20155235 《网络攻防》 实验八 Web基础
20155235 《网络攻防》 实验八 Web基础
实验内容
Web前端HTML(0.5分)
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。Web前端javascipt(0.5分)
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表(0.5分)
Web后端:编写PHP网页,连接数据库,进行用户认证(1分)
最简单的SQL注入,XSS攻击测试(1分)
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
实验一 Web前端HTML
Apache环境配置
- apache是kali下的web服务器,通过访问
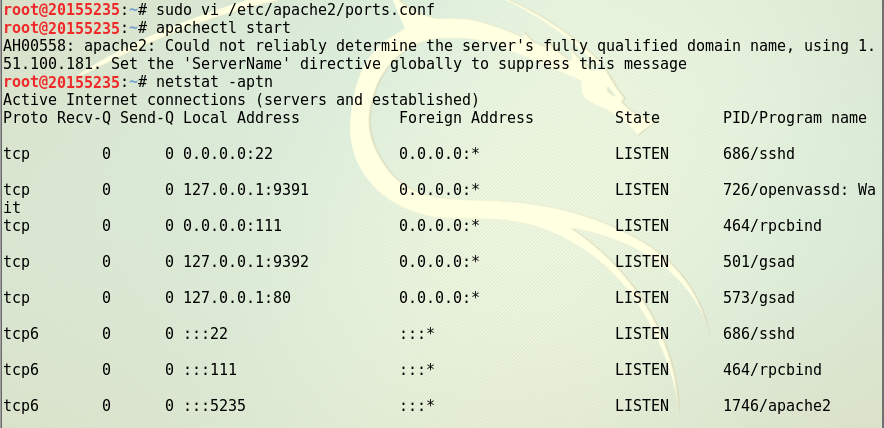
ip地址+端口号+文件名称打开对应的网页。 - 输入命令
vi /etc/apache2/ports.conf更改apache2的监听端口号,利用service apache2 start打开apache2; - 并使用netstat -aptn查看端口号,确认apache正确开启
然后利用kali自带的浏览器访问
127.0.0.1:5235(本机地址+设置的监听端口),可验证apache已经开启

实验二 编写一个含有表单的HTML
- 在apache2工作目录下编写一个HTML,利用apache2进行发布
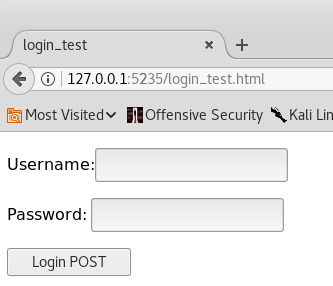
- 进入apache2的工作目录/var/www/html,创建并编写login_test.html文件
- 打开浏览器,输入http://127.0.0.1:5235/login_test.html即可打开

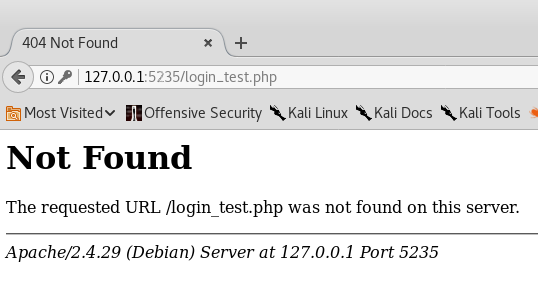
在网页上输入用户名密码,提交表单,跳转至NOT FOUND提示网页,因为只有前端代码

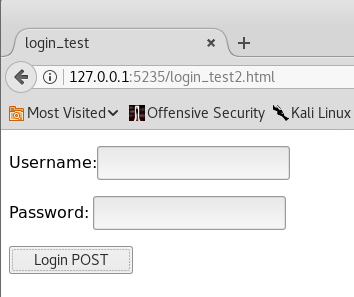
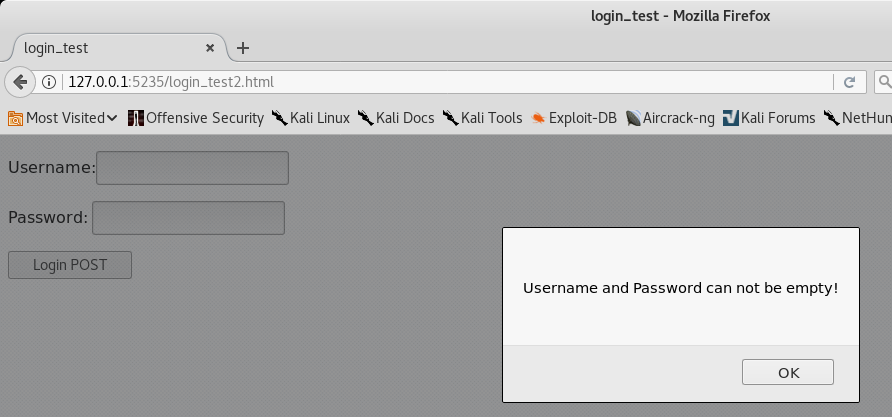
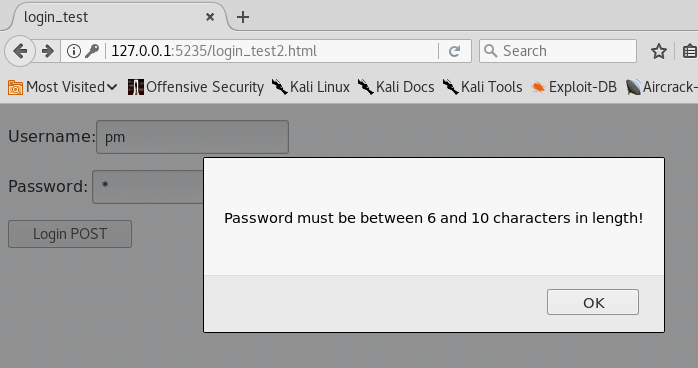
- 继续编写前端代码,规定规则

测试规则:


测试成功
实验三 Web后端、MySQL基础
- 安装
apt-get install mysql - 启动mysql
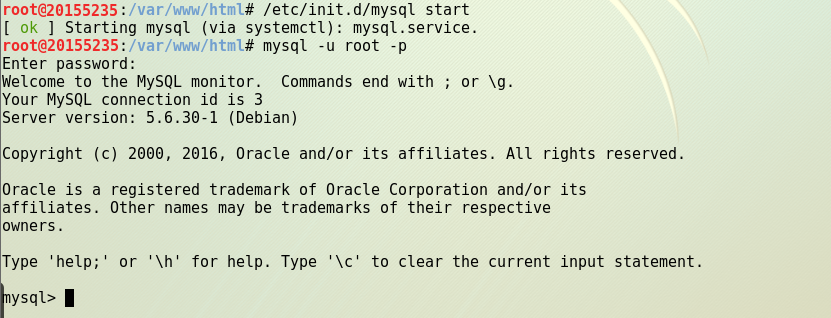
/etc/init.d/mysql start - 输入
mysql -u root -p,并根据提示输入密码,默认密码为p@ssw0rd进入MySQL - 创建一个数据库TestLogin:
CREATE SCHEMA TestLogin - 使用创建的数据库
USE TestLogin - 创建数据库表:
create table `users`(
`userid` int not null comment '',
`username` varchar(45) null comment '',
`password` varchar(256) null comment '',
`enabled` varchar(5) null comment '',
primary key (`userid`) comment ''); - 输入
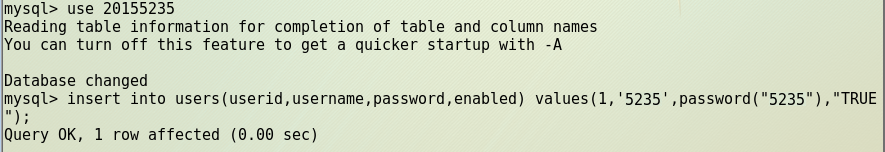
insert into users(userid,username,password,enabled) values( 1,'20155235',password("20155235"),"TRUE");添加信息

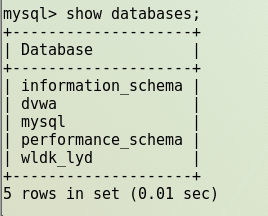
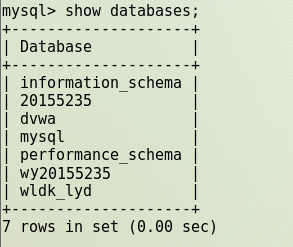
- 可以使用命令show databases;可以查看基本信息

- 可以通过如下方式更改密码:
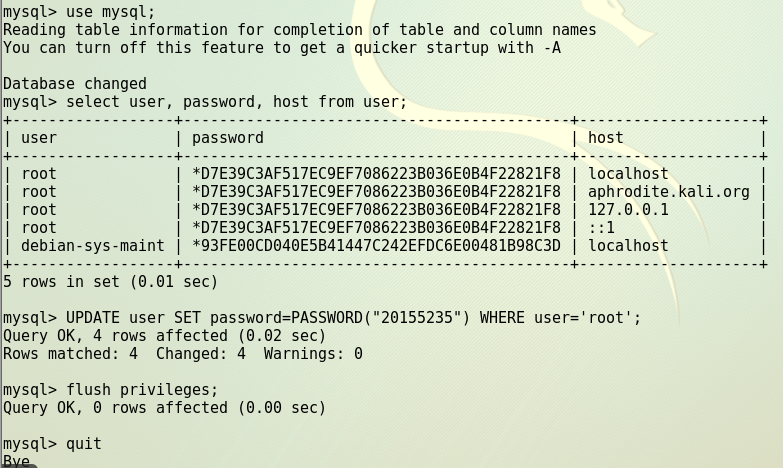
输入use mysql;,选择mysql数据库
输入select user, password, host from user;,mysql库中的user表中存储着用户名、密码与权限
输入UPDATE user SET password=PASSWORD("新密码") WHERE user='root';
输入flush privileges;,更新权限
输入quit退出

- 重新登录就可以发现密码修改成功
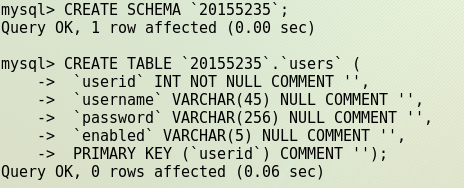
- 在Mysql中建库建表,输入如下
CREATE SCHEMA 库表的名称;
CREATE TABLE 库表的名称.users (
userid INT NOT NULL COMMENT '',
username VARCHAR(45) NULL COMMENT '',
password VARCHAR(256) NULL COMMENT '',
enabled VARCHAR(5) NULL COMMENT '',
PRIMARY KEY (userid) COMMENT '');

- 向表中添加用户

现在再查看信息就可以看到新建表:

php+mysql编写网页
- 在
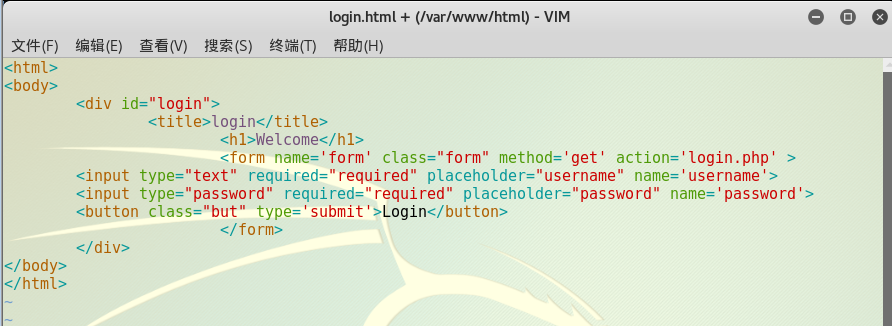
/var/www/html文件夹下输入vim login.html,编写登录网页

- 输入
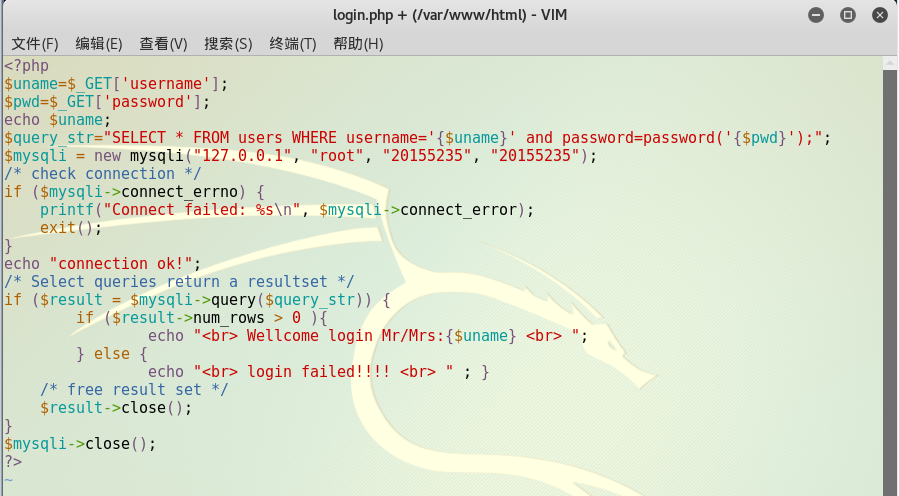
vim login.php,通过php实现对数据库的连接

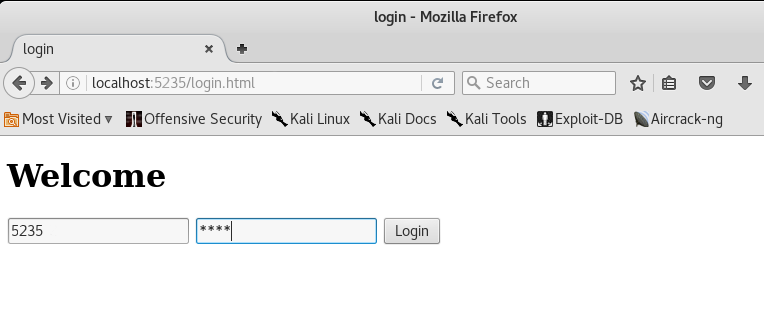
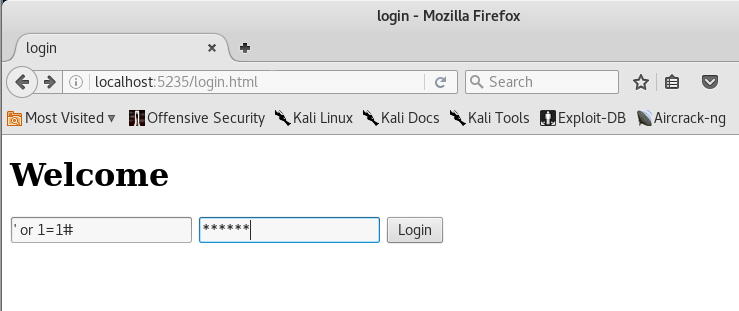
- 在浏览器中输入localhost:5235/login.html访问自己的登陆页面

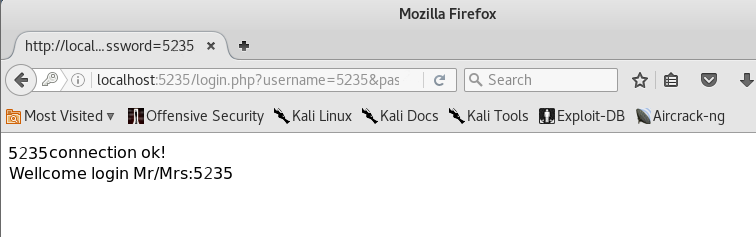
在登录页面中输入数据库中存有的用户名和密码并点击提交进行用户认证登录成功,输入数据库中没有的就会认证失败


实验四 XSS攻击
- XSS攻击:跨站脚本攻击(Cross Site Scripting),为不和层叠样式表(Cascading Style Sheets, CSS)的缩写混淆。故将跨站脚本攻击缩写为XSS。XSS是一种经常出现在web应用中的计算机安全漏洞,它允许恶意web用户将代码植入到提供给其它用户使用的页面中。比如这些代码包括HTML代码和客户端脚本。攻击者利用XSS漏洞旁路掉访问控制——例如同源策略(same origin policy)。这种类型的漏洞由于被骇客用来编写危害性更大的phishing攻击而变得广为人知。对于跨站脚本攻击,黑客界共识是:跨站脚本攻击是新型的“缓冲区溢出攻击“,而JavaScript是新型的“ShellCode”。
- 进行一个简单的测试,在用户名输入框中输入
<img src="20155235.jpg" />20155235</a>读取/var/www/html目录下的图片:


问题
什么是表单
表单:可以收集用户的信息和反馈意见,是网站管理者与浏览者之间沟通的桥梁。 表单包括两个部分:一部分是HTML源代码用于描述表单(例如,域,标签和用户在页面上看见的按钮),另一部分是脚本或应用程序用于处理提交的信息(如CGI脚本)。不使用处理脚本就不能搜集表单数据。
浏览器可以解析运行什么语言。
HTML(超文本标记语言)、XML(可扩展标记语言)以及Python、PHP、JavaScript、ASP等。
WebServer支持哪些动态语言
JavaScript、ASP、PHP、Ruby等。
实验心得
实验八我做的是真心累啊,因为我所有的实验报告都是根据前面的报告改的,就导致我粘贴到博客园时,把我做了一半,一般是实验六的博客贴了过去,对此我表示特别抱歉,给老师道个歉,比心心。虽然用了我很喜欢的人的图片,但是我依然要控诉我的虚拟机,又换了好几个!!!才做出来!!!!
20155235 《网络攻防》 实验八 Web基础的更多相关文章
- 20155201 网络攻防技术 实验八 Web基础
20155201 网络攻防技术 实验八 Web基础 一.实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- 2017-2018-2 20155225《网络对抗技术》实验八 Web基础
2017-2018-2 20155225<网络对抗技术>实验八 Web基础 1.Web前端HTML 输入命令apachectl start打开apahce,并使用netstat -aptn ...
- 20155313 杨瀚 《网络对抗技术》实验八 Web基础
20155313 杨瀚 <网络对抗技术>实验八 Web基础 一.实验目的 1.Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含 ...
- 20155211 网络攻防技术 Exp08 Web基础
20155211 网络攻防技术 Exp08 Web基础 实践内容 Web前端HTML,能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. We ...
- 20155306 白皎 《网络攻防》 EXP8 Web基础
20155306 白皎 <网络攻防> EXP8 Web基础 一.问题回答 - 什么是表单 表单:一般用来收集用户的信息和反馈意见 表单包括两个部分:一部分是HTML源代码用于描述表单(例如 ...
- 20155318 《网络攻防》 Exp9 Web基础
20155318 <网络攻防> Exp9 Web基础 基础问题 SQL注入攻击原理,如何防御 就是通过把SQL命令插入到"Web表单递交"或"输入域名&quo ...
- 20155318 《网络攻防》 Exp8 Web基础
20155318 <网络攻防> Exp8 Web基础 基础问题 什么是表单? HTML表单用于收集用户输入,用元素定义,包含不同类型的input元素.复选框.单选按钮.提交按钮等等.一个表 ...
- 20155321 《网络攻防》 Exp8 Web基础
20155321 <网络攻防> Exp8 Web基础 基础问题回答 什么是表单? 表单是主要负责数据采集功能.主要是以下三个部分构成: 表单标签:包含处理表单数据所用的程序的URL以及数据 ...
- 实验八 Web基础 SQL注入原理
实验八 Web基础 实验要求 (1)Web前端HTML 能正常安装.启停Apache.理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML. (2)Web前端javascipt ...
随机推荐
- css 常用的几种垂直居中(包括图片)
我知道现在有非常多的水平垂直居中的写法,我就写一些我自己常用的方法,同时说明一下优缺点 <div class="wrapper"> <div class=&quo ...
- Spring boot 多模块项目 + Swagger 让你的API可视化
Spring boot 多模块项目 + Swagger 让你的API可视化 前言 手写 Api 文档的几个痛点: 文档需要更新的时候,需要再次发送一份给前端,也就是文档更新交流不及时. 接口返回结果不 ...
- Expo大作战(十八)--expo如何发布成独立应用程序,打包成apk或者ipa,发布到对应应用商店
简要:本系列文章讲会对expo进行全面的介绍,本人从2017年6月份接触expo以来,对expo的研究断断续续,一路走来将近10个月,废话不多说,接下来你看到内容,讲全部来与官网 我猜去全部机翻+个人 ...
- CSS 小结笔记之伸缩布局 (flex)
CSS flex 是一种伸缩布局,之前块级元素布局在同一行,可以通过display或position或float来实现,而本篇介绍一个新的方法——flex(弹性布局). flex 为和模型布局提供了极 ...
- 《MVC+EF》——用DBFirst创建ADO.NET实体数据模型和对象关系映射
转载于:http://blog.csdn.net/zhoukun1008/article/details/50528145 现在越来越喜欢MVC了,不光是因为ITOO中用到了他,而是因为它里面包含了很 ...
- Android 增加JNI
Android:JNI 与 NDK到底是什么?(含实例教学) 前言 在android开发中,使用NDK开发的需求正逐渐增大: 很多人搞不懂JNI与NDK到底是怎么回事? 今天我们先介绍JNI与NDK之 ...
- Spine Skeleton Animation(2D骨骼动画)
骨骼动画 首先我们来看到底什么是骨骼动画: 在早期的机器上,渲染本身已经占用了很多CPU资源,因此,对于渲染,往往采取的是一种空间换时间的策略,以避免在模型的渲染中继续加重CPU的负担.帧动画模型在这 ...
- python 函数闭包()
闭包(closure) 当一个函数在内部定义函数,并且内部的函数应用外部函数的参数或者局部变量,当内部函数被当做返回值的时候,相关参数和变量保存在返回函数中,这种结果,叫闭包 example1: de ...
- GridBagLayout布局管理器应用详解
http://www.cnblogs.com/kungfupanda/p/7220217.html GridBagLayout布局管理器应用详解 很多情况下,我们已经不需要通过编写代码来实现一个应用程 ...
- Collection中的List,Set的toString()方法
代码: Collection c = new ArrayList(); c.add("hello"); c.add("world"); ...