html 基础之a标签的属性target解析
学习前端,有很多标签其实有很多不同的功能,但是用到的不多,所以就没有发现;当发现的时候,觉得很不可思议,有耳目一新的感觉。例如a 标签,之前只是知道,使用a标签,可以打开一个链接,然后访问一个新的页面。之前使用的时候,也没有管那么多,就直接使用了,突然发现,a标签的用法,其实不仅仅可以在一个新页面中打开一个网页那么简单。当然了,这里最主要的,只涉及了一个target属性;单单这个target 属性,就有好几个值。下面就看看,到底有哪些值
1. target = _self ,这是默认属性,也是用得最多的,表示在新窗口中打开链接的内容
2.target = _parent , 当等于这个值时候,表示在父级框架中打开连接的内容
3.target = _blank ,当等于这个属性时,表示在新窗口中打开链接的内容
4.target = _top ,表示在顶级框架中,打开链接的内容
5. target= bodyframe ,当target 等于bodyframe 属性时,表示在bodyframe 这个框架中打开链接。 ***备注:这里的 bodyframe 是框架的名字,这里a 标签要搭配一个框架标签 iframe标签来使用*** ,如果没有iframe 框架标签,会在新窗口中打开一个链接
6.target = view_window , 当target = view_window 时,会在新窗口中打开链接,这里可以多个链接都加入 target=view_window 属性,当都加入这个属性时,这些a标签的链接都会映射到这个view_window 窗口之中,如果第一次打开没有关闭view_window,那么下次再点击a标签的时候,就会在当前打开的view_window 窗口中显示链接的内容,可以达到不改变窗口,而改变内容的效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<h3>点击一下a标签,查看他们的差异</h3>
<ul>
<li><a href="./bbb.html" target="view_window">打开view_window</a></li>
<li><a href="./ccc.html" target="view_window">打开view_window</a></li>
<li><a href="./aaa.html" target="view_window">打开view_window</a></li>
<li><a href="./aaa.html" target="bodyFrame">打开iframe</a></li>
<li><a href="./ccc.html" target="_blank">打开_blank</a></li>
<li><a href="./aaa.html" target="_self">打开_self</a></li>
<li><a href="./aaa.html" target="_parent">打开_parent</a></li>
<li><a href="./aaa.html" target="_top">打开_top</a></li>
</ul>
<iframe name="bodyFrame" frameborder="0" width="100%" height="500" scrolling="no"></iframe>
</body>
</html>
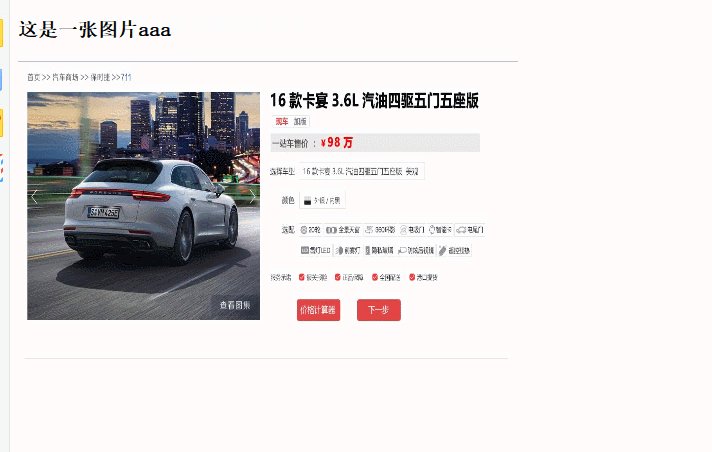
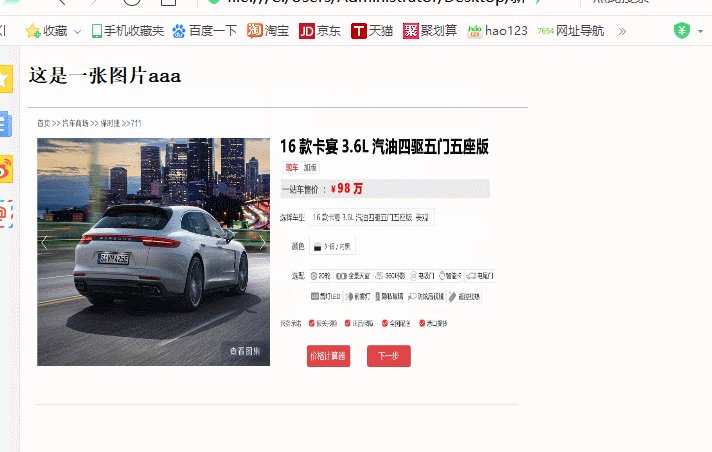
1. 点击 view_window 触发的效果,窗口不变,改变内容;
2. 点击 iframe 触发,在iframe 框架中显示内容

3. 点击“打开_blank”的效果:在新窗口中打开一个网页

4. 点击 _self 效果:在当前窗口框架中显示链接的页面

5.点击_parent :在父类框架窗口中显示链接

6. 点击_top : 在顶级框架中打开显示链接

二:标签另外有一个链接状态:主要有几种状态:这里主要是使用css样式来控制的a链接显示效果
1. 未点击,即未访问 即
2.正在点击,正在访问
3.已经点击,已经访问过
4.鼠标移入效果,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
/* 未访问,红色,无下划线 */ a:link {
color: red;
text-decoration: none;
}
/* 处于激活状态 */ a:active {
color: blue;
}
/* 处于已经访问状态 */ a:visited {
color: purple;
text-decoration: none;
}
/* 处于鼠标移入状态 */ a:hover {
color: green;
}
</style>
</head> <body>
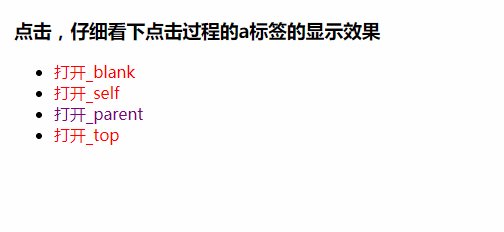
<h3>点击,仔细看下点击过程的a标签的显示效果</h3>
<ul>
<li><a href="./ccc.html" target="_blank">打开_blank</a></li>
<li><a href="./aaa.html" target="_self">打开_self</a></li>
<li><a href="./aaa.html" target="_parent">打开_parent</a></li>
<li><a href="./aaa.html" target="_top">打开_top</a></li>
</ul>
<iframe name="bodyFrame" frameborder="0" width="100%" height="500" scrolling="no"></iframe>
</body>
</html>
运行效果:当没有访问过时,连接程红色;当处于活动状态时,连接呈蓝色(次出效果没有显示出来),当处于鼠标移入状态时,链接呈绿色,当已经访问过时候,链接呈紫色

html 基础之a标签的属性target解析的更多相关文章
- 超链接a标签的属性target的可选值有哪些以及区别
超链接a标签的属性target的可选值有哪些以及区别 1.<a target="_blank"></a> 2.<a target="_par ...
- HTML基础篇(标签和属性整--已剔除不被浏览器支持的部分)
行内元素有:a b span img input select strong 块级元素有:div ul ol li dl dt dd h1 h2 h3 h4…p HTML 参考手册- (HTML5 标 ...
- HTML+css基础 p段落标签 a 超链接标签 Src和href有什么区别和关联? target属性 Meta标签
p段落标签: <p></p> 1.他是唯一一个可以不写结束标签的双标签. a 超链接标签: 从一个页面链接到另一个页面.靠的是href属性. Src和href有什么区别和关联 ...
- Html标签<a>的target属性
target属性规定了在何处打开超链接的文档. 如果在一个 <a> 标签内包含一个 target 属性,浏览器将会载入和显示用这个标签的 href 属性命名的.名称与这个目标吻合的框架或者 ...
- jQuery基础之获取和设置标签元素属性
jQuery基础之获取和设置标签元素属性方法,如下图: 代码实现: <script src="JS/jquery-1.12.4.min.js"></script& ...
- HTML&CSS基础-标签的属性
HTML&CSS基础-标签的属性 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.html源代码 <!-- html 根标签,一个页面中有且只有一个根标签,网页中的 ...
- html中各种标签和属性(最基础的基本都有)
1.标题标签: h1~h6 ctrl+1~6 2.段落标签: p ctrl+shift+p 3.换行标签: br shift+回车 4.水平线: hr 5.加粗标签: stro ...
- HTML+css基础 img 标签的属性
img: src=”” src是标签的属性 等号右边是属性值.就是图片的路径. 路径 1. 绝对路径:按照一个路径能找到,具体到某一个盘符下,某一个文件夹内. 2. 相对路径:以当前页面为参考物,去查 ...
- 【HTML】 HTML基础知识 一些标签
额..是这样的,去年为了学习web框架,自己开发了一个zbx配置管理的二次开发系统,当时从零开始接触web开发,也第一次接触到了前端的一些知识.其中最基础的就是html/css了.我把那部分笔记整理上 ...
随机推荐
- Scrapy学习篇(六)之Selector选择器
当我们取得了网页的response之后,最关键的就是如何从繁杂的网页中把我们需要的数据提取出来,python从网页中提取数据的包很多,常用的有下面的几个: BeautifulSoup它基于HTML代码 ...
- 关于git中自己的分支和主分支有冲突的解决方案(git和乌龟git)
阐述一个案例,最近在开发中遇到一个问题.自己在代码的主分支拉了一个分支,开始快乐的开发修改了.同事小明也在主分支拉了一个分支,也在快乐的修改.小明的开发速度很快,一个问题很快就解决了,并且把自己的代码 ...
- PopupWindows 在2.3.3下报java.lang.NullPointerException
03-05 01:20:56.040: E/AndroidRuntime(1396): java.lang.NullPointerException 03-05 01:20:56.040: E/And ...
- iis ajax post 跨域问题解决
iis ajax post时会遇到跨域的问题 只需要在IIS中http响应头中增加:Access-Control-Allow-Origin:*,即可解决问题
- Junit4简单使用
一.Junit4是JAVA语言的单元测试框架,用于编写和运行可重复的测试,可以大大提高效率 1.使用Junit4必须在项目中导入Junit4.har文件 2.新建Junit Test case 勾选s ...
- (转)App.Config详解及读写操作
App.Config详解 应用程序配置文件是标准的 XML 文件,XML 标记和属性是区分大小写的.它是可以按需要更改的,开发人员可以使用配置文件来更改设置,而不必重编译应用程序.配置文件的根节点是c ...
- 互斥锁,IPC队列
进程同步(锁) 进程之间数据不共享,但是共享同一套文件系统,所以访问同一个文件,或同一个打印终端,是没有问题的,part1:共享同一打印终端,发现会有多行内容打印到一行的现象(多个进程共享并抢占同一个 ...
- python re模块和collections
re模块下的常用方法 import re ret = re.findall('a', 'eva egon yuan') # 返回所有满足匹配条件的结果,放在列表里 print(ret) #结果 : [ ...
- CS229 6.15 Neurons Networks Deep Belief Networks
Hintion老爷子在06年的science上的论文里阐述了 RBMs 可以堆叠起来并且通过逐层贪婪的方式来训练,这种网络被称作Deep Belife Networks(DBN),DBN是一种可以学习 ...
- luoguP1368 工艺(最小表示法 后缀自动机)
最小表示法就是直接扫过去 后缀自动机就是每次找最字典序最小儿子输出 最小表示法 /* 最小表示法裸题, 我好像学过来着?? 怎么忘得这么干净 */ #include<cstdio> #in ...
