CSS3实现纸张边角卷起效果
html代码
- <body>
- <div class="page">
- <div class="page-box">
- <h1>
- 兔子先生
- </h1>
- <p>
- 这几天心里颇不宁静。今晚在院子里坐着乘凉,忽然想起日日走过的荷塘,在这满月的光里,总该另有一番样子吧。月亮渐渐地升高了,墙外马路上孩子们的欢笑,已经听不见了;妻在屋里拍着闰儿,迷迷糊糊地哼着眠歌。我悄悄地披了大衫,带上门出去。
- </p>
- <p>
- 沿着荷塘,是一条曲折的小煤屑路。这是一条幽僻的路;白天也少人走,夜晚更加寂寞。荷塘四面,长着许多树,蓊蓊郁郁的。路的一旁,是些杨柳,和一些不知道名字的树。没有月光的晚上,这路上阴森森的,有些怕人。今晚却很好,虽然月光也还是淡淡的。
- </p>
- <p>
- 路上只我一个人,背着手踱着。这一片天地好像是我的;我也像超出了平常的自己,到了另一世界里。我爱热闹,也爱冷静;爱群居,也爱独处。像今晚上,一个人在这苍茫的月下,什么都可以想,什么都可以不想,便觉是个自由的人。白天里一定要做的事,一定要说的话,现在都可不理。这是独处的妙处,我且受用这无边的荷香月色好了。
- </p>
- <p>
- 忽然想起采莲的事情来了。采莲是江南的旧俗,似乎很早就有,而六朝时为盛;从诗歌里可以约略知道。采莲的是少年的女子,她们是荡着小船,唱着艳歌去的。采莲人不用说很多,还有看采莲的人。那是一个热闹的季节,也是一个风流的季节。梁元帝《采莲赋》里说得好:
- </p>
- <pre>
- 于是妖童媛女,荡舟心许;
- 鷁首徐回,兼传羽杯;
- 欋将移而藻挂,船欲动而萍开。
- 尔其纤腰束素,迁延顾步;
- 夏始春余,叶嫩花初,
- 恐沾裳而浅笑,畏倾船而敛裾。
- </pre>
- <p>
- 可见当时嬉游的光景了。这真是有趣的事,可惜我们现在早已无福消受了。
- </p>
- <p>
- 于是又记起《西洲曲》里的句子:
- </p>
- <pre>
- 采莲南塘秋,莲花过人头;
- 低头弄莲子,莲子清如水。
- </pre>
- <p>
- 今晚若有采莲人,这儿的莲花也算得“过人头”了;只不见一些流水的影子,是不行的。这令我到底惦着江南了。——这样想着,猛一抬头,不觉已是自己的门前;轻轻地推门进去,什么声息也没有,妻已睡熟好久了。
- </p>
- <div class="author">
- 作者:兔子先生
- </div>
- </div>
- </div>
- </body>
css代码
- <style type="text/css">
- *{
- margin:;
- padding:;
- box-sizing: border-box;
- }
- body{
- margin: 0 auto;
- width: 660px;
- padding: 50px 0;
- background: #eee;
- font-family: "STZhongsong";
- font-size: 16px;
- line-height: 20px;
- }
- .page,.page-box{
- margin: 0 auto;
- width: 600px;
- padding: 50px 0 0 60px;
- background: #fff;
- border-radius: 20px;
- text-align: justify;
- }
- .page-box{
- padding: 0 60px 40px 0;
- }
- .page{
- position: relative;
- margin-left:;
- filter: drop-shadow(0px 0px 15px #bbb);
- }
- .page:before{
- content: '';
- display: block;
- position: absolute;
- right:-60px;
- top:;
- width: 60px;
- height: 50px;
- background: linear-gradient(42deg, #ddd 30%, rgba(0,0,0,0) 40%);
- }
- h1{
- margin-bottom: 20px;
- text-align: center;
- }
- p,pre{
- margin-bottom: 5px;
- }
- pre{
- padding: 5px 0;
- font-family: "STXingkai";
- font-size: 16px;
- }
- p{
- text-indent: 2em;
- }
- .author{
- padding-top: 20px;
- text-align: right;
- font-family: "FZShuTi";
- color: green;
- }
- </style>
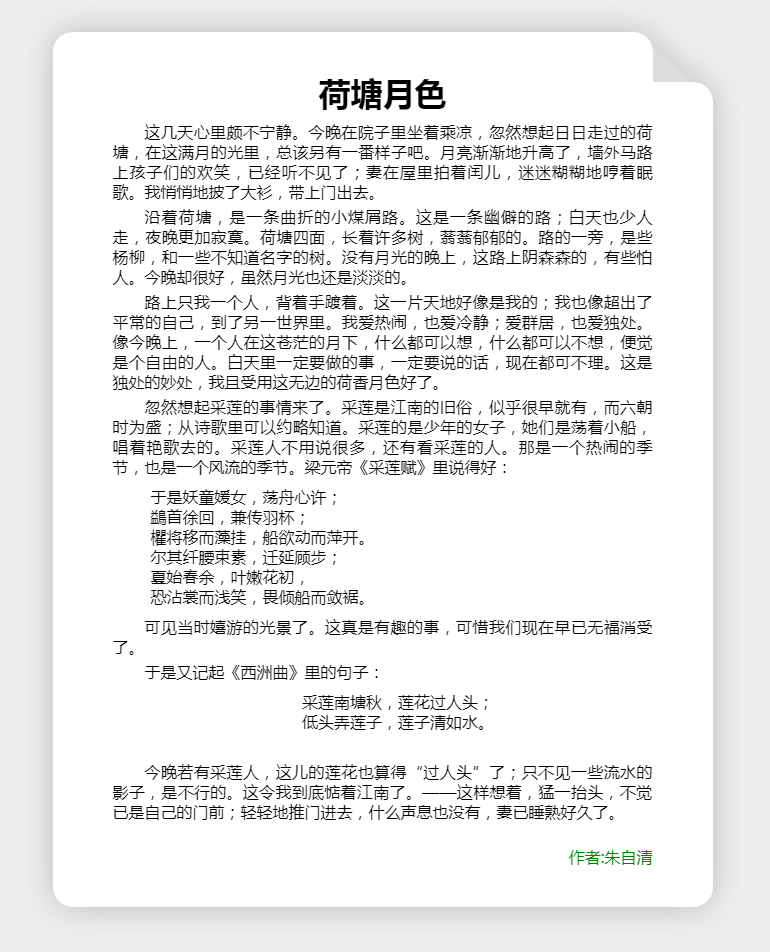
效果图

原文地址:http://www.qdfuns.com/notes/32244/ef7467af54279078256efc9c878ca10a.html
CSS3实现纸张边角卷起效果的更多相关文章
- 使用 CSS3 动感的图片标题动画效果【附源码下载】
在网站中,有很多地方会需要在图片上显示图片标题.使用 CSS3 过渡和变换可以实现动感的鼠标悬停显示效果.没有使用 JavaScript,所以只能在支持 CSS3 动画的现代浏览器中才能正常工作.您可 ...
- Codrops 教程:基于 CSS3 的精美模态窗口效果
Codrops 分享了漂亮的模态窗口效果实现方法,希望给前端开发人员提供一些创新显示对话框的启示.这个方案使用了触发按钮(或任何的 HTML 元素),在点击的时候出现一个模态窗口,带有简单的过渡(或动 ...
- 使用 jQuery & CSS3 实现优雅的手风琴效果
手风琴效果常用于切换显示一组内容,这种方式既可以节省网页空间又可以有动画效果.今天,我们将创造一个优雅的手风琴内容效果.这个想法是有悬停时滑出一些垂直手风琴标签.我们将添加一些 CSS3 属性来提升外 ...
- 使用css3来实现边框圆角效果
经常看到别人的网站有个边框来修饰文字区域,类似圆角矩形把文字环绕起来,特别有感觉,于是就试着用图片边框来修饰,但是用图片过多会拉慢网页的加载速度,能不能使用css3来实现边框圆角效果呢?当然borde ...
- css3的滤镜模糊的效果
最近在做一个css3的滤镜模糊的效果,但是我发现,有些浏览器一点效果都没有,这是浏览器兼容性导致的,怕今后会忘记所以就先写下来,也希望可以帮到需要的小伙伴. 代码如下: div{//设置半透明滤镜效果 ...
- CSS3实现8种Loading效果【第二波】
原文:CSS3实现8种Loading效果[第二波] 今晚吃完饭回宿舍又捣鼓了另外几种Loading效果,老规矩,直接“上菜“…… 注:gif图片动画有些卡顿,非实际效果! PS:若要转载请注明出处,尊 ...
- css3实现色子自动翻转效果
原文:css3实现色子自动翻转效果 css3使我们能够跳出2d空间,实现3维空间的动画效果,这里给出一个自动翻转的3d色子动画效果制作过程. 第一步,首先进行HTML的布局,对于3D效果,布局有一定的 ...
- CSS3实战开发:使用CSS3实现photoshop的过滤效果
原文:CSS3实战开发:使用CSS3实现photoshop的过滤效果 我们知道,使用Photoshop来调整图像的亮度和对比度,或者将图片转化为灰度等等是很常见的功能.今天我将给大家介绍几个新特性,我 ...
- CSS3下的渐变文字效果实现
如下,第一种方法已实践 一.方法一:借助mask-image属性 可以狠狠地点击这里:CSS3下的渐变文字效果方法一demo 如果您手头上的浏览器是Chrome或是Safari,则您可以在demo页面 ...
随机推荐
- Java异常、事件、多线程
异常 捕捉异常,以便程序继续执行,同时可进行异常处理使程序更加健壮. Throwble类,派生Exception类和Error类,Exception类供应用程序用,Error类系统保留 ...
- (求凹包) Bicycle Race (CF 659D) 简单题
http://codeforces.com/contest/659/problem/D Maria participates in a bicycle race. The speedway t ...
- 差值的再议-Hermite差值
1. 插值法 插值法又称“内插法”,是利用函数f (x)在某区间中已知的若干点的函数值,作出适当的特定函数,在区间的其他点上用这特定函数的值作为函数f (x)的近似值,这种方法称为插值法. 如果这特定 ...
- 美团基于STORM的应用
https://my.oschina.net/dolphinboy/blog/2933843
- getHibernateTemplate用法
前提条件:你的类必须继承HibernateDaoSupport 一: 回调函数: public List getList(){ return (List ) getHibernateTemplate( ...
- POJ2828线段树单点更新——逆序更新
Description 输入n个有序对< pi, vi >,pi表示在第pi个位置后面插入一个值为vi的人,并且pi是不降的.输出最终得到的v的序列 Input 多组用例,每组用例第一行为 ...
- windows 2008远程桌面企业协议号
windows 2008远程桌面企业协议号 6565792 (2015-01-07 14:47:31) 转载▼ 标签: it 桌面 终端服务器 客户端 服务器 分类: 操作系统/办公软件 微软的终端服 ...
- Docker 持续集成初次体验
背景 在家的时候,实在不想做其他的,想起之前参加的一场关于docker的座谈会,于是想搞以下docker. 开始 在道客云上搞了一下持续集成,总体来说,比较好用的. 写了一个Go程序,就是之前写的发邮 ...
- 迁移桌面程序到MS Store(7)——APPX + Service
本篇我们以一个Sample工程,来说明如何把一个常见结构的desktop application,转制成APPX并在MS Store提供下载. 之前的篇章中,我们已经介绍了一些内容,包括如何通过Vis ...
- python项目飞机大战
实现步骤 1.创建窗口 2.创建一个玩家飞机,按方向键可以左右移动 3.给玩家飞机添加按空格键发射子弹功能 4.创建一个敌机 5.敌机自动左右移动 6.敌机自动发射子弹 1.创建窗口 import p ...
