Randoop介绍、安装及环境变量配置
大体来说,开发人员开发源程序,测试人员找bug,中间人产品经理。
黑盒测试:(不看代码)
白盒测试:
1、基于覆盖:语句、分支(if、for、真假)、方法
结构:顺序、分支(T or F,做出选择)、循环(T or F)
如:if(a>b || c<d){ } //判断真假,测试三种a>b c<d a>b&c<d
2、基于功能
(1)做测试基于功能的多的原因:产品最终只是在实现功能、覆盖代价大,还要进一步做分析
提供给测试人员的是源程序,(可能还有说明书)
编程考虑两点:输入 , 输出
测试对应任务:测试用例, bug
input , output(实际输出与期望输出比较 ' assertEquals(exp,turlyOutput); ' )
评价测试质量:覆盖率,检错能力
测试用例生成:Junit、Randoop
Randoop(参考Randoop手册)
介绍:
写测试是一个困难和耗时的工作,但它是良好的软件工程的重要组成部分。Randoop自动生成的Java类的单元测试。Randoop已经有许多成功的应用,特别是与库类(如java.util中)。
Randoop输出两个类型的测试:
- 错误显露测试是检测你当前的代码中的bug
- 回归测试可以用来检测未来的错误。
您应该修复由错误显露测试套件透露然后重新运行Randoop错误,直到它不会产生更多的错误显露测试。然后,只要你改变你的源代码,通知你让你的程序的行为的任何改变就可以运行回归测试。您可以随时重新运行Randoop检查是否有新的错误,以生产试验新编写的代码,或再生导致所期望的行为,变化的代码改变后的测试。
Randoop的测试没有被设计成短或易于阅读 - 但你将只读取他们在极少数情况下,当他们失败,并显示错误或回归失败。
安装及环境变量配置:
于官网下载Randoop.zip,然后解压到你想要放置的位置。
右击我的电脑,打开属性>高级系统配置,环境变量,在系统变量中添加三个东西:
1' 新建变量名为 RANDOOP_PATH 变量值:点击浏览目录,找到并选择你解压Randoop.zip的路径,如:E:\randoop-3.1.5
2' 新建变量名 RANDOOP_JAR 变量值:点击浏览文件,找到例如版本randoop-all-3.1.5.jar的文件路径,如:E:\randoop-3.1.5\randoop-all-3.1.5.jar
3' 找到变量名 CLASSPATH 在原有的后面添加上一个jar文件的路径,如:.;%JAVA_HOME%\lib\dt.jar;%JAVA_HOME%\lib\tools.jar;E:\randoop-3.1.5\randoop-all-3.1.5.jar
运行:
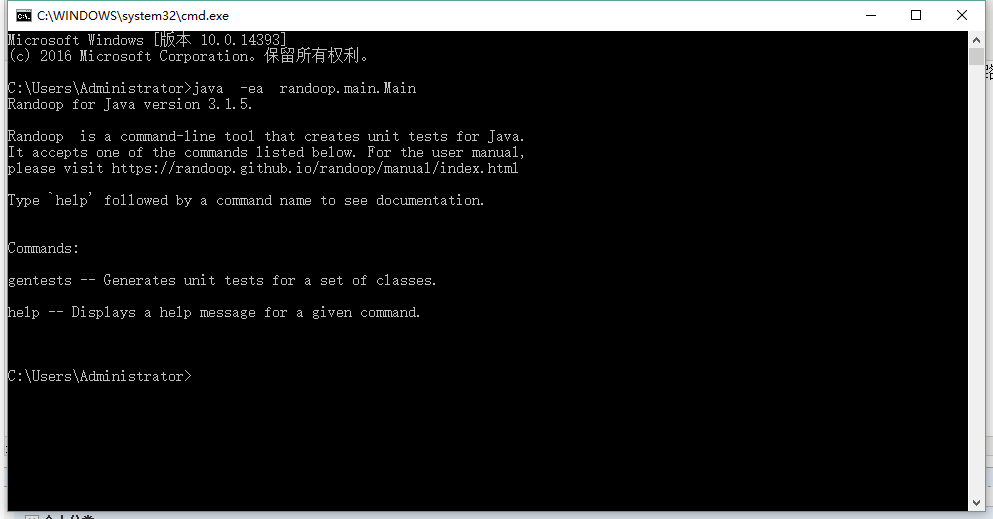
配置好环境变量之后,打开cmd,通过调用Randoop的主函数(randoop.main.Main)来运行Randoop,在命令行中输入命令:java -ea randoop.main.Main

▲此外,
Randoop支持两个命令:
- help打印出用法信息。示例使用:
- java的-ea -classpath $(RANDOOP_JAR)randoop.main.Main帮助
- java的-ea -classpath $(RANDOOP_JAR)randoop.main.Main帮助gentests
- gentests生成单元测试。使用示例:
- 的java -ea -classpath myclasspath:$(RANDOOP_JAR)randoop.main.Main gentests --testclass = java.util.TreeSet中--timelimit = 60
Randoop介绍、安装及环境变量配置的更多相关文章
- Windows—JDK安装与环境变量配置
本文介绍JDK的安装与环境变量配置. 工具/原料 JDK1.8.0_65 WIN7 32bit jdk-8u65-windows-i586.exe 方法/步骤 安装JDK 选择安装目录 安装过程中会 ...
- maven安装和环境变量配置
maven安装和环境变量配置 myeclipse自带maven(Maven4MyEclipse)创建项目:新建Web Projects项目,在新建的页面上打上maven的勾.新建的项目里会多出个pom ...
- Tesseract-OCR-02-Tesseract-OCR 的安装与 环境变量配置
Windows 下 Tesseract-OCR 的安装与 环境变量配置 本篇介绍Windows下Tesseract-OCR的安装与环境配置,然后做一个图片的文字识别测试 Windows下 Tesser ...
- JDK下载安装与环境变量配置图文教程【超详细】
JDK下载安装与环境变量配置图文教程[超详细] 创建时间:2019年11月13日11时02分 文章目录 1. JDK介绍 1.1 什么是JDK? 1.2 JDK版本介绍 2. JDK下载与安装 3.w ...
- 安装选择msi格式还是zip(windows下Nodejs zip版下载安装及环境变量配置)
安装选择msi格式还是zip((windows下Nodejs zip版下载安装及环境变量配置)) -----以node.js 安装为例: 1,外观对比: ✿ 简单介绍一下node的作用: • node ...
- jdk安装和环境变量配置
jdk的安装和环境变量配置每次换新环境都在做,但是每次都没有认真去想是怎么做的,反正每次打开百度搜索照做就是.这次整理一下,也顺便理清一下其中的原理. 1.第一步当然就是下载jdk,我这边下载的是jd ...
- Windows环境下JDK安装与环境变量配置详细的图文教程
原文作者:souvc博文出处:http://www.cnblogs.com/liuhongfeng/p/4177568.html 本节内容:JDK安装与环境变量配置 以下是详细步骤 一.准备工具: 1 ...
- java Android SDK安装与环境变量配置以及开发第一个Android程序
JAVA的安装与环境变量的配置 1.先下载JAVA,并且安装. 下载地址:http://www.oracle.com/technetwork/java/javase/downloads/jdk-7u3 ...
- JBOSS EAP6.2.0的下载安装、环境变量配置以及部署
JBOSS EAP6.2.0的下载安装.环境变量配置以及部署 JBoss是纯Java的EJB(企业JavaBean)server. 第一步:下载安装 1.进入官网http://www.jboss.or ...
随机推荐
- 九浅一深ThreadLocal
ThreadLocal的作用.使用示例 ThreadLocal是线程的本地存储,存储在其内的值只能被当前线程访问到,其他线程获取不到,可以存储任意对象.经常用来存储当前线程的一些上下文信息,这样不用通 ...
- Python获取二维数组的行列数
import numpy as np x = np.array([[1,2,5],[2,3,5],[3,4,5],[2,3,6]]) # 输出数组的行和列数 print x.shape # (4, 3 ...
- C# 泛型类在使用中约束
首先看一下泛型的基本语法 访问修饰符 返回类型 泛型方法名 <T>(T 参数) 1):无法在泛型方法内部给任何 T 类型创建实例的对象,因为在泛型方法内部不知道传进来的对象有哪些构造函 ...
- 分步理解 Promise 的实现
一个 Promise 的运用: var firstPromise = new Promise(function(resolve,reject){ setTimeout(function(){ var ...
- Spring Boot使用Shiro实现登录授权认证
1.Shiro是Apache下的一个开源项目,我们称之为Apache Shiro.它是一个很易用与Java项目的的安全框架,提供了认证.授权.加密.会话管理,与spring Security 一样都是 ...
- Yarn和Mesos:资源管理调度平台
目前得分布式系统中,对于资源管理都采用动态资源划分来取代静态资源划分.它有如下好处: 集群资源利用率高 增加数据共享能力,可以多种计算框架公用一份分布式存储数据. 资源管理抽象模型 概念模型 常见得资 ...
- mysqlbinlog命令介绍及实战
MySQL的binlog日志的作用 - 1:用来记录mysql内部增删改查等对MySQL数据有更新内容的记录.像show和select一般不会记录 - 2:mysqlbinlog --base64-o ...
- java的classLoader分析与jettty的WebAppClassLoader
classLoader,从名字就可以知道,用于加载class的东西. 我们知道在Java中,源文件是会被编译成class文件的,我们的程序的运行也是需要依赖这些编译成字节码的class文件,而这些字节 ...
- nodejs的__dirname,__filename,process.cwd()区别
假定我们有这样一个mynode的node项目在User/leinov/porject/文件夹下,cli是一个可执行文件 |-- mynode |-- bin |-- cli.js |-- src |- ...
- 21.Module 的加载实现
Module 的加载实现 Module 的加载实现 上一章介绍了模块的语法,本章介绍如何在浏览器和 Node 之中加载 ES6 模块,以及实际开发中经常遇到的一些问题(比如循环加载). 浏览器加载 传 ...
