【JavaFx教程】第四部分:CSS 样式

第4部分主题
- CSS样式表
- 添加应用程序图标
CSS样式表
在JavaFX中,你能使用层叠样式表修饰你的用户接口。这非常好!自定义Java应用界面从来不是件简单的事情。
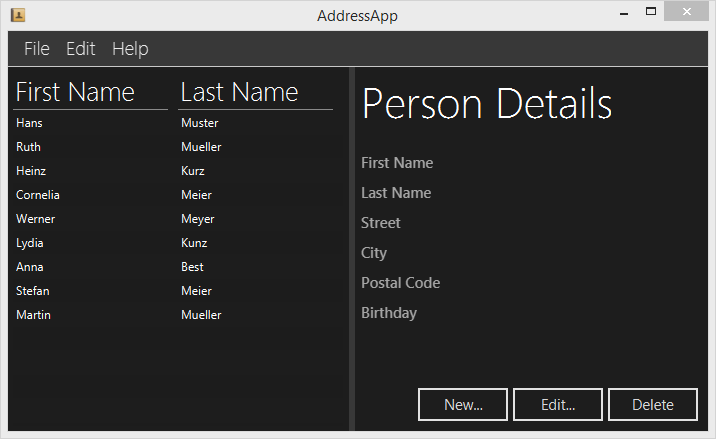
在本教程中,我们将创建一个*DarkTheme*主题,灵感来自于Windows 8 Metro设计。按钮的CSS来至于Pedro Duque Vieia的博客Java中JMetro-Windows 8 Metro控件。
熟悉CSS
如果你希望修饰你的JavaFX应用,通常你应该对CSS有一个基本的了解。一个好的起点是CSS教程.
关于CSS更多JavaFX指定信息:
- 使用CSS换肤JavaFX应用 - Oracle教程
- JavaFX CSS参考 - 官方
缺省的JavaFX CSS
在JavaFX 8中缺省的CSS风格源码是一个称为modena.css文件。该CSS文件可以在JavaFX jar文件jfxrt.jar中找到,它位于Java目录/jdk1.8.x/jre/lib/ext/jfxrt.jar。
解压jfxrt.jar,你应该能在com/sun/javafx/scene/control/skin/modena/目录下找到modena.css。
缺省的样式表总是应用到JavaFX应用上。通过添加自定义样式表,你能覆盖modena.css中缺省的样式。
提示:查看缺省的CSS文件能够让你模板你需要覆盖掉那些样式。
添加CSS样式表
添加下面的CSS文件DarkTheme.css到view包中。
DarkTheme.css
.background {
-fx-background-color: #1d1d1d;
}
.label {
-fx-font-size: 11pt;
-fx-font-family: "Segoe UI Semibold";
-fx-text-fill: white;
-fx-opacity: 0.6;
}
.label-bright {
-fx-font-size: 11pt;
-fx-font-family: "Segoe UI Semibold";
-fx-text-fill: white;
-fx-opacity: 1;
}
.label-header {
-fx-font-size: 32pt;
-fx-font-family: "Segoe UI Light";
-fx-text-fill: white;
-fx-opacity: 1;
}
.table-view {
-fx-base: #1d1d1d;
-fx-control-inner-background: #1d1d1d;
-fx-background-color: #1d1d1d;
-fx-table-cell-border-color: transparent;
-fx-table-header-border-color: transparent;
-fx-padding: 5;
}
.table-view .column-header-background {
-fx-background-color: transparent;
}
.table-view .column-header, .table-view .filler {
-fx-size: 35;
-fx-border-width: 0 0 1 0;
-fx-background-color: transparent;
-fx-border-color:
transparent
transparent
derive(-fx-base, 80%)
transparent;
-fx-border-insets: 0 10 1 0;
}
.table-view .column-header .label {
-fx-font-size: 20pt;
-fx-font-family: "Segoe UI Light";
-fx-text-fill: white;
-fx-alignment: center-left;
-fx-opacity: 1;
}
.table-view:focused .table-row-cell:filled:focused:selected {
-fx-background-color: -fx-focus-color;
}
.split-pane:horizontal > .split-pane-divider {
-fx-border-color: transparent #1d1d1d transparent #1d1d1d;
-fx-background-color: transparent, derive(#1d1d1d,20%);
}
.split-pane {
-fx-padding: 1 0 0 0;
}
.menu-bar {
-fx-background-color: derive(#1d1d1d,20%);
}
.context-menu {
-fx-background-color: derive(#1d1d1d,50%);
}
.menu-bar .label {
-fx-font-size: 14pt;
-fx-font-family: "Segoe UI Light";
-fx-text-fill: white;
-fx-opacity: 0.9;
}
.menu .left-container {
-fx-background-color: black;
}
.text-field {
-fx-font-size: 12pt;
-fx-font-family: "Segoe UI Semibold";
}
/*
* Metro style Push Button
* Author: Pedro Duque Vieira
* http://pixelduke.wordpress.com/2012/10/23/jmetro-windows-8-controls-on-java/
*/
.button {
-fx-padding: 5 22 5 22;
-fx-border-color: #e2e2e2;
-fx-border-width: 2;
-fx-background-radius: 0;
-fx-background-color: #1d1d1d;
-fx-font-family: "Segoe UI", Helvetica, Arial, sans-serif;
-fx-font-size: 11pt;
-fx-text-fill: #d8d8d8;
-fx-background-insets: 0 0 0 0, 0, 1, 2;
}
.button:hover {
-fx-background-color: #3a3a3a;
}
.button:pressed, .button:default:hover:pressed {
-fx-background-color: white;
-fx-text-fill: #1d1d1d;
}
.button:focused {
-fx-border-color: white, white;
-fx-border-width: 1, 1;
-fx-border-style: solid, segments(1, 1);
-fx-border-radius: 0, 0;
-fx-border-insets: 1 1 1 1, 0;
}
.button:disabled, .button:default:disabled {
-fx-opacity: 0.4;
-fx-background-color: #1d1d1d;
-fx-text-fill: white;
}
.button:default {
-fx-background-color: -fx-focus-color;
-fx-text-fill: #ffffff;
}
.button:default:hover {
-fx-background-color: derive(-fx-focus-color,30%);
}
现在我们需要把CSS添加到我们的场景中。我们能在Java代码中编程完成,但是我们将使用SceneBuilder来添加它到fxml文件中。
添加CSS到RootLayout.fxml
在Scene Builder中打开
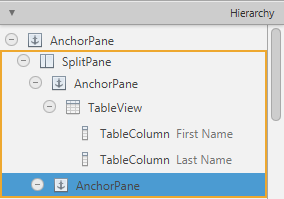
RootLayout.fxml在*Hierarchy*视图中选择根节点
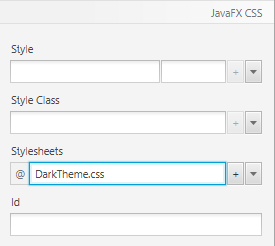
BorderPane。在*Properties*组中添加DarkTheme.css作为样式表。

添加CSS到PersonEditDialog.fxml
在Scene Builder中打开
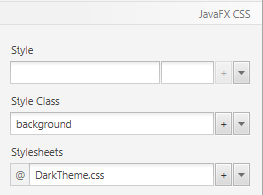
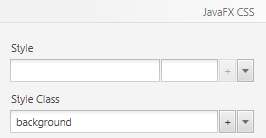
PersonEditDialog.fxml。选择根节点AnchorPane,并且在*Properties*组中选择DarkTheme.css作为样式表。背景仍然是白色的,因此添加样式类
background到根节点AnchorPane。

- 选择OK按钮,在*Properties*视图中选择*Default Button*单选框。这将修改它的颜色,当用户*输入*关键词时,使用它作为缺省的按钮。
添加CSS到PersonOverview.fxml
在Scene Builder中打开文件
PersonOverview.fxml。在*Hierarchy*组中选择根节点AnchorPane。在*Properties*下面添加DarkTheme.css文件作为样式表。你现在应该已经看到一些修改,表和按钮是黑色的。来自
modena.css中所有类样式.table-view和.button应用到表和按钮。因为我们已经在自定义CSS中重定义(因此覆盖掉)一些样式。新的样式自动应用。你可能需要调整按钮的大小,以便显示所有的文本。
选择
SplitPane中右边的AnchorPane。
进入到*Properties*组,并且选择
background作为样式表。背景现在应该变为黑色。
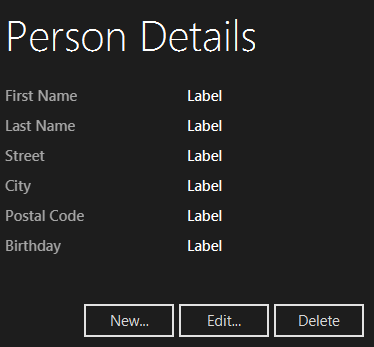
使用不同样式的标签
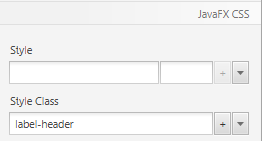
现在,在左边的所有的标签都有相同的大小。这里已经有一些样式定义在CSS文件中,称为.label-header和.label-bright。我们将使用更多样式的标签Label。
选择*Person Detail*标签,添加
label-header作为样式类。
给右边一列的每个Label(显示人员详情的那列)添加CSS样式类
label-bright。
添加应用图标
现在,在标题栏和任务栏中,我们的应用只有一个缺省图标:
![]()
使用自定义图标看起来更好了。
![]()
图标文件
获取图标的一个可能地方是Icon Finder。我下载了一个地址本的图标.
通常在你的AddressApp项目中创建一个目录称为resources,在它中子目录称为images。把你选择的图标放入到images目录中。现在,你的目录结构应该看上去如下所示:
![]()
设置图标到场景
为了给你场景设置图标,添加下面一行到MainApp.jar的start(…)方法中。
MainApp.java
this.primaryStage.getIcons().add(new Image("file:resources/images/address_book_32.png"));
现在,整个start(…)方法看上去应该是这样的。:
public void start(Stage primaryStage) {
this.primaryStage = primaryStage;
this.primaryStage.setTitle("AddressApp");
// Set the application icon.
this.primaryStage.getIcons().add(new Image("file:resources/images/address_book_32.png"));
initRootLayout();
showPersonOverview();
}
当然,你也应该添加图标到人员编辑对话框的Stage中。
下一步
在本教程的第5部分将为我们数据添加XML存储。
--------------------- 本文来自 jobbible 的CSDN 博客 ,全文地址请点击:https://blog.csdn.net/moshenglv/article/details/82877676?utm_source=copy
【JavaFx教程】第四部分:CSS 样式的更多相关文章
- 四种CSS样式的引入方式
准备 1.首先准备一个html文件:test.html,不建议使用记事本创建文件,建议使用Notepad++来创建并编辑文件,注意编码格式为:以UTF-8无BOM格式编码,否则会出现中文乱码,内容如下 ...
- JavaFX让UI更美观-CSS样式
相对于Swing来说,JavaFX在UI上改善了很多,不仅可以通过FXML来排版布局界面,同时也可以通过CSS样式表来美化UI. 其实在开发JavaFX应用的时候,可以将FXML看做是HTML,这样跟 ...
- 常用的四种CSS样式表格
1. 单像素边框CSS表格 这是一个很常用的表格样式. [html] <style type="text/css"> table.gridtable { font-fa ...
- 【JS新手教程】JS修改css样式的几种方法
本文试验了几种JS修改css样式的方法,方法1:元素.style.样式=样式值.方法2:元素.style.cssText=样式:样式值方法3:元素.style[样式]=样式值 .cssText这种,可 ...
- UI自动化(四)css样式
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8" ...
- 进击的Python【第十三章】:Web前端基础之HTML与CSS样式
进击的Python[第十四章]:Web前端基础之HTML与CSS样式 一.web框架的本质 众所周知,对于所有的Web应用,本质上其实就是一个socket服务端,用户的浏览器其实就是一个socket客 ...
- css样式高级技巧-选择器
用<div>元素为网页 在编写样式表时,我们经常要用div元素来包装内容: <div> <p>Here are two paragraphs of content& ...
- HTML+CSS教程(四)选择器(id选择器,类选择器,标签选择器,子代选择器,后代选择器,组选择器,伪类选择器)/css引入页面的形式(行内样式、内嵌样式、外联样式)
一.回顾内容 前端的三大组成(三大模块) HTMl(超文本标记语言) 结构层 css(层叠样式表) 表现层:用来美化HTML结构 JS(Java script)(脚本语言) 行为层: ...
- Web前端开发基础 第四课(认识CSS样式)
CSS代码语法 css 样式由选择符和声明组成,而声明又由属性和值组成,如下图所示: 选择符:又称选择器,指明网页中要应用样式规则的元素,如本例中是网页中所有的段(p)的文字将变成蓝色,而其他的元素( ...
随机推荐
- IPv6 Can't assign requested address
今天试了下 bind IPv6 的地址,报错 Can't assign requested address http://stackoverflow.com/questions/24780404/p ...
- Git-工作区和暂存区的概念
工作区(Working Directory):就是在电脑里能看到的目录,如testcase文件夹就是一个工作区. 版本库(Repository):工作区有一个隐藏目录.git,是Git的版本库. ...
- InfluxDB配置文件详解
全局配置 # 该选项用于上报influxdb的使用信息给InfluxData公司,默认值为false reporting-disabled = false # 备份恢复时使用,默认值为8088 bin ...
- Centos7调整swap分区
如何让服务器响应更快?如何避免应用出现内存不足的错误?最简单的方法就是增加交换空间.Swap是存储盘上的一块自留地,操作系统可以在这里暂存一些内存里放不下的东西. 这从某种程度上相当于增加了服务器的可 ...
- Shell - 简明Shell入门04 - 判断语句(If)
示例脚本及注释 #!/bin/bash var=$1 # 将脚本的第一个参数赋值给变量var if test $var # test - check file types and compare va ...
- 解决Fiddler抓不到HTPPS
刚开始启动Fiddler,设置代理后,直接打开浏览器,输入我们最记得的网址“baidu.com”,发现Fiddler什么都抓不到,这是为什么呢?难道是我的配置有问题,重新检查一下,浏览器的代理已经设置 ...
- (转)【深度长文】循序渐进解读Oracle AWR性能分析报告
原文:https://dbaplus.cn/news-10-734-1.html https://blog.csdn.net/defonds/article/details/52958303 作者介绍 ...
- vue通过webpack打包后怎么运行
1. 成功使用webpack打包完成后会默认得到dist的文件夹 2. dist文件夹中有html与其他的静态文件 3. 在dist文件夹中打开命令窗口或者git,开一个服务器(像anywhere) ...
- Redis笔记(3)多数据库实现
1.前言 本章介绍redis的三种多服务实现方式,尽可能简单明了总结一下. 2.复制 复制也可以称为主从模式.假设有两个redis服务,一个在127.0.0.1:6379,一个在127.0.0.1:1 ...
- jquery.cropper 裁剪图片上传
https://github.com/fengyuanchen/cropper 1.必要的文件引用: <script src="/path/to/jquery.js"> ...
