jQuery几个好用的插件
jQuery几个好用的插件:
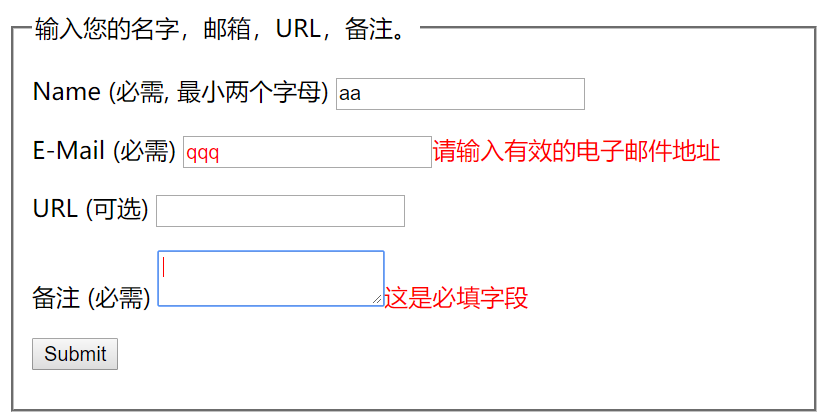
- jQuery Validate:jQuery Validate 插件为表单提供了强大的验证功能,让客户端表单验证变得更简单,同时提供了大量的定制选项,满足应用程序各种需求。该插件捆绑了一套有用的验证方法,包括 URL 和电子邮件验证,同时提供了一个用来编写用户自定义方法的 API。所有的捆绑方法默认使用英语作为错误信息,且已翻译成其他 37 种语言。下载地址:http://static.runoob.com/download/jquery-validation-1.14.0.zip。效果图如下:

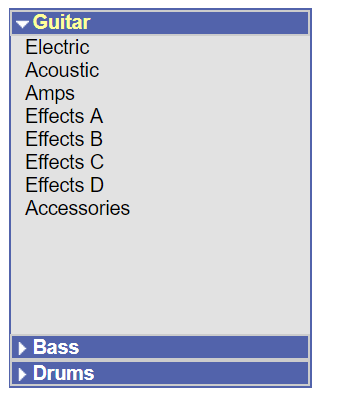
- jQuery Accordion:jQuery Accordion 插件用于创建折叠菜单。它通常与嵌套的列表、定义列表或嵌套的 div 一起使用。选项用于指定结构、激活的元素和定制的动画。jQuery Accordion 插件下载:http://www.runoob.com/try/download/jquery-accordion.zip。效果图如下:

- jQuery Autocomplete:jQuery Autocomplete 插件根据用户输入值进行搜索和过滤,让用户快速找到并从预设值列表中选择。通过给 Autocomplete 字段焦点或者在其中输入字符,插件开始搜索匹配的条目并显示供选择的值的列表。通过输入更多的字符,用户可以过滤列表以获得更好的匹配。访问 jQuery Autocomplete 官网,下载 jQuery Autocomplete 插件。效果图如下:

- jQuery Growl:jQuery Growl 插件(消息提醒) 允许您很容易地在一个覆盖层显示反馈消息。消息会在一段时间后自动消失,不需要单击"确定"按钮等。用户也可以通过移动鼠标或点击关闭按钮加快隐藏信息。访问 jQuery Growl 官网,下载 jQuery Growl 插件。效果图如下:

- jQuery Tooltip:jQuery Tooltip 插件取代了原生的工具提示框,让它们可自定义,您只需要调整它们的内容、位置和外观即可。该插件目前版本是 1.3,已经很长时间没有更新,推荐使用 jQuery UI 工具提示框(Tooltip)。效果如下:

以上插件的内容可以从:http://www.runoob.com/jqueryui/example-tooltip.html网站中学习
jQuery几个好用的插件的更多相关文章
- 基于jquery的bootstrap在线文本编辑器插件Summernote
Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线编辑器.Summernote非常的轻量级,大小只有30KB,支持Safari,Chrome,Firefox.Op ...
- 15款最好的 jQuery Modal(模态窗口)插件
jQuery 模态窗口插件帮助网站开发人员显示网页中的特定内容,让用户聚焦到这个地方.模态窗口是嵌入到当前网页中,不用重定向到新网页的弹出窗口.这种技术可以用在图像画廊,电子商务网站,登陆框,电子邮件 ...
- Jquery.validate.js表单验证插件的使用
作为一个网站web开发人员,以前居然不知道还有表单验证这样好呀的插件,还在一行行写表单验证,真是后悔没能早点知道他们的存在. 最近公司不忙,自己学习一些东西的时候,发现了validation的一个实例 ...
- jQuery之换肤与cookie插件
有时候一个网页可以有多个皮肤进行选择,也就是不同的背景,或是一整套新的css,能使整个页面变成另一种风格. 这个功能可以用jQuery来实现.外加cookie插件.有了cookie,就可以长时间的保存 ...
- jQuery Dialog弹出层对话框插件
Dialog.js的相关注释已经添加,可以按照注释,进行相关样式的修改,适用于自定义的各个系统! dialog.js /** * jQuery的Dialog插件. * * @param object ...
- Jquery的bootstrap在线文本编辑器插件Summernote
http://www.jqcool.net/demo/201407/bootstrap-summernote/ Summernote是一个基于jquery的bootstrap超级简单WYSIWYG在线 ...
- 用jQuery写了一个模态框插件
用jQuery写了一个模态框插件 大家觉得下面的框框好看么, 水印可以去掉(这个任务交给你们了(- o -)~zZ); "info"框 $("div").con ...
- 图片延时加载原理 和 使用jquery实现的一个图片延迟加载插件(含图片延迟加载原理)
图片加载技术分为:图片预加载和图片延时加载. javascript图片预加载和延时加载的区别主要体现在图片传输到客户端的时机上,都是为了提升用户体验的,延时加载又叫懒加载.两种技术的本质:两者的行为是 ...
- 基于jQuery点击图像居中放大插件Zoom
分享一款基于jQuery点击图像居中放大插件Zoom是一款放大的时候会从原图像的位置以动画方式放大到画面中间,支持点击图像或者按ESC键来关闭效果.效果图如下: 在线预览 源码下载 实现的代码. ...
随机推荐
- 如何使用JDBC连接Mysql数据库
//java类名BaseDaopublic class BaseDao { private Connection conn = null; // 声明Connection对象,Connectio ...
- PHP脚本不报错的两点原因
-------------------------------------------------------------------------------------------------- P ...
- Matlab实现BP网络识别字母
训练样本空间 每个样本使用5×5的二值矩阵表征一个字母.一共10个字母类型,分别是N,I,L,H,T,C,E,F,Z,V.每个字母9个样本.共90个. N1=[1,0,0,0,1; 1,0,0,0 ...
- jQuery中的end()方法
定义和用法 end() 方法结束当前链条中的最近的筛选操作,并将匹配元素集还原为之前的状态. 以上是官方说法,比较难理解. 还是用一个例子来说明 <!DOCTYPE html> <h ...
- pycahrm 激活
Linux在/etc/hosts中添加 0.0.0.0 account.jetbrains.com就好,直接添加:0.0.0.0 account.jetbrains.comwindows的话没记错应该 ...
- spark pyspark 常用算法实现
利用Spark-mllab进行聚类,分类,回归分析的代码实现(python) http://www.cnblogs.com/adienhsuan/p/5654481.html 稀疏向量: 关于Spar ...
- soap 简单调用其他系统的函数
<?xml version ='1.0' encoding ='UTF-8' ?> <definitions name='自定义名称' targetNamespace='目标命名空间 ...
- SpringBoot SpringSession redis SESSION
号称无缝整合httpsession 共享, 但注意如果存在第三方框架,例如SESSION并发控制,这个是需要自己重写session名单的. 关于redis session 共享 的session并发控 ...
- Brainwashing
[Brainwashing] 1.教育和媒体都是“国家意识机器”,他们维持并复制国家领导者的思想. 2.洗脑.情感.意识. 3.洗脑所产生的各种影响具有如下特征:全用暴力,或者进行欺骗,或二者兼有. ...
- python计算两个数的百分比
a和b是整数,计算a/b的百分比 a=3 b=7 a=float(a) b=float(b) 保留百分比后2位小数 print "%.2f%%" % (a/b*100) '42. ...
