SVG 学习<一>基础图形及线段
目录
SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++++
svg标签用来绘制sgv图片(矢量图);
svg和H5中的canvas类似,svg也可以绘制任意图形或文字;
svg标签默认大小为 300 * 150,svg也可设置css样式任意定义大小,颜色,边框,背景色等等;
注:svg默认为行级标签

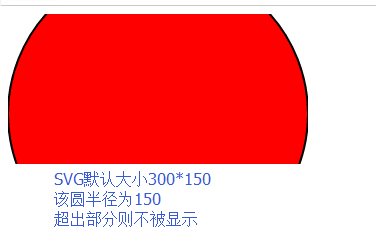
绘制svg图形仅仅能在svg标签内显示,超出部分不会被显示;
举个例子,若svg为300 * 150,rect则为 600 * 300那么矩形只会显示300 * 150的大小

矩形
HTML代码
<svg class="svg">
<rect class="rect" />
</svg>
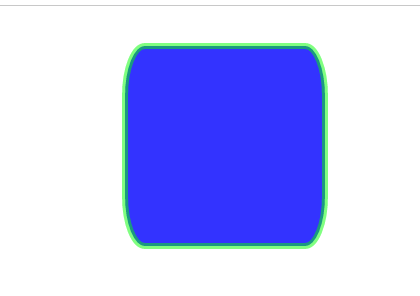
rect 绘制矩形
CSS代码
.rect{
width:200px;
height:200px;
x:20px; /*x轴距*/
y:30px; /*y轴距*/
/*x,y皆以SVG左上角点为起始 及 svg左上角点左边为0,0*/
fill:rgb(0,0,255); /*填充色(同背景色)*/
stroke-width:; /*笔触宽度(边框宽度)*/
stroke:rgb(0,255,0); /*笔触颜色(边框颜色)*/
fill-opacity:.8; /*填充色透明度(背景透明度)*/
stroke-opacity:.5; /*笔触透明度(边框透明度)*/
rx:20px; /*x轴弧度*/
ry:50px; /*y轴弧度*/
}

圆形
HTML代码
<svg class="svg">
<circle class="circle" />
</svg>
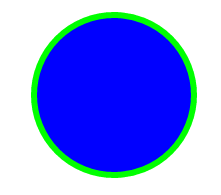
circle绘制圆形
css代码
.circle{
cx:100px; /*圆心x轴距*/
cy:100px; /*圆心y轴距*/
fill:rgb(0,0,255); /*填充色(同背景色)*/
stroke-width:; /*笔触宽度(边框宽度)*/
stroke:rgb(0,255,0); /*笔触颜色(边框颜色)*/
r:80px; /*半径*/
}

椭圆
HTML代码
<svg class="svg">
<ellipse class="ellipse" />
</svg>
ellipse绘制圆形
CSS代码
.ellipse{
cx:300px; /*圆心x轴距*/
cy:150px; /*圆心y轴距*/
rx:200px; /*x轴半径*/
ry:100px; /*y轴半径*/
fill:rgb(0,0,255); /*填充色(同背景色)*/
stroke-width:; /*笔触宽度(边框宽度)*/
stroke:rgb(0,255,0); /*笔触颜色(边框颜色)*/
}

直线
HTML代码
<svg class="svg">
<line x1="2" y1="5" x2="90" y2="180" class="line" />
</svg>
line绘制直线,x1 y1直线起点坐标, x2 y2 直线终点坐标,注意,x1 y1 x2 y2是标签属性,且不可在css中生效。
CSS代码
.line{
stroke-width:; /*笔触宽度(直线宽度)*/
stroke:rgb(0,255,0); /*笔触颜色(直线颜色)*/
}

多边形
HTML代码
<svg class="svg">
<polygon points="100,10 40,180 190,60 10,60 160,180" class="polygon" />
</svg>
polygon表示对变形
CSS代码
.polygon{
stroke-width:; /*笔触宽度(边框宽度)*/
stroke:rgb(0,255,0); /*笔触颜色(边框颜色)*/
fill:rgb(255,0,255); /*填充色(同背景色)*/
fill-rule:evenodd; /*填充规则*/
}
fill-rule为填充色规则,evenodd 类似table的隔行变色。

折线
HTML代码
<svg class="svg">
<polyline points="100,10 40,180 190,60 10,60 160,180" class="polygon" />
</svg>
CSS代码
.polygon{
stroke-width:; /*笔触宽度(线段宽度)*/
stroke:rgb(0,255,0); /*笔触颜色(线段颜色)*/
fill:none;
}
折线和多边形几乎一样,折线标签是polyline 多边形是polygon 。
本文介绍svg的几个基本图形和线段。下一篇介绍svg进阶玩法。
SVG 学习<一>基础图形及线段的更多相关文章
- SVG 学习<四> 基础API
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<八> SVG的路径——path(2)贝塞尔曲线命令、光滑贝塞尔曲线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<七> SVG的路径——path(1)直线命令、弧线命令
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<六> SVG的transform
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<五> SVG动画
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<三>渐变
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组
目录 SVG 学习<一>基础图形及线段 SVG 学习<二>进阶 SVG世界,视野,视窗 stroke属性 svg分组 SVG 学习<三>渐变 SVG 学习<四 ...
- D3.js学习笔记(六)——SVG基础图形和D3.js
目标 在这一章,我们将会重温SVG图形,学习如何使用D3.js来创建这些图形. 这里会包括前面例子中的SVG基础图形以及如何使用D3.js设置图形的属性. 使用D3.js画一个SVG 的 圆 circ ...
- SVG.js 基础图形绘制整理(二)
一.折线 var draw = SVG('svg1').size(300, 300); //画折线 //使用字符串点 // var polyline=draw.polyline('0,0 100,50 ...
随机推荐
- subversion与TortoiseSVN的使用
Subversion是一个自由开源的版本控制系统.在Subversion管理下,文件和目录可以超越时空.Subversion将文件存放在中心版本库里,这个版本库很像一个普通的文件服务器,不同的是,它可 ...
- 大数据时代——为什么用HADOOP?
转载自:http://www.daniubiji.cn/archives/538 什么叫大数据 “大”,说的并不仅是数据的“多”!不能用数据到了多少TB ,多少PB 来说. 对于大数据,可以用四个词来 ...
- git 日常
git 恢复到上一个版本比如执行 git commit 命令之后 做了一些修改 恢复到上一个版本 1.修改一个文件想回到修改前 直接 git checkout -- filename 2.修改过文件, ...
- DS树+图综合练习--二叉树之最大路径
题目描述 给定一颗二叉树的逻辑结构(先序遍历的结果,空树用字符‘0’表示,例如AB0C00D00),建立该二叉树的二叉链式存储结构 二叉树的每个结点都有一个权值,从根结点到每个叶子结点将形成一条路径, ...
- 【Java】Java初始化过程总结
概述 Java字节代码:byte[] Java类在JVM的表现形式:Class类的对象: Java源代码被编译成class字节码 : Java字节代码 --> Class类的对象: 加载:把Ja ...
- 微服务之分布式跟踪系统(springboot+zipkin+mysql)
通过上一节<微服务之分布式跟踪系统(springboot+zipkin)>我们简单熟悉了zipkin的使用,但是收集的数据都保存在内存中重启后数据丢失,不过zipkin的Storage除了 ...
- JVM异常之:栈溢出StackOverflowError
在java虚拟机规范中,虚拟机栈和本地方法栈都会出现StackOverflowError和OutofMemoryError,程序计数器是java虚拟机中唯一一块不会产生error的内存区域. 一.St ...
- Centos7.0根分区扩容
添加一块10G的硬盘 查看磁盘大小 # df -Th 查看物理卷组 # vgdisplay 查看逻辑卷 # lvs 查看磁盘信息 # fdisk -l 对添加的10G硬盘分区 # fdisk /dev ...
- Vue.js系列之项目结构说明
转:https://www.jb51.net/article/111658.htm 前言 在上一篇项目搭建文章中,我们已经下载安装了node环境以及vue-cli,并且已经成功构建了一个vue-cli ...
- Jmeter(十二)关联
关联在实际业务需求中是随处可见的,比如:支付需要提交订单成功的订单号:修改个人资料需要登录成功响应报文信息...总之关联无处不在,今天来记一记Jmeter的关联功能. Jmeter关联的方法比较常用的 ...
