从零开始学习html(十二)CSS布局模型——下
五、什么是层模型?
什么是层布局模型?层布局模型就像是图像软件PhotoShop中非常流行的图层编辑功能一样,
每个图层能够精确定位操作,但在网页设计领域,由于网页大小的活动性,层布局没能受到热捧。
但是在网页上局部使用层布局还是有其方便之处的。下面我们来学习一下html中的层布局。
如何让html元素在网页中精确定位,就像图像软件PhotoShop中的图层一样可以对每个图层能够精确定位操作。
CSS定义了一组定位(positioning)属性来支持层布局模型。
层模型有三种形式:
1、绝对定位(position: absolute) 根据父包含快来定位 没有就是body标签
2、相对定位(position: relative) 根据原位置来移动,旧位置不会被移除, 新元素移动根据旧位置标记点移动
3、固定定位(position: fixed) 根据视窗来定位
六、层模型--绝对定位
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>absolute样式</title>
<style type="text/css">
div{
width:200px;
height:200px;
border:2px red solid; }
</style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
层模型--绝对定位
如果想为元素设置层模型中的绝对定位,需要设置position:absolute(表示绝对定位),
这条语句的作用将元素从文档流中拖出来,然后使用left、right、top、bottom属性相对于其最接近的一个具有定位属性的父包含块进行绝对定位。
如果不存在这样的包含块,则相对于body元素,即相对于浏览器窗口。
如下面代码可以实现div元素相对于浏览器窗口向右移动100px,向下移动50px。
div{
width:200px;
height:200px;
border:2px red solid;
position:absolute;
left:100px;
top:50px;
}
<div id="div1"></div>
效果如下:

任务
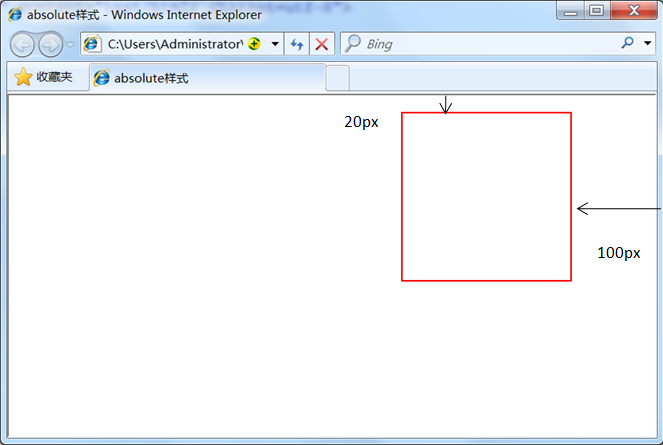
来试一试:设置div标签相对于浏览器,(相对于以前位置右上角)向左移动100象素,向下移动20象素。
效果图如下:

是否输入像下面的代码:
position:absolute;
right:100px;
top:20px;
七、层模型--相对定位
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>relative样式</title>
<style type="text/css">
#div1{
width:200px;
height:200px;
border:2px red solid; } </style>
</head>
<body>
<div id="div1"></div>
</body>
</html>
层模型--相对定位
如果想为元素设置层模型中的相对定位,需要设置position:relative(表示相对定位),
它通过left、right、top、bottom属性确定元素在正常文档流中的偏移位置。
相对定位完成的过程是首先按static(float)方式生成一个元素(并且元素像层一样浮动了起来),
然后相对于以前的位置移动,移动的方向和幅度由left、right、top、bottom属性确定,偏移前的位置保留不动。
如下代码实现相对于以前位置向下移动50px,向右移动100px;
#div1{
width:200px;
height:200px;
border:2px red solid;
position:relative;
left:100px;
top:50px;
}
<div id="div1"></div>
效果图:

什么叫做“偏移前的位置保留不动”呢?
大家可以做一个实验,在右侧代码编辑器的19行div标签的后面加入一个span标签,在标并在span标签中写入一些文字。如下代码:
<body>
<div id="div1"></div><span>偏移前的位置还保留不动,覆盖不了前面的div没有偏移前的位置</span>
</body>
效果图:

从效果图中可以明显的看出,虽然div元素相对于以前的位置产生了偏移,
但是div元素以前的位置还是保留着,所以后面的span元素是显示在了div元素以前位置的后面。
任务
来试一试:为div设置相对定位,(相对于以前位置左上角)向右移动100象素,向下移动50象素。
是否输入下面的代码:
position:relative;
left:100px;
top:50px; absolute表里如一,移动了就是移动了。relative只是表面显示移动了,但实际还在文档流中原有位置,别的元素无法占据。 相对定位,顾名思义,就是相对与自己之前的位置。如果原来在一排1号,向右一定个,那就是一排2号,但是1排一号还是我的位置, 其他人都不能用。大白话就是,同桌两个人做一个桌子,你同桌没来,你做到你同桌的位置上, 你不能因为自己没有做到自己的位置上,而让别人占你的位置吧。 left:-100px; == right:100px;
<code>relative</code>:相对脱离文档流,保留原来的占位。排队挂号时:人离开了,板凳还在,后面的人还在后面排着。
八、层模型--固定定位
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>relative样式</title>
<style type="text/css">
#div1{
width:200px;
height:200px;
border:2px red solid; } </style>
</head>
<body>
<div id="div1"></div>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
</body>
</html>
层模型--固定定位
fixed:表示固定定位,与absolute定位类型类似,但它的相对移动的坐标是视图(屏幕内的网页窗口)本身。
由于视图本身是固定的,它不会随浏览器窗口的滚动条滚动而变化,除非你在屏幕中移动浏览器窗口的屏幕位置,
或改变浏览器窗口的显示大小,因此固定定位的元素会始终位于浏览器窗口内视图的某个位置,不会受文档流动影响,
这与background-attachment:fixed;属性功能相同。
以下代码可以实现相对于浏览器视图向右移动100px,向下移动50px。并且拖动滚动条时位置固定不变。
#div1{
width:200px;
height:200px;
border:2px red solid;
position:fixed;
left:100px;
top:50px;
}
<p>文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本文本。</p>
....
任务
来试试,实现浏览器视图右下角定位div层。
在代码编辑器中的第11行输入:
position:fixed;
bottom:0;
right:0;
/*是不是感觉像右下角的游戏广告*/
九、Relative与Absolute组合使用
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<title>相对参照元素进行定位</title>
<style type="text/css">
div{border:2px red solid;}
#box1{
width:200px;
height:200px;
position:relative; }
#box2{
position:absolute;
top:20px;
left:30px; }
/*下面是任务部分*/
#box3{
width:200px;
height:200px; }
#box4{
width:99%; }
</style>
</head> <body>
<div id="box1">
<div id="box2">相对参照元素进行定位</div>
</div> <h1>下面是任务部分</h1>
<div id="box3">
<img src="http://img.mukewang.com/541a7d8a00018cf102000200.jpg">
<div id="box4">当我还是三年级的学生时是一个害羞的小女生。</div>
</div>
</body>
</html>
Relative与Absolute组合使用
使用position:absolute可以实现被设置元素相对于浏览器(body)设置定位以后,可不可以相对于其它元素进行定位呢?
答案是肯定的,当然可以。使用position:relative来帮忙,但是必须遵守下面规范:
1、参照定位的元素必须是相对定位元素的前辈元素:
<div id="box1"><!--参照定位的元素-->
<div id="box2">相对参照元素进行定位</div><!--相对定位元素-->
</div>
从上面代码可以看出box1是box2的父元素(父元素当然也是前辈元素了)。
2、参照定位的元素必须加入position:relative;
#box1{
width:200px;
height:200px;
position:relative;
}
3、定位元素加入position:absolute,便可以使用top、bottom、left、right来进行偏移定位了。
#box2{
position:absolute;
top:20px;
left:30px;
}
这样box2就可以相对于父元素box1定位了(这里注意参照物就可以不是浏览器了,而可以自由设置了)。
任务
我也来试一试:我们把右侧任务区中的box4当做是图片的讲解文本。
具体要求:
1、把box4定位到图片(box3)的底部。
效果图如下:

从零开始学习html(十二)CSS布局模型——下的更多相关文章
- python 学习笔记十二 CSS基础(进阶篇)
1.CSS 简介 CSS 指层叠样式表 (Cascading Style Sheets) 样式定义如何显示 HTML 元素 样式通常存储在样式表中 把样式添加到 HTML 4.0 中,是为了解决内容与 ...
- 从零开始学习html(十二)CSS布局模型——上
一.css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了. 布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之 ...
- 从零开始学习前端开发 — 6、CSS布局模型
一.css布局模型 1.流动模型(Flow) 元素在不设置css样式时的布局模型,是块元素就独占一行,是内联元素就在一行逐个进行显示 2.浮动模型(Float) 使用float属性来进行网页布局,给元 ...
- HTML+CSS学习笔记 (12) - CSS布局模型
标签:HTML+CSS css布局模型 清楚了CSS 盒模型的基本概念. 盒模型类型, 我们就可以深入探讨网页布局的基本模型了.布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是 ...
- CSS布局模型学习
转自:http://www.cnblogs.com/erliang/p/4092192.html CSS布局模型学习 参考链接慕课网:HTML+CSS基础课程 知识基础 1. 样式 内联 嵌入 外 ...
- 熟悉HTML CSS布局模型
HTML最难的地方来了!这个我反复了很多遍, 包括现在写博客, 也对我自己算是一种温习, 我这块怕是没办法写的很好懂, 因为我自己还不能把我学到的准确通俗易懂的表达出来, 给自己记个笔记, 以后再来一 ...
- 浅析css布局模型1
css是网页的外衣,好不好看全凭css样式,而布局是css中比较重要的部分,下面来分析一下常见的几种布局. 流动模型 流动模型是网页布局的默认模式,也是最常见的布局模式,他有两个特点: 1.块状元素都 ...
- CSS 布局模型
css布局模型 布局模型与盒模型一样都是 CSS 最基本. 最核心的概念. 但布局模型是建立在盒模型基础之上.又不同于我们常说的 CSS 布局样式或 CSS 布局模板.假设说布局模型是本.那么 CSS ...
- python3.4学习笔记(十二) python正则表达式的使用,使用pyspider匹配输出带.html结尾的URL
python3.4学习笔记(十二) python正则表达式的使用,使用pyspider匹配输出带.html结尾的URL实战例子:使用pyspider匹配输出带.html结尾的URL:@config(a ...
随机推荐
- 【xsy2815】净空 大暴力
绝了场上居然没做这一题 题目大意:给你一个数$x=\Pi_{i=1}^{n}a_i!$. 你需要将x表示为$x=\Pi_{i=1}^{m}(c_i!)^{d_i}p$ 满足$p$无法再分解,且$(c_ ...
- hander消息机制原理(looper轮询监听机制)
基本原理 线程中调用Handler.sendMsg()方法(参数是Message对象),将需要Main线程处理的事件 添加到Main线程的MessageQueue中,Main线程通过MainLoope ...
- DWZ中刷新dialog的方案解决
在DWZ中进行ajax表单提交后,通过回调函数来返回状态结果,以及返回是否需要刷新父页的navTabId. DWZ给我们提供了两个回调函数,一个是子窗口为navTab的navTabAjaxDone,一 ...
- 线程中的同步辅助类CountDownLatch
四个类可协助实现常见的专用同步语句.Semaphore 是一个经典的并发工具.CountDownLatch 是一个极其简单但又极其常用的实用工具,用于在保持给定数目的信号.事件或条件前阻塞执行.Cyc ...
- Android使用Xutil3.0下载文件.md
Android使用Xutil3.0下载文件.md 新建项目: 引入依赖: implementation 'org.xutils:xutils:3.5.0' 添加权限: <uses-permiss ...
- centOS 6.5上安装mysql5.7压缩版
mysql-5.7.10-linux-glibc2.5-i686.tar.gz是目前最新版,二进制发布包,适合各种32为版本的发型版Linux,由于只有一个包,解压后配配就行,很方便,比较符合我的风格 ...
- react项目中使用antd
1.antd官网: https://ant.design/docs/react/introduce-cn 2.React中使用Antd 1.安装antd npm install antd --save ...
- spec 文件详解
转自http://blog.sina.com.cn/s/blog_43b39e250100nnu4.html rpm软件包系统的标准分组:/usr/share/doc/rpm-4.3.3/GROUPS ...
- ElasticSearch 学习记录之Text keyword 两种基本类型区别
ElasticSearch 系列文章 1 ES 入门之一 安装ElasticSearcha 2 ES 记录之如何创建一个索引映射 3 ElasticSearch 学习记录之Text keyword 两 ...
- Postsharp 破解工具(通杀版,持续更新)
2019.04.18 重要说明 VS2019 正式版已经发布了,Postsharp v6.2.2-Preview(预览版)也开始支持VS2019.不过截至目前,该预览版还不是特别稳定,因此提醒下大家在 ...
