vue在生产环境清除console.log
在开发环境中我们喜欢用console.log测试代码,但是部署到生产环境我们不可能一个一个把console.log给手动删除了。
在build/webpack.prod.conf.js文件里加上这样一段代码即可

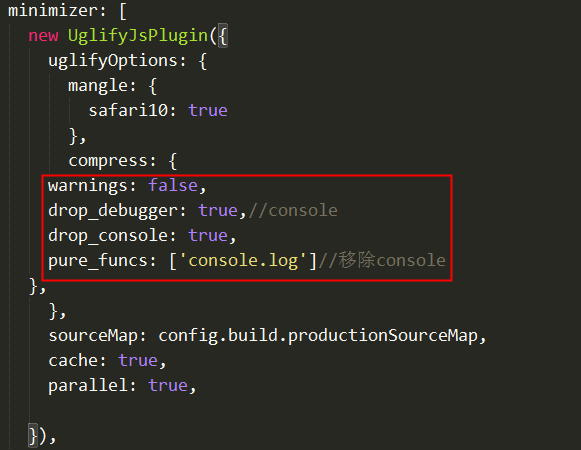
new UglifyJsPlugin({
uglifyOptions: {
mangle: {
safari10: true
},
compress: {
warnings: false,
drop_debugger: true,//console
drop_console: true,
pure_funcs: ['console.log']//移除console
},
},
sourceMap: config.build.productionSourceMap,
cache: true,
parallel: true,
}),
vue在生产环境清除console.log的更多相关文章
- vue生产环境清除console.log
npm run build 后的生产环境的代码,会有很多开发时留下的console.log(),不可能每个页面不停地删除 在build/webpack.prod.conf.js文件里加上这样一段代码即 ...
- 推送测试,生产环境无法打印log获取deviceToken,可以通过弹窗获取deviceToken
z- (void)application:(UIApplication *)application didRegisterForRemoteNotificationsWithDeviceToken:( ...
- 生产环境rails console spring自动启动的问题
在生产环境执行rails console没反应无法进入控制台,或者执行rails console的时候spring自动启动,导致所有的类名都无法识别,报错:NameError: uninitializ ...
- 解析浏览器和nodejs环境下console.log()的区别
写在前面的 在开发调试过程中,我们经常需要调用console.log 方法来打印出当前变量的值,然而,console.log在浏览器环境下 有时会出现一些异常的现象 开撸代码 在浏览器和nodejs环 ...
- django+vue+nginx生产环境部署配置
部署环境: 1. linux redhat 7.1 2.python 3.6.3 3. vue 4. nginx 5. gunicorn 6. supervisord 安装: 一. 基础环境安装 1. ...
- vue webpack build 打包过滤console.log()日志
vue cli创建项目在 webpack.prod.conf.js文件 //打包时清除页面中所有打印及debugger断点 new webpack.optimize.UglifyJsPlugin({ ...
- vue 应用生产环境的 webpack 打包配置优化
转:https://blog.csdn.net/robin_star_/article/details/83856363 前言:很好的打包优化的帖子,还没来的急去实测验证 1. 去掉 console ...
- vue的生产环境dependencies 和开发环境devDependencies,二者的理解和区别
- 从开发一款基于Vue技术栈的全栈热重载生产环境脚手架,我学到了什么
浏览文章前 这一期,我分享给大家三点看源码的小技巧,这也是从别的大佬那总结的. 被反复使用的代码 这样的代码是一个软件的重点函数,一个大神的写法有很多精华值得学习. 穿越时间的代码 如果一段代码10年 ...
随机推荐
- SoapUI使用笔记备忘
1.安装好SoapUI后,新建一个REST项目 注意新建REST项目时,需要输入测试站点的地址,即IP+端口 之后点击OK就建立好了项目,但是新项目会默认自带一个根路径访问请求,可以删除(一般没用) ...
- ASP.NET MVC 此安装不支持该项目类型解决方法
http://www.cnblogs.com/younggun/archive/2011/03/03/1969498.html ASP.NET MVC 此安装不支持该项目类型解决方法 打开 .csp ...
- git 中断 merge
git 版本 >= 1.6.1 git reset --merge git 版本 >= 1.7.4 git merge --abort
- vue element-ui表格里时间戳转换成时间显示
工作中遇到后台给的表格数据里时间是一个13位的时间戳,需要转换成时间显示在表格里, 可以用element-ui表格自带的:formatter函数,来格式化表格内容: // 时间戳转换成时间 // 使用 ...
- SQL记录-PLSQL数组
PL/SQL数组 PL/SQL程序设计语言提供叫一种叫做VARRAY的数据结构,其可存储相同类型元素的一个固定大小的连续集合.VARRAY用于存储数据的有序集合,但它往往是更加有用认为数组作为相同类型 ...
- MongoDB探索之路(三)——索引
1.索引介绍 2.创建语句 1)基础索引 在字段age 上创建索引,1(升序);-1(降序):db.users.ensureIndex({age:1}) _id 是创建表的时候自动创建的索引,此索引是 ...
- python的__get__、__set__、__delete__(1)
内容: 描述符引导 摘要 定义和介绍 描述符协议 调用描述符 样例 Properties 函数和 ...
- IIS发布,无法显示CSS样式和图片
描述: 最近给同事安装web程序时,把IIS安装好后,发布网站时,图片和css样式不显示. 程序没问题,发布也没问题. 后来网上一查,出错的原因可能是IIS的配置问题. 果然,按照网上的方法,顺利显示 ...
- python3之模板pycurl探测web服务质量
1.pycurl简介 pycURL是libcurl多协议文件传输库的python接口,与urllib模块类似,PycURL可用于从python程序中获取由URL标识的对象,功能很强大,libcurl速 ...
- 如何对xilinx FPGA进行bit文件加密
记录背景:最近在用Vivado评估国外一个公司所提供的ISE所建的工程时,由于我并没有安装ISE工程,因此将其提供的所有v文件导入到Vivado中,对其进行编译.添加完之后成功建立顶层文件,但奇怪的是 ...
