Material Designer的低版本兼容实现(九)—— Float Button & Small Float Button

5.0一个新特性就是出现了这么一个圆形的悬浮指示按钮,这个按钮可以用来体现一个全局的重要功能,比如添加账户什么的。这个按钮有两种大小,一种是正常的按钮大小,一种是小型的按钮。官方文档中介绍的是小心的按钮尺寸仅仅用于配合屏幕上的其他元素制造视觉上的连续性(不理解)。总之我们经常用的是正常的按钮,小型按钮就看需求了。从代码来看,小尺寸的按钮就是继承的正常尺寸的按钮,写这部分的代码这也是令我最痛苦的,后来慢慢就好了。所以大家测试的时候,如果正常的按钮没有问题,小尺寸的按钮也绝对没有什么问题了。
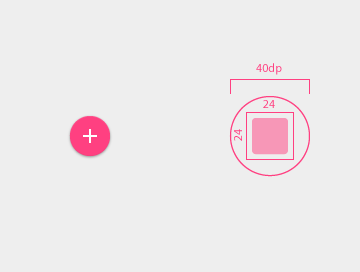
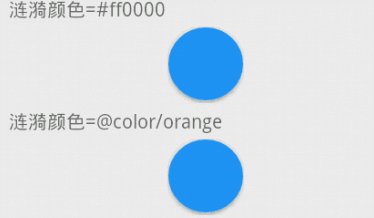
按钮尺寸的说明:


上面分别为正常尺寸的按钮和小尺寸的按钮。注意其中图片的大小都是24!
一、放入自己的项目
要用这个控件还是得添加开源项目的支持,开源项目地址:
我维护的:https://github.com/shark0017/MaterialDesignLibrary
原版本:https://github.com/navasmdc/MaterialDesignLibrary
大家可以选择一个下载,反正两个版本都是我和原作者融合后的东西,差别不大。
添加lib支持后我们就可以用这个控件了,放入布局文件前还是要写命名空间的。
xmlns:app="http://schemas.android.com/apk/res-auto"

<com.gc.materialdesign.views.ButtonFloat
android:id="@+id/button00"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="3dp" />
由于我没有做可视化的效果,所以在编译器中没办法实时显示状态,默认就是一个透明的view。如果大家想在编译器中看个大概的样子,可以给它添加个背景和图片。
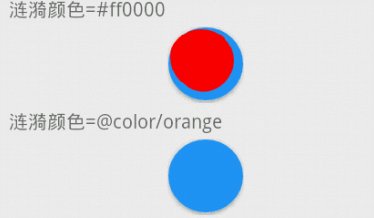
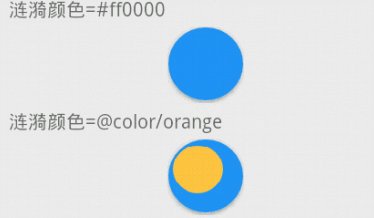
实际中的效果:

这个是在2.2模拟器上的效果,和真机的效果是不同的。所以请无视涟漪错位的情况吧,真机运行不会出现这样的效果的。
二、在布局文件中设置各种属性
android:background="@color/orange" 设置按钮的背景色,默认是蓝色

app:animate="true" 设置按钮有出现的动画效果,默认没有。这个动画可以用来刷存在感

app:iconDrawable="@drawable/ic_launcher" 设置按钮上的图片,drawable

app:iconSize="50dp" 按钮上的图片的大小,默认是24

app:rippleColor="#ff0000" 设置涟漪的颜色,默认是由背景色生成的暗色调

app:rippleSpeed="2" 涟漪的扩散速度,默认是3
app:clickAfterRipple="false" 设置响应click事件的时间,如果是true是等涟漪扩散完了后再响应click事件

三、通过代码进行各种设置
public class ButtonFloatTest extends ActionBarActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.button_float);
ButtonFloat btn01 = (ButtonFloat)findViewById(R.id.button01);
btn01.setBackgroundColor(getResources().getColor(R.color.orange));// 设定按钮背景
btn02.setBackgroundColor(0xffff0000);// 设定按钮背景
btn03.setIconDrawable(getResources().getDrawable(R.drawable.ic_launcher));// 设定按钮的图片
btn04.setIconDrawable(getResources().getDrawable(R.drawable.ic_launcher));// 设定按钮的图片
btn04.setIconSize(50);// 设置图片大小
btn05.setRippleColor(0xffff0000);// 设置涟漪颜色
btn06.setRippleColor(getResources().getColor(R.color.orange));// 设置涟漪颜色
btn07.setRippleSpeed(2);// 设置涟漪扩散速度
btn08.setClickAfterRipple(false);// 设置点击后立刻响应click事件
btn09.isAnimate(true);// 设置有动画效果
}
}
四、小尺寸的圆形悬浮按钮
这个按钮和大尺寸的一样,用的时候换个类名就行了。下面给一个简单的例子,详细的就不说了~
<com.gc.materialdesign.views.ButtonFloatSmall
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_margin="3dp" />
Material Designer的低版本兼容实现(九)—— Float Button & Small Float Button的更多相关文章
- Material Designer的低版本兼容实现(一)—— 简介 & 目录
很长一段时间没写东西了,其实是因为最近在研究Material Designer这个东西,熬夜熬的身体也不是很好了.所以就偷懒没写东西,这回开的这个系列文章是讲如何将Material Designer在 ...
- Material Designer的低版本兼容实现(五)—— ActivityOptionsCompat
extends:http://www.cnblogs.com/tianzhijiexian/p/4087917.html 本文是对API中的方法做了介绍,如果想要看如何让这些方法兼容4.x或2.x可以 ...
- Material Designer的低版本兼容实现(二)—— Theme
Theme material主题可以定义为如下形式: @android:style/Theme.Material @android:style/Theme.Material.Light @androi ...
- Material Designer的低版本兼容实现(三)——Color
在Material Designer中,色彩再一次被摆到了重要的位置上.官方文档中竟然给出了500种配色方案进行选择.就是为了给不同的手机.电视.手表上带来一直的用户体验. 更多用于控制色彩的属性,可 ...
- Material Designer的低版本兼容实现(十)—— CheckBox & RadioButton
ChekBox的用途我们就不必多说了,算是一个很古老的控件了,何其类似的还有RadioButton,这个东西因为我目前还没写出来,所以用了别人的一个lib,这下面会说到.顺便说一句,如果你的app是在 ...
- Material Designer的低版本兼容实现(十二)—— Slider or SeekBar
Slider,我更喜欢叫他SeekBar,其实是一个东西啦,就是拖动条.5.0的拖动条和4.x上的HOLO风格完全不同,平添了一些精致.此外还加入了数值指示器,让用户在滑动的时候就能知道现在到了什么位 ...
- Material Designer的低版本兼容实现(十四)—— CardView
今天说的又是一个5.0中才有的新控件——CardView(卡片视图).这个东东其实我们早就见过了,无论是微博还是人人客户端,它都有出现.通常我们都是通过自定义一个背景图片,然后通过给layout进行设 ...
- Material Designer的低版本兼容实现(十三)—— ProgressBar
进度条我们都很常见了,新的设计规范中提出了各式各样的进度条,本篇就会介绍大部分进度条的实现.实现方式和规范的示例图可能略有差异,还是那句话根据具体需求进行改变吧. PS:本文较长 参考文档:http: ...
- Material Designer的低版本兼容实现(十一)—— Switch
5.0中的switch和之前完全不同了,漂亮不漂亮咱们另说,总之4.x上是没有这样的效果了.实现方式有两种,一种是用这个兼容包来做类似的效果,一种是用传统的checkbox来代替.我感觉兼容包的效果是 ...
随机推荐
- .NetCore利用Swagger生成 XML文档需要注意生成路径的地址
发布的时候如果用 release dotnet publish --configuration release dotnet publish 默认都是debug 会出现 XML丢失问题,其实可以看下工 ...
- dojo/domReady! 中感叹号的作用
废话 其实不算个技术问题,但实在是花了我不少时间,不记下来都对不起我这浪费掉的几十分钟. 问题 在dojo官网上看教程,跟着做点练习,看到Dojo DOM Functions那节,有一个练习是改变页面 ...
- VSCode配置简单的vue项目
VSCode配置简单的vue项目 https://www.cnblogs.com/wnxyz8023/p/9989447.html 由于最近要使用的项目框架为前后端分离的,采用的是vue.js+web ...
- 【AtCoder】AGC028 (A-E)题解
A - Two Abbreviations 如果有最小答案的话这个答案一定是N和M的lcm 我们考虑一下什么情况下 \(k \frac{L}{N} = h \frac{L}{M}\)且\(k,g\)互 ...
- “漂亮的”排序算法 Stooge Sort 如何完成排序
Stooge Sort 是一种低效的递归排序算法,甚至慢于冒泡排序.在<算法导论>第二版第7章(快速排序)的思考题中被提到,是由Howard.Fine等教授提出的所谓“漂亮的”排序算法. ...
- 【Java】 int与char类型间的相互转化
在[Java] 剑指offer(16) 打印1到最大的n位数中遇到了int类型与char类型之间的转换,这里总结一下. (1)int类型转char类型,将数字加一个‘0’,并强制类型转换为char即可 ...
- C语言中对数组名取地址
在C/C++中,数组名相当于一个指针,指向数组的首地址.这里“相当于”不代表等于,数组名和指针还是有很多区别的,这个在<C陷阱与缺陷>里有详尽的讲述.而这里要说的是对于数组名取地址的这么一 ...
- jenkins 整合maven,svn(配置钩子程序实现提交代码自动构建),tomcat实现热部署(windows+linux分别实现)
springboot : https://blog.csdn.net/zjh_746140129/article/details/80904876 1 准备工作: (1)运行jenkins的tomca ...
- Web Service(二):cxf 实现
1. cxf简介 Web Services 的一种实现方式. Apache CXF = Celtix + XFire,后更名为 Apache CXF ,简称为 CXF. CXF 继承了 Celtix ...
- 喵哈哈村的魔法考试 Round #2 (Div.2) 题解
喵哈哈村的魔法考试 Round #2 (Div.2) 题解 A.喵哈哈村的战争 题解: 这道题就是for一遍,统计每个村子的战斗力的和,然后统计哪个村子的战斗力和大一点就好了. 唯一的坑点,就是这道题 ...
