react native环境搭建(含错误处理)
1. Python 2 注意,不要选择3.0及以上的,还不成熟

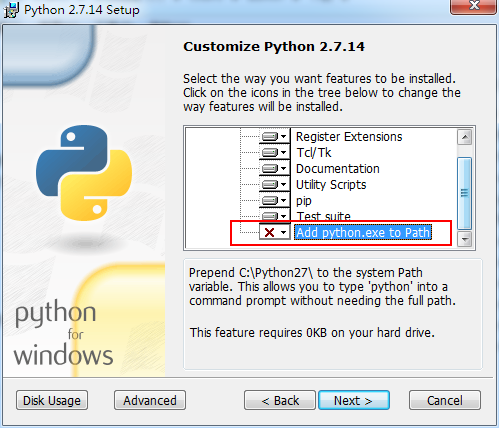
安装过程中一直 next就可以了,但是注意下图,勾选添加到系统环境变量

安装完之后cmd输入 python 查看是否安装成功。

补充: 如果提示python不是内部命令,可能是添加环境变量出问题了,可自行添加。
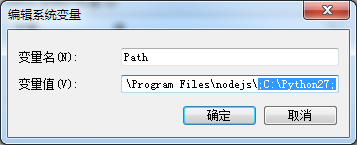
步骤: 1. 复制python安装路径, 默认是 C:\Python27 。
2. 控制面板→系统→高级系统设置→环境变量→任选Admin变量或者系统变量中的path, 点击编辑,粘贴在最后面。注意: 前面要加一个分号“;”隔开。

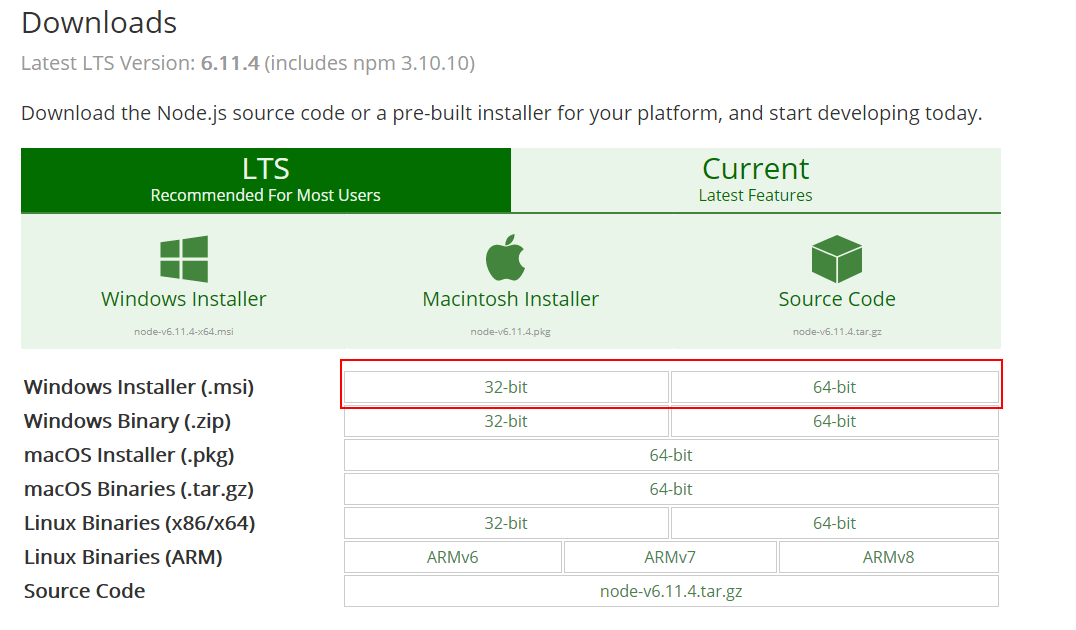
2. Node 直接装最新的就可以,32/64就不解释了。(安装node自带npm包管理工具)

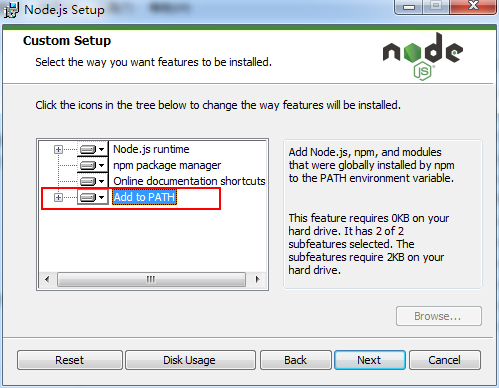
注意: 一定要勾选Add to PATH(自动添加到系统环境变量) ,其他没要求,安装过程中一直 next 就行了。

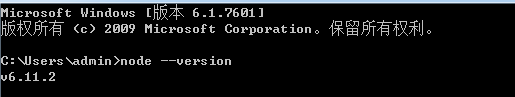
安装完cmd运行 node --version ,如下图表示安装成功。

3. Yarn( 推荐安装,非必须 )
Yarn是Facebook提供的替代npm的工具,可以加速node模块的下载。React Native的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
npm install -g yarn react-native-cli // 同时全局安装yarn 和 react-native-cli
安装完yarn后同理也要设置镜像源:
yarn config set registry https://registry.npm.taobao.org --global
yarn config set disturl https://npm.taobao.org/dist --global
安装完yarn之后就可以用yarn代替npm了,例如用yarn代替 npm install命令,用 yarn add 某第三方库名代替 npm install --save 某第三方库名。
4.Android Studio 版本大于2.0就行

也是一路next就可以完成安装了。

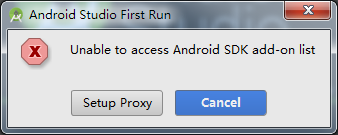
如果出现如下报错,是因为电脑里没有SDK而下载的android studio又不带SDK。

解决方法:
在安装目录下找到:bin\idea.properties ,在文件末尾添加一行disable.android.first.run=true即可
接下来配置android studio
1. 安装完成后,在Android Studio的欢迎界面中选择Configure | SDK Manager

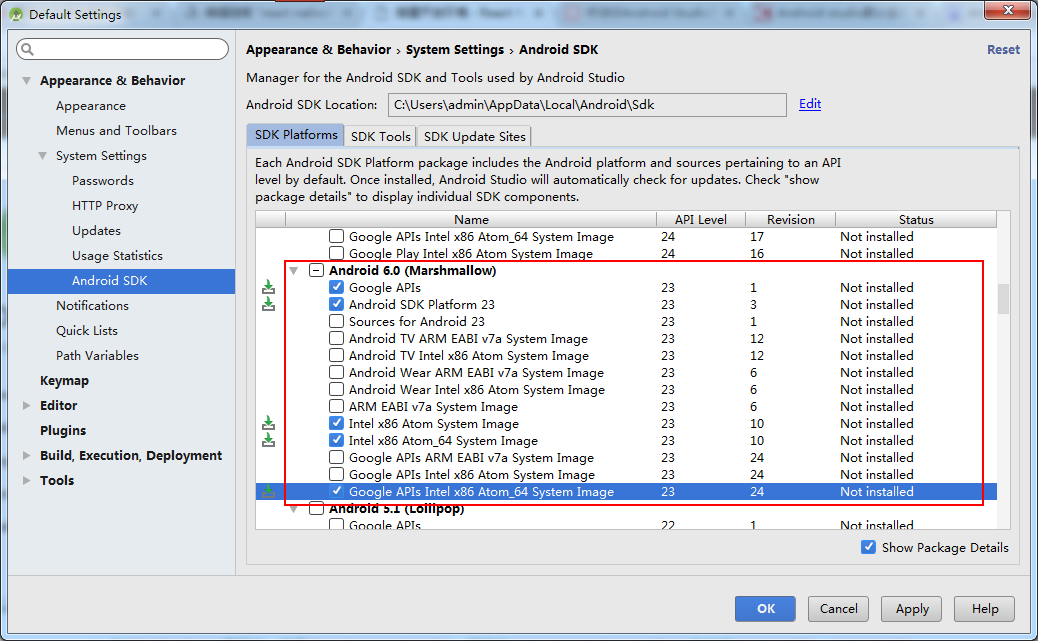
2. 在【SDK Platforms】窗口中
选择Show Package Details,然后在Android 6.0 (Marshmallow)中勾选如下:
Google APIs
Android SDK Platform 23
Intel x86 Atom System Image
Intel x86 Atom_64 System Image
Google APIs Intel x86 Atom_64 System Image

补充: 如果如下红框中为空,说明还没有安装配置Android Studio SDK, 没关系,点击edit , 将新页面出现的选择全勾选就可以安装。 完成后即可进行上述操作。

3. 在【SDK Tools】窗口中,选择Show Package Details,
然后在Android SDK Build Tools中勾选Android SDK Build-Tools 23.0.1(必须包含有这个版本。当然如果其他插件需要其他版本,你可以同时安装其他多个版本)。
另外还要勾选最底部的Android Support Repository.
4. 点击 apply 或者 ok 安装上面勾选的。
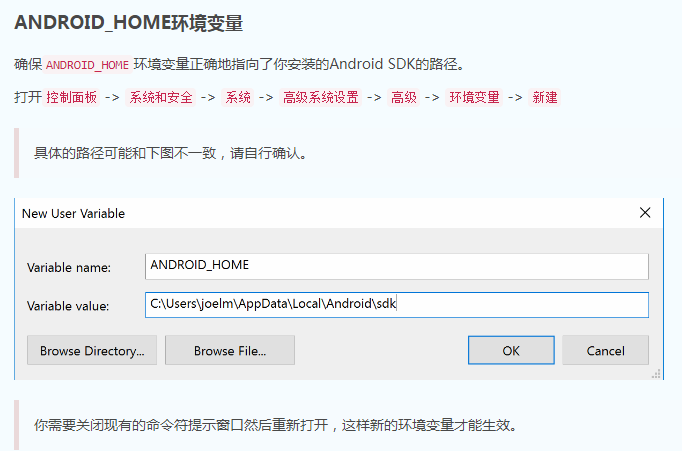
5. 设置环境变量

补充说明:
1. 中英文官方文档也包括大多数教程,都忽略了一点,Android Studio是开发安卓的,怎么少得了java环境呢?
所以你完成上述步骤并初始化项目后运行react-native run-android会报错没有开发环境。综上,务必 安装java并配置环境变量。
2. 运行过程中还会遇到一个问题,gradel-2.14-rc-1-all.zip下载巨慢无比。
建议手动下载gradle-2.14-rc-1-all.zip
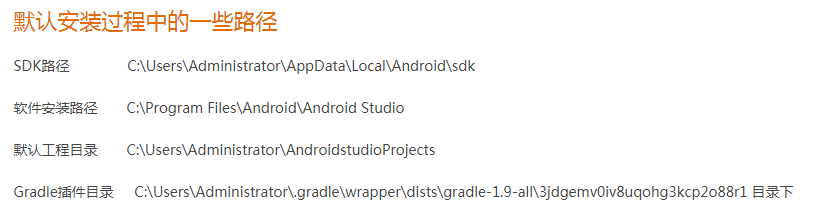
下载完成后找到 类似下面的目录 ,放进去就行了。
C:\Users\xxx\.gradle\wrapper\dists\gradle-2.4-all react native环境搭建(含错误处理)的更多相关文章
- Ubuntu17.10 React Native 环境搭建
React Native 环境搭建 环境:ubuntu17.10 安装依赖 必须安装的依赖有:Node.React Native 命令行工具以及 JDK 和 Andriod Studio. 安装nod ...
- 初学 React native | 环境搭建(在模拟器上运行)
我的电脑是windows 所以就以 windows上+Android 配置React native 环境 网上的安装教程非常多,我总结了一下,配置环境时出错原因主要是node java python ...
- Mac系统下React Native环境搭建
这里记录一下在Mac系统下搭建React Native开发环境的过程: 1. 安装HomeBrew: /usr/bin/ruby -e "$(curl -fsSL https://raw.g ...
- 逻辑性最强的React Native环境搭建与调试
React Native(以下简称RN),已经“火”了好一段时间了,网上的资料相对也很丰富,只是一直迟迟没有发布1.0,不过出身豪门(Facebook)的RN和国内顶级互联网公司对于RN的实践与应用, ...
- React Native 环境搭建踩坑
React Native (web Android)环境搭建踩坑(真的是一个艰辛的过程,大概所有坑都被我踩了 官方文档地址 : https://facebook.github.io/react-nat ...
- React Native环境搭建以及几个基础控件的使用
之前写了几篇博客,但是没有从最基础的开始写,现在想了想感觉不太合适,所以现在把基础的一些东西给补上,也算是我从零开始学习RN的经验吧! 一.环境搭建 首先声明一下,本人现在用的编辑器是SublimeT ...
- React-Native(一):React Native环境搭建
第一步:安装jdk 从java官网下载jdk8 配置环境变量: JAVA_HOME:D:\Program Files\Java\jdk1.8.0_111 Path中追加:%JAVA_HOME%\bin ...
- react Native环境 搭建
react Native的优点:跨平台 低投入高回报 性能高 支持动态更新.一才两用(ios和Android) 开发成本第 代码复用率高.windows环境搭建react Native开发环境1.安装 ...
- React Native环境搭建(iOS、Mac)
http://reactnative.cn/docs/0.42/getting-started.html#content 1.安装Homebrew Homebrew, Mac系统的包管理器,用于安装N ...
随机推荐
- Netty 内存回收之 noCleaner 策略
前言 对于堆外内存,使用 System.gc() 是不靠谱的,依赖老年代 FGC 也是不靠谱的,而且大部分调优指南都设置了 -DisableExplicitGC 禁用 System.gc().所以主动 ...
- 在jQuery定义自己的扩展方法函数
今早复习昨天的练习jQuery的DropDownList联动功能,如果想看回<jQuery实现DropDownList(MVC)>http://www.cnblogs.com/insus/ ...
- C语言Win32 Application 的标题栏图标,任务栏图标,exe文件图标问题
我们这里新建的首先是一个空工程,新建c文件. 因为是空工程,我们没有资源文件,要用到图标资源,首先要新建和导入图标为资源. 选择引入资源,选择要引入的ico文件 完成,重命名保存Script_icon ...
- [Redis] redis在centos下安装测试
下载软件,使用命令wget xxx,参数:url 例如: wget http://download.redis.io/releases/redis-3.0.0.tar.gz 解压缩,使用命令tar,参 ...
- Java中==规则
普通对象== 一般说来,java中的==指的是比较两个对象的内存地址是否相同.同时,在java中,一旦使用new关键字,则说明在内存中开辟了一段空间,用于存储对象. 假设我们有一个Person类,请看 ...
- Java基础——可变参数
大家都知道main方法的参数就是一个数组类型的,那么它其实也是可以改成不定参数类型.我试了试,并调用了一些弹出来的方法. public class ClassC2 { public static vo ...
- Spring boot 入门五:springboot 开启声明式事务
springboot开启事务很简单,只需要一个注解@Transactional 就可以了.因为在springboot中已经默认对jpa.jdbc.mybatis开启了事务.这里以spring整合myb ...
- Python paramiko ssh 在同一个session里run多个命令
import threading, paramiko strdata='' fulldata='' class ssh: shell = None client = None transport = ...
- Three.js开发指南---创建,加载高级网格和几何体(第八章)
本章的主要内容: 一, 通过Three.js自带的功能来组合和合并已有的几何体,创建出新的几何体 二, 从外部资源中加载网格和几何体 1 前面的章节中,我们学习到,一个几何体创建的网格,想使用多个材质 ...
- Angular4.x 自定义搜索组件
Angular4 随笔(三) ——自定义搜索组件 1.简介 本组件主要是实现了搜索功能,主要是通过父子组件传值实现. 基本逻辑: 1.创建一个搜索组件,如:ng g component searc ...
