小程序通过用户授权获取手机号之getPhoneNumber
小程序有一个获取用户很便捷的api,就是通过getPhoneNumber获取用户的已经绑定微信的手机号码。有一点要大家注意,现在微信和注重用户体验,有些方法都是需要用户主动去触发才能调用的,比如getPhoneNumber。
官方文档:https://developers.weixin.qq.com/miniprogram/dev/framework/open-ability/getPhoneNumber.html
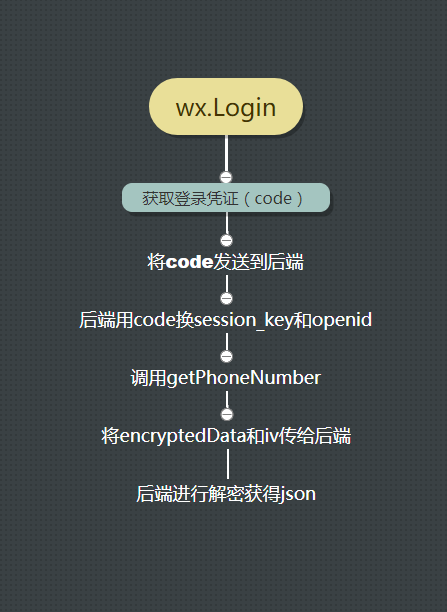
实现思路:

直接上干货:
1、
<button open-type="getPhoneNumber" bindgetphonenumber="getPhoneNumber"></button>
2、JS内getPhoneNumbe组件函数(该事件中最重要的就是在wx.login登录后发起接口请求),这里需要配置参数来给接口:
这些是必不可少的参数,这些齐备才能算一个合法的请求。
appid: “你的小程序APPID”,
secret: “你的小程序appsecret”,
code: res.code,
encryptedData: telObj,
iv: ivObj
//通过绑定手机号登录
getPhoneNumber: function (e) {
var ivObj = e.detail.iv
var telObj = e.detail.encryptedData
var codeObj = "";
var that = this;
//------执行Login---------
wx.login({
success: res => {
console.log('code转换', res.code); //用code传给服务器调换session_key
wx.request({
url: 'https://你的接口文件路径', //接口地址
data: {
appid: "你的小程序APPID",
secret: "你的小程序appsecret",
code: res.code,
encryptedData: telObj,
iv: ivObj
},
success: function (res) {
phoneObj = res.data.phoneNumber;
console.log("手机号=", phoneObj)
wx.setStorage({ //存储数据并准备发送给下一页使用
key: "phoneObj",
data: res.data.phoneNumber,
})
}
}) //-----------------是否授权,授权通过进入主页面,授权拒绝则停留在登陆界面
if (e.detail.errMsg == 'getPhoneNumber:user deny') { //用户点击拒绝
wx.navigateTo({
url: '../index/index',
})
} else { //允许授权执行跳转
wx.navigateTo({
url: '../test/test',
})
}
}
});
},
最终结果展示:

点击"拒绝",开发者能捕捉到该事件 ,此时getPhoneNumber 函数返回 e.detail.errMsg 为 getPhoneNumber:user deny
小程序通过用户授权获取手机号之getPhoneNumber的更多相关文章
- 微信小程序新版用户授权方式处理
最新更新(2018-12-27): 最近做了改版,做成默认进来就是首页,然后去判断有没有用户信息,没有的话再去判断用没授权过,如果授权过直接自动去获取,没有的话再跳转到授权页面.因为用户授权主要就是针 ...
- 微信小程序开发用户授权登录
用wx.login获取登录凭证code <!--pages/user/index.wxml--> <view hidden='{{boolean}}'> <view wx ...
- 微信小程序开发 - 用户授权登陆
准备:微信开发者工具下载地址:https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html 微信小程序开发文档:htt ...
- 微信小程序踩坑之获取手机号
最近在开发小程序遇到这样一个问题, 在用户点击授权后去解密手机号时会出现第一次失败,第二次成功的情况.研究了一段时间,终于找到比较合理的解决方案,在此记录并总结一下,希望可以帮助到大家. 需求描述 在 ...
- 【微信小程序】用户首次进入小程序拒绝授权,如何再次调用授权页面,获取用户信息userInfo
前言:微信小程序的app.js里面,最少有2个接口,一个wx.login:一个是wx.getUserInfo: 前者得到腾讯给我们的微信用户唯一的code,通过code获取openid,这个不需要用户 ...
- 微信小程序-form表单-获取用户输入文本框的值
微信小程序-form表单-获取用户输入文本框的值 <input name='formnickname' class="textarea" placeholder=" ...
- 【微信小程序】再次授权地理位置getLocation+openSetting使用
写在前面:在tarbar主页面,再次授权JS代码请放在onshow里面:在详情页(非一级主页面),再次授权JS代码请放在onReady里面,具体原因我前面博客讲了的. 我们知道: 1.微信的getLo ...
- 微信小程序中用户登录和登录态维护
提供用户登录以及维护用户的登录状态,是一个拥有用户系统的软件应用普遍需要做的事情.像微信这样的一个社交平台,如果做一个小程序应用,我们可能很少会去做一个完全脱离和舍弃连接用户信息的纯工具软件. 让用户 ...
- 基于微信小程序的用户列表点赞功能
代码地址如下:http://www.demodashi.com/demo/13997.html 一.前言 (1).适合人群 1.微信小程序开发者 2.前端工程师 3.想入门学习小程序开发的人员 4.想 ...
随机推荐
- npm 包 升降版本
今天用vue-awesome-swiper最新版本遇到些问题,需要调整到2.6.7版本.记录以下. 查看vue-awesome-swiper版本 npm list vue-awesome-swiper ...
- 深度学习环境配置:Ubuntu16.04下安装GTX1080Ti+CUDA9.0+cuDNN7.0完整安装教程(多链接多参考文章)
本来就对Linux不熟悉,经过几天惨痛的教训,参考了不知道多少篇文章,终于把环境装好了,每篇文章或多或少都有一些用,但没有一篇完整的能解决我安装过程碰到的问题,所以决定还是自己写一篇我安装过程的教程, ...
- Django 模版过滤器
模版常用过滤器 在模版中,有时候需要对一些数据进行处理以后才能使用.一般在Python中我们是通过函数的形式来完成的.而在模版中,则是通过过滤器来实现的.过滤器使用的是|来使用.比如使用add过滤器, ...
- 10-02 Java 形式参数和返回值的问题深入研究,链式编程
形式参数和返回值的问题: 1:形式参数和返回值的问题(理解) (1)形式参数: 类名:需要该类的对象 抽象类名:需要该类的子类对象 接口名:需要该接口的实现类对象 (2)返回值类型: 类名:返回的是该 ...
- odoo开发笔记-tree列表视图拖拽排序
odoo列表tree视图 拖拽排序 实现效果: 实现方式: 模型中定义字段: class CusYourModel(models.Model): """ 你的模型 &qu ...
- GCC C语言 DLL范例,含源码
作者:小白救星 编译:gcc -c -DBUILDING_HZ_DLL1 hzdll1.c gcc -shared -o hzdll1.dll hzdll1.o -Wl,--kil ...
- 封装、构造方法、private、Static与this关键字、main()_Day07
1:成员变量和局部变量的区别(理解) (1)定义位置区别: 成员变量:定义在类中,方法外. 局部变量:定义在方法中,或者方法声明上. (2)初始化值的区别: 成员变量:都有默 ...
- Composite组合模式(结构型模式)
1.概述 在面向对象系统中,经常会遇到一些具有"容器性质"的对象,它们自己在充当容器的同时,也充当其他对象的容器. 2.案例 需要构建一个容器系统,需要满足以下几点要求: (1). ...
- Java 多线程学习笔记:生产者消费者问题
前言:最近在学习Java多线程,看到ImportNew网上有网友翻译的一篇文章<阻塞队列实现生产者消费者模式>.在文中,使用的是Java的concurrent包中的阻塞队列来实现.在看完后 ...
- JAVA面试精选【Java算法与编程二】
在面试中,算法题目是必须的,通过算法能够看出一个程序员的编程思维,考察对复杂问题的设计与分析能力,对问题的严谨性都能够体现出来.算法是一系列解决问题的清晰指令,也就是说,能够对一定规范的输入,在有限时 ...
