vue-devtoools 调试工具安装
最近在研究vue单页面应用,一步一步用上全家桶,开发避免不了的就是调试工具,因为vue是进行数据驱动的,单从chrome里面进行element查看,查不到什么鸟东西,必须要进行对数据动向进行关查,那我就行一步一步教大安装
1.github下载地址:https://github.com/vuejs/vue-devtools
有Git的同学直接 git clone https://github.com/vuejs/vue-devtools
2.下载安成之后打开cmd进入vue-devtools文件夹把依赖装好npm install 之后再进行npm run build
最好装一个cnpm
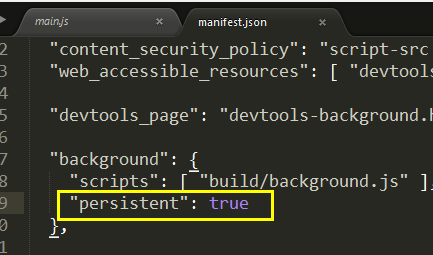
3.然后打开shells>chrome>src>manifest.json 把里面的"persistent": false改为true

一切都万事具备了,打开chrome
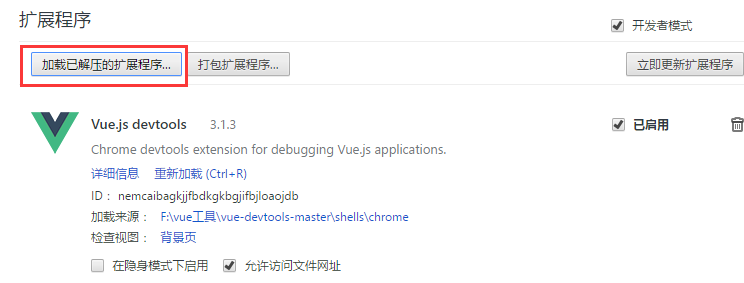
1.打开里面的设置 > 点击扩展程序 > 点击开发者模式
2.再点击加载已解压的扩展程序,然后把shells>chrome这个文件夹放入就ok了

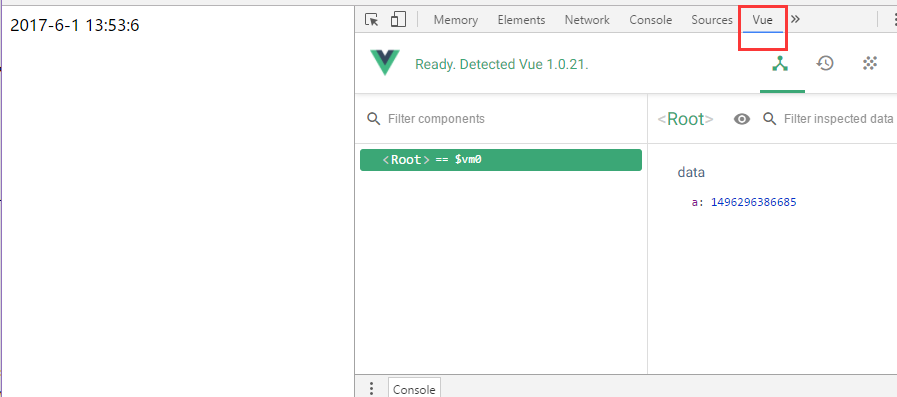
你再打开一个用vue写的网页,你再打开chrom调试工具你就会发现

大功告成!祝你们开发愉快
vue-devtoools 调试工具安装的更多相关文章
- vue开发调试工具vue-devtools安装
vue开发调试工具别人总结的非常好,所以直接把链接拿过来了,就当做个笔记了,也希望能帮到有需要的人,感谢“沉着前进”,来源(https://www.cnblogs.com/fighxp/p/78150 ...
- Vue.js的安装及简单使用
一.Vue简介 二.Vue.js的安装 2.1.npm安装 2.1.1.node.js介绍及安装 简介: 简单的说 Node.js 就是运行在服务端的 JavaScript. Node.js 是一个基 ...
- vue用npm安装删除模块element-ui mint-ui
vue用npm安装删除模块element-ui mint-ui 在vue项目中先引入了element-ui,后来发现移动版的需要用mint-ui,所以需要先卸载了再安装.卸载element-ui:np ...
- vue之vue-cookies安装和使用说明
vue之vue-cookies安装和使用说明npm官方链接:https://www.npmjs.com/package/vue-cookies 安装,在对应项目根目录下执行:npm install v ...
- Vue devtool插件安装后无法使用,提示“vue.js not detected”的解决方法
vue devtool下载 极简插件 github vue devtool安装 点击谷歌浏览器箭头所指图标-更多工具-扩展程序 ①:直接将后缀为crx的安装包拖进下图区域即可自动安装 ② ...
- Vue. 之 npm安装 axios
Vue. 之 npm安装 axios 使用指令: cnpm install axios
- Vue. 之 npm安装Element
Vue. 之 npm安装Element 前提: 相关运行环境以搭建完成,例如:Node.Npm等. 假如我的项目目录如下: D:\DISK WORKSPACE\VSCODE\CDS\cds-ap ...
- Chrome Vue Devtools插件安装和使用
安装:fq后在chrome应用商店搜索 Vue Devtools并安装,安装成功后浏览器右上角有vue的图标 安装完毕后,打开含有vue框架的网站,这是vue图标会变亮,进入开发者工具,再右侧vue选 ...
- vue卸载与安装+vue创建项目
vue卸载 npm uninstall -g vue-cli npm install -g @vue/cli 和 npm install -g @vue/cli-init 命令安装新版本vue-cli ...
- webstorm安装vue插件及安装过程出现的问题
想要编辑器识别vue文件需要安装vue插件 1. 安装方法: File--> setting --> plugin ,点击plugin,在内容部分的左侧输入框输入vue,会出现1个关于 ...
随机推荐
- 【转载】H5页面列表的无线滚动加载(前端分页)
本代码基于Vue的架构 1.首先,要滚动的内容放在一个‘id=box’ 的div里,对div进行scroll事件的监听 <div id="box" class="m ...
- log4j2配置文件log4j2.xml详解(转载)
此博文转载自阿豪聊干货:https://www.cnblogs.com/hafiz/p/6170702.html 一.背景 最近由于项目的需要,我们把log4j 1.x的版本全部迁移成log4j 2. ...
- CSS 样式属性
大小 width 宽 body { min-width:1200px; height 高 } ...
- Retrofit2+Rxjava+OkHttp的使用和网络请求
Retrofit2+Rxjava+OkHttp的使用和网络请求 https://blog.csdn.net/huandroid/article/details/79883895 加入Rxjava 如果 ...
- (五)JMM的介绍
1. JMM的介绍 在上一篇文章中总结了线程的状态转换和一些基本操作,对多线程已经有一点基本的认识了,如果多线程编程只有这么简单,那我们就不必费劲周折的去学习它了.在多线程中稍微不注意就会出现线程安全 ...
- 【学习笔记】--- 老男孩学Python,day3 while 循环 运算符 逻辑、赋值运算
1. 循环. while循环 while 条件: 代码块(循环体) 执行流程: 1. 判断条件是否为真. 如果真. 执行代码块 2. 再次判断条件是否为真...... 3. 当条件为假.执行else ...
- 排序算法(8)--Merge Sorting--归并排序--Merge sort--归并排序
1.基本思想 归并排序是建立在归并操作上的一种有效的排序算法,该算法是采用分治法(Divide and Conquer)的一个非常典型的应用.将已有序的子序列合并,得到完全有序的序列:即先使每个子序 ...
- ES6中声明变量 let和const特点
在ES6中我们有两种定义变量的方式:let const let特点: 1.let定义时不会进行变量声明提升 2.变量不允许被重复定义 3.变量不可以被删除 4.在for循环当中用let定义i 循 ...
- 研发环境 chrome谷歌浏览器和firefox火狐浏览器解决跨域问题
1 火狐浏览器 (1).先在地址栏输入about:config,然后单击“我了解此风险”. (2).找到security.fileuri.strict_origin_policy,然后在值下面的tru ...
- 搭建ReactNative时的最普遍的错误—— ":CFBundleIdentifier", Does Not Exist
报错 ":CFBundleIdentifier", Does Not Exist 今天搭建Reactnative 报错 注意当你第一次搭建RN时,包体下载的都是最新的版本,由于现在 ...
