意思 ...
- winform总结3> 有趣的bat/winform程序完成自己的任务,然后把自己删除
在winform的开发过程中往往会有这样的应用场景,执行完成某任务之后,程序需要把本身删除掉.比如卸载.分享一个比较简单实现. 思路就是利用批处理,关闭文件后执行bat,bat执行删除主文件,然后删除 ...
- 2016福州大学软件工程第三次个人作业-K米软件产品评测
K米软件测评个人作业结果统计如下: 评分标准: 按照栋哥布置的第三次个人作业--K米测评制定评分标准如下: 第一部分:调研.评测 下载并使用,描述最简单直观的个人第一次上手体验. 0.5 按照描述的b ...
