Keil_uvision 基本使用教程
Keil C51 V9.00 即09年发布的最新版本uVision 4,版本外观改变比较大,可以使用以前的注册文件。如果全新安装,在VISTA或者WIN 7系统下,请使用管理员方式运行,然后注册即可无限制运行。
注册方法:
1. 安装Keil C51 V9.00版本,即uV4
2. 打开uVision4,点击File---License Management...,打开License Management窗口,复制右上角的CID
3. 打开KEIL_Lic.exe注册机, 在CID窗口里填上刚刚复制的CID,其它设置不变
4. 点击Generate生成许可号,复制许可号
5. 将许可号复制到License Management窗口下部的New License ID Code,点击右侧的Add LIC
6. 若上方的Product显示的是PK51 Prof. Developers Kit即注册成功,Support Period为有效期,一般可以到30年左右,若有效期较短,可多次生成许可号重新注册。
使用汇编语言或C语言要使用编译器,以便把写好的程序编译为机器码,才能把HEX可执行文件写入单片机内。KEIL uVISION是众多单片机应用开发软件中最优秀的软件之一,它支持众多不同公司的MCS51架构的芯片,甚至ARM,它集编辑,编译,仿真等于一体,它的界面和常用的微软VC++的界面相似,界面友好,易学易用,在调试程序,软件仿真方面也有很强大的功能。因此很多开发51应用的工程师或普通的单片机爱好者,都对它十分喜欢。
KEIL uVision4比起uVision3或是uVision2界面感觉舒服一些,增加了哪些功能暂且不去研究,毕竟大家都喜欢用新的软件,感叹发展太快了,很多人连uVision2都没有摸透,呵呵。安装的方法和普通软件差不多,这里就不做介绍了。另外提醒大家不要崇拜汉化版软件,还是E文的干净没有BUG!
在这里以51单片机并结合C程序为例(汇编操作方法类似,唯一不同的是汇编源程序文件名后缀为“.ASM ”),图文描述工程项目的创建和使用方法:
一、首先我们要养成一个习惯:最好先建立一个空文件夹,把您的工程文件放到里面,以避免和其他文件混合,如下图笔者先创建了一个名为“Mytest”文件夹:

二、点击桌面上的Keil uVision4图标,出现启动画面:

三、点击“project --- New uVision Project”新建一个工程:

四、在对话框,选择放在刚才建立的“Mytest”文件夹下,给这个工程取个名后保存,不需要填后缀,注意默认的工程后缀与uVision3及uVision2版本不同了,为uvporj:

五、弹出一个框,在CPU类型下我们找到并选中“Atmel”下的AT89S51或52:

六、以上工程创建完毕,接下来开始建立一个源程序文本:

七、在下面空白区别写入或复制一个完整的C程序:

八、输入源程序文件名名称,在这里笔者示例输入“test”,这个名称,同样大家可以随便命名。注意:如果您想用汇编语言,要带后缀名一定是“test.asm”,如果是C语言,则是“test.c”,然后保存:

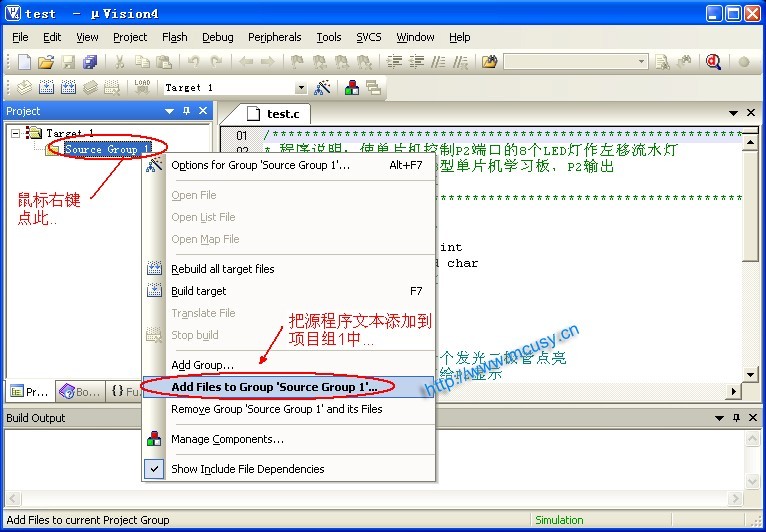
九、接下来需要把刚创建的源程序文件加入到工程项目文件中,大家在点“ADD”按钮时会感到奇怪,怎么对话框不会消失呢?不管它,直接点击“Close”关闭就行了,此时大家可以看到程序文本字体颜色已发生了变化:

十、最后还要有设置一下,按下图设置晶振,建议初学者修改成12M,因12MHZ方便计算指令时间:

十一、在Output栏选中Create HEX File,使编译器输出单片机需要的HEX文件:

十三、呵呵,工程项目创建和设置全部完成!点击保持并编译(下图):

查看工程文件夹内容:

以上图文描述的是KEIL uVISION的使用入门,这些是单片机基础知识和基本操作必备的。KEIL uVISION拥有强大的功能,还有仿真、调试等功能,在此不一一详解,建议读者找本书好好学习一下,真正到开发时还是要用到的。
Keil_uvision 基本使用教程的更多相关文章
- Angular2入门系列教程7-HTTP(一)-使用Angular2自带的http进行网络请求
上一篇:Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数 感觉这篇不是很好写,因为涉及到网络请求,如果采用真实的网络请求,这个例子大家拿到手估计还要自己写一个web ...
- Angular2入门系列教程6-路由(二)-使用多层级路由并在在路由中传递复杂参数
上一篇:Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数 之前介绍了简单的路由以及传参,这篇文章我们将要学习复杂一些的路由以及传递其他附加参数.一个好的路由系统可以使我们 ...
- Angular2入门系列教程5-路由(一)-使用简单的路由并在在路由中传递参数
上一篇:Angular2入门系列教程-服务 上一篇文章我们将Angular2的数据服务分离出来,学习了Angular2的依赖注入,这篇文章我们将要学习Angualr2的路由 为了编写样式方便,我们这篇 ...
- Angular2入门系列教程4-服务
上一篇文章 Angular2入门系列教程-多个组件,主从关系 在编程中,我们通常会将数据提供单独分离出来,以免在编写程序的过程中反复复制粘贴数据请求的代码 Angular2中提供了依赖注入的概念,使得 ...
- Angular2入门系列教程1-使用Angular-cli搭建Angular2开发环境
一直在学Angular2,百忙之中抽点时间来写个简单的教程. 2016年是前端飞速发展的一年,前端越来越形成了(web component)组件化的编程模式:以前Jquery通吃一切的田园时代一去不复 ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- Virtual Box配置CentOS7网络(图文教程)
之前很多次安装CentOS7虚拟机,每次配置网络在网上找教程,今天总结一下,全图文配置,方便以后查看. Virtual Box可选的网络接入方式包括: NAT 网络地址转换模式(NAT,Network ...
随机推荐
- 解决JFinal多文件上传时只获取到第一个文件名
我的思路: 用户生成时随即生成一串随机字符作为该用户的文件上传目录,并保存该字符串到用户的某一字段.需要显示上传的附件时,遍历这个文件夹.上传时可把文件名设置为上传时间. 1.生成上传路径 可写在注册 ...
- JFinal Web开发学习(四)数据库连接与自动生成model
1.新建数据库jfinal_test,user表 /* Navicat MySQL Data Transfer Source Server : . Source Server Version : 50 ...
- EmguCV Image类中的函数(二)使用MorphologyEx进行更多的变换
MorphologyEx中所有的变换如下图所示 调用方法: Mat aaa = CvInvoke.GetStructuringElement(Emgu.CV.CvEnum.ElementShape.R ...
- Android开发之动态设置字体的样式和粗细
字体设置通常有两种形式: 1:在xml中直接设置 android:textStyle="bold" android:typeface="sans" 2:用jav ...
- Andriod——手机尺寸相关的概念 +尺寸单位+关于颜色
手机的尺寸: 屏幕对角线的长度,单位为英寸(2.54cm) 手机的分辨率: 屏幕能显示的像素的数量, 一般用在长方向上数量*宽方向上数量来表达 手机的像素密度: pixels per inch,也称P ...
- 如何快速学好Shell脚本?
Shell 语言作为类 Unix 系统的原生脚本,有着非常实用的价值.但对于很多刚刚接触 Shell 脚本的同学来说,搞懂 Shell 语言的语法却是一件非常困难的事情.甚至有人吐槽,或许没有谁能清楚 ...
- N! java
import java.util.*; import java.math.*; public class Num2{ public static void main(String args[]){ B ...
- JavaScript.how-to-debug-javascript
How to debug JavaScript code 1. 写一个HTML文件.例如: <!DOCTYPE html> <html> <title>Web Pa ...
- 使用 IntelliTrace 调试应用程序
IntelliTrace 如何能够大幅改善您的日常开发活动,并提升您快速轻松诊断问题的能力,而不必重新启动应用程序和使用传统的“中断-单步执行-检查”技术进行调试.介绍了组织如何能够通过在测试过程中收 ...
- 回文日期(NOIP2016)
题目:回文日期 这题虽然说不难,但是也不能算水了. 我先讲讲思路.60分的算法很好写,就是判断一下是不是回文串,分离每个数位,判断即可. 但我们的目标是满分,所以我来讲讲满分算法. 首先,给的是区间, ...
