对html中iframe的研究
虽然平时不怎么用iframe,但经常在网上听一些前辈说iframe怎样怎样,今天索性对iframe来个大研究,那样就不必去记那些条条框框了,自己体验一遍比看什么都好。
创建两个文件一个index.html和iframe.html
index.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>Document</title></head><body><h2>index.html</h2><iframe src="iframe.html"></iframe></body></html>
iframe.html
<!DOCTYPE html><html lang="en"><head><meta charset="UTF-8"><title>iframe</title><style>h2{color:red;}</style></head><body><h2>iframe.html</h2></body></html>
效果如图

可以看到在iframe中,默认有一个边框,并且更重要的是,我在iframe.html中设置的样式并不会影响到index.html,也就是说它们之间的样式是隔离的,这一点很重要。
在index.html中设置的样式同样也不会被应用到iframe.html中,如下图

以上效果的代码如下
index.html
h2{color:green;}
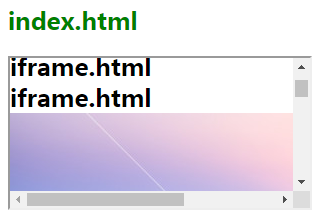
仔细看iframe中的内容,你会很奇怪,我们明明没有设置iframe的宽高,iframe却莫名奇妙的有个高度,如果我们将内容再增加一些,会出现一条滚动条,如下图

出现滚动条倒是好解释,因为iframe的高度不够,所以就溢出了,但往往我们不希望出现滚动条,这样的话,我们就得知道这个iframe中的内容有多高,然后将这个高度赋值给iframe。
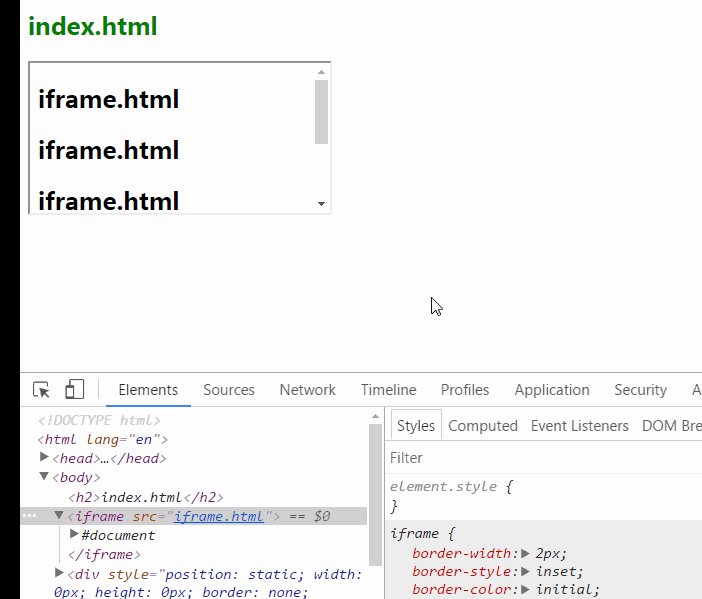
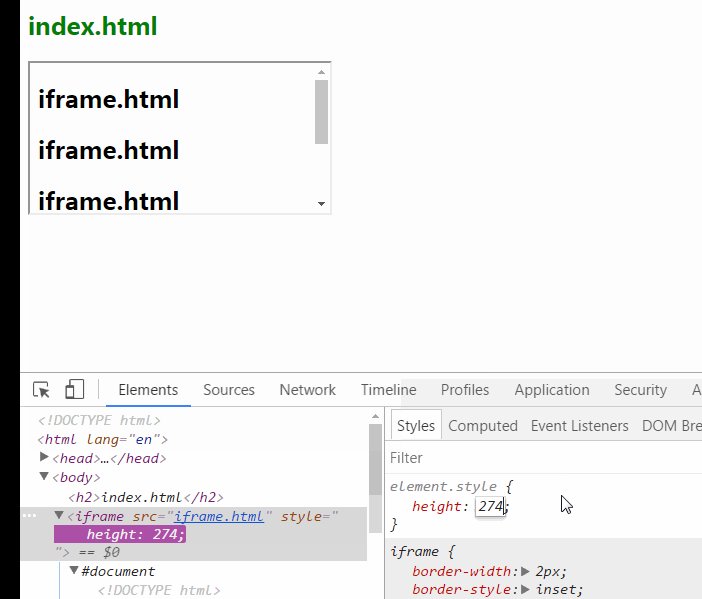
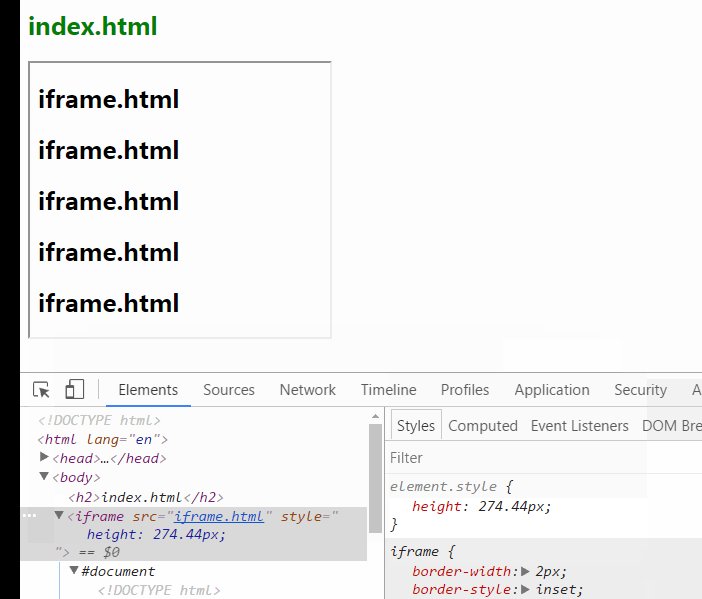
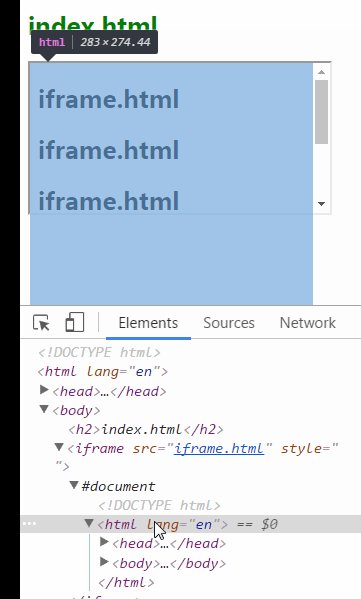
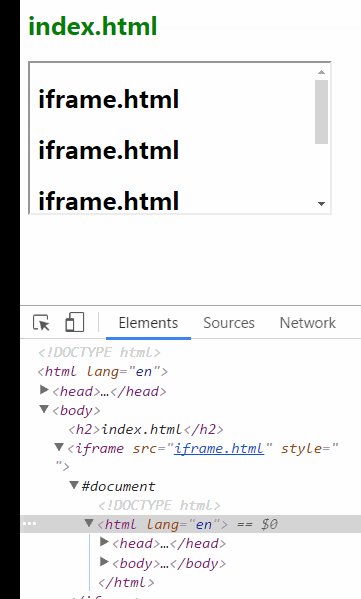
通过审查元素来看看这个iframe中的内容有多高

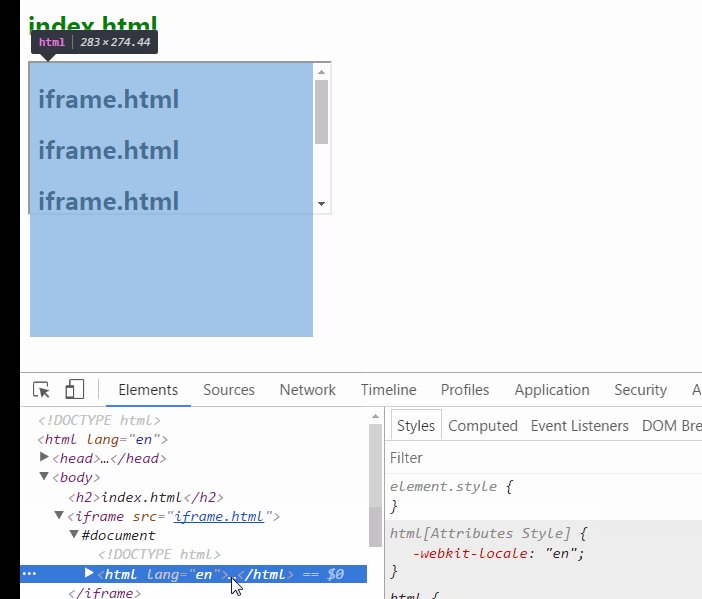
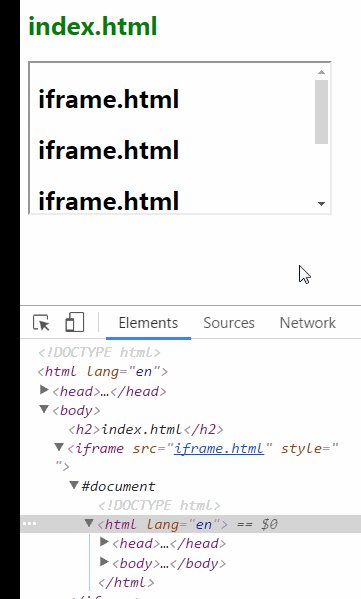
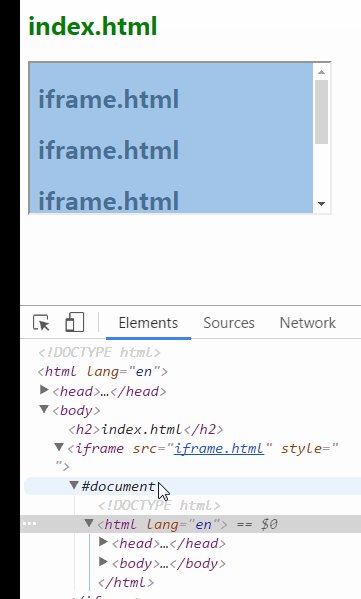
虽然通过审查元素能够知道iframe中的内容有多高,在项目中这样去使用倒也不是不行,而是太low,既然这样不行,那么我们就要通过javascript动态去计算了,最后将计算后的值赋给iframe高,那么我们究竟去计算谁的高度呢?iframe还是?来看下面这个动图

看出来了吗,这个高度是iframe中html的,也就是说只需要去计算html的高度,然后将html的高度赋给iframe即可。
正常情况下,我们通过document.documentElement.scrollHeight即可获取到html的高度,但是在iframe中,这样是不行的,因为iframe中的内容与外部是隔离的,iframe中的内容并不属于当前页面,也就是说我们无法使用document.documentElement这种方式来获取html,而是需要通过iframe.contentDocument.documentElement这种方式来获取html。iframe.contentDocument可以获取到iframe中的document对象,因此我们只需要下面这样设置,即可使用iframe自适应内容。
index.html
<iframe src="iframe.html" id="iframe" onload="this.height = this.contentDocument.documentElement.scrollHeight + 'px'"></iframe>
其中的this表示iframe本身,如果你需要大量使用这种方式,可以将以上代码封装成一个函数,注意我是在当iframe执行onload事件的时候才给iframe赋值的,因为如果iframe的内容没有加载成功,我们是无法正确的获取iframe中html的高度的,如果想执行自适应还得将iframe的宽设置成100%。
另外还可以使用iframe.contentWindow来获取在iframe中的window对象。
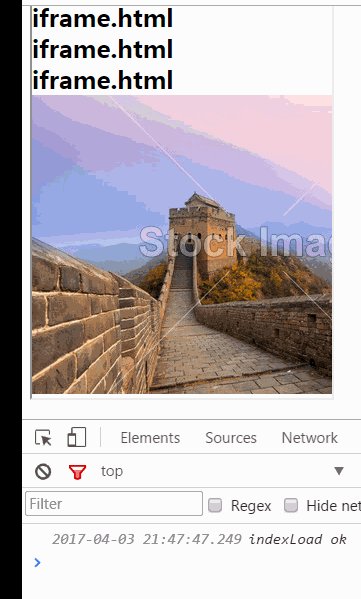
虽然说可以通过javascript动态去改变iframe的高度,但需要注意一个问题,看下图

看到上面这张图你可能会很奇怪,为什么现在这个iframe又出现滚动条了呢,出来滚动条的原因就在于,我在iframe中加入了几张图片,而图片的加载速度是比较慢的,而当iframe没有加载成功之前,是不会执行onload事件的,因此自然就出来滚动条了,如果想解决这个问题我们需要在iframe中给body加上overflow:hidden;这段代码。
使用iframe后,我们还需要注意得一个问题就是主页面的onload事件包含了iframe的加载,也就是不仅本页面要加载完毕iframe中的内容也要加载完毕,onload事件才会被触发,如下动图

从以上图,我们可以看到当iframe加载完毕,主页中的onload事件才被触发的,其中代码如下
index.html
<body onload="console.log('indexLoad ok')"><h2>index.html</h2><iframe src="iframe.html" id="iframe" onload="this.height = this.contentDocument.documentElement.scrollHeight + 'px'"></iframe></body>
这也就是说,如果你只是想当主页加载完毕就执行onload事件,那不好意思onload做不到,而如果你只是想将一些如公共的头部之类的放在iframe中,那这是没有问题的(不过最好还是建议你通过其他方式实现)。
另外一点就是主页和iframe使用的是同一个线程,比如下面这段代码
index.html
<h2>index.html</h2><iframe src="iframe.html"></iframe><script src="lib/jquery/1.10.2/jquery.js"></script><script>console.log(3);function imageCheckHttps(data){console.log(data);}$.get("http://p.3.cn/prices/mgets?skuIds=J_954086&type=1",null,imageCheckHttps,"jsonp");</script>
iframe.html
<h2>iframe.html</h2><script src="lib/jquery/1.10.2/jquery.js"></script><script>console.log(1);function imageCheckHttps(data){console.log(data);}$.get("https://image.baidu.com/httpsjsonp/pc?callback=imageCheckHttps&_=1491228688850",null,imageCheckHttps,"jsonp");$.get("https://image.baidu.com/httpsjsonp/pc?callback=imageCheckHttps&_=1491228688850",null,imageCheckHttps,"jsonp");</script>
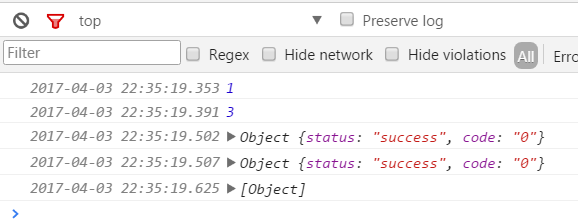
来看一下它的输出结果

index.html中的console.log(3)并没有在console.log(1)之前输出,这也就证明了主页和iframe使用的是同一个线程。
iframe在移动端中的问题
假如说你需要在移动端中使用移动事件,那就得注意了,你在主页中加的移动事件,对iframe来说是无效的,如下动图。

代码如下
index.html
<h2>index.html</h2><iframe src="iframe.html" id="iframe"></iframe><script>document.addEventListener("touchmove",function(event){console.log(event);});</script>
从以上结果也可以猜想出,主页中点击事件中的event获取到的参数跟iframe中获取到的参数的相对点不是同一个东西。
因此在使用iframe的时候,还请慎重,当然具体还得看你选择iframe的目的,而不是死记。
对html中iframe的研究的更多相关文章
- IE浏览器中IFrame被加载两次问题的解决-sunziren
本文为作者sunziren原创,首发博客园,转载请注明出处. 昨天遇到了一个问题,先上代码. var content = '<iframe src="www.baidu.com&quo ...
- Spring中WebApplicationContext的研究
Spring中WebApplicationContext的研究 ApplicationContext是Spring的核 心,Context我们通常解释为上下文环境,我想用“容器”来表述它更容易理解一些 ...
- [Sciter系列] MFC下的Sciter–5.Sciter中GUI线程研究
[Sciter系列] MFC下的Sciter–5.Sciter中GUI线程研究,目前MFC存在问题,win32没问题. 本系列文章的目的就是一步步构建出一个功能可用,接口基本完善的基于MFC框架的Sc ...
- Akamai在内容分发网络中的算法研究(翻译总结)
作者 | 钱坤 钱坤,腾讯后台开发工程师,从事领域为流媒体CDN相关,参与腾讯TVideo平台开发维护. 原文是<Algorithmic Nuggets in Content Delivery& ...
- vscode中iframe的使用
vscode中iframe由于某种原因不支持本地页面,比如<iframe src ="index.html" width="300" height=&qu ...
- 分析苹果代充产业链 汇率差+退款造就三线城市千万富翁_中新游戏研究_Joynews中新游戏
分析苹果代充产业链 汇率差+退款造就三线城市千万富翁_中新游戏研究_Joynews中新游戏 CNG:近日有媒体曝出8月22日这一天,有一家淘宝店卖出了351张面值4000南非南特的App Store ...
- easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法。$('#win').window()
easyui 中iframe嵌套页面,大弹窗自适应居中的解决方法.$('#win').window() 以下是左边栏和头部外层遮罩显示和隐藏方法 /*外层 遮罩显示*/ function wrapMa ...
- easyui 中iframe嵌套页面,提示弹窗遮罩的解决方法,parent.$.messager.alert和parent.$.messager.confirm
项目中用到easyui 布局,用到north,west,center三个区域,且在center中间区域嵌入iframe标签.在主内容区做一些小提示弹窗(例如删除前的弹窗提示确认)时,会遇到遮罩问题,由 ...
- ios中iframe的scroll滚动事件替代方法
在公众号的开发中,遇到ios中iframe的scroll滚动事件失效,在此做下记录. 因为接口获取的数据必须放在iframe中展示,滚动到底部按钮变亮,如图: 代码如下: <!DOCTYPE h ...
随机推荐
- java的静态内部类
只是一个简单的记录.因为一直排斥java这个东西.java跟c++比是很不错的一个语言,至少内存管理这么麻烦的东西不用操心了.但是和不断崛起的脚本语言比起来,效率差的太多.无论如何做android还是 ...
- CSS Transform Style
As CSS3 developing quickly, the transform style can be written conviently. I find that it is an inte ...
- (转)Application, Session, Cookie, Viewstate, Cache对象用法和区别
================================================================================ 1.Applicati ...
- git使用教程(初次配置+错误提示)
初次使用配置目录:https://blog.csdn.net/Esc_Tab_End/article/details/84144063 error: RPC failed; curl 56 OpenS ...
- webService之helloword(java)rs
webservice之rs(helloworld) 1.pom.xml文件 <dependencies> <!-- 使用CXF RS开发 --> <dependency& ...
- ajax请求也可以用form表单向后台提交数据!!!!
激动的我简直语无伦次,不说了上代码,用ajax实现form表单数据的请求,啦啦啦啦 html: <form> <input name="userName" val ...
- codeblock快捷键使用
•在编辑区按住右键可拖动代码,省去拉滚动条之麻烦:相关设置:Mouse Drag Scrolling. •Ctrl+D可复制当前行或选中块. •可拖动选中块使其移动到新位置,按住Ctrl则为复制到新位 ...
- ASP.NET Web API 框架研究 Web Host模式下的消息处理管道
寄宿的作用是开启一个进程为Web API提供一个运行环境以解决持续监听.请求监听和响应回复,即将接收到的请求转换成HttpRequestMessage对象传入管道,并将管道生成并经过处理后的HttpR ...
- Delphi 在DLL中使用DevExpress控件时出错解决办法
测试环境 DevExpress VCL 14.1.3 和XE7 问题:在dll使用cxGrid控件时 如果不添加列标题 则不报错 查询无数据集显示,如果加上标题 就报错了 这段为报错部分 fun ...
- iOS图片按比例显示
只需加这么一段代码,如下: imageView.contentMode = UIViewContentModeScaleAspectFit; imageView.autoresizesSubviews ...
