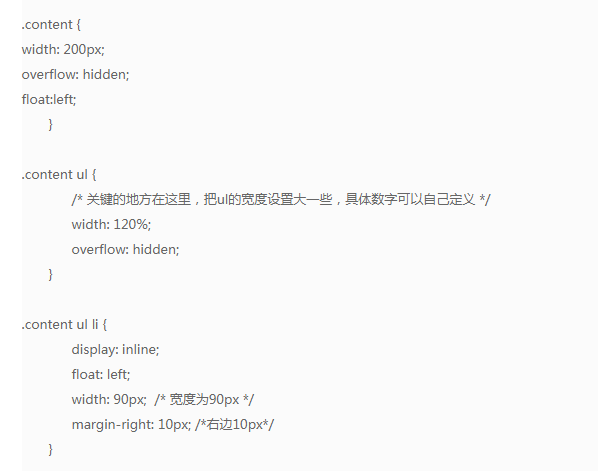
css中实现ul两端的li对齐外面边缘
其实就是设置ul的宽度大一些就好

css中实现ul两端的li对齐外面边缘的更多相关文章
- CSS中的ul与li样式详解
CSS中的ul与li样式详解ul和li列表是使用CSS布局页面时常用的元素.在CSS中,有专门控制列表表现的属性,常用的有list-style-type属性.list-style-image属性.li ...
- CSS中的ul与li样式详解 list-type
转自新浪博客http://blog.sina.com.cn/u/2539885750 ul和li列表是使用CSS布局页面时常用的元素.在CSS中,有专门控制列表表现的属性,常用的有list-style ...
- 定义列表dl中标签 dt 与标签dd对齐方法,标签ul与标签li对齐
不定义css样式时(默认情况): 代码如下: <!DOCTYPE html> <html> <head> <meta charset="utf-8& ...
- 关于css中使用ul li的一些体会
参考网址:http://hi.baidu.com/july_leo/item/5237cd612070ae2668105b40 如何修改ul li的显示 ----------------------- ...
- DIV+CSS中标签ul ol li dl dt dd用法
ul ol li dl dt dd都是DIV+CSS做网页长用的东西,相当于一棵树的树技,下面就了解一下这些东西的全体用法,本人用dd,dt,dd用得很少,懂得结合使用对做架构是很有好处的哦! DIV ...
- css中的hover ,关于li与a标签的问题
<head> <style> ul li a:hover{ background-color: red; } </style></head><ul ...
- 问题:FF中把UL下的LI设为左浮动UL的背景色就没有了?
因为容器的子元素设置浮动后, 内容移出了文档流! 解决办法: 1.给个overflow:hidden;作为闭合浮动元素2.设定UL 一个固定的高度 下面是一些与之相关的解决办法,参考文章<那些 ...
- css 中input和select混排对齐问题
当INPUT.SELECT及用图片做的button放在一起(并排放一起)时,没法子对齐,一个vertical-align:middle就可搞定.
- 如何在Html的CSS中去除<li>标签前面小黑点,和ul、LI部分属性方法
div是很多人做网站都会用到的,但在显示效果时前面总是会有一个小黑点,这个效果很多人不想要,但又不知到如何去除,然而我们可以用以下方法来清除. 1.在CSS中写入代码.找到相关性的CSS,在..li和 ...
随机推荐
- VMware下三种网络连接模式介绍
birdged(桥接) 桥接网络是指本地物理网卡和虚拟网卡通过VMnet0虚拟交换机进行桥接,物理网卡和虚拟网卡在拓扑图上处于同等地位,那么物理网卡和虚拟网卡就相当于处于同一个网段,虚拟交换机就相当于 ...
- A星寻路算法入门(Unity实现)
最近简单学习了一下A星寻路算法,来记录一下.还是个萌新,如果写的不好,请谅解.Unity版本:2018.3.2f1 A星寻路算法是什么 游戏开发中往往有这样的需求,让玩家控制的角色自动寻路到目标地点, ...
- net面试宝典
ASP.NET常见面试题及答案 1. 简述 private. protected. public. internal 修饰符的访问权限. 答 . private : 私有成员, 在类的内部才可以访问. ...
- CentOS7安装OpenStack(Rocky版)-02.安装Keyston认证服务组件(控制节点)
本文分享openstack的认证服务组件keystone --------------- 完美的分割线 ---------------- 2.0.keystone认证服务 1)用户与认证:用户权限与用 ...
- foreach 当被循环的变量为空时 不进入循环
$a = []; foreach($a as $v){ echo 222; } //不会输出222 并且不会报错
- Individual Project Records
At the midnight of September 20, I finished my individual projcet -- a word frequency program. You c ...
- Teechart使用记录
一. Chart 1.1 Series 在该界面可以进行曲线的添加.删除.修改 1.2 General 在该界面 Margins 可以设置整个坐标系外边距. 在这里可是设置放大功能. All ...
- OpenState之 Mac学习 实验
OpenState之 Mac学习 实验 目录 OpenState安装 Port Knocking 实验 Mac Learning 实验 环境要求: 系统ubuntu 14.04 mininet:2.3 ...
- php插入中文数据到MySQL乱码
事情是这样的:我在本地的测试成功了,放到服务器测试,发现服务器的数据库里的中文竟然乱码了. 我进行了以下几步基本的做法: PHP文件改为utf-8的格式. 加入header("Content ...
- “数学口袋精灵”第二个Sprint计划---第一天
“数学口袋精灵”第二个Sprint计划----第一天进度 任务分配: 冯美欣:欢迎界面的音效 吴舒婷:游戏界面的动作条,选择答案后的音效 林欢雯:完善算法代码的设计 进度: 冯美欣:上网百度音乐资 ...
